Localize web apps
Learn how to localize your Retool applications.
| Localization Availability | |||
|---|---|---|---|
| Cloud | Generally Available | ||
| Self-hosted Edge 3.38 or later | Generally Available | ||
| Self-hosted Stable 3.38 or later | Generally Available | ||
Set up internationalization
To localize your Retool apps, you must first set up internationalization in your organization settings. Visit the Internationalization guide to learn more.
Enable localization
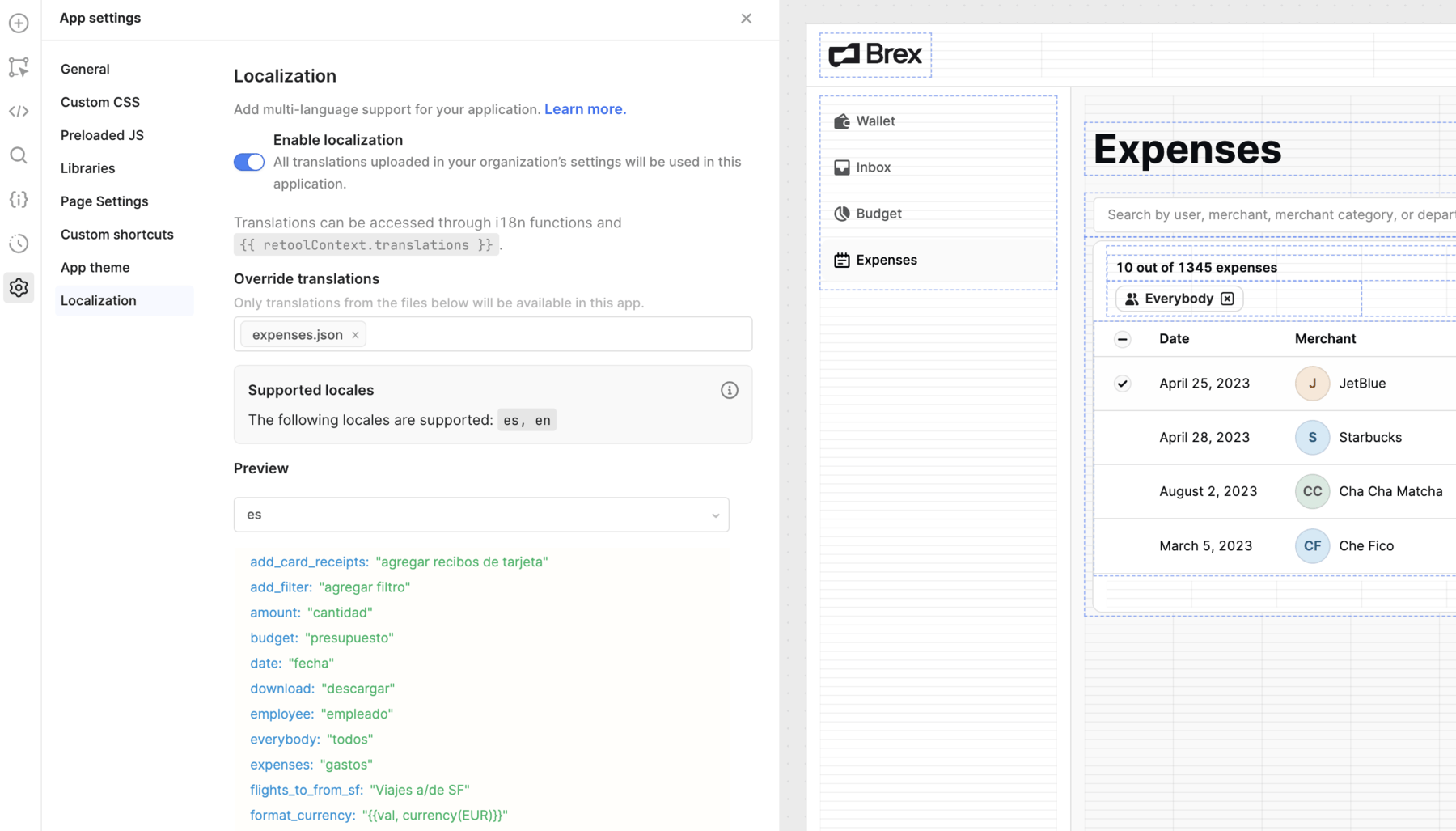
You must enable localization from the app IDE in App Settings > Localization. By default, localization is not enabled to preserve app performance.
When enabled, your application use translations uploaded at the organization level. To improve performance and make sure your app is only using the translations it needs, you can specify specific files to use in the app. When selected, you can preview the locales these files support—this is why it's important you keep the file names consistent.

Access translations
Once localization is enabled, translations are available in the {{ retoolContext.translations }} object. Note that only translations in your current browser locale are shown. You can preview different locales in the App Settings tab, or change your browser locale (e.g., go to chrome://settings/languages on Chrome) to see translations for different languages.
The current user's locale can be referenced through {{ current_user.locale }}.
Localize your app
Retool provides helpful utility functions through a built-in i18n JavaScript library, which leverages i18next. This means interpolation, plurals, date, and number formatting are automatically available.
