Retool 2.66.88
Text v2
We’ve just launched a brand new version of our Text component. The component includes:
- Full support for all GitHub flavored markdown features — 6 different headline sizes, bold, italics, strikethrough, underline, bullet lists, numbered lists, task lists, images, links, blockquotes, code blocks, and tables.
- Dynamic height with the “hug contents” option, on by default
- Inspector improvements including a markdown-aware code editor and image scaling options
The new Text component no longer supports advanced HTML rendering. If you require more custom HTML, check out the iFrame component or the Custom component.
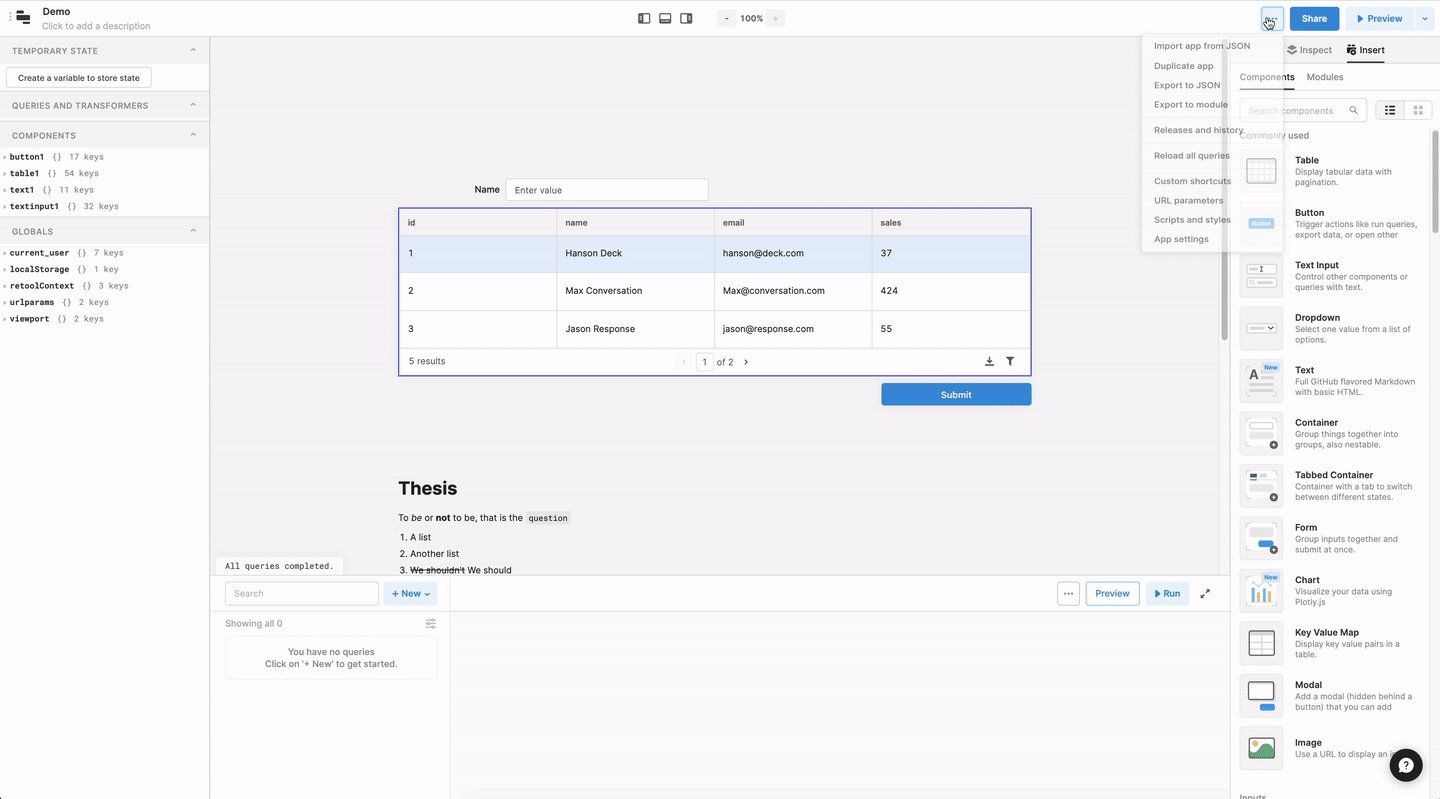
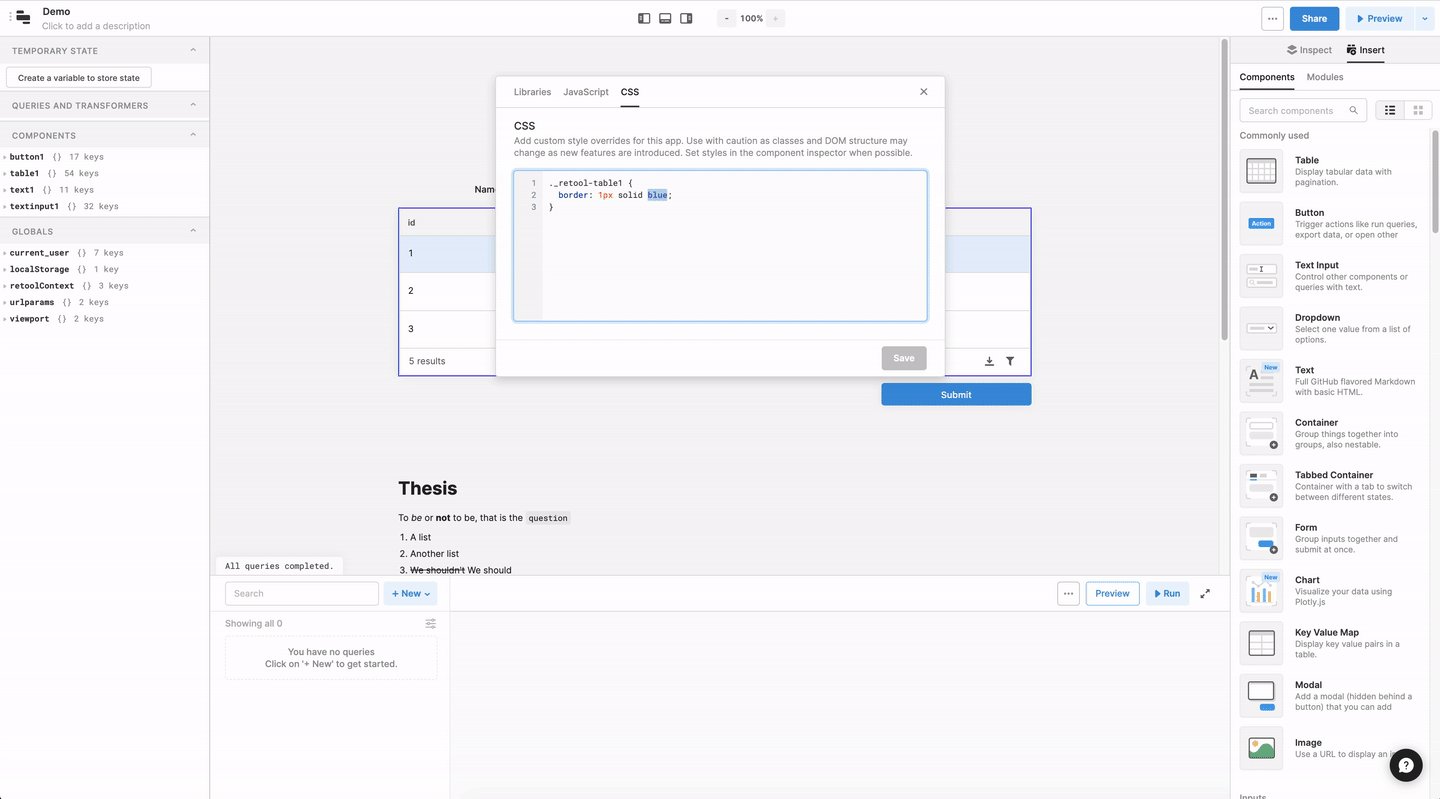
