Assemble mobile screens
Organize content to create mobile apps with multi-page layouts.
Retool Mobile organizes mobile components into separate screens that you create for different purposes. Users navigate between screens using the tab bar or by interactions that trigger event handlers, such as pressing a button or selecting an item from a list.
Manage screens
When editing a Retool Mobile app, the App IDE includes an additional mobile panel on the left. Use the Screens section of the mobile panel to select, add, or delete screens from your mobile app.
To add a new screen, click the + button. To delete an existing screen, click the ••• icon next to the screen, then select Delete.
Each screen has a title and name that you can update in the Inspector.
- The title (e.g.,
Screen 1) is the text displayed in the app, similar to a web component's label. It appears in the title bar area of your app and in the tab bar at the bottom (if visible). - The name (e.g.,
screen1) is used within the editor as the reference when you configure settings or write queries.
You configure the selected screen using the Inspector (the Inspect tab) in the right panel.

Navigate between screens
You can configure navigation between screens for your mobile app using the tab bar, configuring event handlers, or with JavaScript.
Navigate with the tab bar
The first tab in the list is also the default screen that is first shown to users when opening the app.
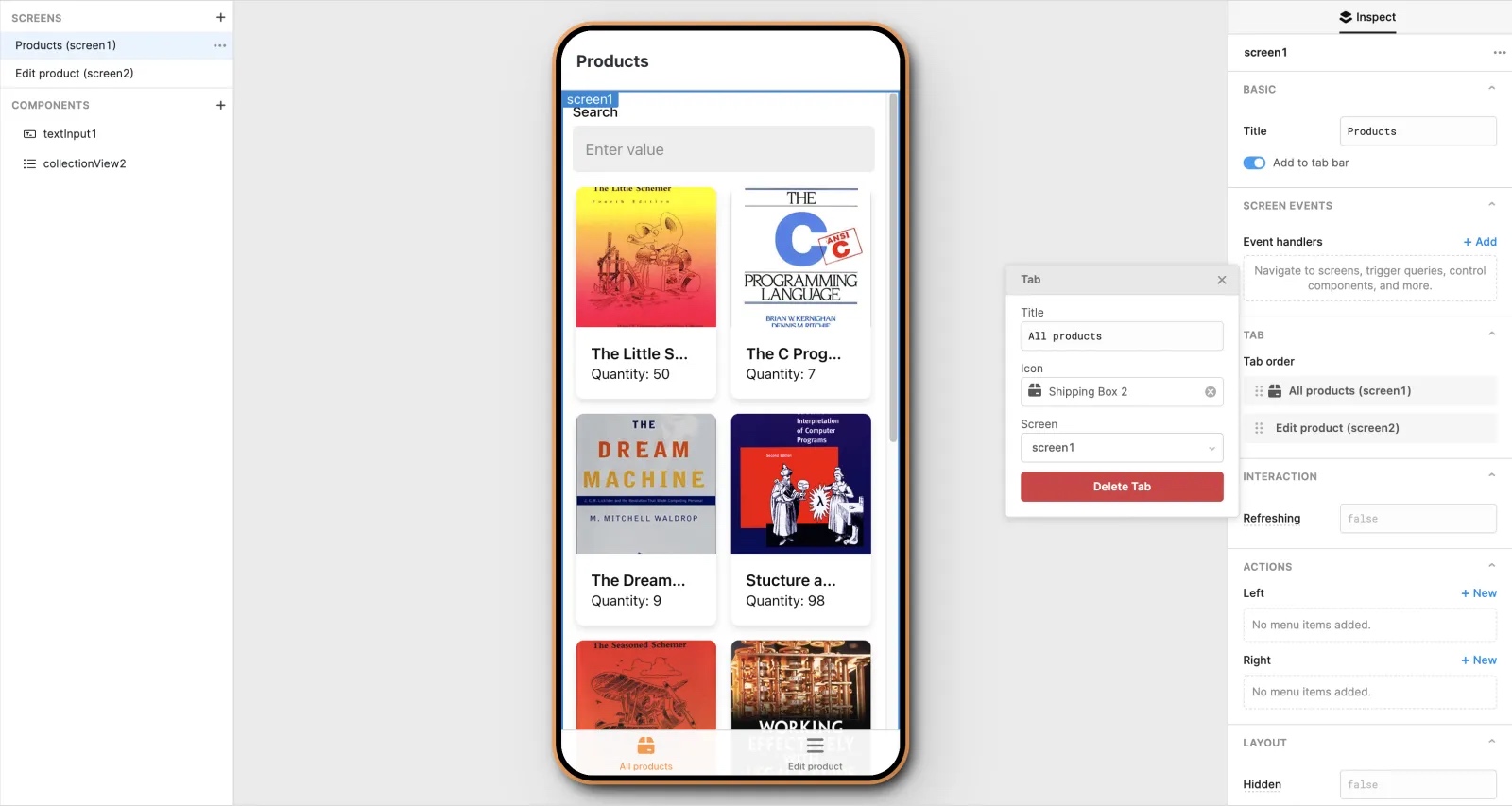
Mobile apps automatically include a tab bar at the bottom of the app if Add to tab bar is enabled on at least two screens. Pressing a tab navigates to the screen associated with it.
