Retool 2.70.7
Code editing improvements
Great code editing ergonomics are near and dear to our hearts at Retool. We’ve recently added a few improvements that make writing JavaScript in Retool just a little bit smoother.
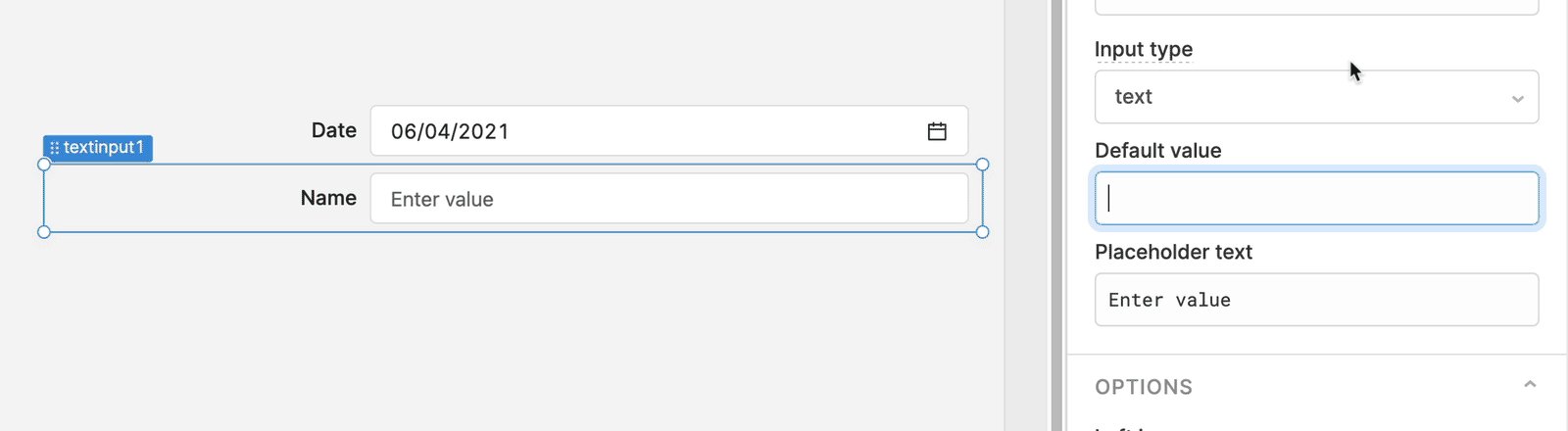
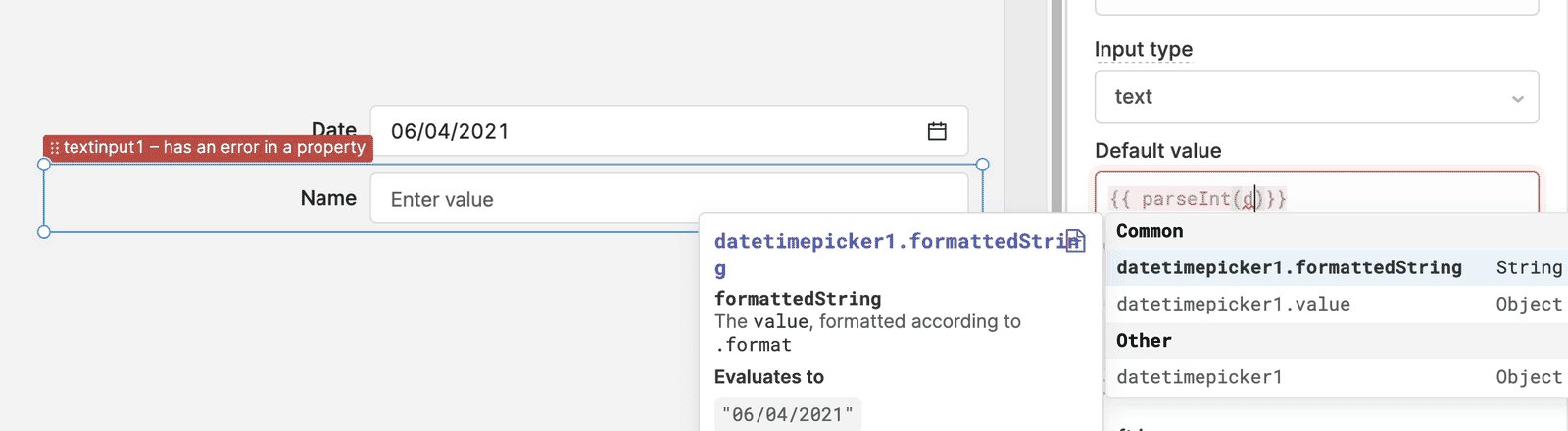
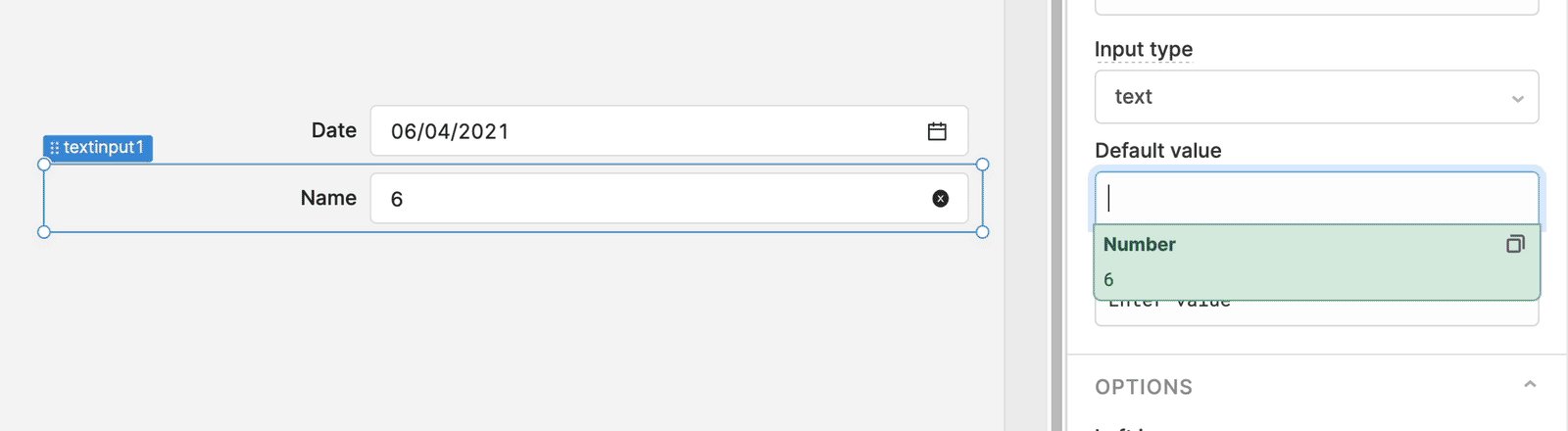
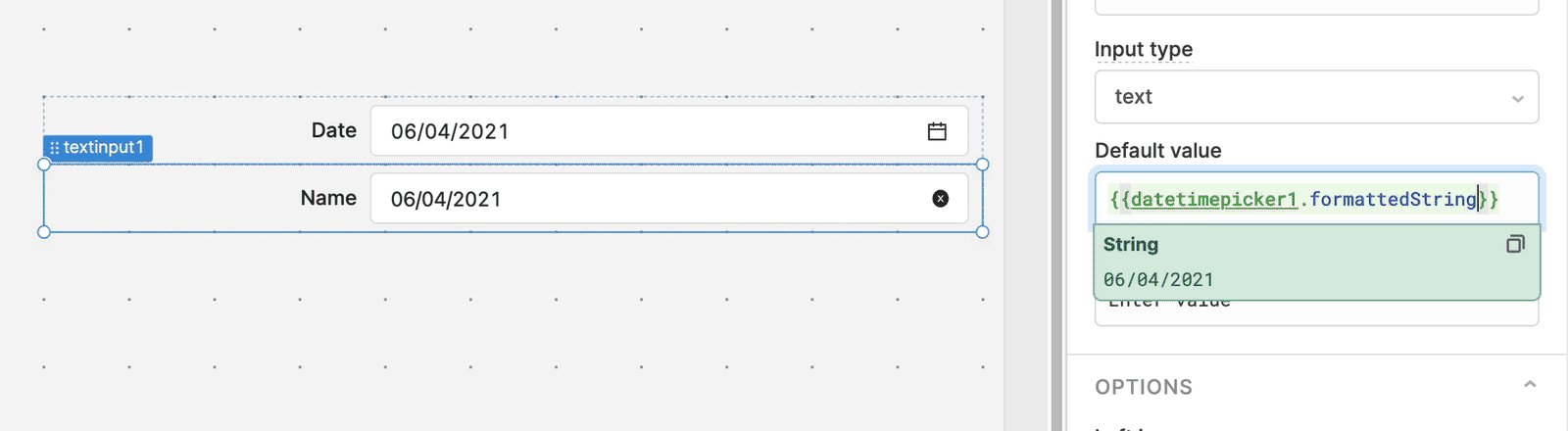
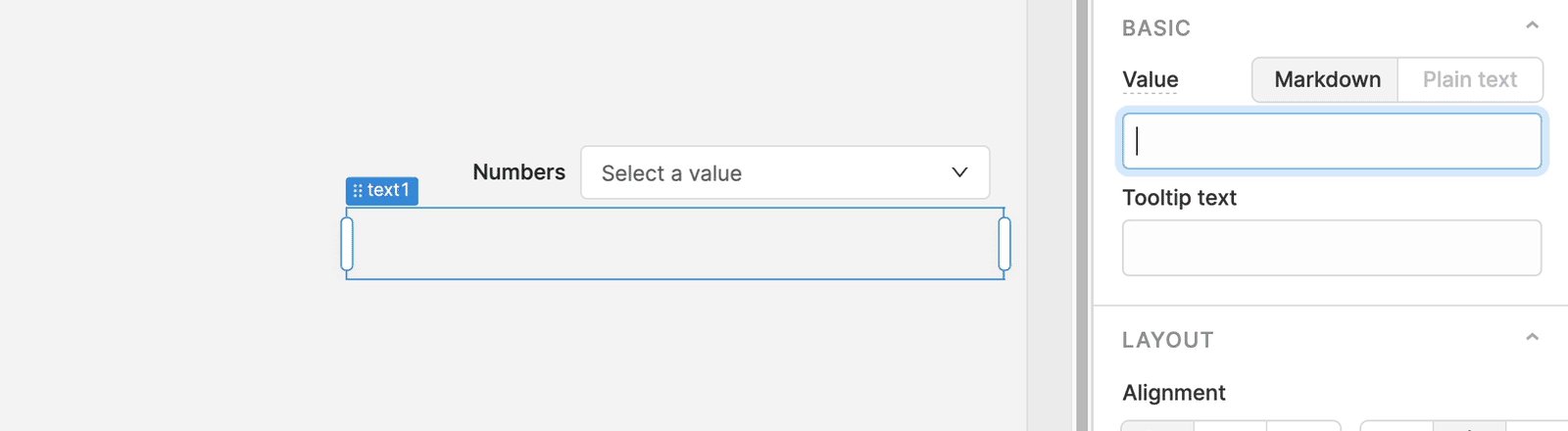
