Command Palette
Learn about Retool's Command Palette and its global search and commands.
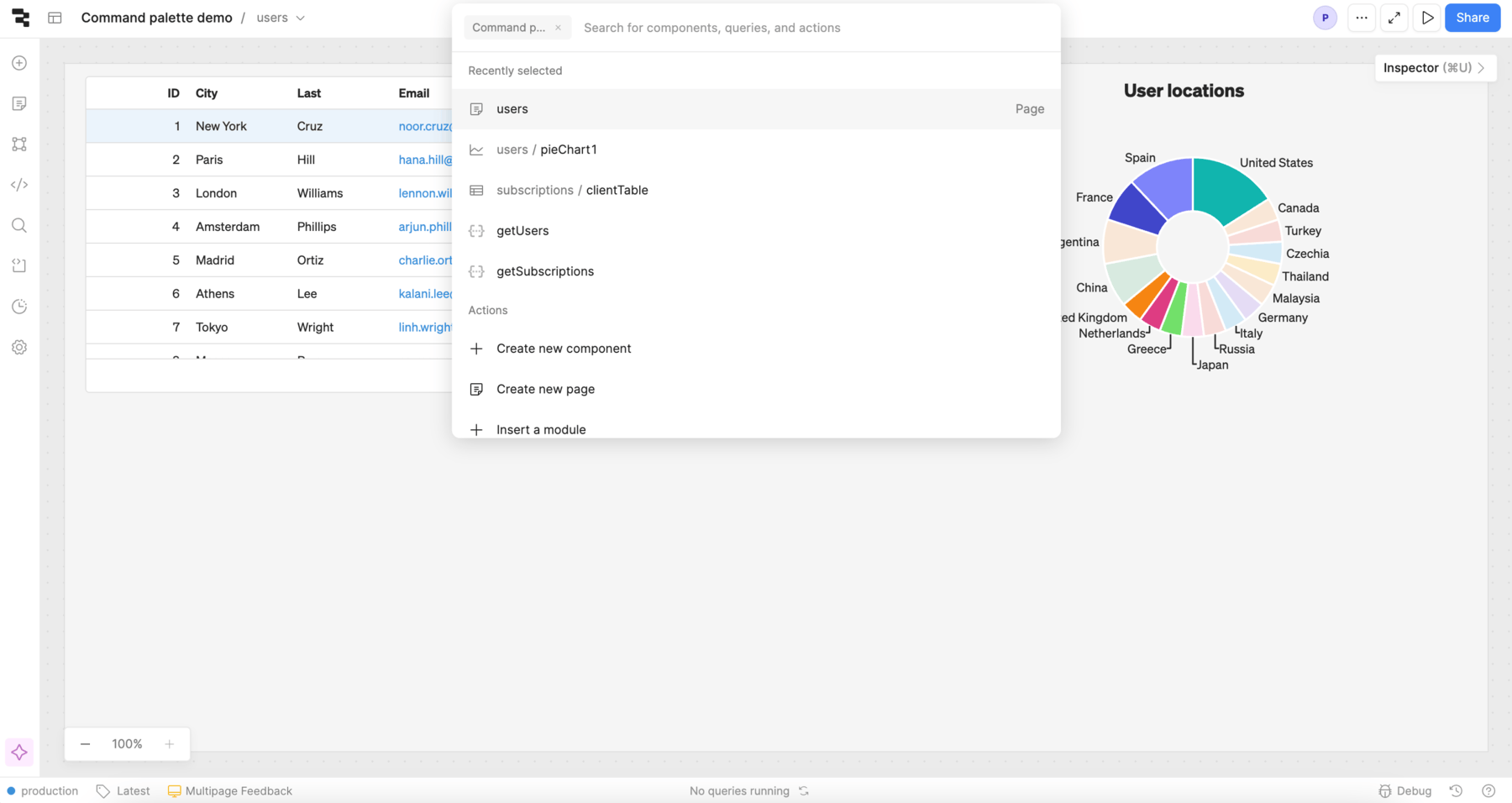
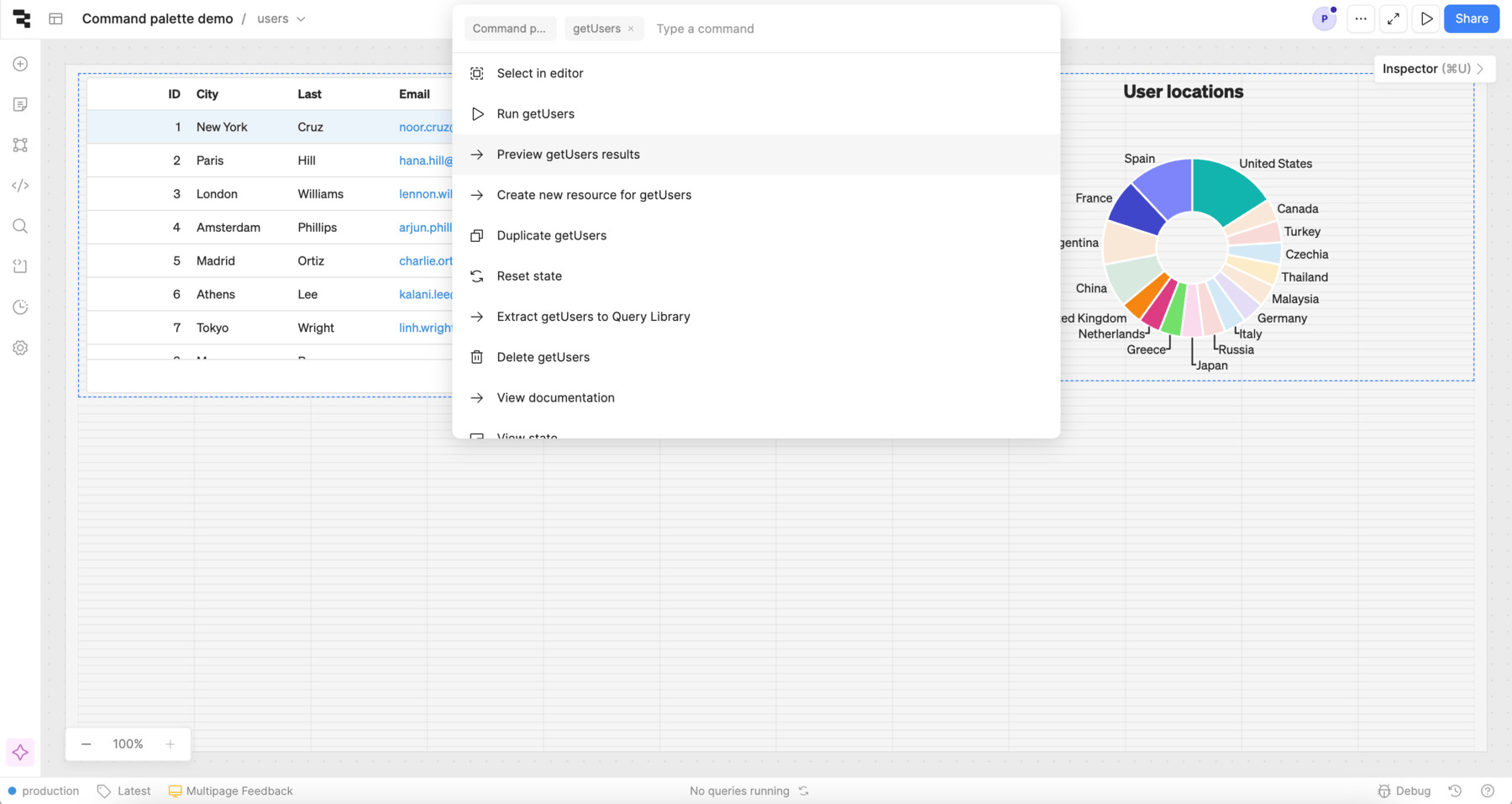
Retool's Command Palette (opened with / ) includes a host of commands you can use to quickly execute common actions like opening app settings, creating new queries, or editing component properties. You can also use it to search for components and queries in your app, and jump directly to other apps, shared queries, or resources within your organization.
Contexts
Retool's commands are organized by contexts. These can be an app, page, query, or component context. App contexts filter commands to ones that modify your app, such as opening app settings or creating new components.
Query, page, and component contexts filter commands to those that affect the context directly. For example, running a query or editing a property of a component. When you are not in a particular context, the Command Palette shows you a global search, letting you search for other apps or resources.
Global search commands
Global search is available when you are not in any particular context. You can search for any app, resource, or shared query within your organization.