You customize the tab bar in the Tab section of the Inspector. Click and drag to change the order of tab. The tab bar displays the screen name by default. You can click on each tab to set a custom icon and title for each tab.

Navigate using event handlers
Retool uses event handlers to trigger queries or other actions in response to user events on mobile components. You can create Navigation event handlers that navigate to a screen when a specified action occurs.
| Name | Description |
|---|---|
| Navigate to screen | Navigate to the specified screen. |
| Open Modal | Open a modal using the specified screen. |
| Back | Go back to the previous screen. |
| Back to root | Navigate back to the first screen. |
| Open bottom sheet | Open a modal that slides from the bottom of the viewport. |
| Select tab | Navigate to a screen and update the tab bar. |
You can trigger Navigation events almost anywhere in a mobile app that supports event handling, such as a button press or query failure.
Tablet mode navigation
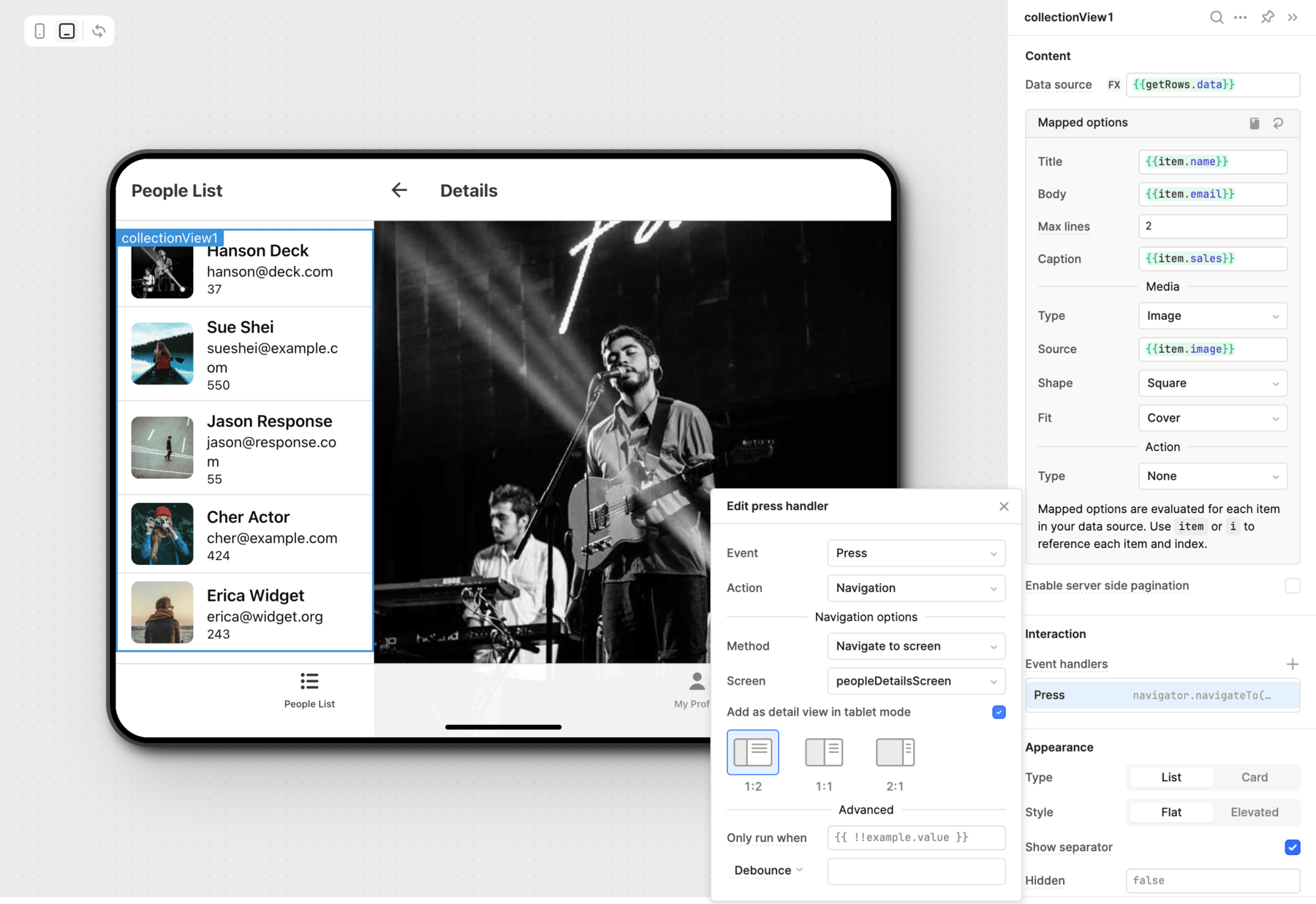
Event handlers in tablet mode have an additional option for adding screens as detail views. When building an app for tablets, select the event handler and enable the Add as detail view in tablet mode option. From there, you can select different view settings for the screen.

Navigate using JavaScript
You can write JavaScript to control navigation using navigator.navigateTo() and the name of the screen:
navigator.navigateTo("screen1");
Trigger actions with event handlers
You can configure screens with event handlers that trigger actions based on certain interactions or using additional buttons in the title bar.

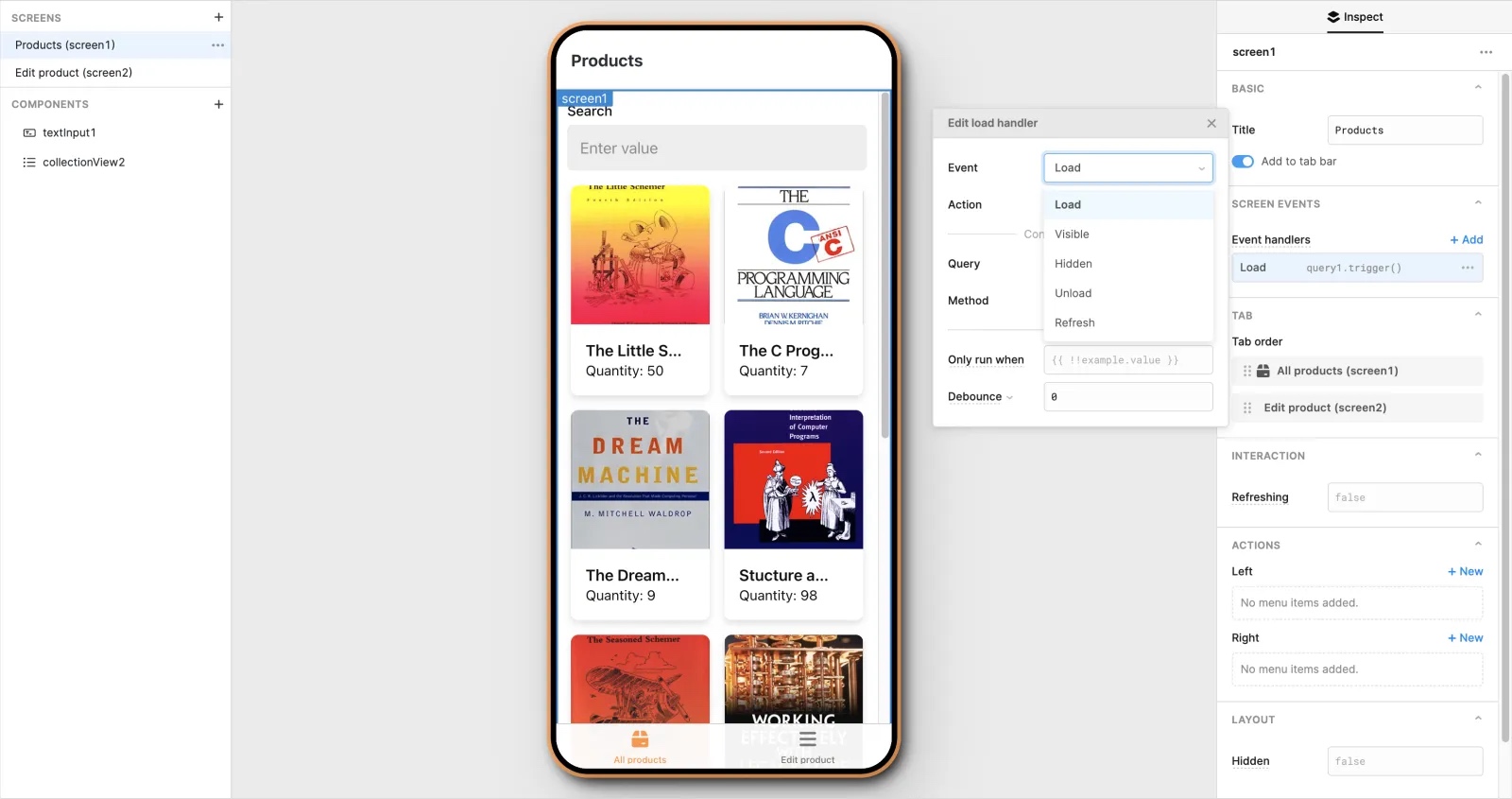
Use the Screen events section of the Inspector to configure a screen with one of the following event handlers. Click + Add to add an event handler or click an existing one to edit. You can also duplicate or delete event handlers by clicking the ... icon.
| Name | Description |
|---|---|
| Load | The screen is loaded. |
| Visible | The screen becomes visible. |
| Hidden | The screen becomes hidden. |
| Unload | The screen is unloaded. |
| Refresh | The user performs a pull-to-refresh gesture. |
Load and unload events
A Load event occurs when a screen is loaded into the app's navigation. This occurs when:
- You add a screen to the tab bar in the App IDE.
- A user first navigates to a screen during an app session.
- A modal screen appears.
Load events are useful if you need to perform a one-time action in a particular screen, rather than trigger the action every time.
An Unload event occurs when a screen is unloaded from navigation. This occurs when:
- You remove a screen to the tab bar in the App IDE.
- A modal screen is dismissed.
Modal screens trigger Load and Unload events since they are loaded and unloaded into the app's navigation on-demand.
Visible and hidden events
A Visible event occurs whenever a screen becomes visible to a user. A Hidden event occur when a screen is no longer visible. These events occur when users navigate the app and move from screen to screen.