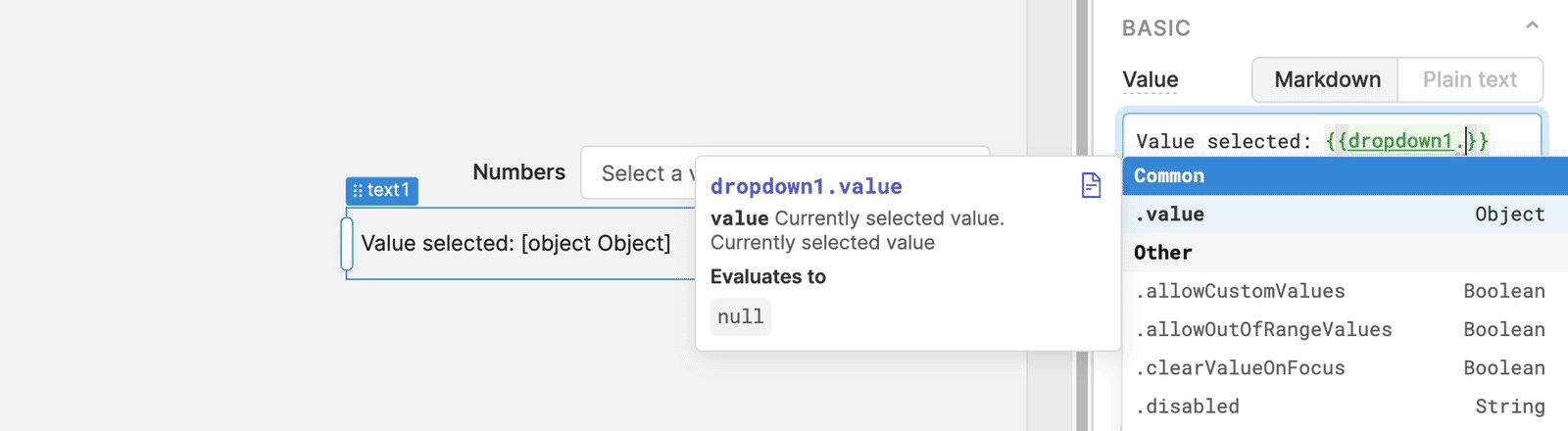
Inline code evaluation previews now display the type of the returned value. This is handy for quick reference when working with properties that can accept multiple types:
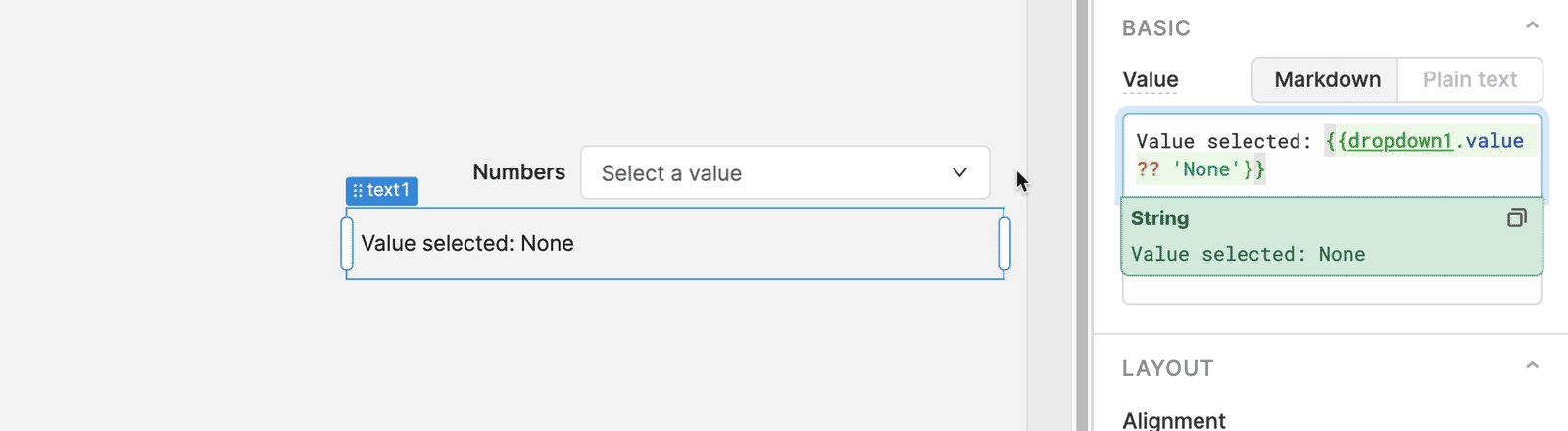
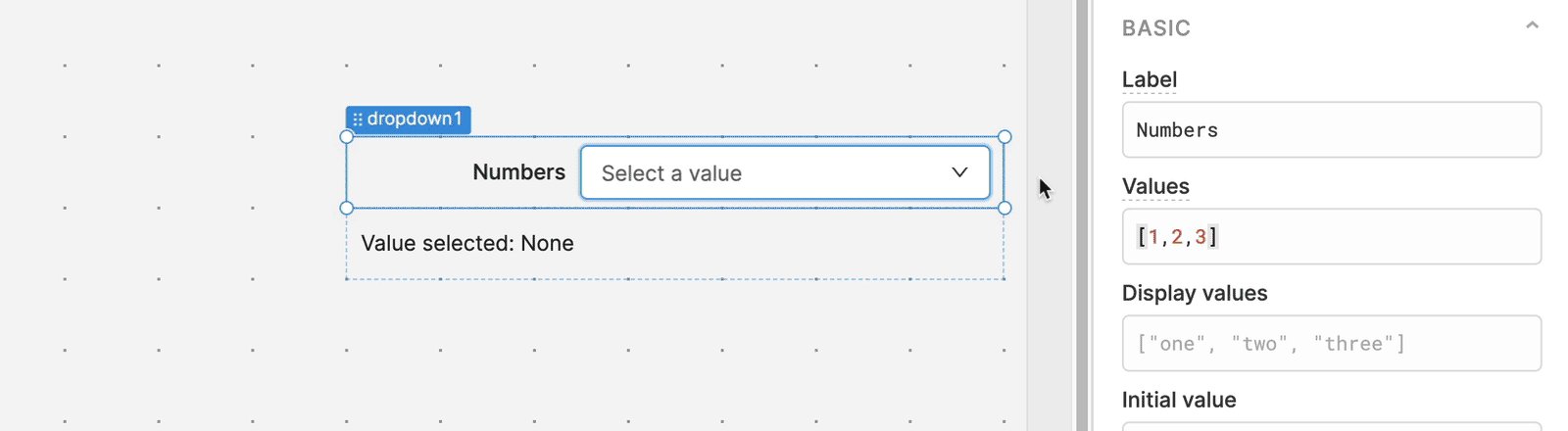
Retool now also supports and correctly lints ES2020 features, like the nullish coalescing operator and optional chaining. You can replace clunky expressions like {{ (localStorage.values||{}).userStatus ? localStorage.values.userStatus : 'Unavailable' }} with a simple {{ localStorage.values.userStatus ?? 'Unavailable' }}.
