Execute JavaScript with the Code block
Learn how to use JavaScript code in a workflow.
JavaScript is the primary method for manipulating and transforming data in Retool. Use Code blocks to write custom JavaScript code that can transform data and perform complex logic. You can also use popular JavaScript libraries to further extend the functionality of workflows.
Add a JavaScript Code block
To use JavaScript in a workflow, add a Code block to the canvas and select JavaScript.
Write and execute JavaScript code
You can build complex logic or manipulate data using JavaScript methods like map(). For example, you could transform an array of customer records using map():
const data = query1.data;
return data.map((customer) => ({
fullName: customer.name,
emailAddress: customer.email,
}));
In general, Retool recommends you visually construct conditional statements with Branch blocks or filter query results using Filter blocks.
JavaScript Code blocks can also call functions—reusable blocks that operate outside the workflow control flow. Functions allow your workflow to perform actions only when required and can receive parameters to use.
Use JavaScript libraries
Retool includes support for a selection of popular JavaScript libraries which you can use in a workflow. You can browse and add libraries, configure their imports, and use them in your workflow.
Available libraries
Browse or search for libraries that are available for use in workflows. Some libraries are only available on self-hosted deployments.

Manage libraries
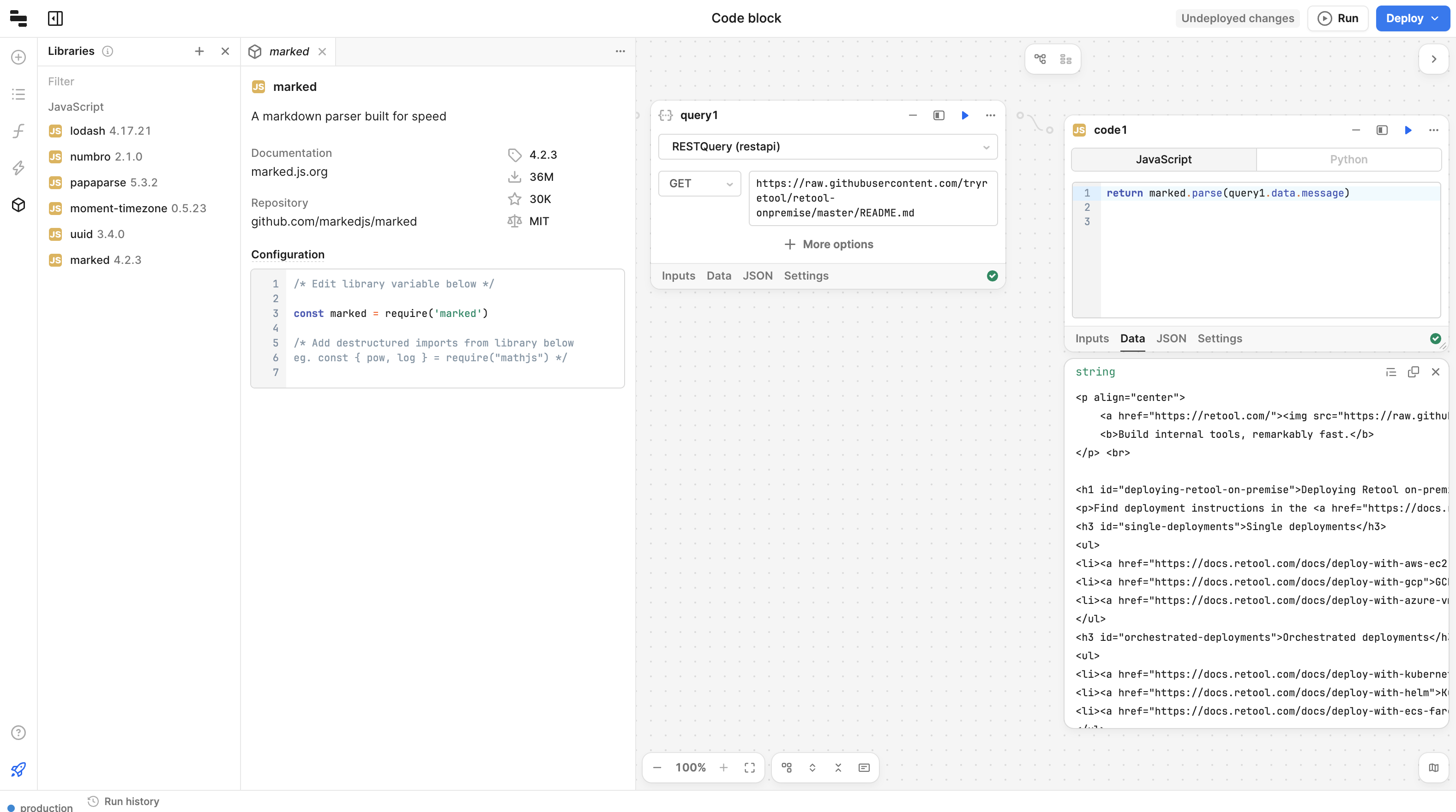
Navigate to the Libraries tab to manage JavaScript libraries. This tab lists all currently enabled libraries and their version. Select a library to view more information, configure imports, or view its documentation.
Add a library
Retool does not currently support adding custom libraries.
Retool enables a selection of libraries by default, such as numbro and lodash. Click Add to browse all available libraries. You can search the list of libraries and enable them by clicking the checkbox.
Remove a library
To remove a library from your workflow, click ••• for the library and select Delete. Before removing a library, ensure it is not in use anywhere in your workflow to prevent run errors.
Configure library imports
Retool automatically configures the necessary imports for JavaScript and Python libraries and includes them in the configuration details modal. These import statements allow you to import libraries to use in the rest of your Code blocks.
You can edit the default imports if you want to use destructured imports or change variables, but you should write the rest of your code in Code blocks.
Use libraries in a workflow
You can reference libraries using JavaScript Code blocks or as inline JavaScript in other blocks using {{ }}. You can also use require() to include libraries directly within JavaScript Code blocks.
For example, you could use marked to convert Markdown into HTML. This can be useful to generate reports and send them as HTML-formatted rich emails.
return marked.parse(query1.data.message);

Configure block settings
You can configure the following settings for Code blocks.
Timeout after (ms)
The duration to wait before the block times out. Default is 10000.
Retry count
The maximum number of attempts to retry the query if an error is returned.
Interval
The minimum length of time to wait between query retries. This is useful if a query is triggering a rate limit.
Exponential
Whether to increase the interval between retries, also known as exponential backoff. This is useful for handling rate limits.
Finally
Whether to stop the workflow and return an error if the block fails, or continue to allow an error handler to run.
Coefficient
When exponential backoff is enabled, the constant factor by which the time delay between retry attempts increases after each failure.
Max interval
When exponential backoff is enabled, the maximum time to delay between retries.