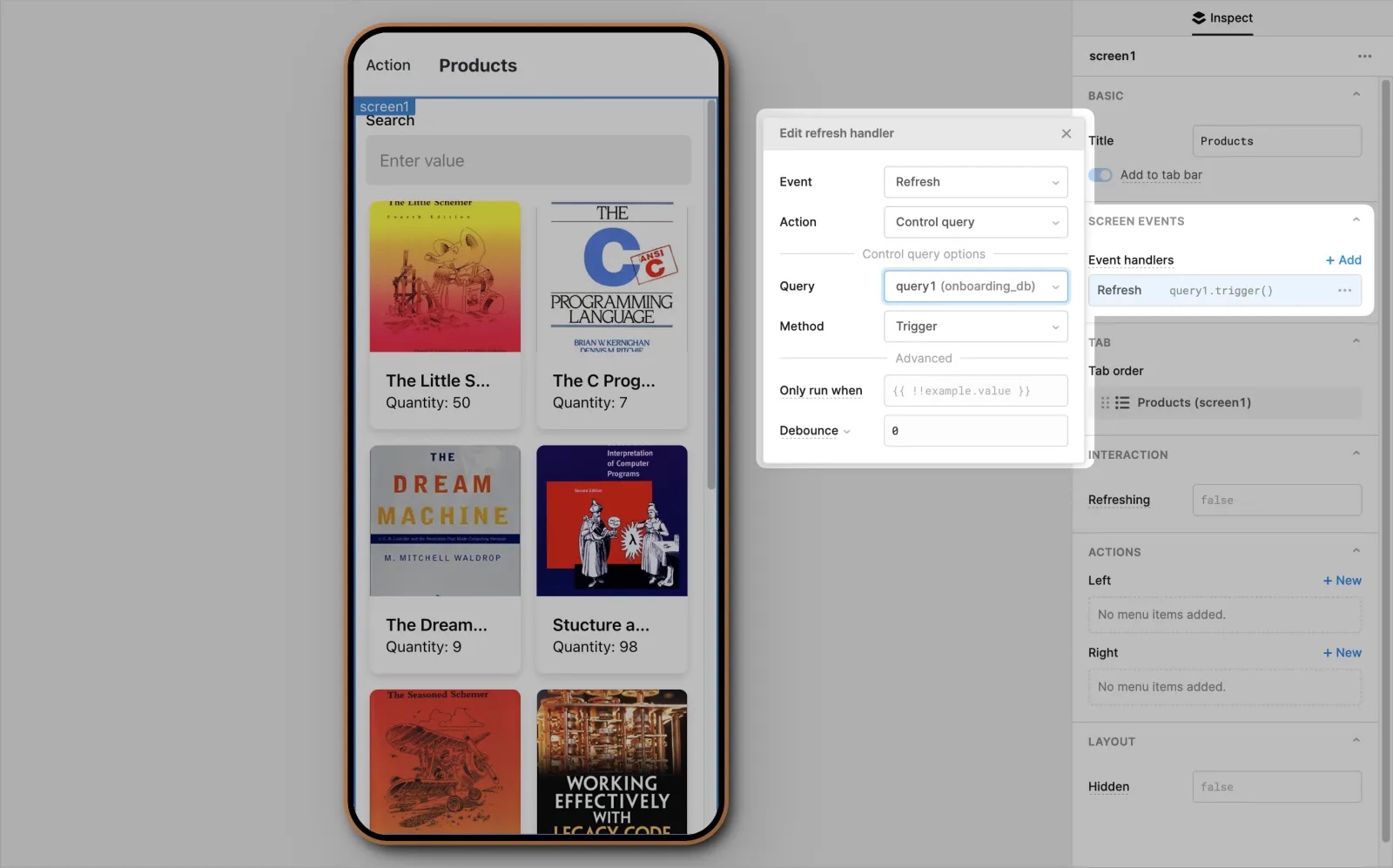
Refresh events
Retool Mobile supports the pull-to-refresh gesture (swipe and pull down on a screen). This triggers a Refresh event. A common use for this is to reload data, but you can also configure a Refresh event to perform any type of supported action.

You can provide users with visual feedback that data is currently being refreshed. Set the Refreshing property in the Interaction section of the Inspector to a truthy value. For example, queries include the isFetching property that reflects whether it is actively running.
