Retool Workflows quickstart
Learn about the fundamental concepts of Retool Workflows.
This guide serves as an introduction to Retool Workflows. It covers many of the concepts and terminology you would come across as you build workflows to automate tasks. After reading this page, you should have a good understanding of the fundamentals for building workflows.
Introduction
A workflow is an automation that interacts with your data sources. It contains a series of connected pre-built blocks that interact with resources, transform data, and run additional logic. Each workflow runs automatically using a schedule or triggered with webhook events.
Assemble blocks that interact with data
Retool officially supports the latest stable releases of the following desktop web browsers:
Editing apps in alternative browsers, on mobile devices, or using beta and nightly builds is not officially supported.
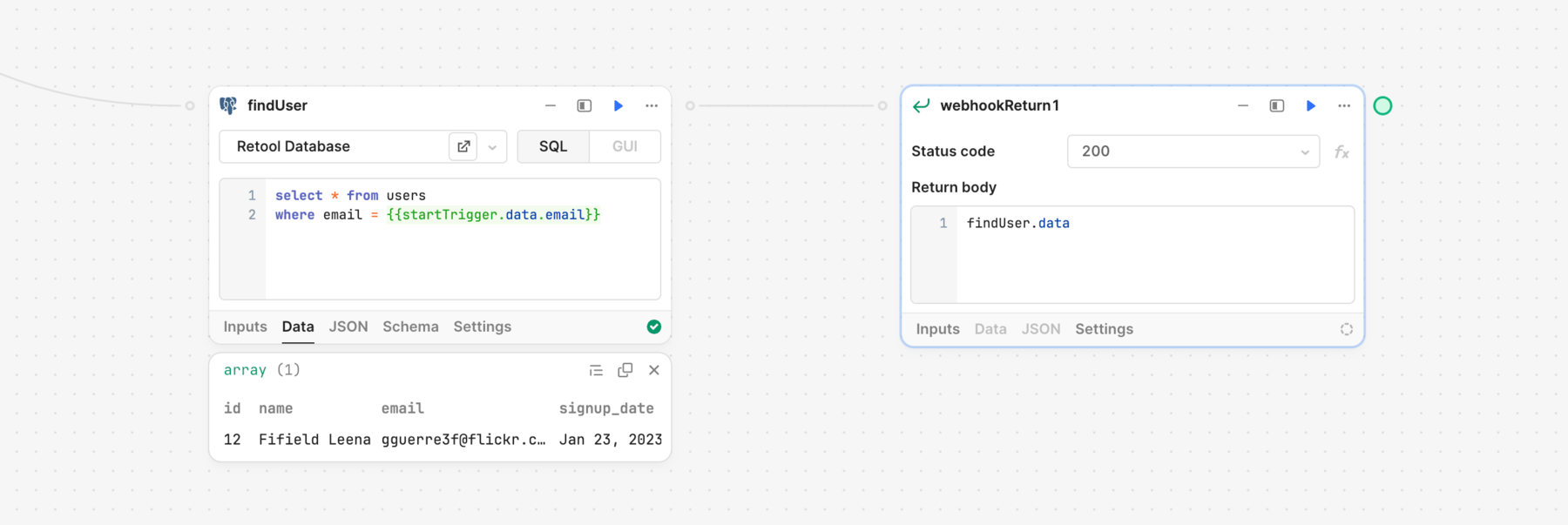
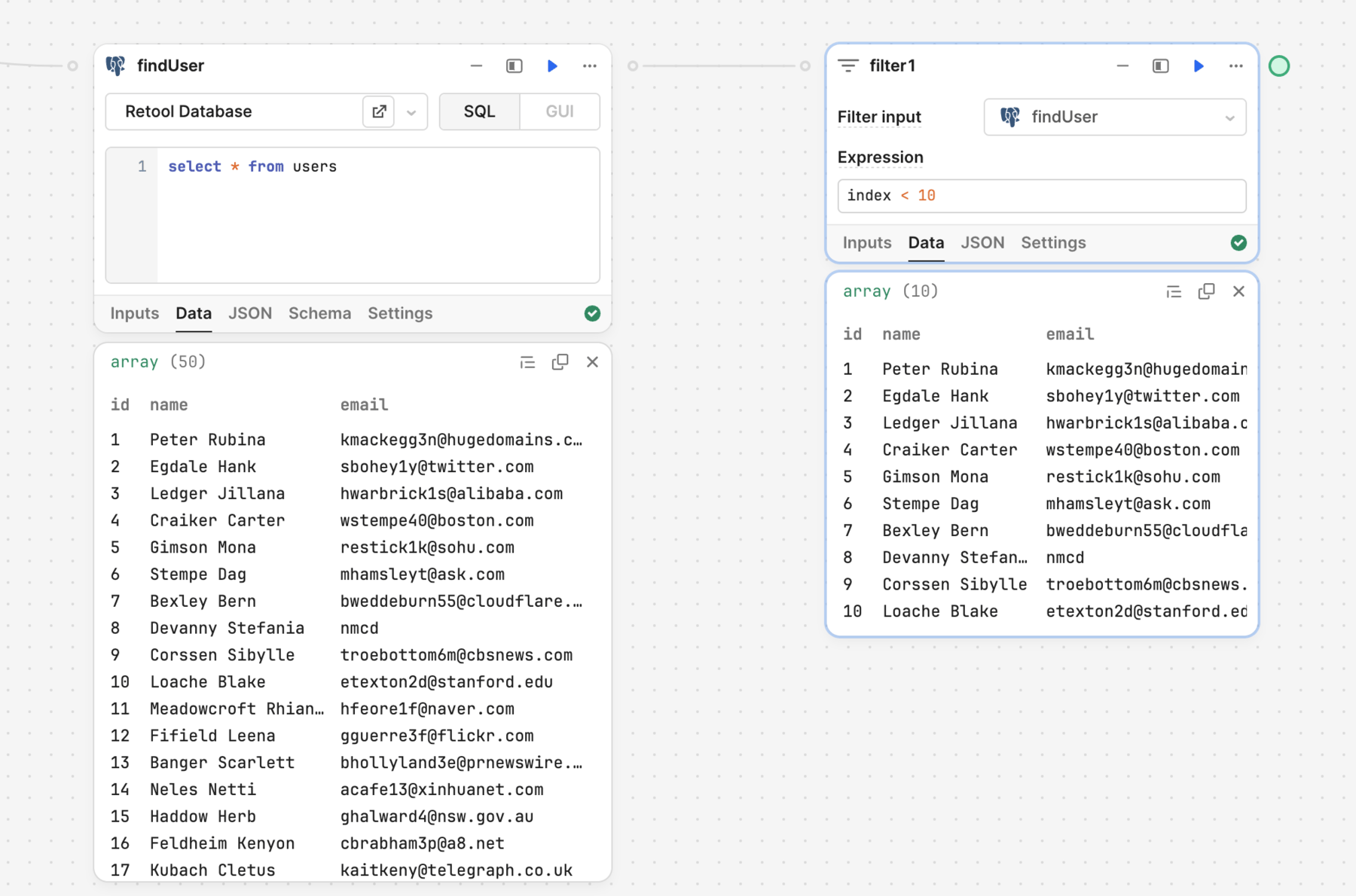
Workflows are comprised of blocks. A block is a type of query that interacts with data (e.g., querying a database) or performs an action (e.g., execute JavaScript code). Blocks are modular and have internal state—you can reference block properties in any subsequent block. For example, a block named findUser can be referenced using findUser.data.
You drag and drop blocks in the workflow IDE, then configure them to interact with data or perform actions. You connect blocks together to define the control flow which determines the order that each block executes. Blocks can reference the results of previous blocks that have already executed, passing along the results to the next block.
Set the order of operation
Blocks connect together and execute sequentially during a run. This defines the order of operation and flow of data, known as the control flow. The connecting line between blocks visually represents the control flow, which can be a single path or branch to perform parallel operations.

Any block that is part of the control flow is executed during a workflow run, beginning with the startTrigger block.
Blocks that have two connected inputs are executed after both inputs complete execution.
