Share data between mobile app screens
Learn how to pass data between screens in mobile apps.
Mobile app screens cannot directly interact with each other. You can use globally scoped variables or localStorage to pass data between pages.
Share data using global variables
Variables temporarily store data for the duration of the user's app session. They can also include an optional initial value. Learn more about variables.
To create a global variable, navigate to the Code tab and click + > Variable. As the variable is globally scoped, you can update its value from any page using event handlers, or with the setIn() and setValue() JavaScript methods.
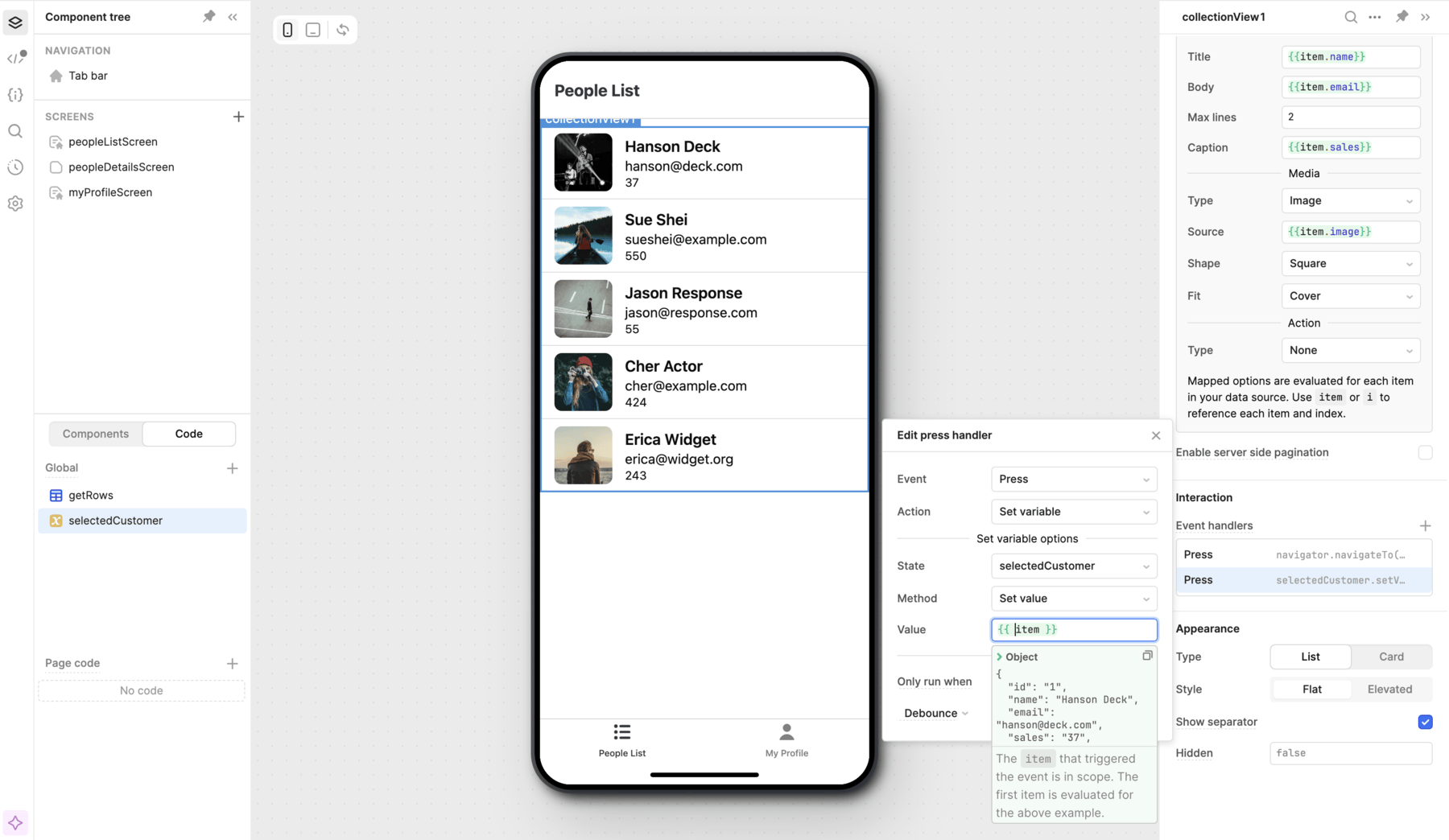
For example, you can use the List Collection component's Click event handler to store the selected item in a global variable. You can then reference the global variable in another screen.

