Retool 2.42.3
Transformers for query data
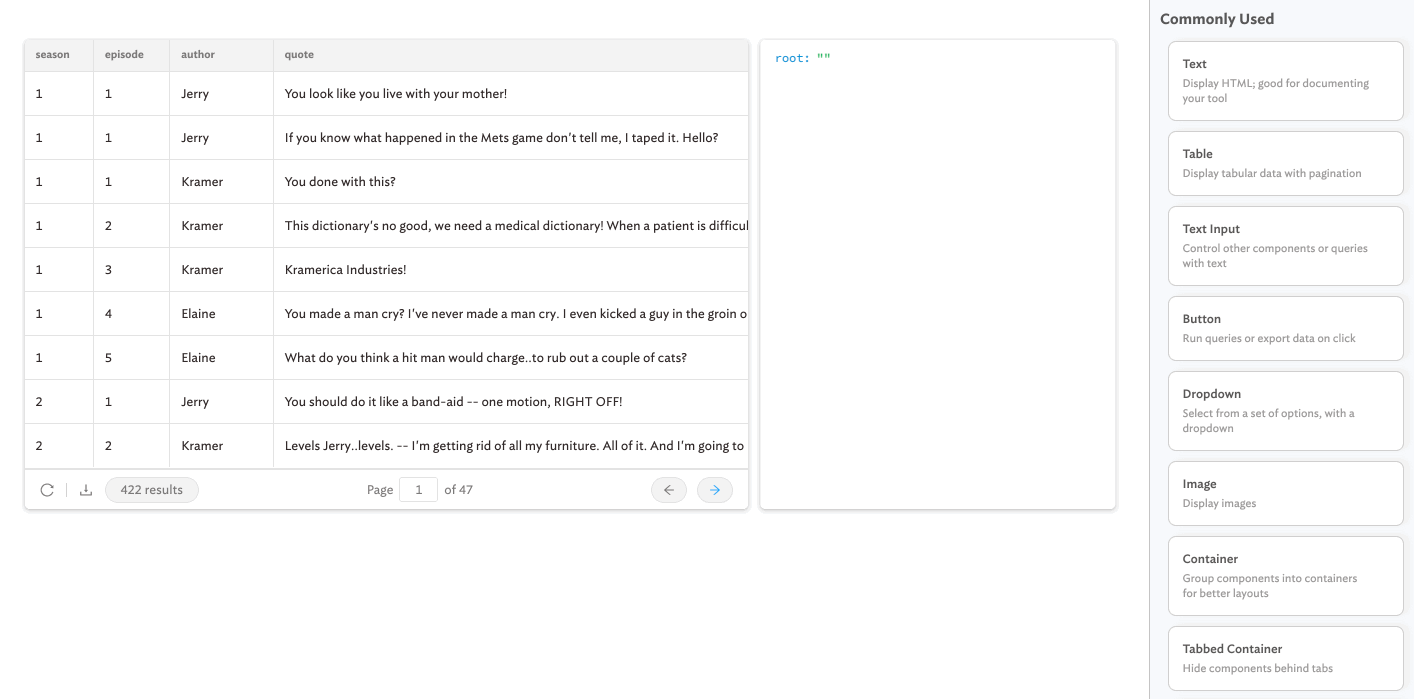
Queries now have built-in transformers, which let you write JS to “transform” the result of any query. For example, if your API returns data in a column-based format, but you want to “transform” the data into an array of objects, you can write a transformer directly in the query. Then, when you use {{ query1.data }} elsewhere, it’ll be transformed, so you won’t have to write the same JS in multiple places.
- Click “enable” next to the “Transformer” section below your query.
- Use
datain the Query Transformer to access the query results. - In the rest of the app, access the transformed results with the
dataproperty inside{{ }}, for example with{{ query1.data }}. - If you need to, you can still access the original response of the query with
{{ queryName.rawData }}.
Note: you can disable the query transformer by clicking the “disable” button.