Switch locales
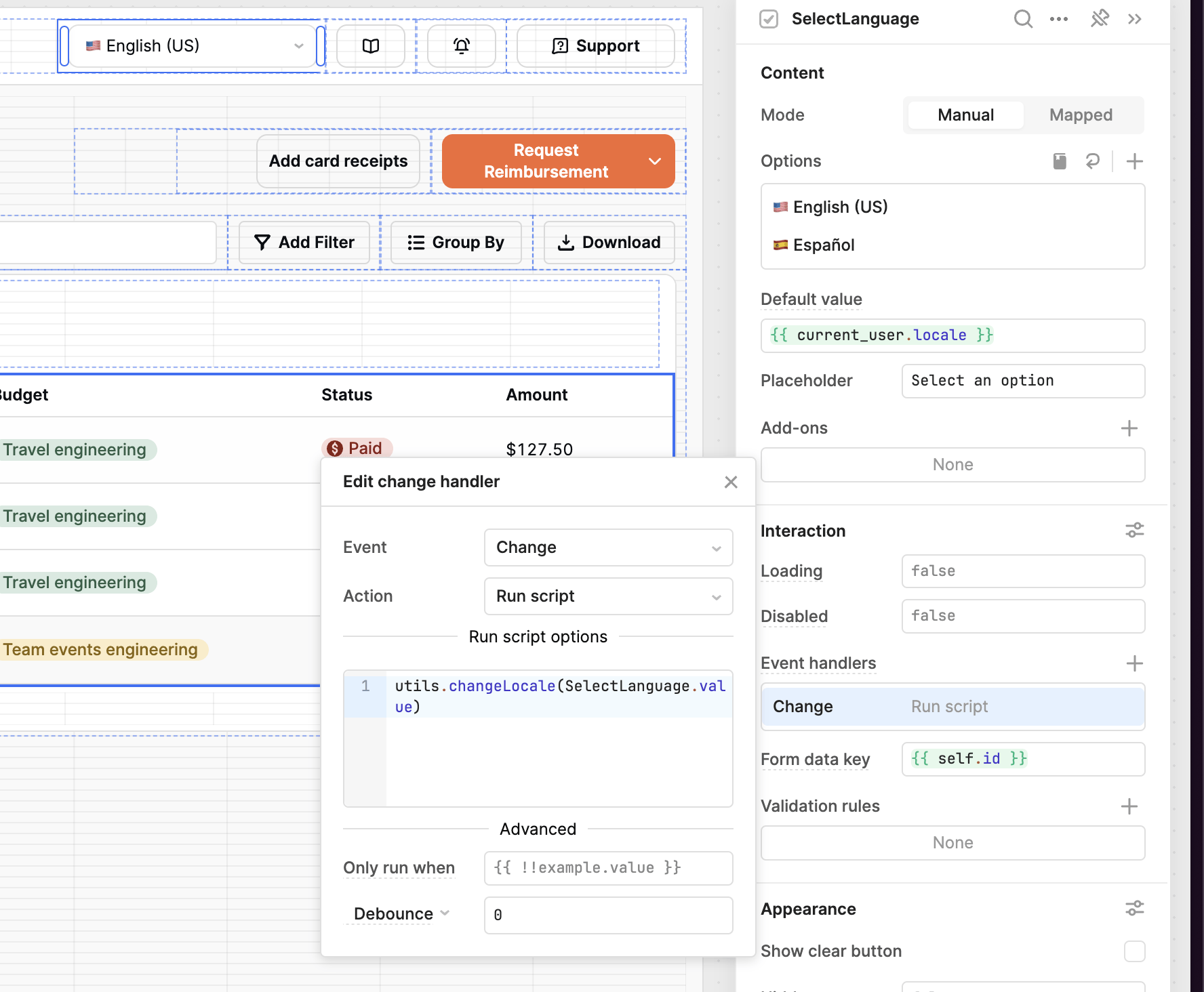
To allow end-users to switch locales in your app, or test your localization, use the built-in utility function utils.changeLocale to simulate the app in different locales. Pass in the two-character BCP 47 language tag as a parameter. For example, use utils.changeLocale(de) to change the language to German.
You can add a Select component to allow users to switch locales. This can be implemented adding an event handler which calls utils.changeLocale when a locale is selected.

Formatting
You can use built-in functions provided by i18next for formatting.
Static text
Translate static text by calling {{ i18n.t('your_translation_key') }}. See the i18next documentation for additional options, like fallback text.
Dynamic data
If you're translating dynamic data returned from a query, Retool recommends using interpolation in your translations.
For example, let's take a translation JSON uploaded for en-US:
{
"viewingExpenses": "{{viewing}} out of {{total}} expenses"
}
In your Retool application, use:
{{ i18n.t('viewingExpenses', { viewing: filteredData.value.length, total: allData.value.length}) }}
Currency
You can format numbers and currencies with built-in currency translations.
{
"formatCurrency": "{{val, currency(USD)}}"
}
In your Retool application, use:
// Item is a value returned from a query
{{ i18n.t('formatCurrency', { val: item }) }}
See i18next documentation on formatting currencies for more.
Dates
Specify the interpolation below to format dates.
{
"formatDate": "{{val, datetime}}"
}
In your Retool application, you can use either i18n or the built in moment library for datetime translations.
// Using i18n
{{ i18n.t('formatDate', { val: item.created_at })}}
// Using moment
{{ moment(item.created_at).locale(current_user.locale).format("LL") }}
Components
Retool supports localization of most components with the following languages:
- English (EN)
- Spanish (ES)
- French (FR)
- Portuguese (PT)
- Japanese (JA)
- German (DE)
- Danish (DA)
When localization is enabled, the default value for supported components is automatically set to {{ i18n.default }}. This only applies to new components added to apps—existing component default values are not changed.
The following do not currently support localization:
- Retool Mobile and mobile components
- The Rich text Editor component
- The Microphone component
- The Scanner component
- The Auth Login component
- The Stripe Card Form component
- Custom components