Capture data with ProGlove scanners
Learn how to capture data with Android devices using ProGlove scanners.
| Pro Glove Integration Availability | |||
|---|---|---|---|
| Cloud | Generally Available | ||
| Self-hosted Edge 3.36 or later | Generally Available | ||
| Self-hosted Stable 3.33 or later | Generally Available | ||
Retool Mobile supports the use of ProGlove scanners with Android devices. Once configured, you use the ProGlove mobile component to capture events from, initiate pairing with, and disconnect from ProGlove scanners.
Prerequisites
ProGlove shares common APIs with Zebra for interoperability but it functionally distinct. You can use ProGlove scanners with any supported Android device.
The ProGlove INSIGHT Mobile app manages the integration between the Android device and ProGlove scanners. To use the ProGlove mobile component, a ProGlove administrator must:
- Install and set up the INSIGHT Mobile app on the Android device.
- Configure the INSIGHT Mobile intent integration path.
Once complete, Retool Mobile can function with ProGlove scanners.
1. Configure the ProGlove component
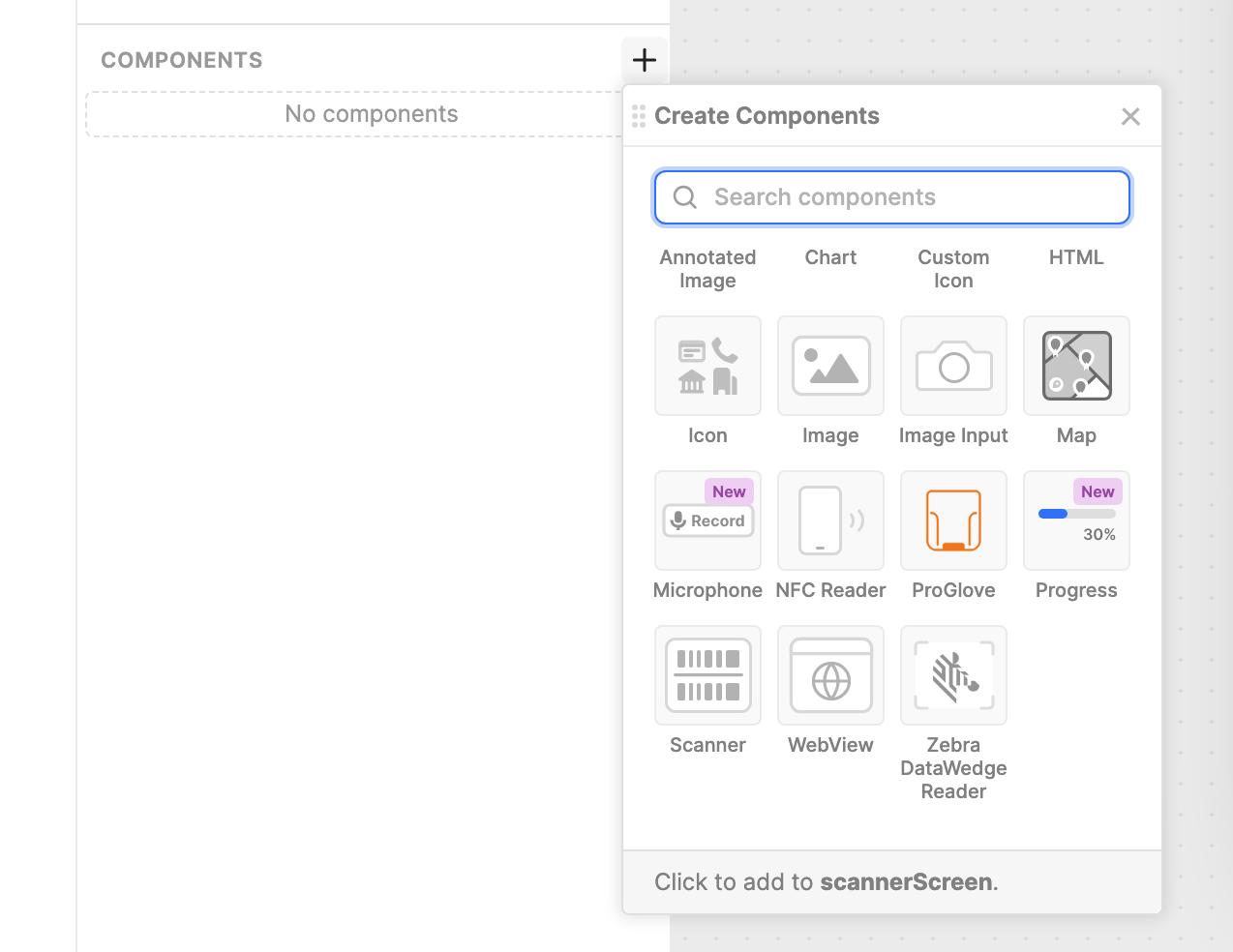
First, add the ProGlove component to your mobile app. You use this component to pair and disconnect ProGlove scanners, and receive captured data.

Adding the ProGlove component.
When a ProGlove scanner captures data, it sends it as a ProGlove Intent object. The Intent object contains the com.proglove.api.extra.BARCODE_DATA key that represents the data in the scanned barcode, and a com.proglove.api.extra.BARCODE_SYMBOLOGY key that represents the barcode type. Review ProGlove's documentation on barcode symbologies to see all possible values for BARCODE_SYMBOLOGY.
