Retool 2.64.5
Form Generator
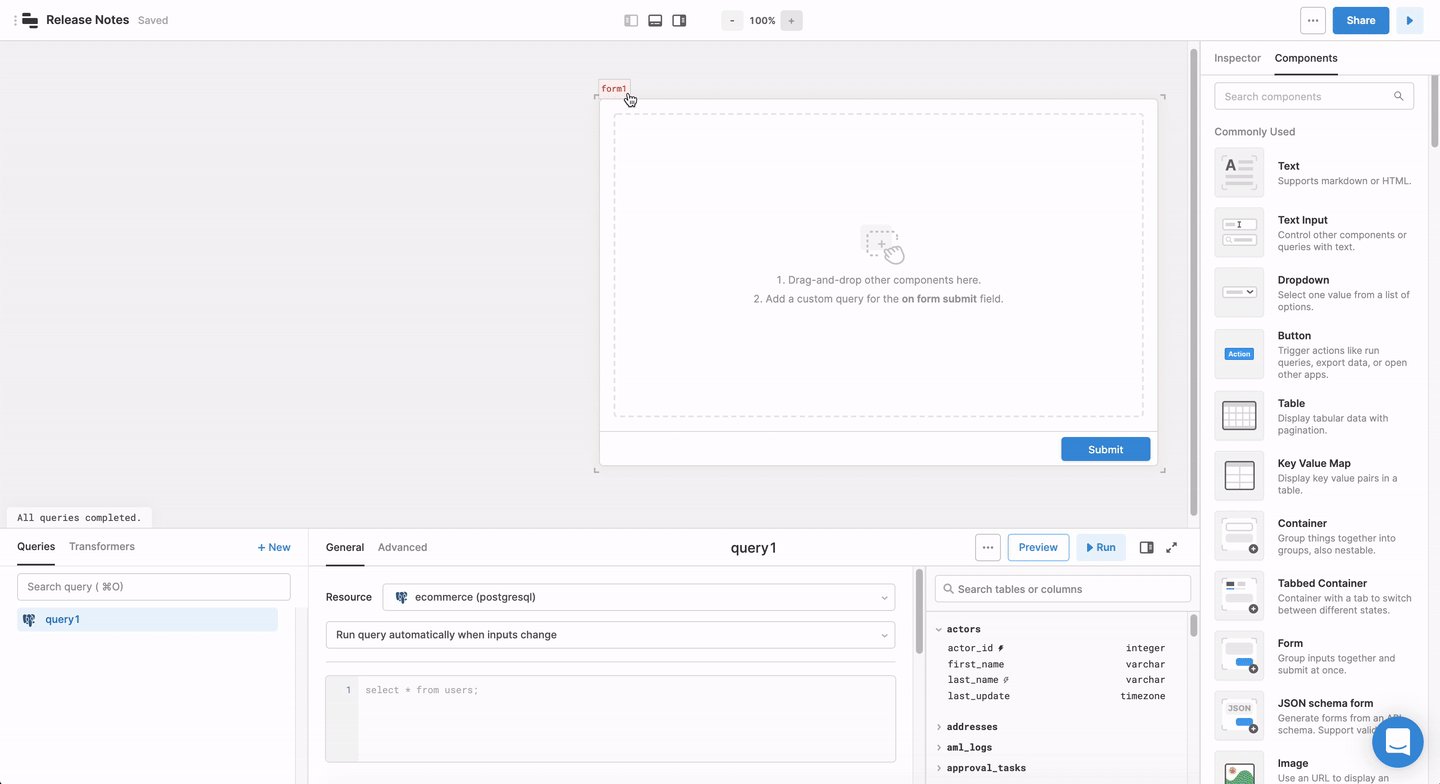
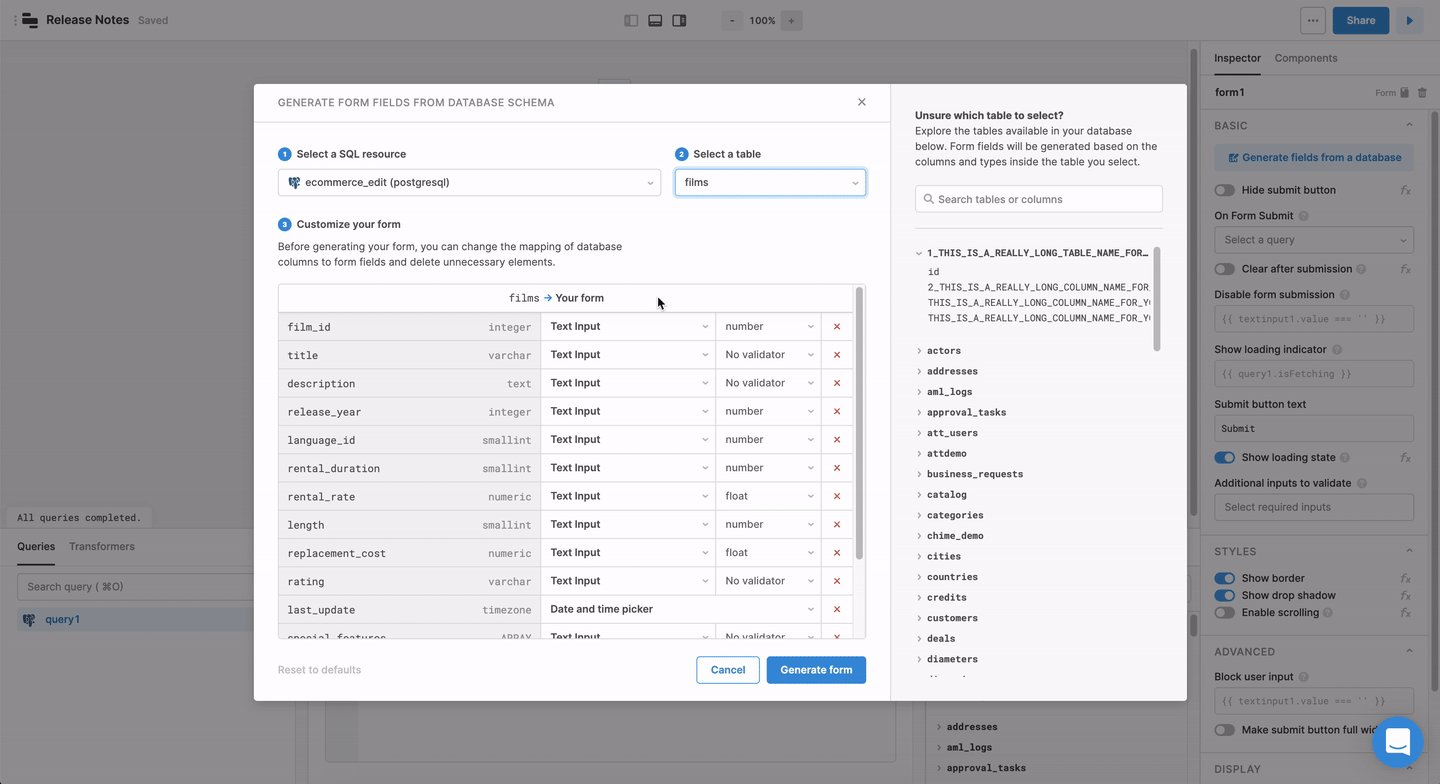
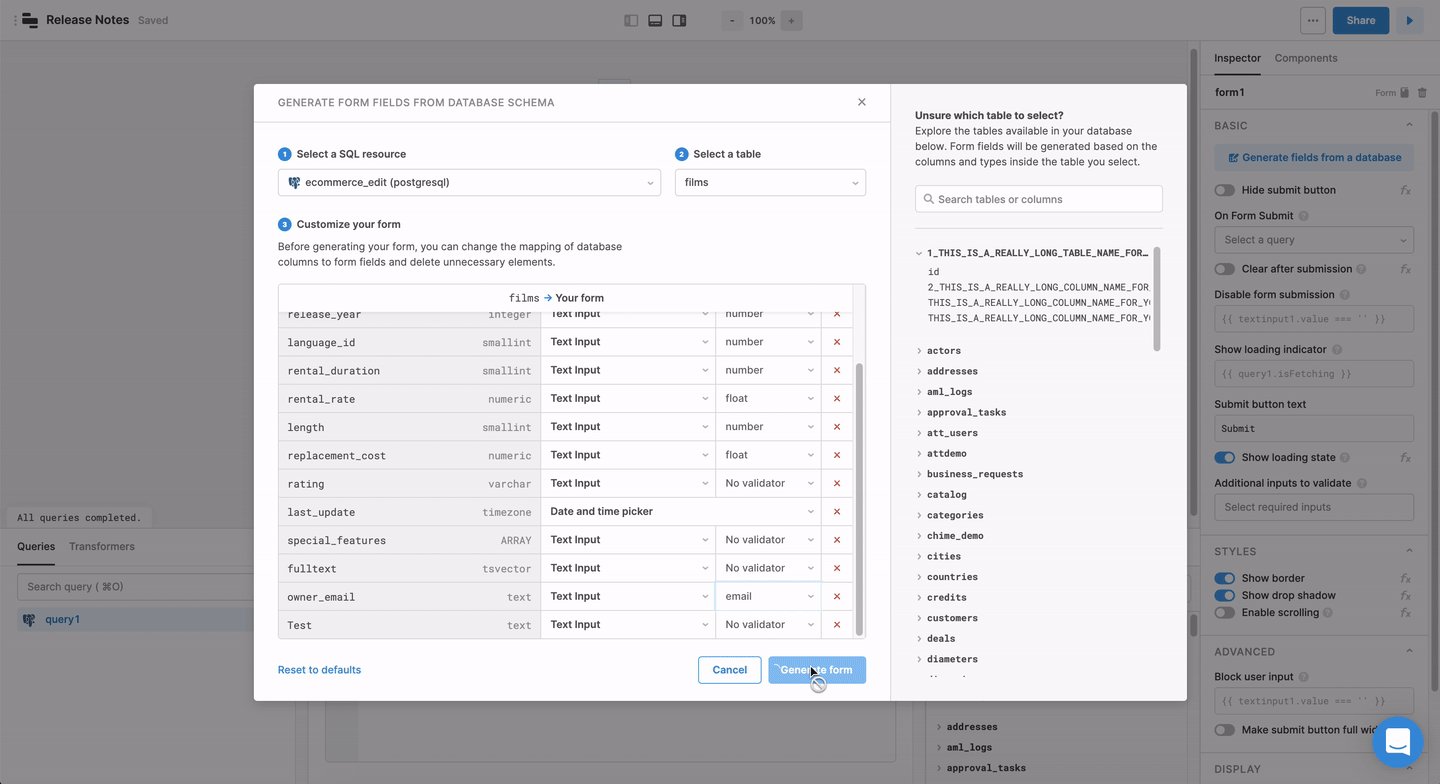