App commands
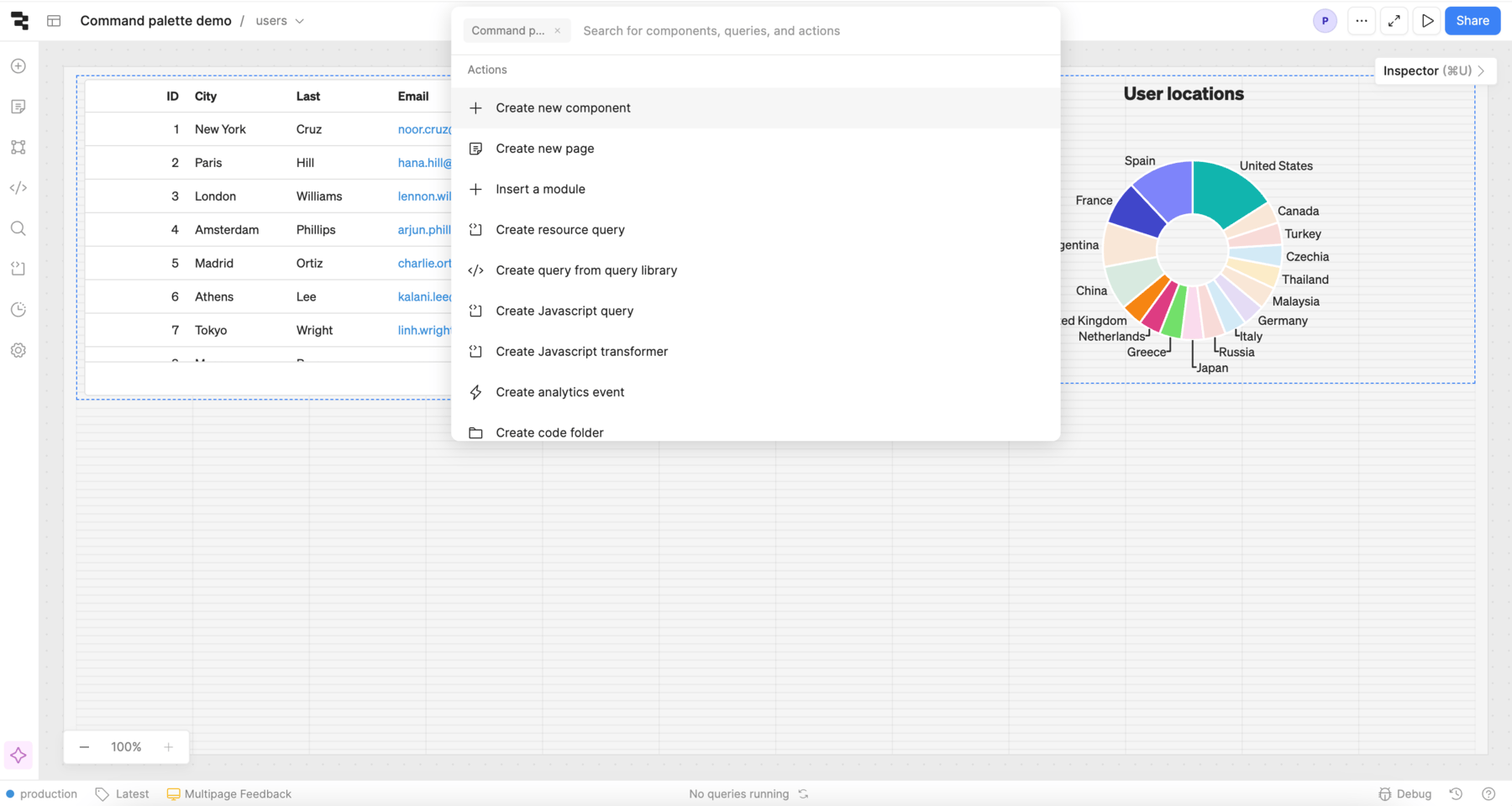
App commands are available in both edit mode and view mode. In view mode, commands available include editing and sharing the app, as well as various help dialogs and links. In edit mode, commands include the same sharing and help actions, as well as common workflows used while editing an app. For example, you can open app settings, toggle Debug Tools, toggle editor panels, or even export the app to JSON.