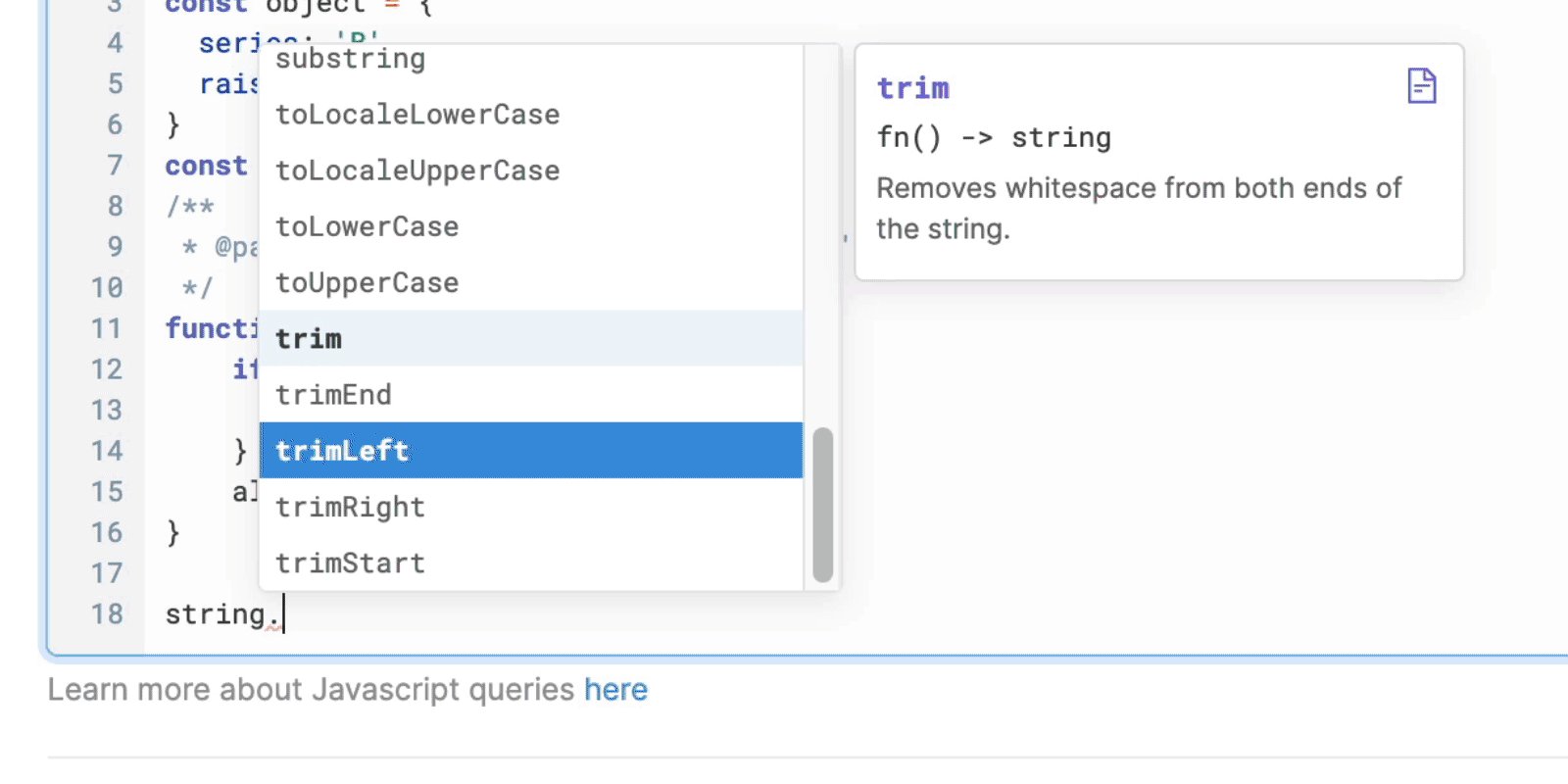
Lastly, we’ve improved Retool’s autocomplete to properly infer JavaScript types and offer the available methods and properties, even when chained. If using inline JSDoc comments, the defined parameters will also show up the autocomplete menus.
Fixes and improvements
- Fixed a memory leak issue causing unneeded query results to be retained
- Added the returned value type to inline code evaluation previews
- Added ES2020 support to Retool’s code linter
- Removed notifications from appearing on every copy and paste operation
- Fixed Excel files returned from REST API queries to be correctly parsed as base64Binary
- Added link on the Billing page for admins to view past invoices and payment methods
Enterprise Plan
- Moved protected apps actions into separate menu in the editor header