Retool 2.81.5
Container and Form
Container and Form components have received major upgrades to layout, styling, data handling, and configuration options. In particular, these updates make working with forms much faster and easier than before!
Layout
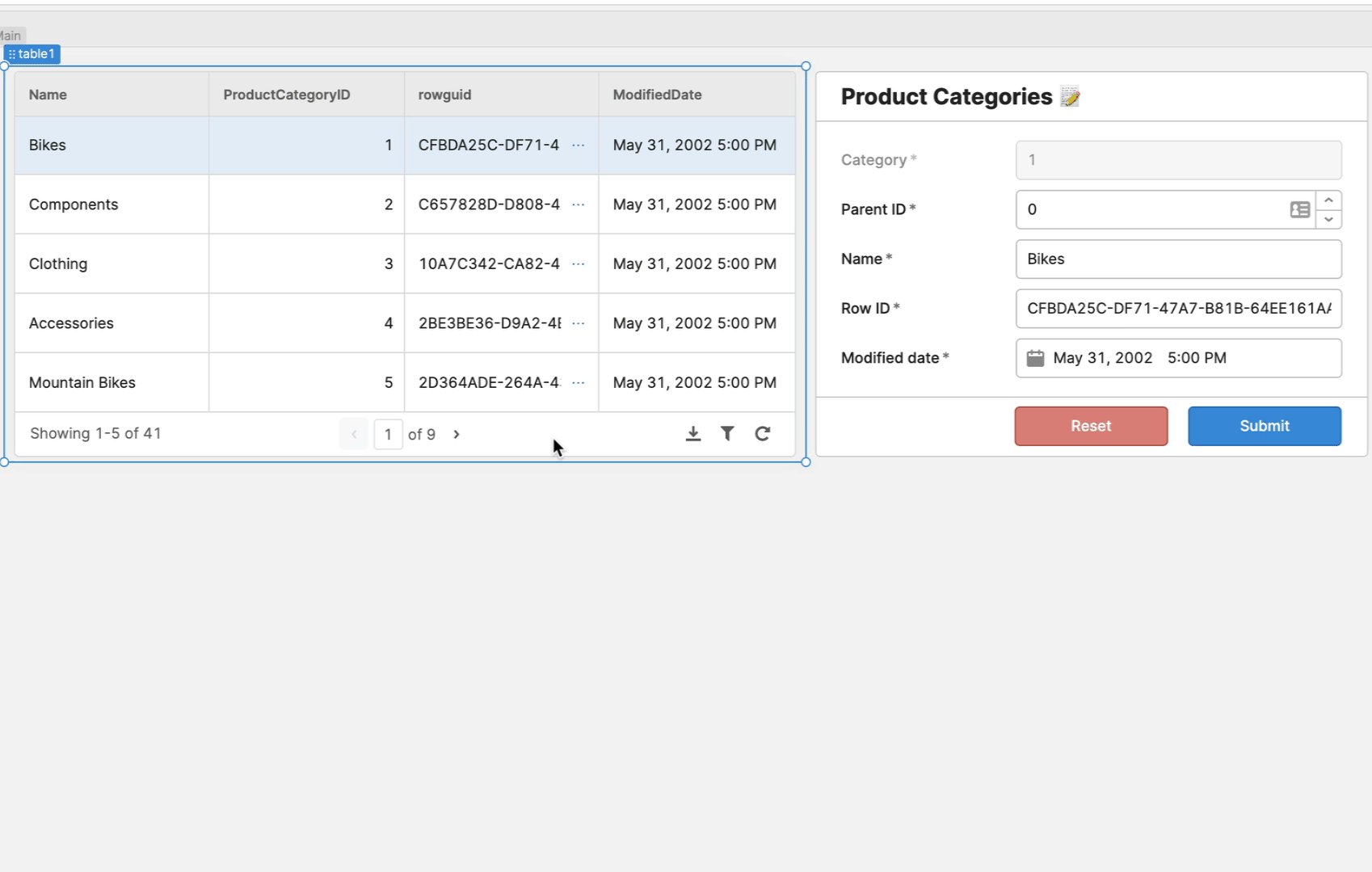
Container and Form now support optional headers and footer slots, which are customizable via the inspector. The header and footer slots function as additional canvas areas, allowing you to drag and drop any component into either slot. For example, you can now build a Form with two buttons in the footer: reset and submit.
Styling
You can quickly style all components nested within a Container or Form via the Context section of the style editor, and separately style the Container or Form as well.