Store page data in a global variable.
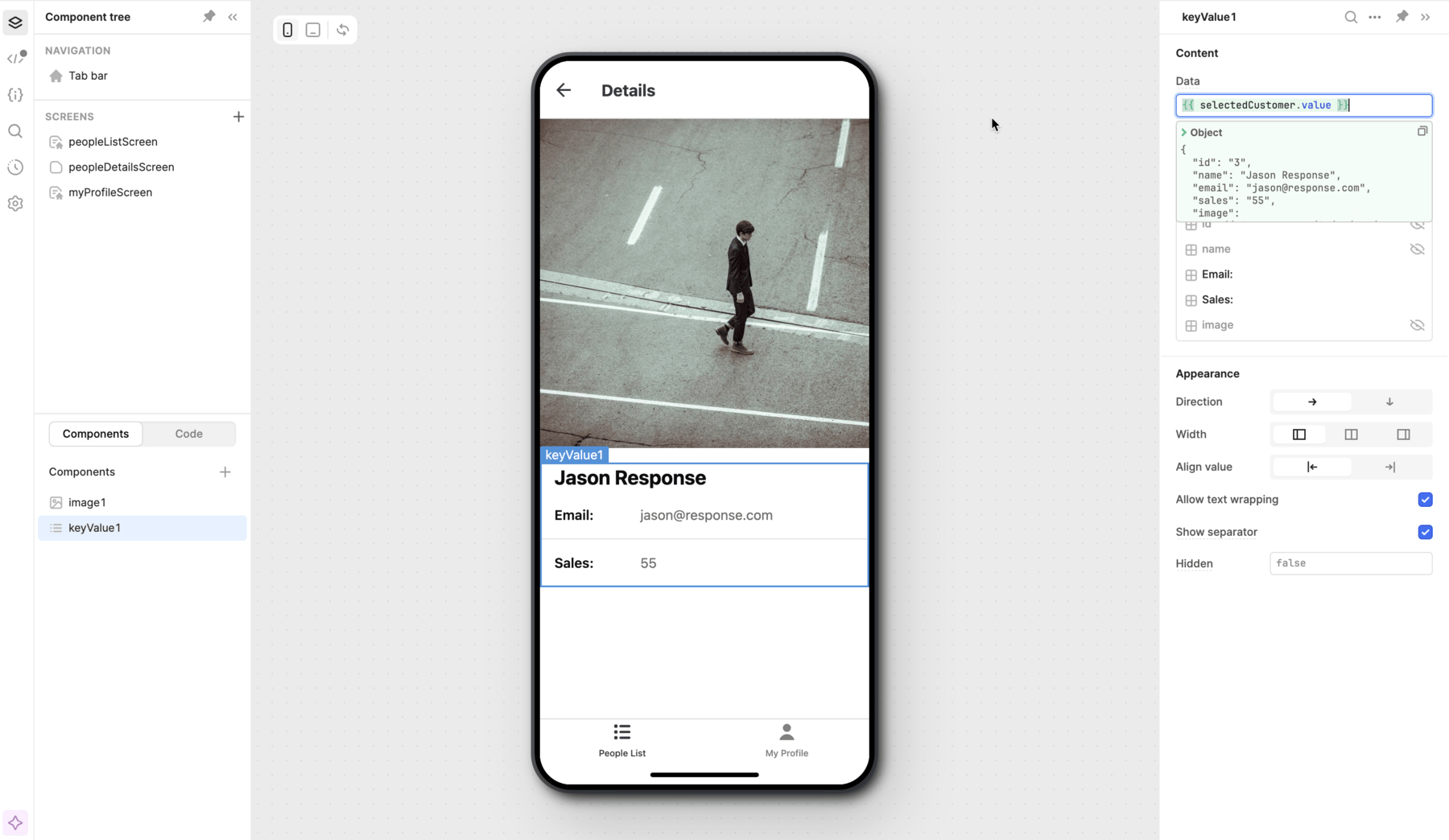
You can then reference the global variable anywhere else within the mobile app.

Reference a global variable for use in another screen.
Once the user leaves the mobile app, the variable reverts to its initial value.
Store page data in localstorage
localStorage does not encrypt data. Only use localStorage to store nonsensitive information.
localStorage temporarily stores data in the device's localStorage. Unlike variables, localStorage is a persistent data store. Provided the user continues to use the same browser and has not cleared their browsing history or cache, data remains available.
Use event handlers or the setValue() JavaScript method to store data in localStorage. You can also clear app-specific data using clear().