Filter data in the Table component
Learn how to filter and search table data.
The Table component has built-in filter and search options. You can configure default filters, combine multiple filters together, and connect an input component to search through table rows.
Apply filters
Filters do not function if server-side pagination is enabled. Any filtering logic must be added to the resource query.
Table filters are comprised of rules and groups. You can create and edit table filters directly from the table's toolbar, with the Filter component, or using JavaScript.
- Filter rules compare column values for each row to the operator and value you specify.
- Filter groups combine filter rules for each row and returns results based on the And or Or logical operator.
Operators
The following operators are available for use in table filters. The operator you use depends on the type of data used in the specified column.
| Operator | Description | Data Type |
|---|---|---|
< | Less than | Number, Date |
<= | Less than or equal to | Number, Date |
> | Greater than | Number, Date |
>= | Greater than or equal to | Number, Date |
= | Equal to | Number, Text |
!= | Not equal to | Number, Text |
Is | Is | Boolean, Text |
Is Not | Is not | Boolean, Text |
Includes | Includes | Text, Array |
Does Not Include | Does not include | Text, Array |
Is True | Is true | Boolean |
Is False | Is false | Boolean |
Is Empty | Is empty | Text, Array |
Is Not Empty | Is not empty | Text, Array |
Intersects | Intersects | Array |
Is One Of | Is one of | Text, Number, Array |
Is None Of | Is none of | Text, Number, Array |
Is Before | Is before | Date |
Is After | Is after | Date |
- Toolbar
- Filter component
- JavaScript
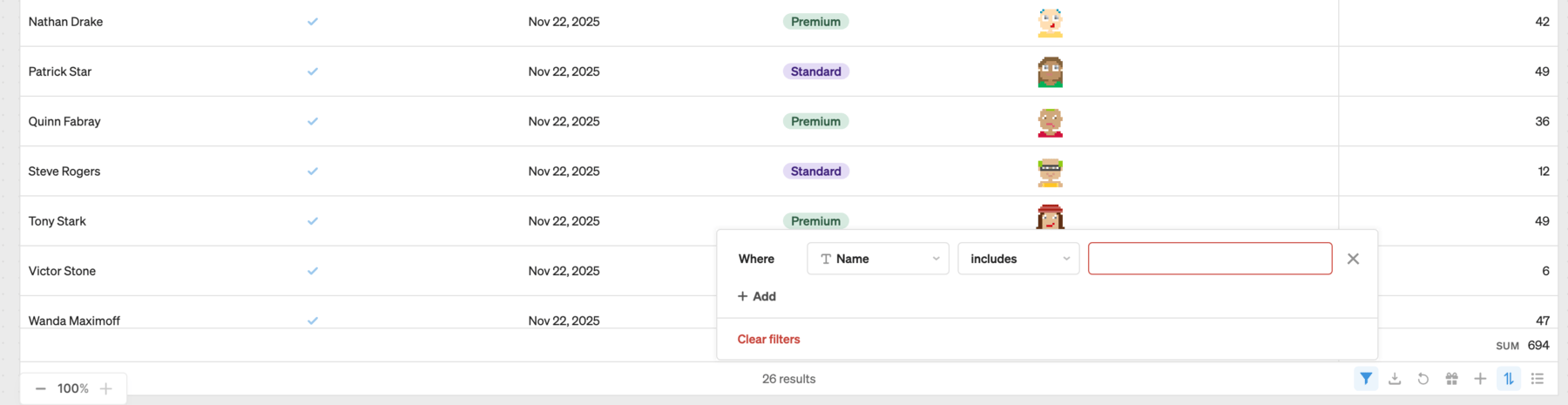
Click in the table toolbar to set filters. This displays a popup filter editor where you can specify filter rules and groups.

Filter table data from the toolbar.
The Filter component provides a persistent interface for the filter editor accessible from the toolbar. Once you add a Filter component to the canvas, click Link to a table and select the table to filter.
The filterStack property contains all filters currently applied to the table. You can use the following JavaScript to configure filters:
| Method | Description |
|---|---|
| setFilterStack | Set filters and operators for the table. |
| clearFilterStack | Clear all filters applied to the table. |
| resetFilterStack | Reset the filter stack to the default filters. |
| setFilter | Add a filter to the table or update an existing filter with a specified ID. |
| clearFilter | Remove the filter with the specified ID. |
table1.setFilterStack({
filters: [
{
filters: [
{ columnId: "id", operator: ">", value: 1 },
{ columnId: "id", operator: "<", value: 4 },
],
operator: "and",
},
{
filters: [
{ columnId: "id", operator: ">", value: 6 },
{ columnId: "id", operator: "<", value: 8, id: "lessThan8" },
],
operator: "and",
},
{ columnId: "id", operator: "=", value: 10 },
],
operator: "or",
});
table1.clearFilterStack();
table1.resetFilterStack();
table1.setFilter({ columnId: "id", operator: "=", value: 10, id: "filterActiveUsers" });
table1.clearFilter("filterActiveUsers");
The following examples filter different types of data based on the column value and format.
| Column | Operator | Value | Description |
|---|---|---|---|
| Age | > | 30 | Filters rows where the Age is greater than 30. |
| Name | Includes | John | Filters rows where the Name includes the string "John". |
| Status | Is One Of | ["Active", "Pending"] | Filters rows where the Status is either "Active" or "Pending". |
| Date | Is Before | 2024-01-01 | Filters rows where the Date is before January 1, 2024. |
Configure default filters
Use the Default filters settings to configure filter rules that are active by default. Each To configure a filter:
- Click + to add a filter.
- Select the Column by which to filter.
- Select the Operator for comparison, such as Includes or Is not empty.
- Specify the value with which to compare.
Default filter rules are applied to the root level of filters. You cannot configure default filter groups with nested rules.
Search table data
The Search and Search term settings enable you to add search functionality to tables without the use of filters. You can reference any value to use as the search term, such as an input component. To add a search field:
- Add a Text Input component to the canvas.
- Update the table's Search term setting to reference the Text Input component value, such as
{{ textInput1.value }}.
The search term applies to all column values and the table instantly updates as the input value changes. You can configure the Search setting to change the type of search to perform, such as Fuzzy match or Exact.