Retool 2.83.5
New Table style options
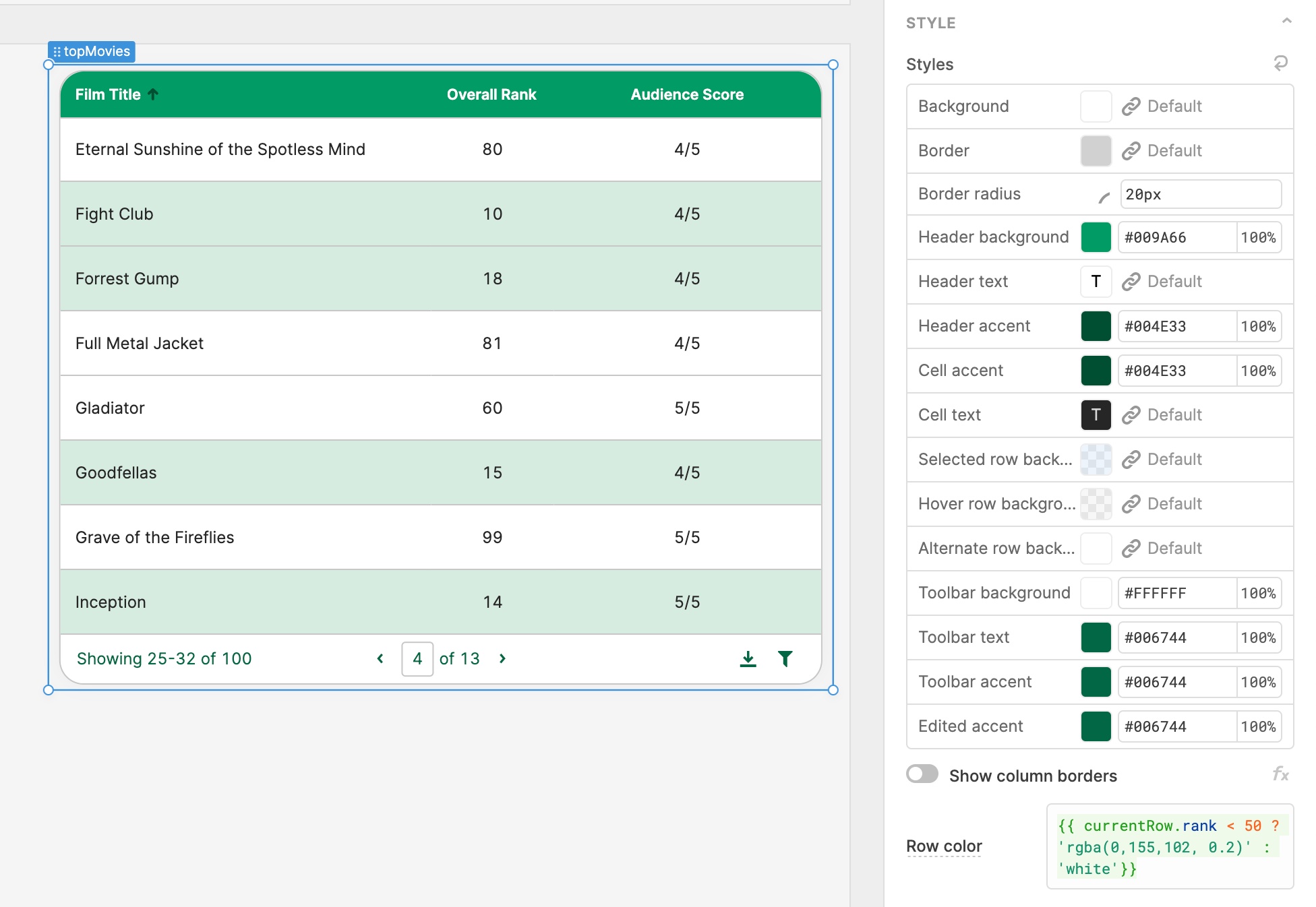
We now have 15 style options so that you can fully customize the look of your table, and we’ve also refreshed the default styles. In the “Style” section of the Table component inspector, there’s plenty more you can do now, like:
- Configure row color dynamically with any JavaScript condition (e.g.
{{ currentRow.sales > 100 ? ‘green’ : ‘red’ }}), rather than setting background colors on each column. - Control column border visibility–we’ve updated default styles to remove column borders and reduce visual noise, but their visibility is configurable. (For backwards compatibility, Table components created before this change will have borders on by default.)
- Quickly set up zebra striping by choosing a color for the “Alternate row background” style.
- Control header, toolbar, and cell styles with more fine-grained options for text, background, and accent colors. We’ve also revamped our** column sorting and edited cell indicators** and made their styling configurable.
As you style your tables, let us know if you have any feedback or feature requests in our community forum.
Fixes and improvements
- Added support for upgrading deprecated Multiselect, Select, and Text components to their new version
- Added support for label captions on all input components
- Added autocomplete for user-defined properties with underscores (e.g.
{{ currentRow._id }}) - Fixed dragging and dropping components above Table components
- Added support for specs served from http urls to the OpenAPI integration
- Fixed the debounce/throttle dropdown in the event handler menu
- Fixed the alignment of the Table component's column visibility icons in Safari
Check out this guide to see the on-prem versions and their release notes. These fixes and improvements will be rolling out to on-prem customers in the next few weeks.