Retool 2.84.4
New Component Directory
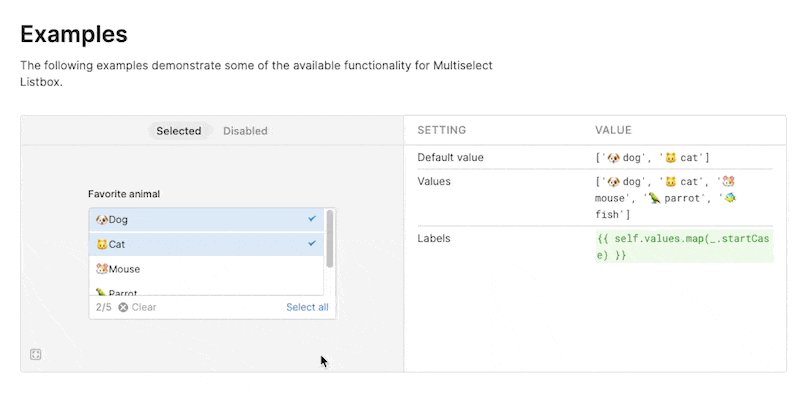
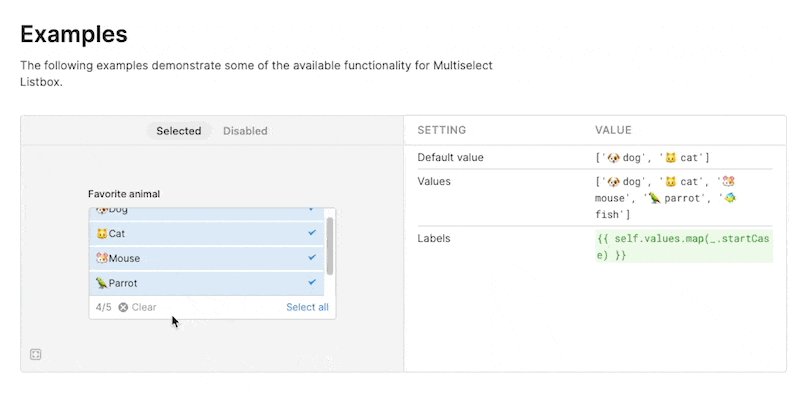
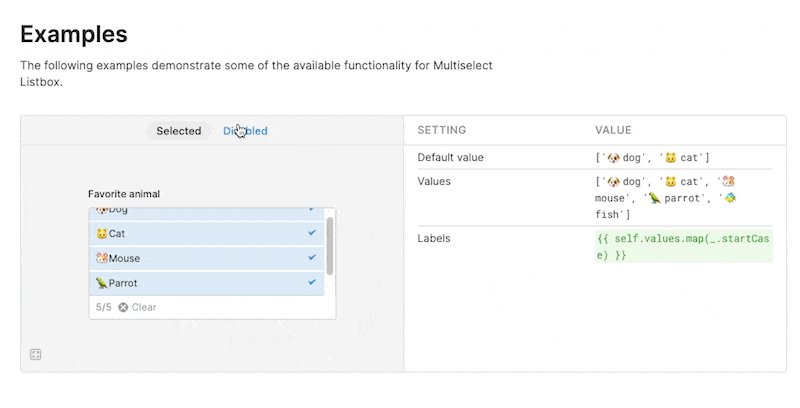
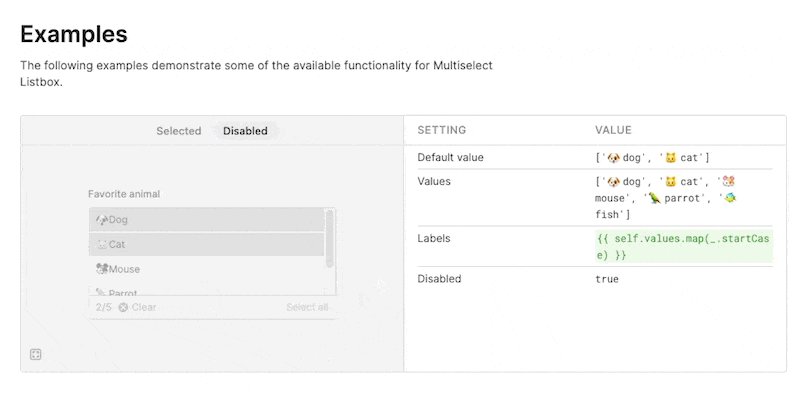
Our new component directory (retool.com/components) allows you to quickly browse or search through all of our components, see examples of different configurations in action, and dive into expanded API docs for component properties, methods, and events.
Each component has multiple real-world examples to explore different functionality, from labels and captions to validation and styles. Each example also includes the corresponding settings and values if you want to try them out in your own app:
As you check out the new component docs, we'd love to hear any feedback from you in our community forum.
Fixes and improvements
- Added a default value option for the Toggle Link component
- Improved the ordering of the Table component inspector fields
- Improved the responsiveness of code editors
- Fixed the grid visibility toggle–⌘+Shift+G (Ctrl +Shift+G)–so that it persists across sessions
- Fixed a layout issue for containers in edit mode when using Safari
- Improved the resources dropdown in the query editor so that you can now also search by resource type
- Added the "not equal" and "not in" operators to the Firestore query editor
- Added a new keyword currentColumn that editors can use when building with the Table component
- Fixed the ability to reorder rows for the Key Value component
- Added the ability to configure whether Markdown links open in a new tab via the app settings menu
- Fixed Snowflake queries using OAuth so that they properly prompt for authentication
Check out this guide to see the on-prem versions and their release notes. These fixes and improvements will be rolling out to on-prem customers in the next few weeks.