Retool 2.76.19
Avatar and Avatar Group
****
The new Avatar and Avatar Group components allow you to easily represent users in your app.
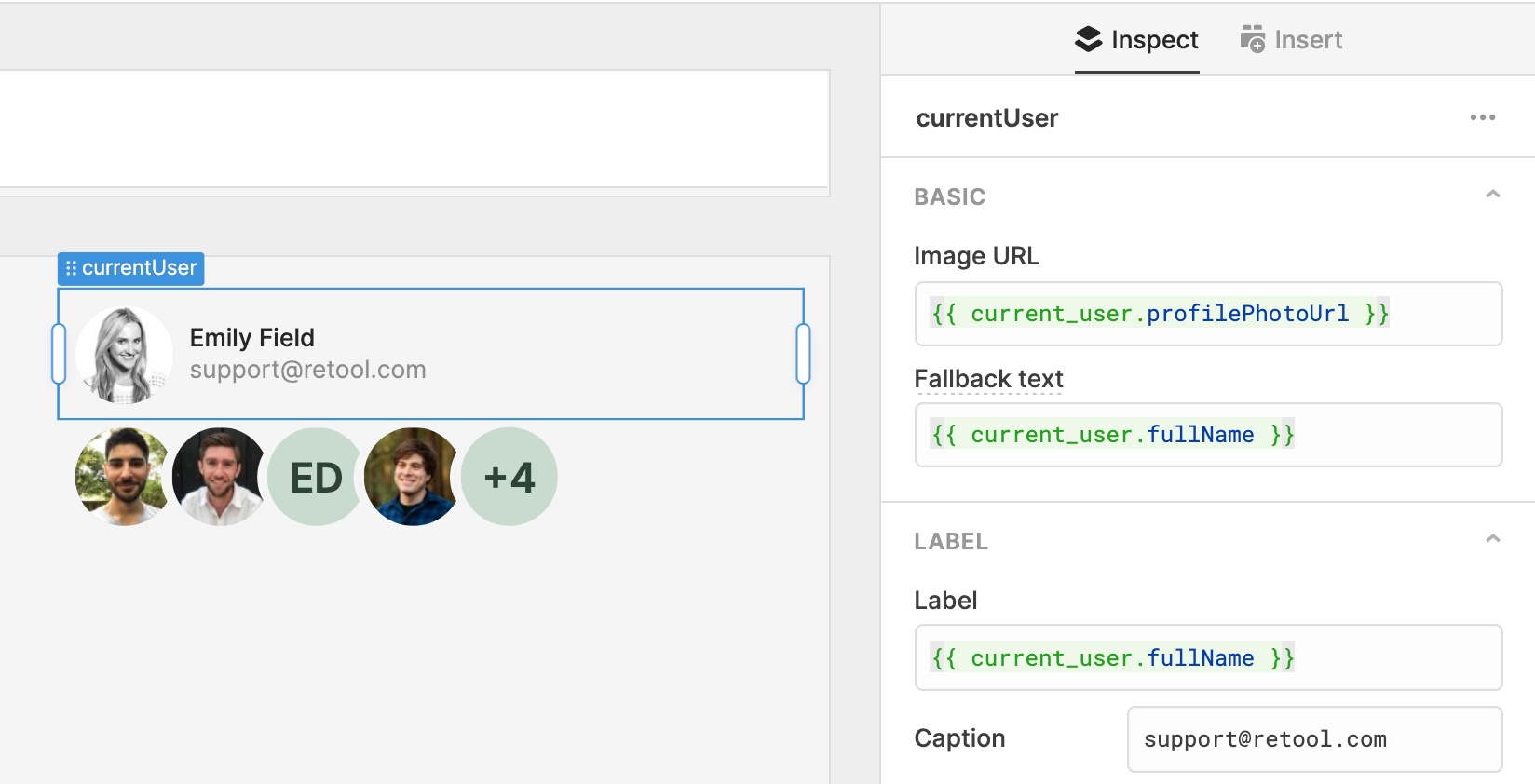
Avatar allows you to display an image with an optional label and caption. The image URL will default to the current user’s profile photo (a new property, {{ current_user.profilePhotoUrl }}) and you can optionally set fallback text for when there isn’t a url available — if that text looks like a user's full name, we’ll render just their initials. Choose from a selection of avatar size options, extra small (16px) to extra large (48px), and customize label, alignment, and more!
Avatar Group displays several avatars together. Configure the maximum number of avatars to display, and the last avatar will display “+N” when there are more. Like our new input components, these also offer expanded style editor support.
More components you’d like to see us build? Let us know in our community forum!
Fixes and improvements
- Added a new option, "show top bar," to IFrame which allows you to optionally show a customizable title, and adds two actions: refresh and open in a new tab
- Fixed Listbox and Multiselect Listbox rendering with duplicate values
- Added autofill for app names when importing an app
- Improved the component search experience by autofocusing the search field when opening the Insert pane
- Improved the loading state for the Table component
- Fixed an edge case where renaming a component didn't rename references to the component
- Added workspaces, audit logs, and data editor to the "powered by Retool" menu
- Updated AWS assume role help text to display the correct backend name
- Added the POSTGRES_STATEMENT_TIMEOUT environment variable, which defaults to 10 seconds (on-prem only)
Check out this guide to see the on-prem versions and their release notes. These fixes and improvements will be rolling out to on-prem customers in the next few weeks.