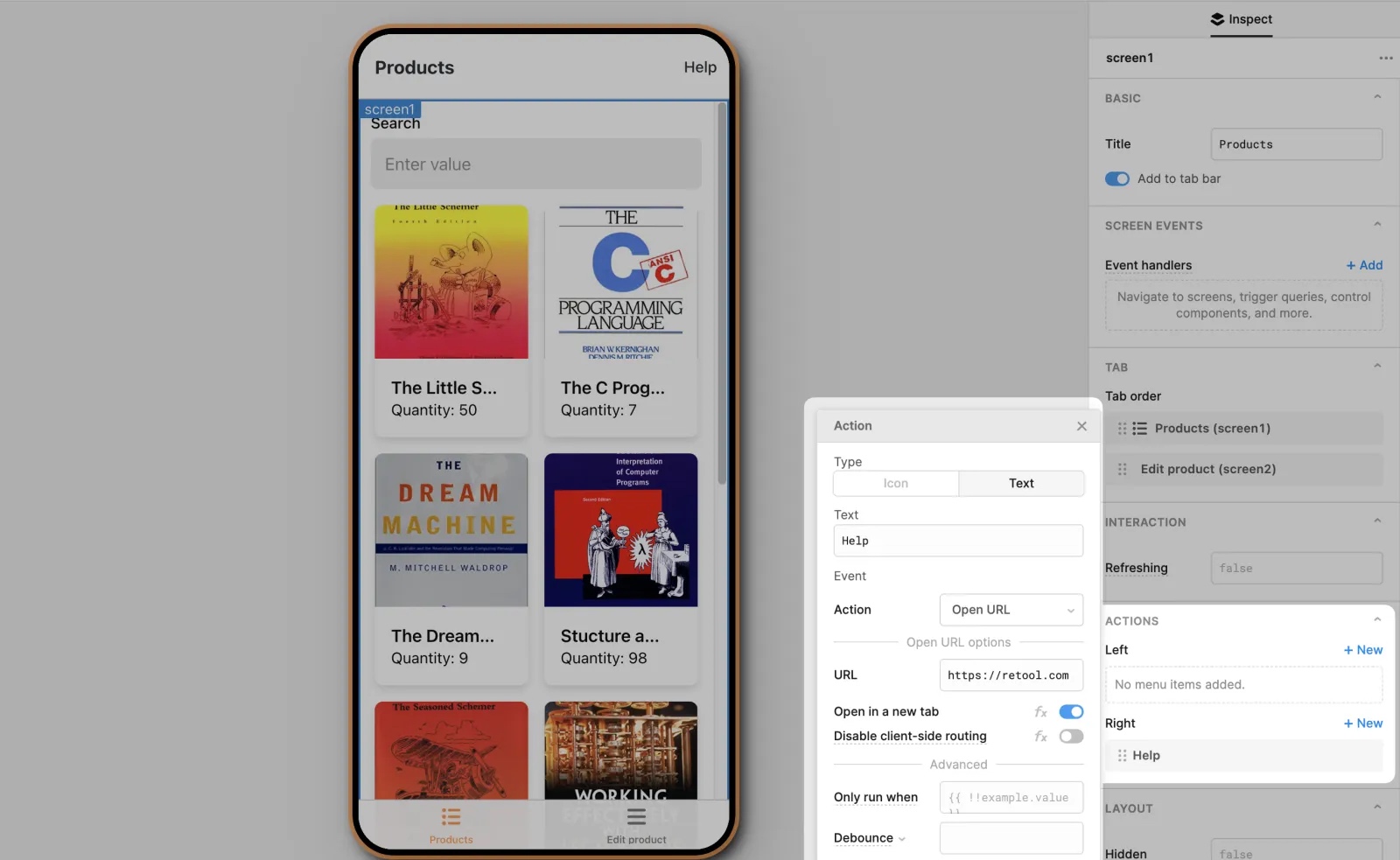
Action buttons
You can configure action buttons that appear in the title bar area. Use the Actions section of the Inspector for a selected screen to configure action buttons.
The title bar supports a maximum of three action buttons—one left and two right. You can set a custom icon and text for action buttons, and select the action to perform.

Display screens as modals or sheets
Mobile apps can also display a screen as a modal or bottom sheet. These appear over the current screen without affecting navigation. As such, they contain controls to dismiss the screen instead of navigation.
Modals and sheets must be invoked using an event handler, such as a button press. You configure modals and sheets using the Navigation event handler action.
- Modal
- Bottom sheet
A modal appears as a full-size screen and contains a Done button to dismiss. Use the Open modal method and select a screen to use.
A bottom sheet appears as a sliding popover that originates from the bottom of the viewport. It is only partially visible at first and can be dragged vertically to change its size. To dismiss, drag the sheet to the bottom of the viewport.
Use the Open bottom sheet method and select a screen to use.