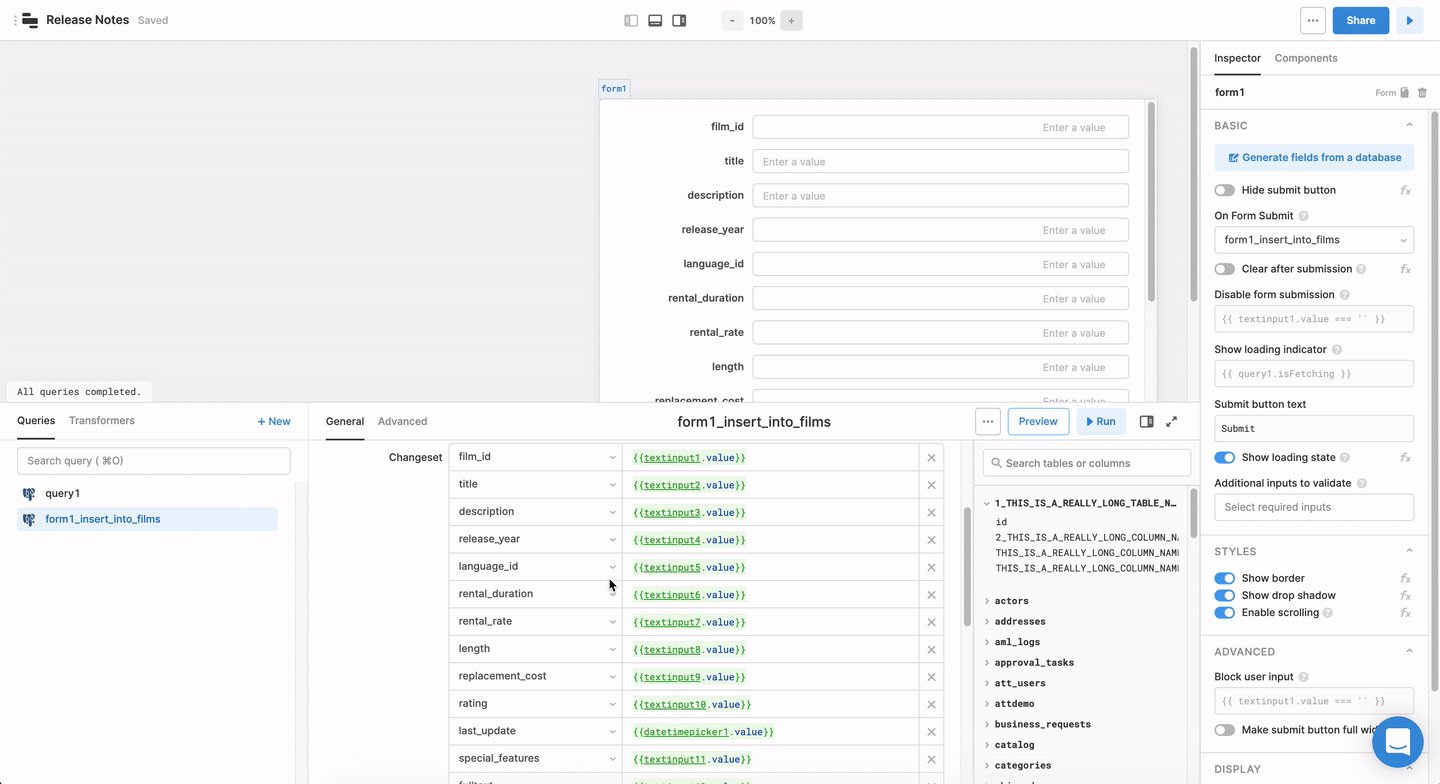
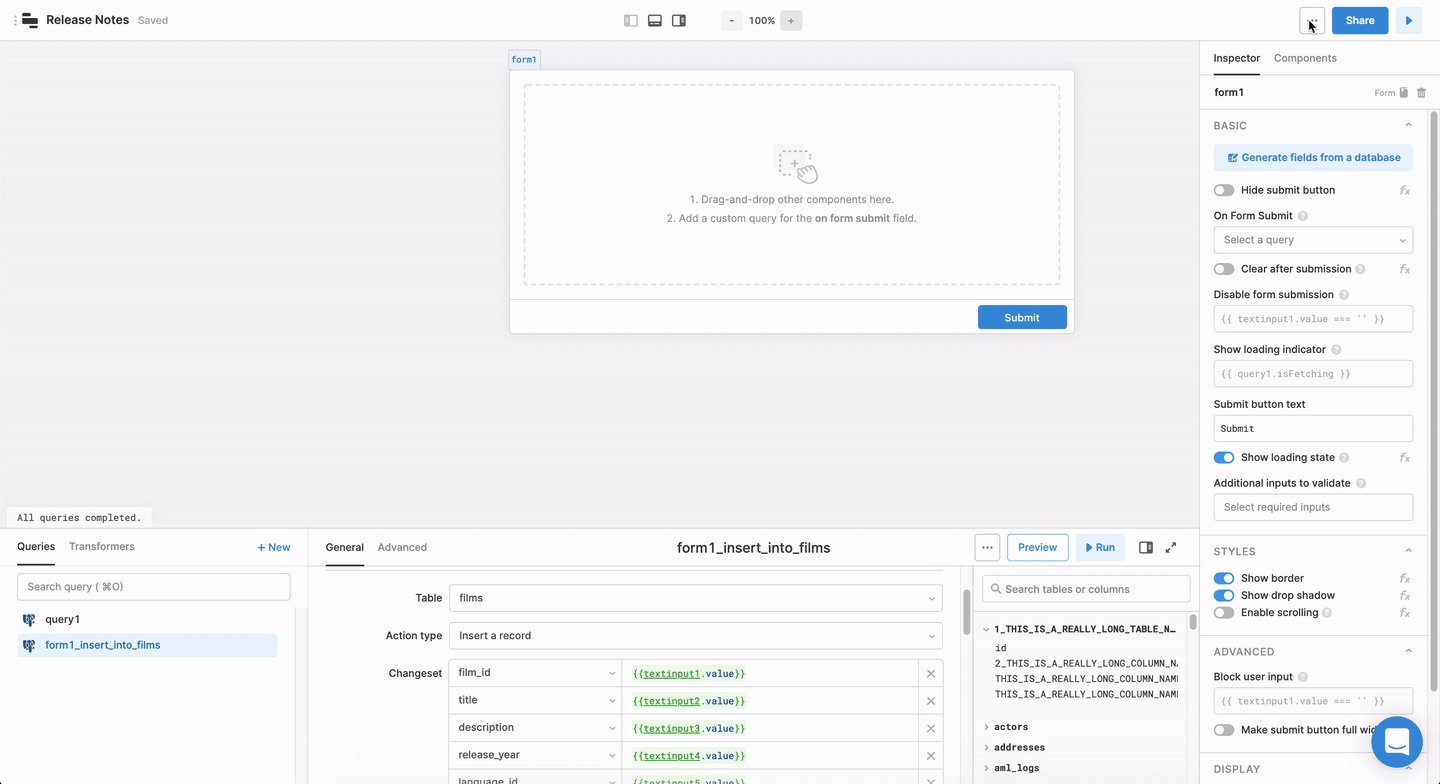
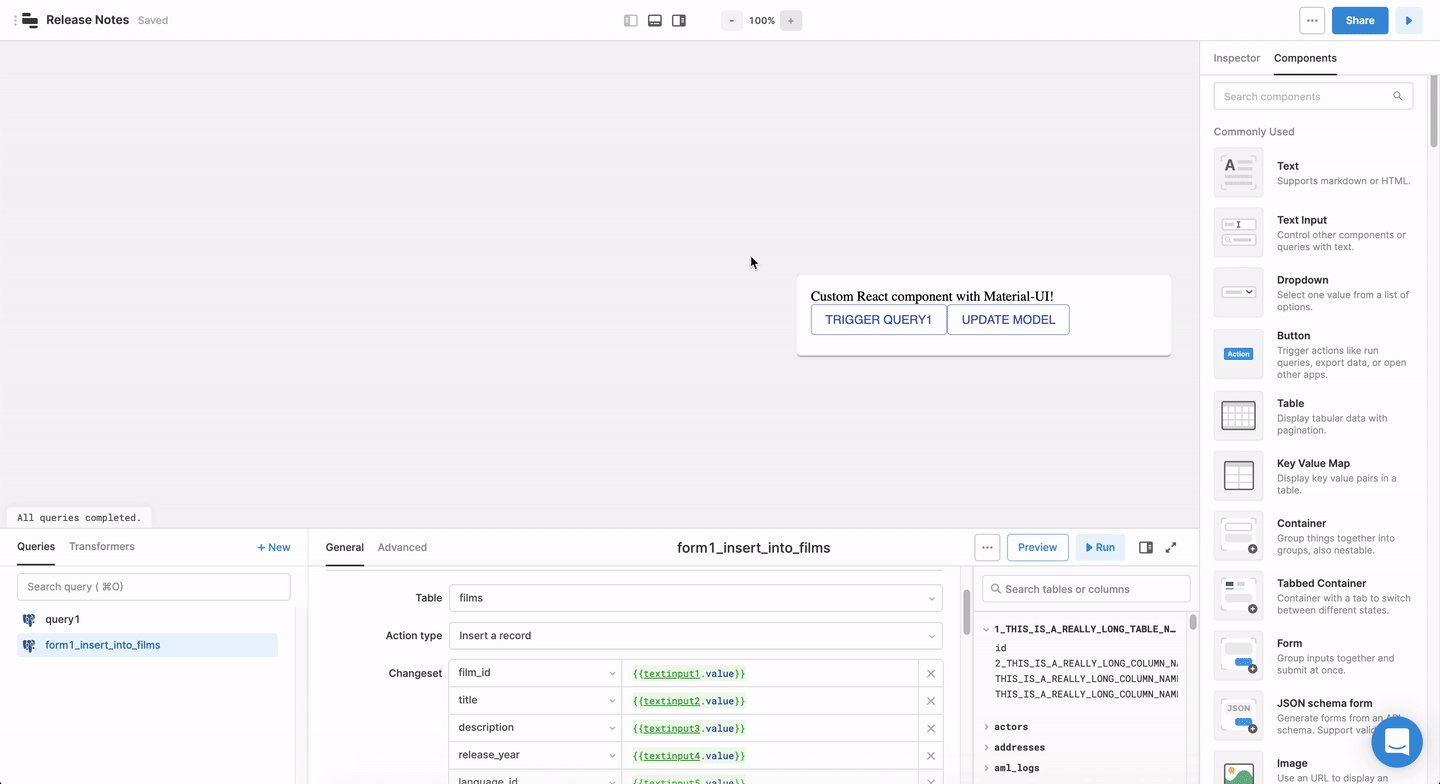
You can now generate a form directly from a database table! Drag out a Form component, click on the “Generate fields from a database” button, choose your table, and we’ll add a query and all the components you need to insert a row. You’ll be able to edit the query and each component just as if you’d created the whole form manually.