Data handling
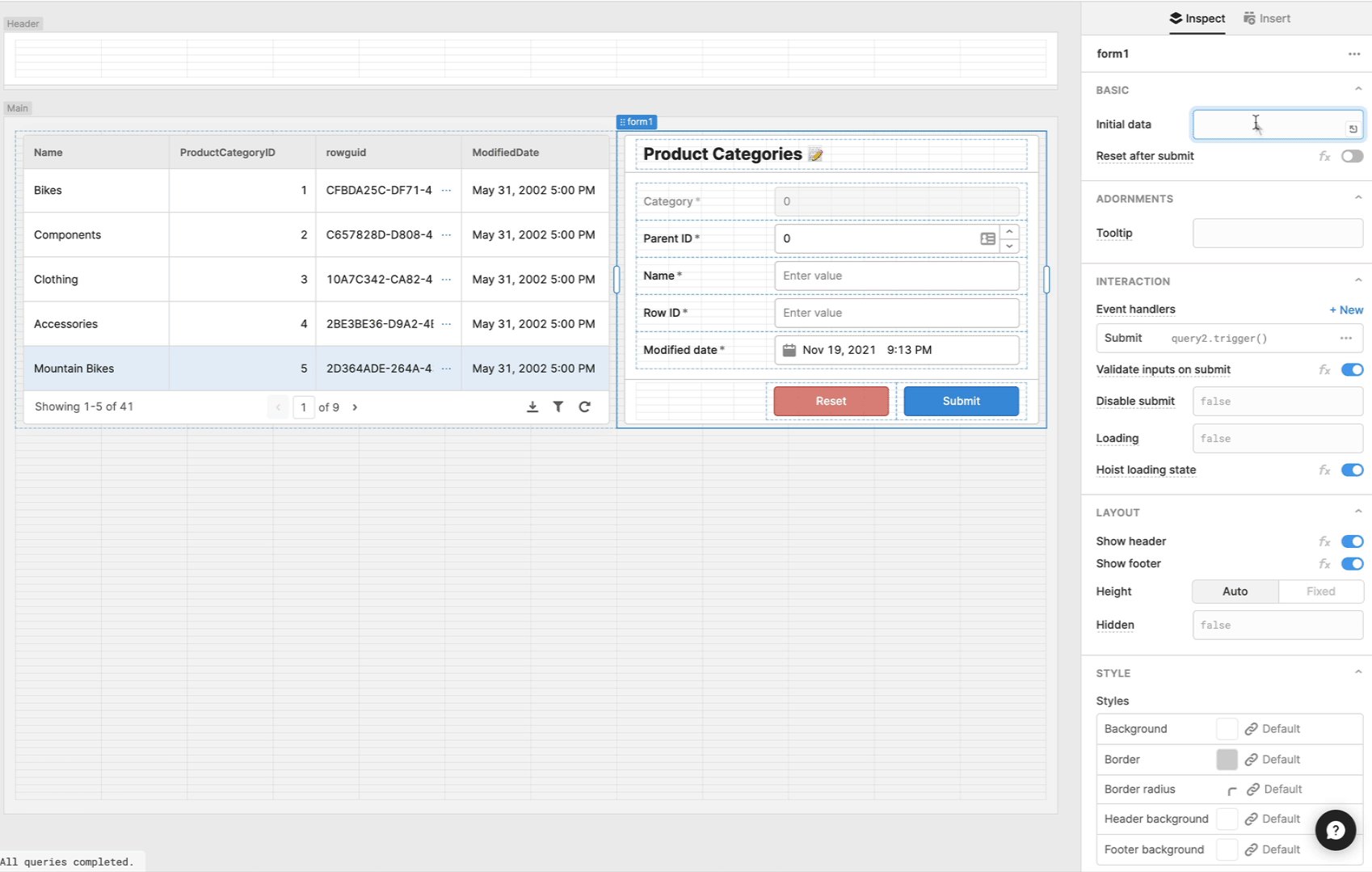
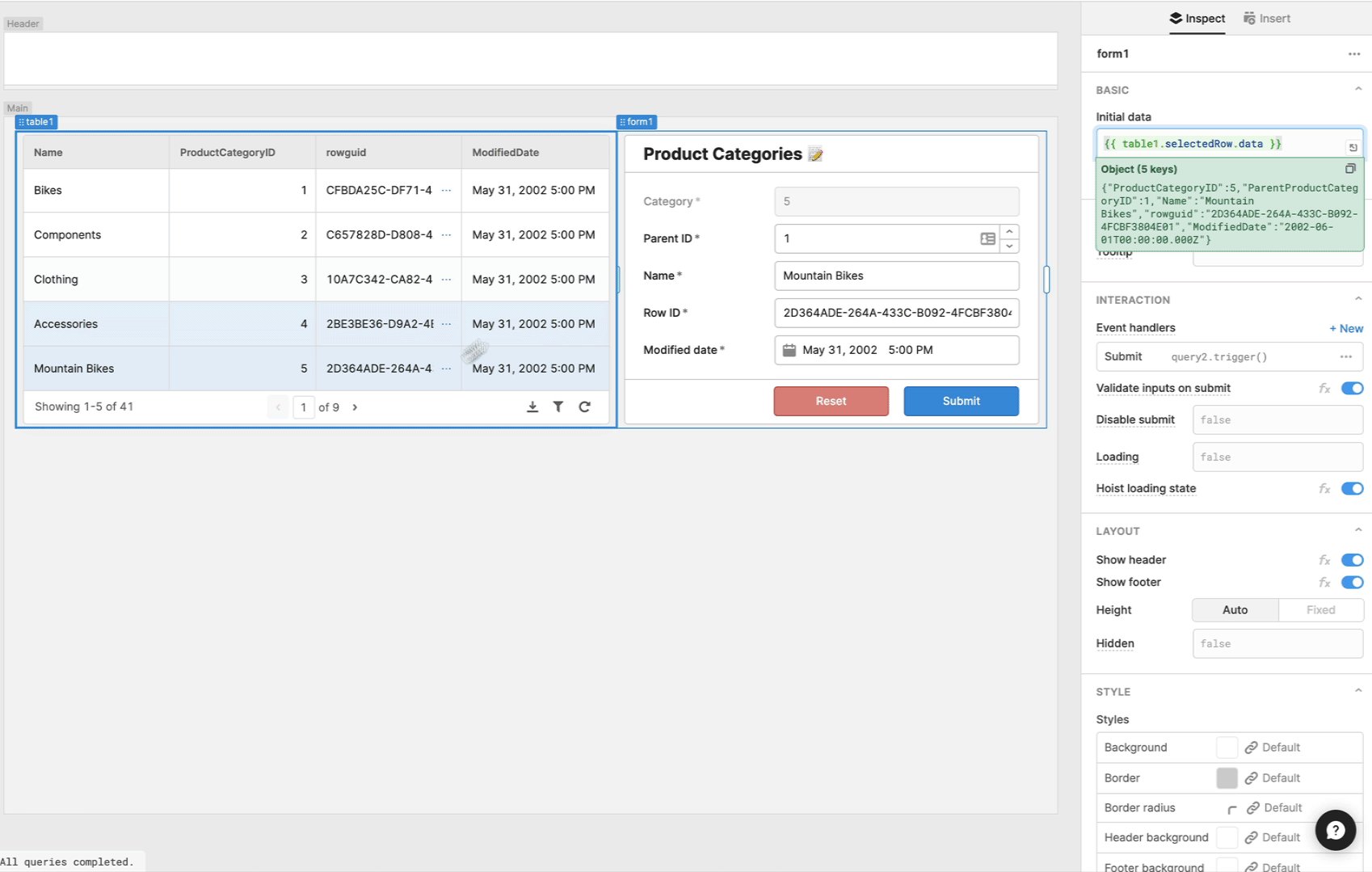
Forms now support a new property called Initial data. If you’re building a Form to edit existing data, you can quickly set the default values of all of your inputs by setting this property. For example, to map your Form’s input defaults to the selected row in a table, set the Form’s Initial data property to {{ table1.selectedRow.data }}. Form inputs also have a data key which you can use to match the keys in the Initial data object. If you use our Form generator, those inputs will be linked automatically (you can also use ctrl + click to generate/regenerate a Form).
Another critical part of form building is writing the underlying query that writes data back to your database or API. Previously, these queries required setting key-value pairs manually in Retool’s GUI mode query editor. Now, you can supply the object {{ form1.data }} to properly persist the changeset from your form!
Expanded API
Lastly, we expanded Form's API to give you more programmatic control over your forms! In addition to supporting submit and clear , we’ve added reset and setData.
If you have any questions or feedback on form building in Retool, head to our community forum. These new features are rolling out over the next week.
Fixes and improvements
- Added a setValue API for Date Range components
- Added selectedIndex and selectedIndexes properties to Select, Multiselect, Listbox, Multiselect Listbox, Radio Group, Segmented Control, and Switch Group components
- Added case sensitive and fixed string searching to Select, Multiselect, Listbox, and Multiselect Listbox components
- Fixed modal column types in Tables to scroll if their content overflows
- Fixed an evaluation issue with self when controlling another component
- Fixed the bounding box for Container components with children
- Improved performance when editing a Table component
- Fixed an evaluation issue with mapped columns in Table components
- Fixed the context menu so it closes when you click outside of it
Check out this guide to see the on-prem versions and their release notes. These fixes and improvements will be rolling out to on-prem customers in the next few weeks.