Accept digital signatures
Learn how to accept and upload signatures in mobile apps.
You can use the Signature component in mobile apps to collect digital signatures from customers.
Collect a signature
Add the Signature component to the canvas then press the signature to present the input field. The component uses landscape orientation by default to maximize the available space.
The Signature component temporarily saves a captured signature in PNG format as a blob with a blob: or file:// URI string. You can reference this blob elsewhere in your app (e.g., to preview in an Image component) or upload captured signatures to a data store.
Save uploaded signatures
Retool recommends saving signatures with utils.getDataByObjectURL(), which converts blobs into a Base64-encoded string.
You can reference the value property of Signature in queries to upload and store the signature in a data store, such as Amazon S3 or Retool Storage.
Upload a signature to Retool Storage
To save a signature to Retool Storage, add a JavaScript query to convert the blob URL to a Base64-encoded string.
In the IDE, from your mobile app that contains a Signature component:
- Capture a signature.
- From the Code tab, select + and add a JavaScript query to the screen.
- Add the following code snippet to the query, and replace
signature1in the following example code with the name of your signature component.const base64String = await utils.getDataByObjectURL(signature1.value);
return base64String;
- Click + to add a Resource query to the screen.
- Choose Retool Storage as the Resource.
- Select Upload file as the action type.
- Click the button next to the File content field and enter
{{ query1.data }}. Replacequery1with the name of your JavaScript query. - Give the file a name, and click Save.
- Click Run.
The Output section of the query displays the Base64-encoded string that you uploaded to Retool Storage.
To verify that you've correctly captured the signature image:
- Navigate to the Retool home button and select Resources from the dropdown.
- Select Retool Storage.
- Find the signature file you uploaded to Retool Storage, and select Download from the Apps menu.
- Open the downloaded file and copy the Base64 output.
- In the IDE, click the Components tab.
- Click + to add an Image component to the screen.
- In your mobile app, select the Image component to open the Inspector.
- Paste the Base64-encoded string into the Image source URL field.
The image displayed should look the same as the signature you captured.
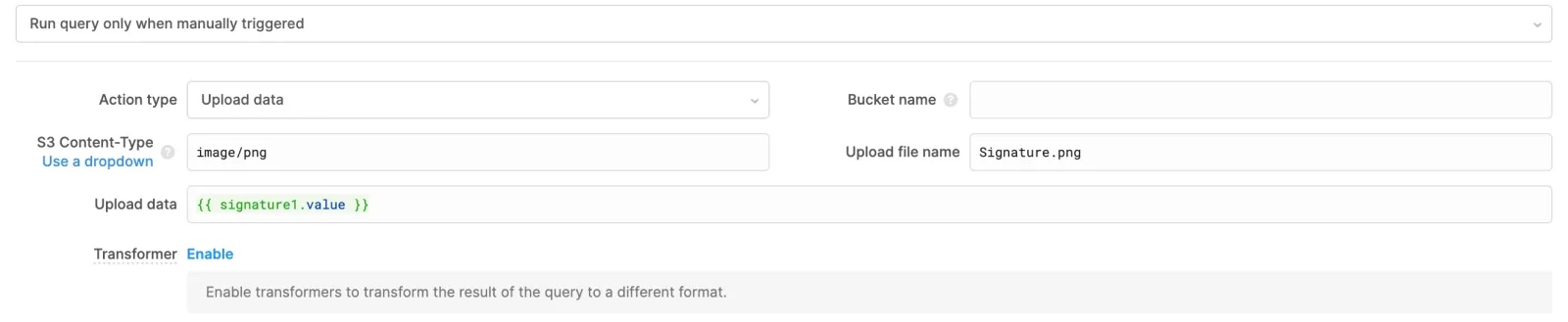
Upload a signature to an external data store
Queries that upload to data stores, such as Google Cloud Store and Amazon S3, require the correct MIME type and Base64-encoded data. Captured signatures use the image/png MIME type. You can use utils.getDataByObjectURL() to convert blobs into a Base64-encoded string.