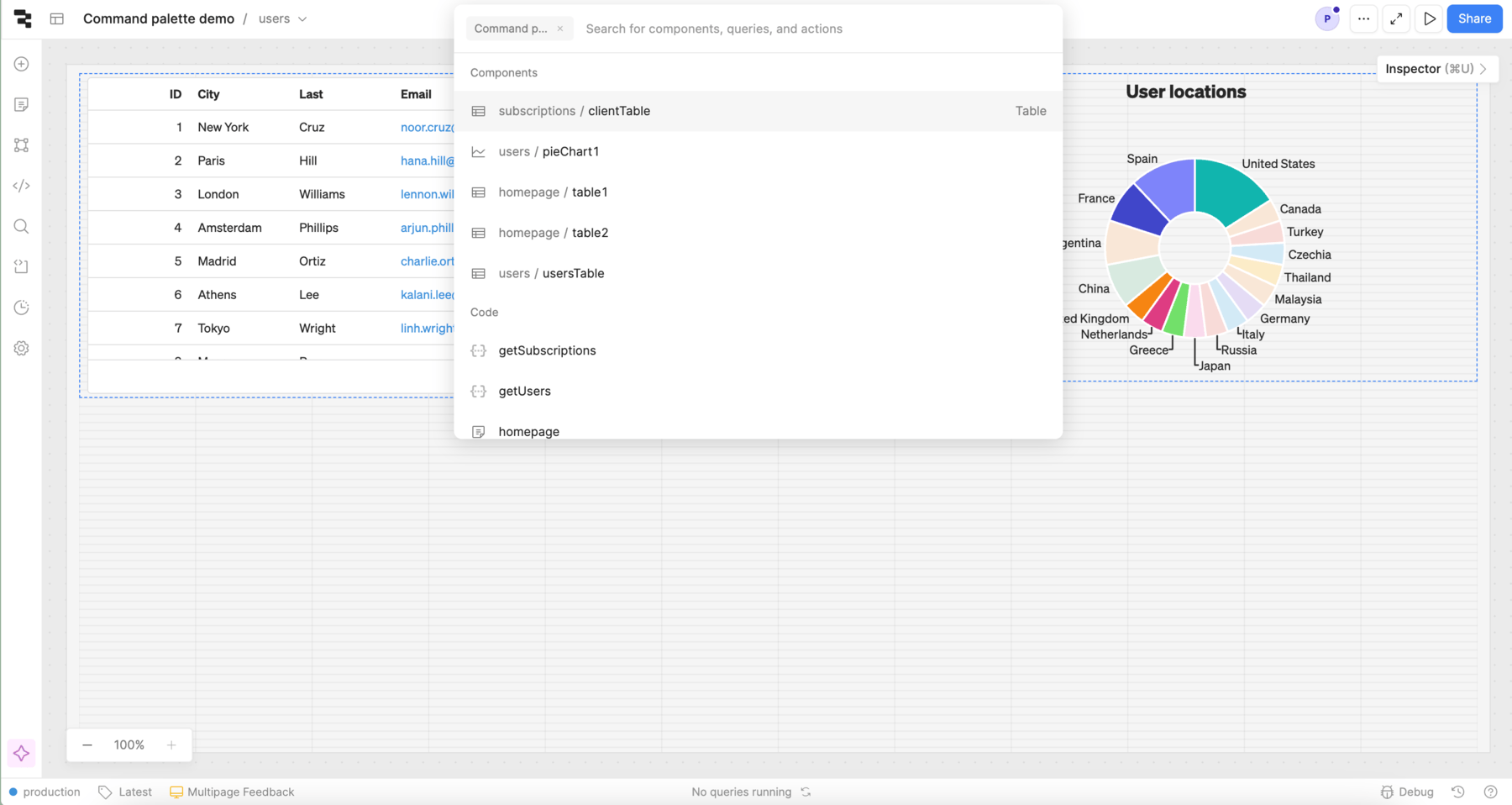
You can also search for all components and queries within your app or create new components and queries. This includes transformers, analytics events, variables, and queries imported from the Query Library. Components, page-scoped queries, and other page-related elements are prefixed with the page that they are found on.

Page commands
You can use the Command Palette to create, duplicate, and delete pages.