Click to copy the green “evaluation preview”
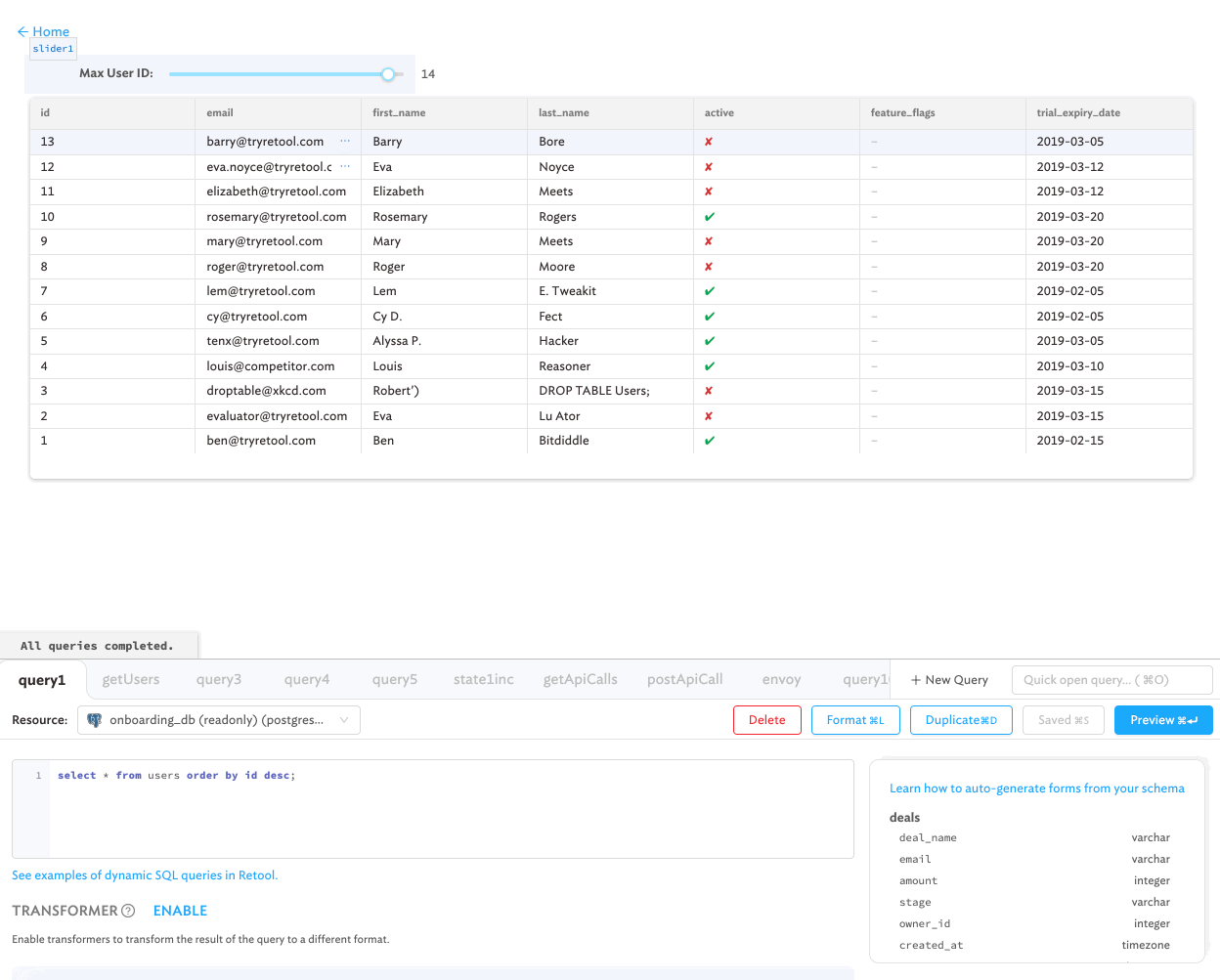
Retool now supports copying the content from an “evaluation preview” textbox.
For example, in the GIF below, we’re copying the actual live results of a query into a JSON Explorer, so we can inspect it.
Copying the green “evaluation preview” text to inspect the data in a JSON explorer component.
Copy & paste containers with their children
You can now copy and paste Containers with of their children.
- Select the parent Container (or Tabbed Container) component.
- Copy with
⌘ + Con Mac (orCTRL + Con Windows / Linux). - Click on the canvas to deselect the Container.
- Paste with
⌘ + Von Mac (orCTRL + Von Windows / Linux).
Copy and paste containers with their children!
Paste components inside existing containers
Also, you can also now paste components directly into Container or Tabbed Container components.
- Click the component and copy it with
⌘ + Con Mac (orCTRL + Con Windows / Linux). - Select the Container or individual tab of a Tabbed Container where you want the copy to go.
- Paste the component with
⌘ + Von Mac (orCTRL + Von Windows / Linux).

Performance enhancements
Last week, we spent a lot of time working on making Retool faster; now some of that work has been released. Edit mode and Presentation mode are faster, more complex apps should feel snappier, and even tables with custom cell colors & mapped values will load quicker too!
New minor features
- Added ability to control staging vs. production environment with a URL parameter.
- Added an onboarding checklist for new users! (If you complete it, we’ll mail you a Retool T-shirt 👕).
- Updated visual cue to make it more obvious when components reference unsaved queries.
- Added
sms://andfacetime://to our list of allowed protocols in HTML links. - Added option to disable introspection for GraphQL resources.
- Added ability to specify an
audienceparameter in OAuth 2.0 authentication for HTTP and GraphQL APIs. - Added ability to clear the PDF Viewer component programmatically with
.clear(). - Added better support for newlines when copying text and components to the clipboard.
- Added option to hide the
clearbutton in Select components (aka Dropdown components). - Added option for
scrollon the Modal component.
Small fixes
- Fixed the the display for the “Always show download button” option on Table components.
- Fixed
upsertaction for querying Snowflake databases.