Use JavaScript to connect blocks together
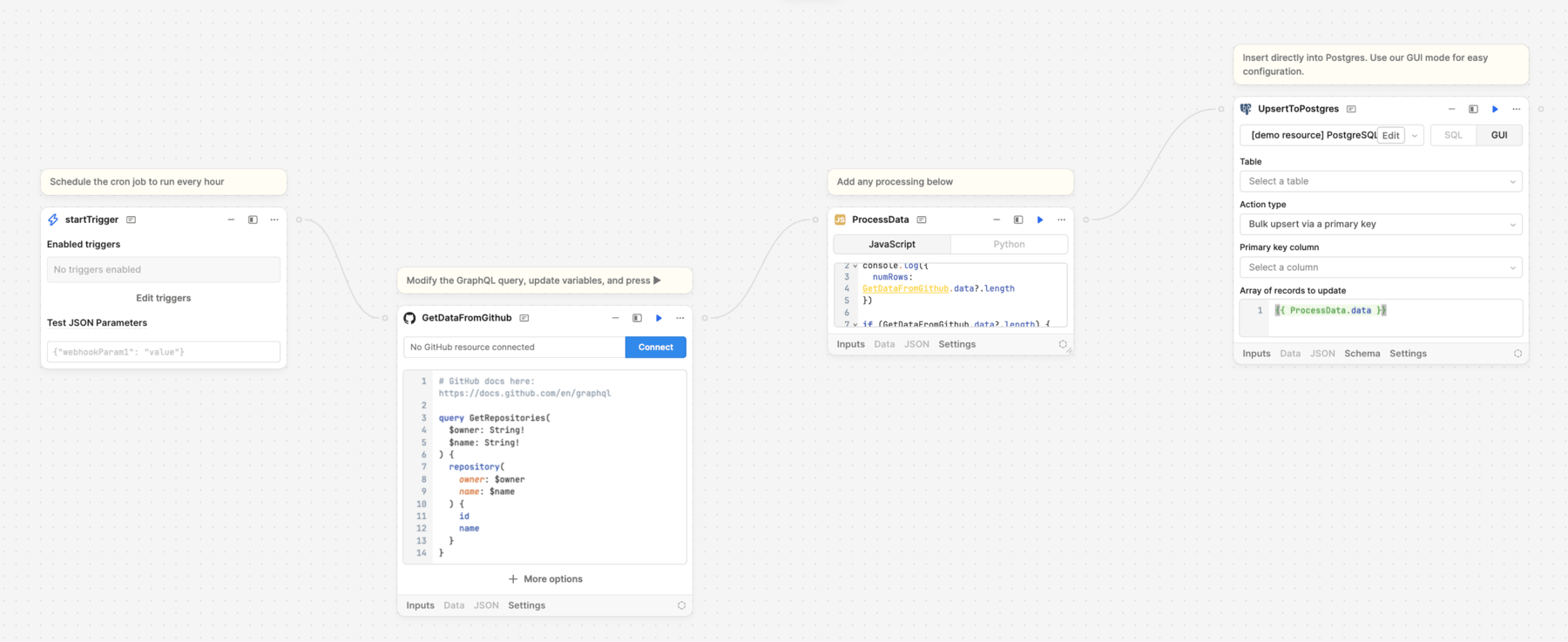
You can write JavaScript almost anywhere in a workflow using {{ }}. Each block can access data from any other block that has already executed. For example, the getDataFromGithub Resource query retrieves data which the processData block uses. The output from processData is then used to run the upsertToPostgres block to update a database.

The control flow is not limited to a single path. A block can output data to multiple blocks that perform parallel actions, creating multiple paths. The Branch block can also perform conditional logic that outputs different results along different paths.

The following example illustrates a workflow that retrieves a list of customers. It then iterates through the list of customers to check whether they were a sales lead. If they were, it notifies the Sales team. If not, it sends the customer a welcome email.
You can always reference a previous block that is not currently part of the same control flow path. The workflow IDE automatically connects the blocks together and displays the connecting line.
Call functions outside the control flow
Functions are reusable blocks that run in a headless state. They operate outside of the control flow and do not appear on the canvas. You call a function from JavaScript Code blocks which can pass data as parameters. This reduces the need for query duplication and enables you to perform certain tasks only when necessary.
Trigger workflows automatically
Workflows automatically run based on trigger conditions. You can configure a workflow to run at a regular schedule or in response to webhook events.
Schedules
You can add multiple schedule triggers to a workflow so that it runs at different intervals. This makes it possible to run workflows at different times that cannot be expressed as a simple repeating schedule. For example, you can create multiple triggers to schedule a workflow to run at 9am every Monday, 11pm every Wednesday, and 3am on the first day of the month.
Schedule triggers also support cron syntax, which enables you to define a schedule with more granularity. For example, you can schedule a workflow to trigger at 9.30am every Monday, Wednesday, and Friday, but only between January and September:
| Cron | Value | Description |
|---|---|---|
| Minutes | 30 | 30 minutes past the hour. |
| Hours | 9 | 9am. |
| Day of month | * | Any day of the month. |
| Month | 1-9 | Only January to September. |
| Day of week | 1,3,5 | Only Monday, Wednesday, and Friday. |
Webhooks
Workflows can run in response to webhook events, such as a payment notification from Stripe or an incident alert from PagerDuty. Each workflow has a unique webhook endpoint URL with which to receive webhook events. You use this URL when configuring webhook notifications from other services.
curl -X POST --url "https://api.retool.com/v1/workflows/43rewfs-7da9-ddgfet32-fddfr3-43rewf344gre/startTrigger?workflowApiKey=retool_wk_fdsedgf3t4t3grg34354656" --data '{"hello":"world"}' -H 'Content-Type: application/json'
Workflows can read data from a webhook event's JSON payload (e.g., error message or confirmation number) and make it available to your workflow. This makes it possible for workflows to process received data, such as logging new orders to a database.