Release diffs
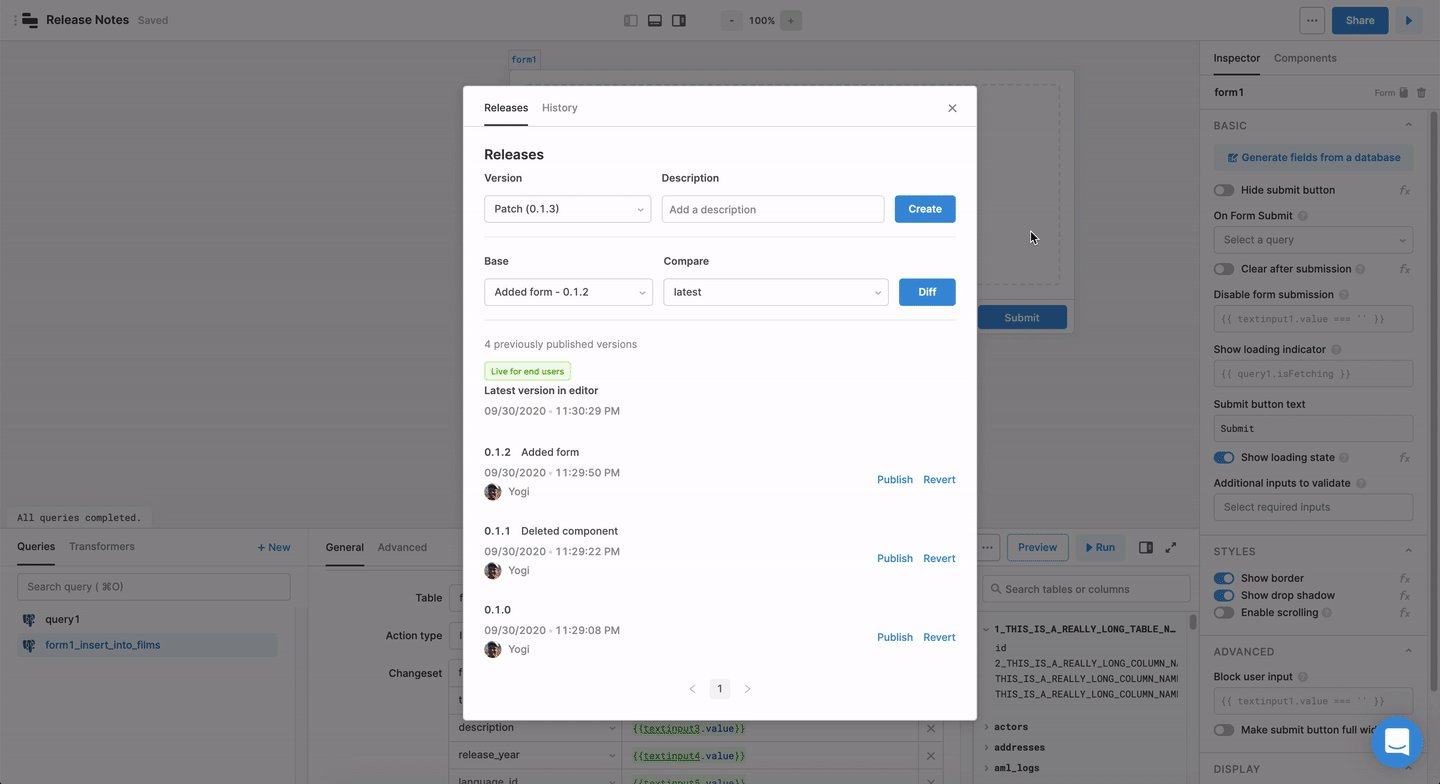
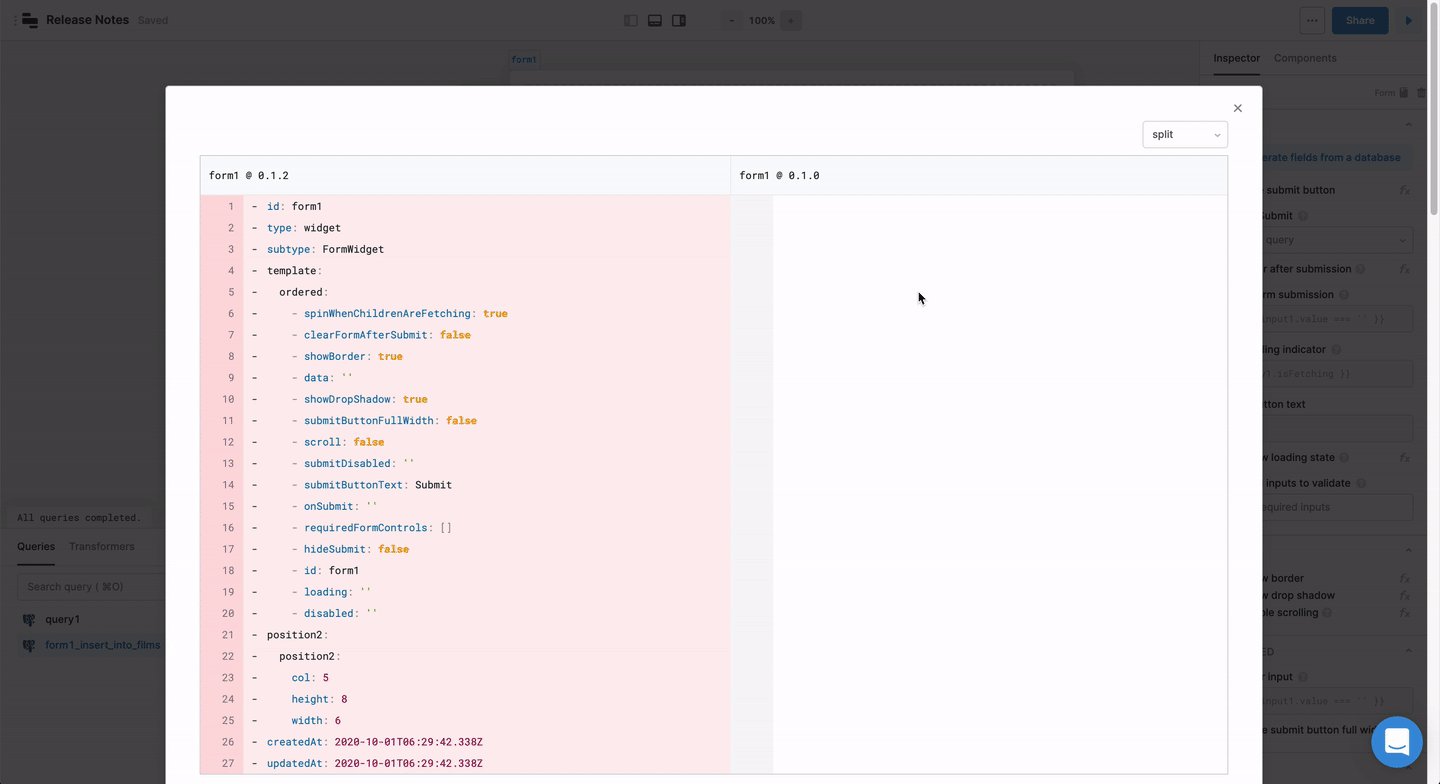
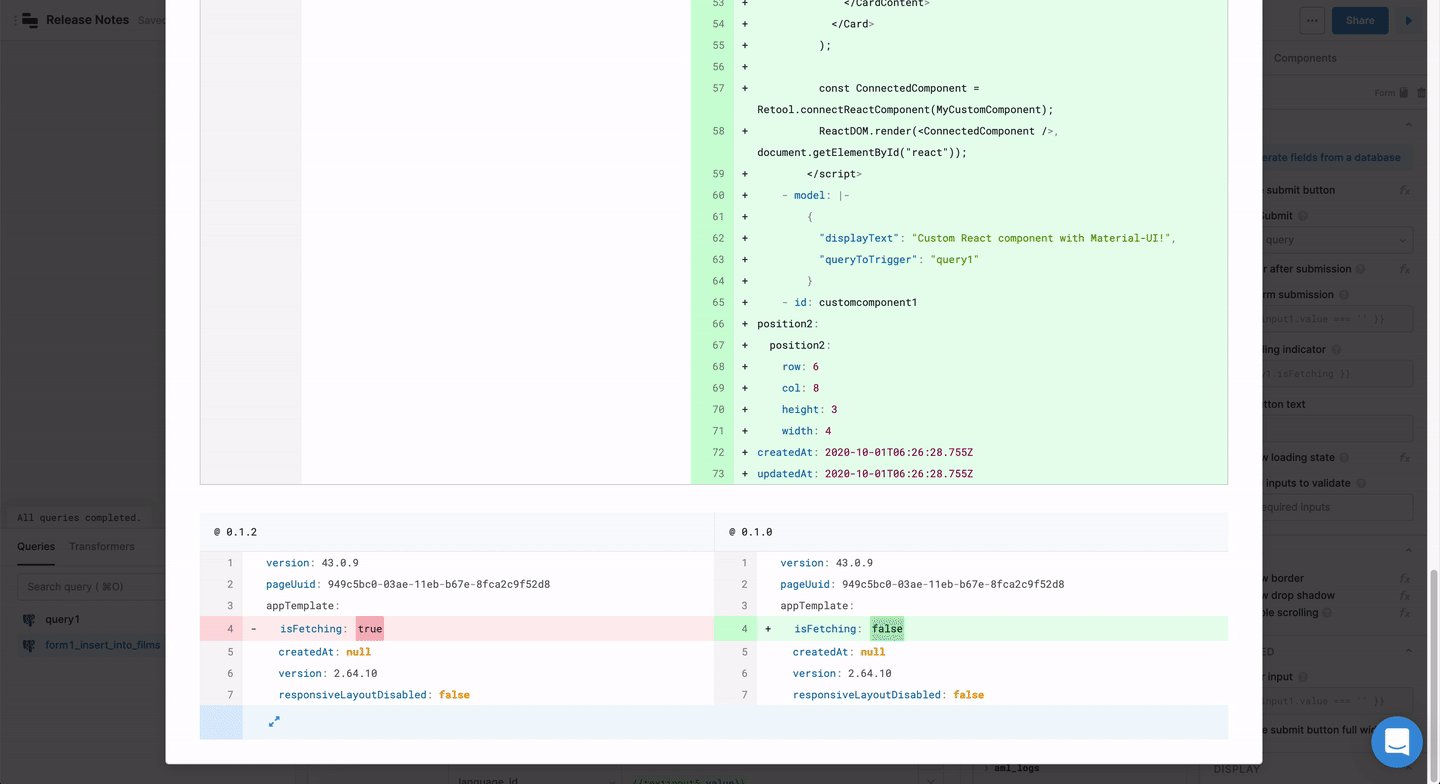
We’ve added the ability to view the diff between two different releases. If you want to know which lines in a SQL query are different, or which exact property you tweaked last week on that button, this is your feature.
