Share data between mobile app screens
Learn how to pass data between screens in Retool Mobile apps.
Mobile apps use global and per-screen scopes for components and code.
- Globally scoped objects can be referenced across multiple screens. Retool continually evaluates globally scoped objects regardless of the screen currently in view.
- Screen-scoped objects can only be referenced within the same screen. Retool only evaluates screen-scoped objects when the screen is currently being viewed.
If you need to share data between screens, you can use globally scoped variables or localStorage.
Share data using global variables
Variables temporarily store data for the duration of the user's app session. They can also include an optional initial value.
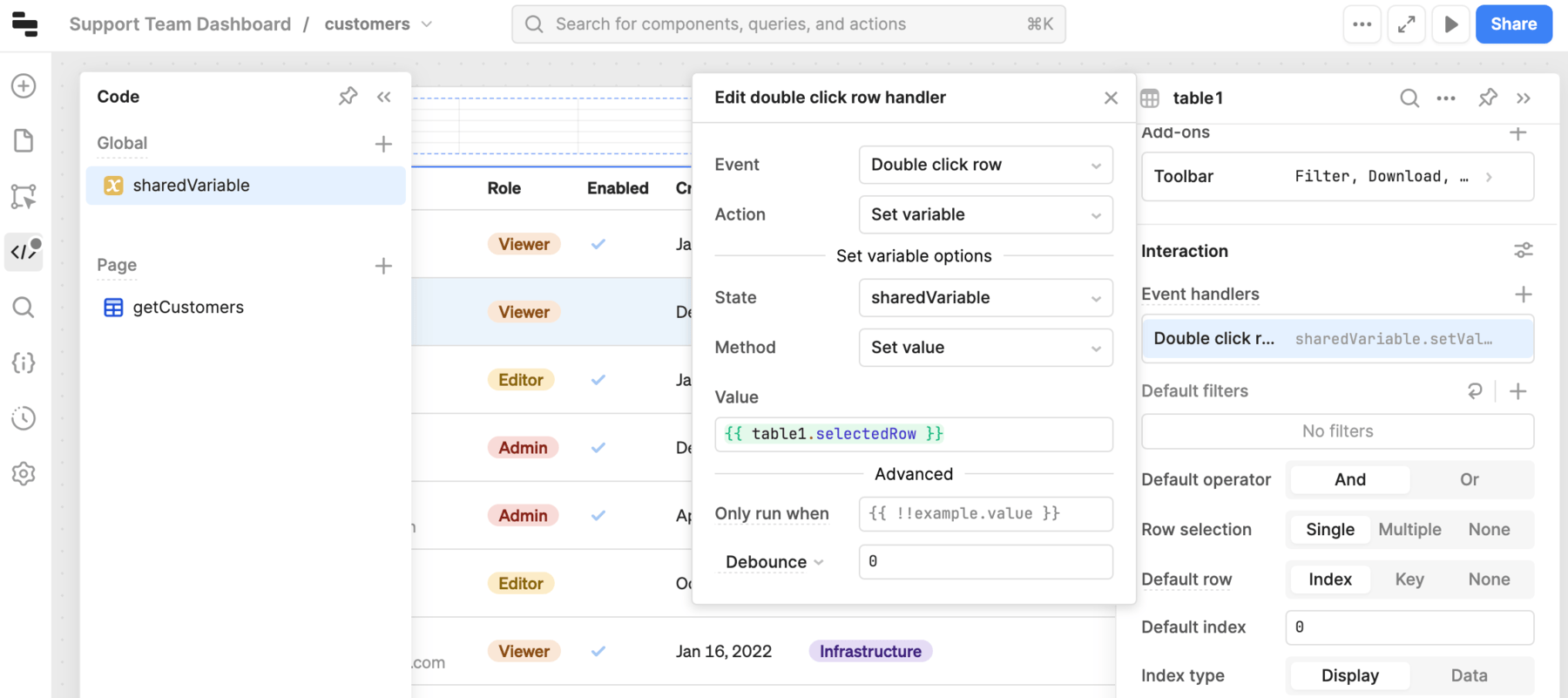
To create a global variable, navigate to the Code tab and click + > Variable. As the variable is globally scoped, you can update its value from any screen using event handlers, or with the setIn() and setValue() JavaScript methods.