Publishing
You must publish a workflow release before it can run automatically using a schedule or with webhooks. The workflow IDE automatically saves changes to your workflow but you must publish them to take effect. This allows you to build a new workflow, or make changes to an existing one, without disruption.
When you publish a workflow, Retool creates a versioned release. Each release of a workflow has its own version number and reflects the workflow's state at that specific point in time. Only the published version is used by Retool. This allows you to safely test and build changes without disruption.
Review run logs
Retool logs every successful and failed run of a workflow. The Run history panel contains a list of recent runs, each with their date, time, their status. You can then view the status of each block to see where a failure may have occurred.
Run logs can help troubleshoot problems with queries, such as malformed SQL statements or invalid JavaScript. You can filter log entries to show only error, success, or info entries. Keep in mind that queries are considered successful if they didn't return an error. A workflow cannot determine if its actions produced the results you expected.
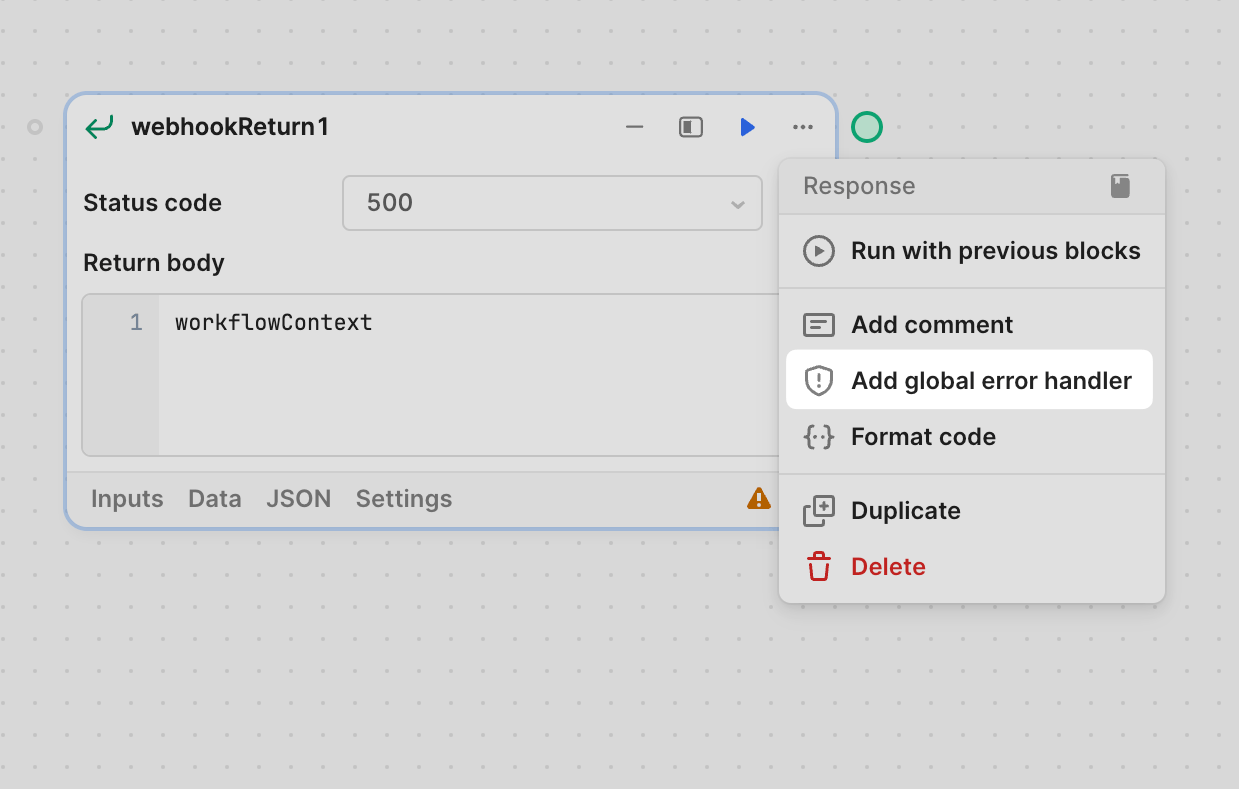
Error handling
Retool enables you to configure blocks to be global error handlers that run whenever an error occurs, such as sending a Slack notification. These blocks do not have to be part of the control flow to run in the event of an error.