Configure columns in the Table component
Learn how to configure, edit, and sort table columns.
Click in the Columns settings to display a pop-out editor for columns.
Each table column has a designated format for its values which control how values are presented or edited. Retool attempts to infer this from the data source and sets the format automatically.
To change a column's format:
- Click on the column in the Columns section of the Inspector.
- Change Format to the preferred format to use.
Available column formats
The Table component supports the following column formats.
| Format | Description |
|---|---|
| Avatar | An avatar with image and text. |
| BigInt | An integer value that represents a number too large for the Number type. |
| Boolean | A checkbox that represents a boolean value. |
| Button | A clickable button. |
| Currency | An amount in a specified currency. |
| Date | A date. |
| Datetime | A date and time. |
| An email address. | |
| HTML | Rendered HTML content. |
| Icon | An icon. |
| Image | An image. |
| JSON | JSON data. |
| Link | A URL link. |
| Markdown | Rendered Markdown content. |
| Multiline string | A string of plain text that wraps to multiple lines. |
| Number | A number. |
| Percent | A percentage amount that represents a number in the range 0-1. |
| Phone number | A phone number. |
| Progress | A progress bar that represents a number in the range 0-100. |
| Rating | A rating that represents a number value. |
| String | A single-line string of plain text. |
| Tag | A tag that represents a value. |
| Tags | One or more tags that represent an array of values. |
| Time | A time. |
Regenerate columns
You can regenerate columns after your data source changes by selecting Regenerate Columns in the Inspector. This functionality parses a random sample of entries in your data and adds any missing columns to your table, removes the primary key, and resets the width of your columns.
Regenerating columns does not remove any custom columns nor does it override other modifications to existing columns. If your entries have varied properties, the random sample of entries might not detect every column in your data. To avoid this issue, you can manually add your columns or transform your data into a consistent shape before passing it to the table.
Configure editable columns
You can edit column cell values and save the changes back to the data source. To make a column editable, click next to the column, then select Make editable. You can also select a column and click the Editable checkbox.
Edit existing cell values
Click a cell to edit its value. All edited cell value changes, along with their respective primary keys, are temporarily stored in the table's changesetArray property.
...
"changesetArray": [
{
"verified": true,
"id": 58
}
],
...
The changeset only includes values for edited columns by default. If you need to include all column values, click in the Interaction settings and enable Include full rows in changeset array.
Configure input validation
Editable columns with Format set to Number support inline cell input validation. Use the Min and Max settings to configure a minimum and maximum input value. The user input is automatically updated to the relevant minimum or maximum value upon edit.
Write a query to save changes
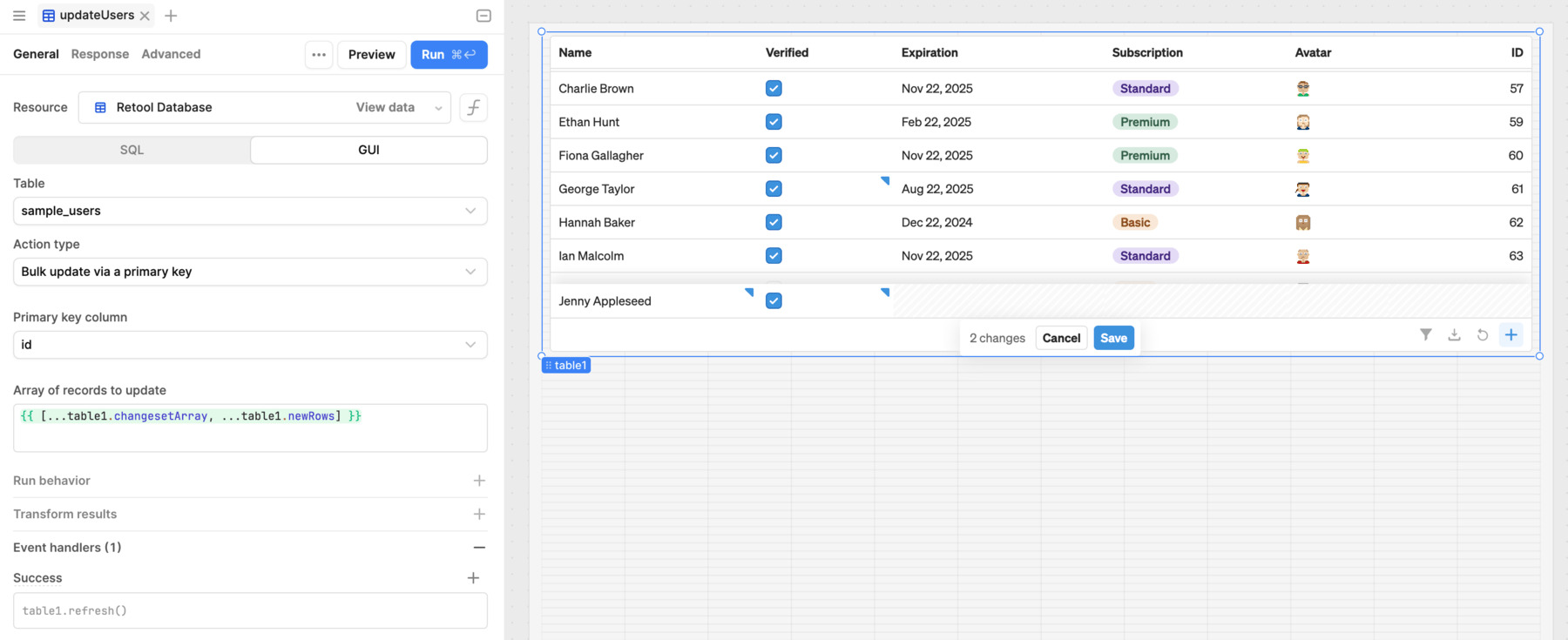
To save changes, you must first write a query that references changesetArray and updates the existing data source. For example, to save changes back to a PostgreSQL table, write a query that uses the bulk update via a primary key action.