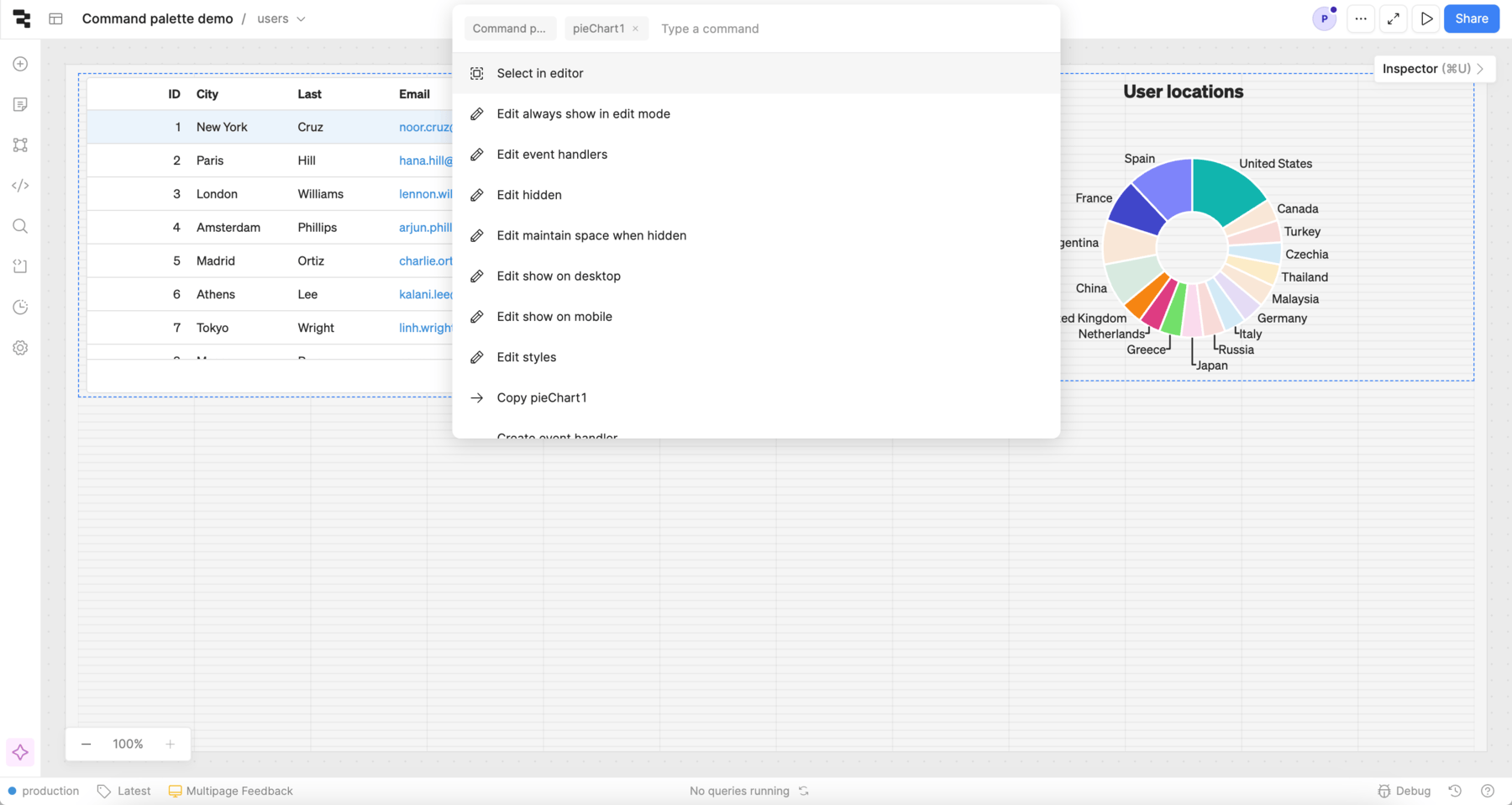
Component commands
Commands are available for individual components as well. These include selecting the component in your editor, jumping to properties of that component, and other actions like viewing its state in Debug Tools or viewing its documentation.

Query commands
Commands are available for individual queries as well. These include running or previewing the query, viewing its state in Debug Tools, and extracting it to the Query Library. These also apply to transformers, analytics events, and variables.

Recently used
The Command Palette also shows your most recently used items. For example, in global search, this includes recently opened apps, queries, and resources, as well as folders or static pages like Settings. In an app context, it shows your most recently selected components and queries.