{
"com.symbol.datawedge.decoded_mode": "single_decode",
"com.proglove.api.extra.BARCODE_SYMBOLOGY": "CODE 128",
"com.proglove.api.extra.BARCODE_DATA": "1234567890",
"com.motorolasolutions.emdk.datawedge.label_type": "LABEL-TYPE-CODE128",
"com.symbol.datawedge.data_string": "1234567890",
"com.motorolasolutions.emdk.datawedge.data_string": "1234567890",
"com.motorolasolutions.emdk.datawedge.source": "scanner",
"com.symbol.datawedge.label_type": "LABEL-TYPE-CODE128",
"com.symbol.datawedge.source": "scanner"
}
The ProGlove component functions as a listener and receives the Intent, which triggers the Capture event. The component's data property is set to the received Intent. You can reference this property almost anywhere in Retool, such as {{ proGlove1.data }}.
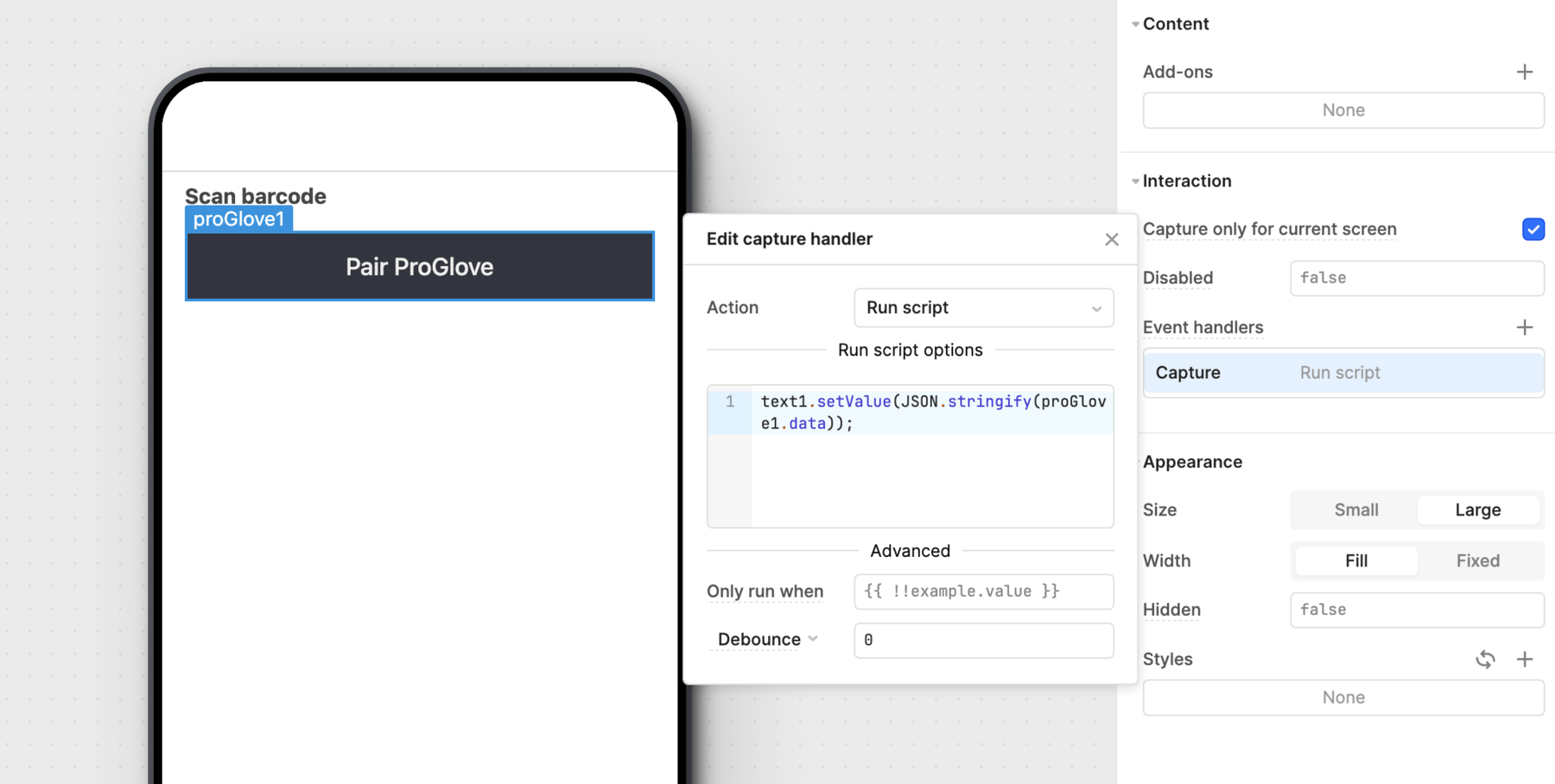
You can also add a Capture event handler that runs whenever data is captured. For example, you can use the Run script action to set the value of a Text component using JavaScript.
text1.setValue(JSON.stringify(proGlove1.data));

Configure the ProGlove component event handler.
If you want to extract data from the barcode, use the com.symbol.datawedge.data_string key value. For example: zebraDataWedgeReader1.data['com.symbol.datawedge.data_string'].
3. Pair a ProGlove scanner
The ProGlove component initially displays a Pair ProGlove button. This action can only be performed when running the app on an Android device. When pressed, the INSIGHT Mobile app appears and performs the pairing process where you scan the Android device's QR code with the scanner. Once a scanner is paired, you can then use it to capture data.
The component's scannerState property reflects the current scanner connection.
| Value | Description |
|---|---|
DISCONNECTED | Scanner is disconnected. |
CONNECTED | Scanner is connected. |
CONNECTING | Scanner is connecting. |
ERROR | An error occurred when attempting to connect to the scanner. |
RECONNECTING | Scanner is reconnecting. |
SETTING_UP | The scanner is currently being set up. |
SEARCHING | Searching for a scanner. |
Disconnect a scanner
You can disconnect a paired ProGlove scanner by pressing the Disconnect button. The scannerState property value changes to DISCONNECTED once done.