Full screen editing
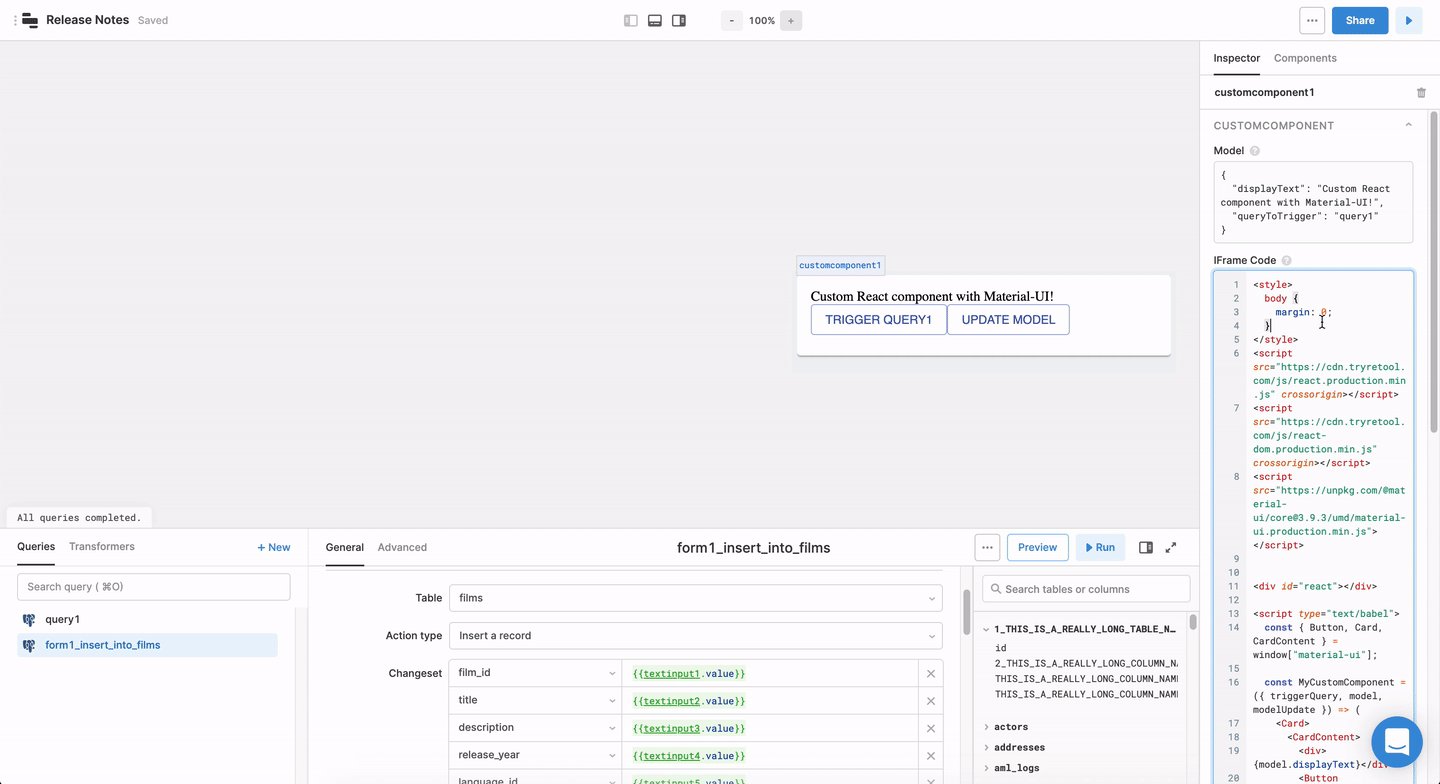
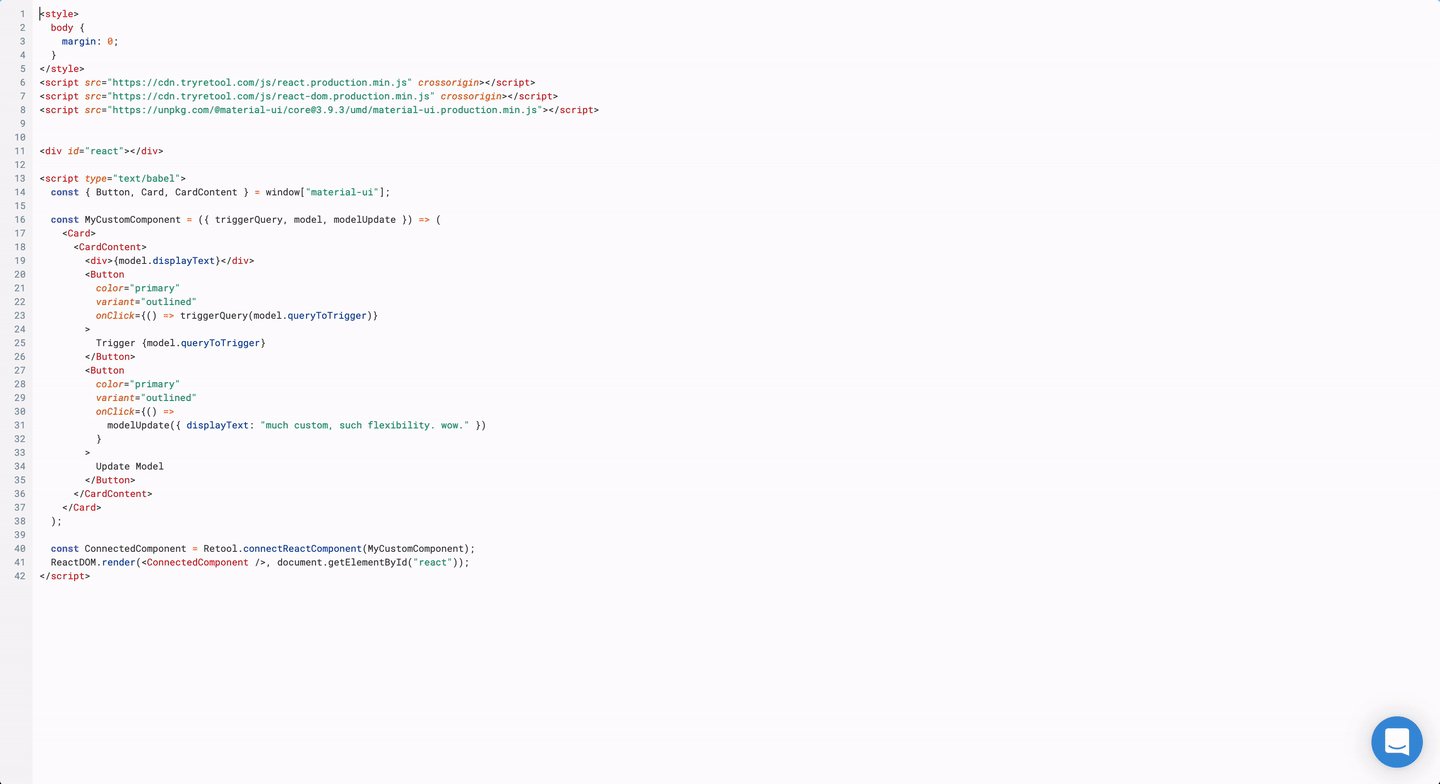
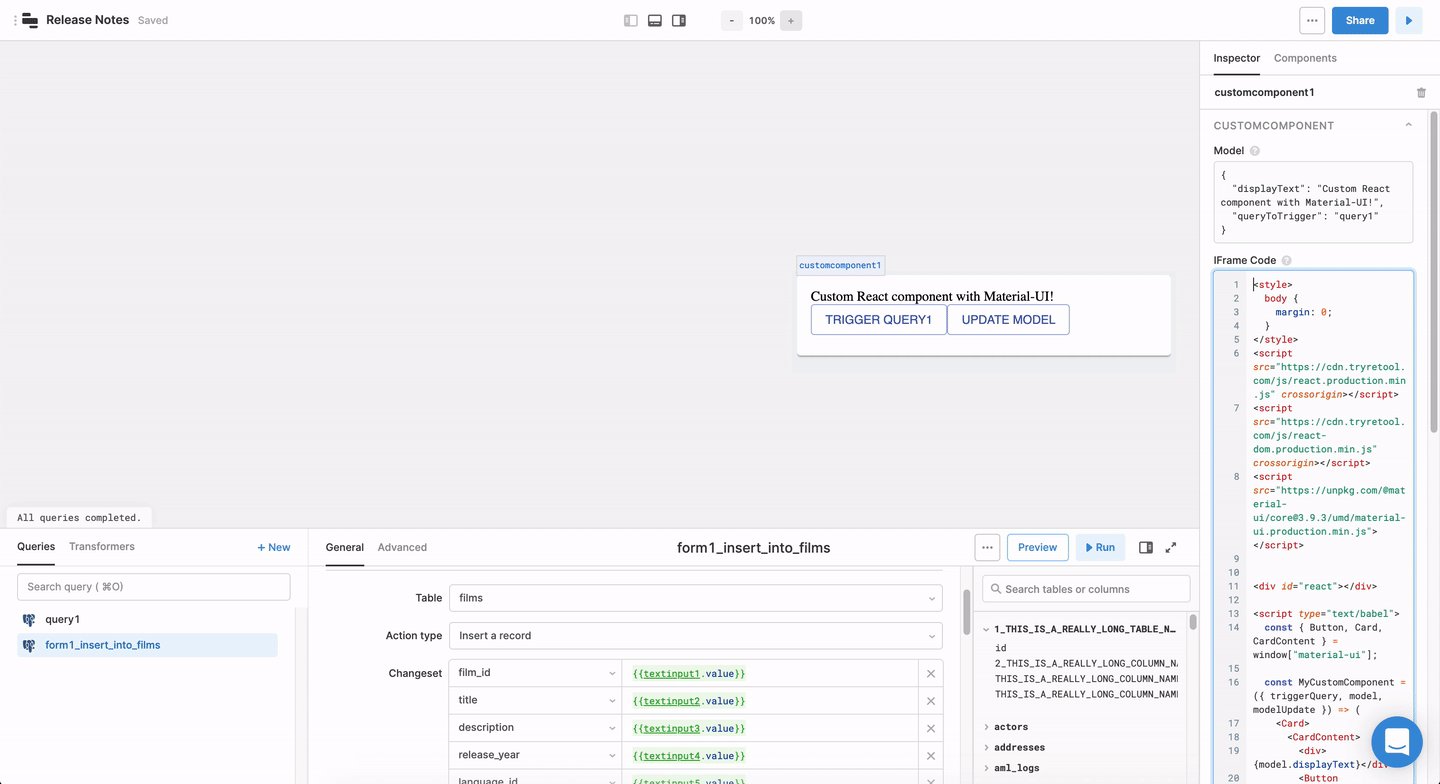
Need more room to write code? You can now press F11 to view code editors in full screen. This feature works anywhere you can use {{ }}.
SSO with OAuth providers
For on-premise deployments, you can now implement SSO with any provider that implements OpenID, such as Auth0 and Microsoft Entra ID. Check out the docs here.
Table improvements
- Table component now handles non-array data correctly
- Selecting a row in Table components now correctly updates the selected page
- Table components using GraphQL server side pagination no longer infinitely loop
- Table component pagination arrows now display correctly in Firefox
- Table components columns with names that conflict with Table component properties now work correctly
- Fixed Table components with inline editable columns that occasionally crashed
More improvements
- Code completion for Table component column mapper settings is now based on the selected table row
- Faster List View component rendering time
- Faster load time for the Audit log page
- Personal queries are now first in the Query Library
Bug fixes
-
Text Input components no longer default to an invalid regex check
-
Fixed an issue where pressing Tab would hide a Tabbed Container component’s tabs
-
Fixed certain cases where Text Input components inside containers and List views crashed
-
The JSON Schema Form component now lists all compatible SQL resources
-
Selecting a user in the Settings page no longer selects the wrong user
-
Fixed an issue where the query editor crashed with certain resources selected
-
Transformers no longer crashed the display when previewed
-
0 is now considered a valid Text Input component value
-
Checkboxes inside Form components now clear when a form is cleared
-
App names with non-letter characters like !, #, or ? now display correctly in the editor
-
You can now dynamically add a key to a URL param for REST/GraphQL queries
-
Using /users/scheduled_sends in the Sendgrid resource no longer crashes the Query Editor
-
The visibleContainers field in the Container component now updates correctly on scroll
-
Changing the URL now triggers queries dependent on urlparams
-
Formatting SQL queries with && now works correctly