Store data in a global variable.
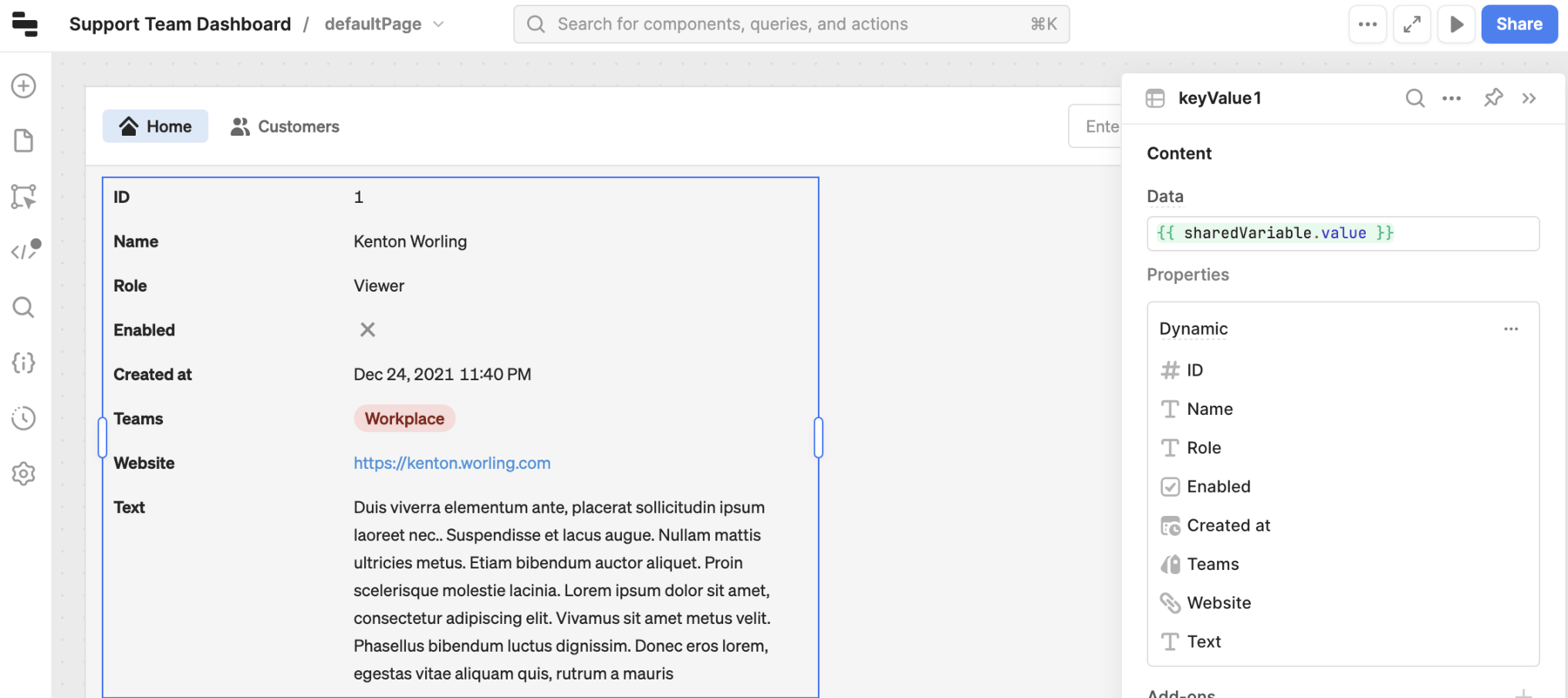
You can then reference the global variable from any screen.

Reference a global variable.
For example, you can use the Table component's Double Click Row event handler to store the selected row data in a global variable. You can then reference the global variable in another screen, such as a component value.
If a user closes the tab, navigates away from the app, or opens the app in another tab, the variable reverts to its initial value.
Store screen data in localStorage
localStorage does not encrypt data. Only use localStorage to store nonsensitive information.
localStorage temporarily stores data in the browser's localStorage. Unlike variables, localStorage is a persistent data store. Provided the user continues to use the same browser and has not cleared their browsing history or cache, data remains available.
Use event handlers or the setValue() JavaScript method to store data in localStorage. You can also clear app-specific data using clear().