If you need to save cell value changes and add new rows, you can combine the values of changesetArray and newRows for use with the Bulk upsert via a primary key action using ... spread syntax.
{{ + [...table1.changesetArray, ...table1.newRows] + }}
This combines both arrays into a single array of items. The bulk upsert action updates any existing record with a matching primary key, such as an ID, or create a new records if not.

Use spread syntax to combine edited column values and a new row.
Configure the save action
When you make a column editable, Retool automatically adds the Save action add-on. You then add event handlers that run when the user clicks Save. Select the add-on and configure an event handler to trigger the query when run.
Saving changes does not automatically reload the table data. To do this, configure a Success event handler for the update query to refresh the table:
- Click to add an event handler.
- Select the Control component action and the table to refresh.
- Select the Refresh method.
When the query runs successfully, the table automatically refreshes. This action triggers the table's data source query to retrieve the latest data, which now includes the changes that were just saved.
Add custom columns
You can use {{ currentRow }} and {{ currentSourceRow }} to reference other column values from the same table row or data source row respectively.
You can add custom columns to tables using the button above the list of columns. Custom columns are often used to calculate data based on other values in your app.
Custom columns have the same properties as regular table columns, such as the format and value. You can optionally specify an existing column to use for data, then reference it with item. For example, to display a future relative date (e.g., "In two days") for a column with date values:
- Select a column with date values (e.g.,
expiration) to use as the source column. - Set the column format to String.
- Use
itemto reference the mapped value and the preloaded moment library to convert it to a relative date. You can also use the preloaded lodash library to format the string using start case. For example:
{{ _.startCase(moment(item).fromNow()) }}
Configure dynamic columns
You can dynamically configure columns based upon mapped values from the data source, such as column labels and formats. Using dynamic column settings is particularly useful if the data source's schema changes which would change the columns available or if you need greater flexibility over columns.
For example, a Table component might reference data from a query that returns employee information. The data source includes a balance of their vacation days, which you only want to display to managers. Use dynamic column settings to display that property as a column only if the current_user is part of the managers user group.
Click in the Content settings and enable Use dynamic column settings.
You then configure the following settings. In these settings, you can either set a value explicitly, or dynamically reference mapped values using item, which corresponds to the unused keys (columns) in the data source.
- Label: The label of the dynamic column.
- Format: The format of the dynamic column. If you will have more than one dynamic column, click FX to set this value dynamically, or Auto predicts the appropriate format based on data for that column. For example:
{{ item === 'discontinued' ? 'boolean' : 'string' }} - Hidden: Whether the column should be hidden. For example:
{{ !current_user.groups.map(group => group.name).includes('managers') }}hides the column if the current user is not in themanagersgroup. - Editable: Whether the column should be editable.
- Column Properties: The properties of the dynamic column. You can configure appearance options for each Format that your dynamic column might have. For example, if the column could have a format of either
booleanorstring, add Column Properties for Boolean and String.
Expand the following section for a full list of the valid values for the Format:
Valid formats
- Auto (
auto) - String (
string) - Multiline String (
multilineString) - Number (
decimal) - Percent (
percent) - Progress (
progress) - Currency(
currency) - Phone Number(
phoneNumber) - Date (
date) - Datetime (
datetime) - Time (
time) - Boolean (
boolean) - Tag (
tag) - Tags (
tags) - Icon (
icon) - Avatar (
avatar) - Image (
image) - Link (
link) - BigInt(
bigint) - Button (
button) - Markdown (
markdown) - HTML (
html) - Rating (
rating) - JSON (
json) - Email (
email)
Sort columns
You can sort table rows by one or more columns directly from the table's header or using JavaScript.
- Header
- JavaScript
Click on a column header to sort rows in ascending or descending order. When sorting is active, the header by which the table sorts displays an ↓ or ↑ arrow to denote sort order.
Shift-click additional columns to include them for sorting.
The sortArray property contains all sorting options currently applied to the table. You can use the following JavaScript methods to configure sorting:
| Method | Description |
|---|---|
| clearSort | Clear all sort options applied to the table. |
| setSort | Sort rows by the specified columns and direction. |
// Clear Sort
table1.clearSort();
// Set Sort
table1.setSort([{ columnId: "date", sortDirection "desc" }, { columnId: "lastName", sortDirection "asc"}]);
Default sorting
Tables do not automatically sort rows by default. You can configure default sort options that apply whenever a user opens the app. Click in the Interaction settings and specify the columns and orders with which to sort.
Sort modes
You can fine-tune how each column sorts values. This can be useful if columns contain multiple values, or when sorting by ascending or descending values doesn't meet your requirements. There are four sort modes.
| Mode | Description |
|---|---|
| Default | Sorts based on the mapped value. If the mapped value is unset, the raw value is used. |
| Raw | Sorts based on the raw value, regardless of the mapped value. |
| Options | Sorts based on a list of options you create manually. |
| Disabled | Disables column sort modes. |