App specific styles and scripts
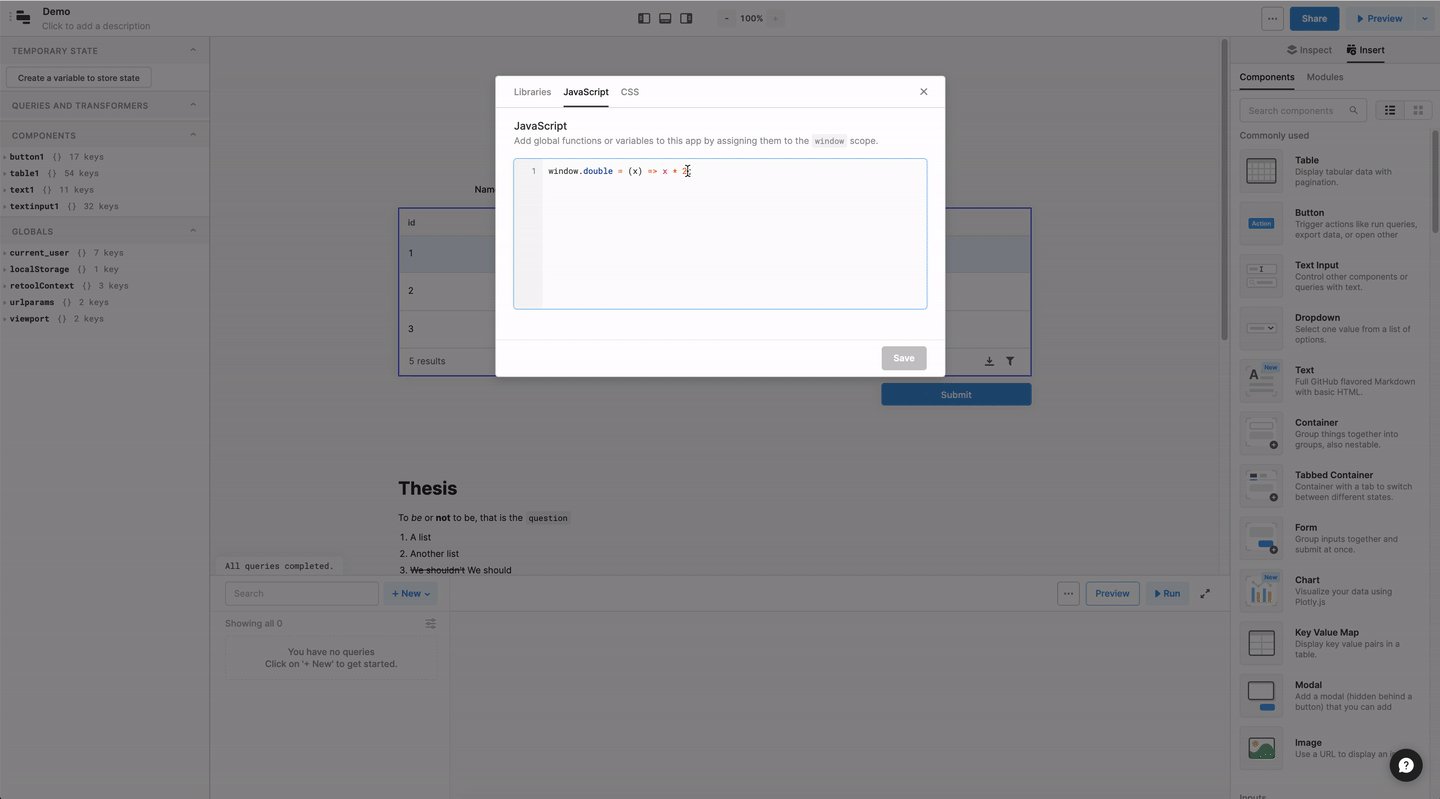
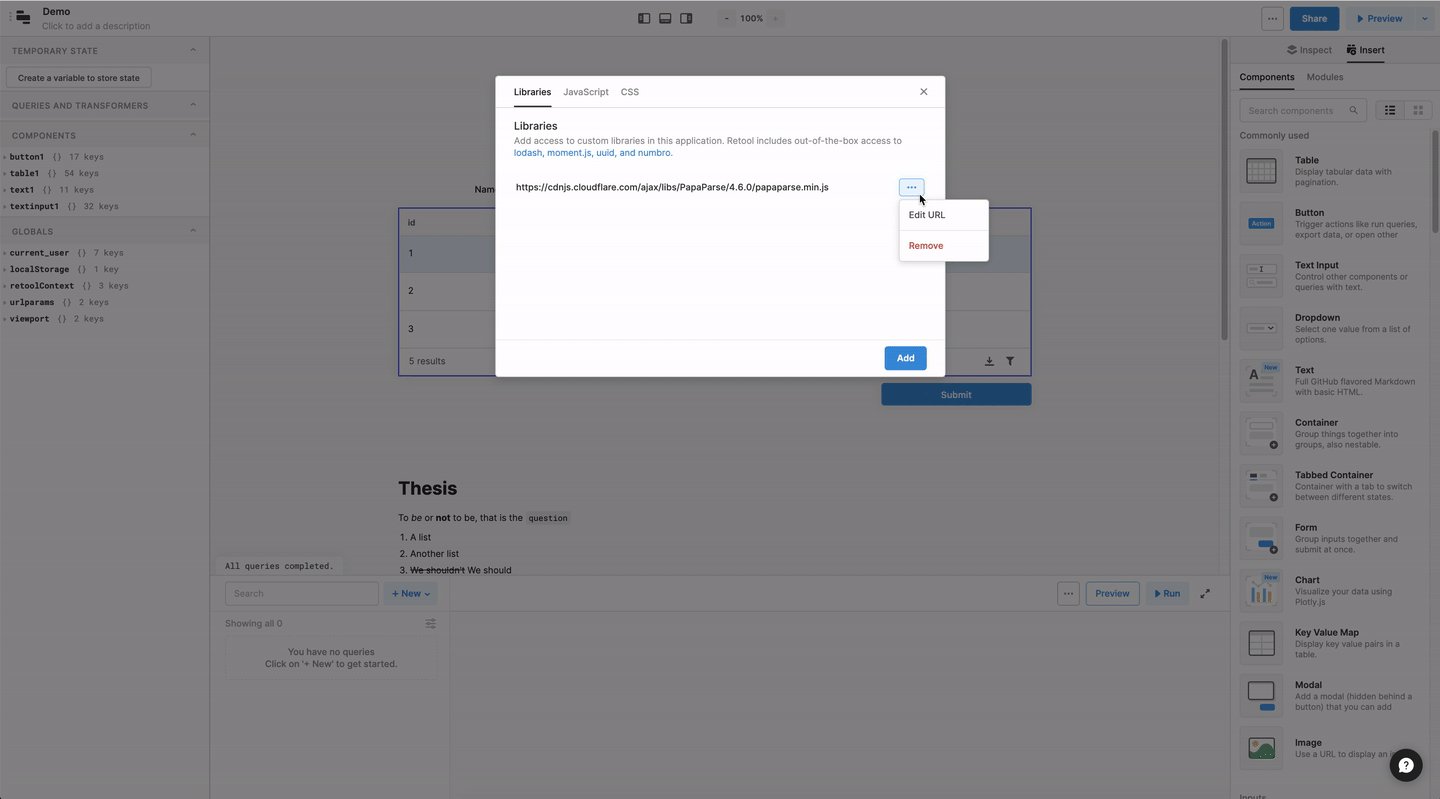
You might have noticed that the Text component doesn’t support adding style tags for custom CSS. Good news is, you no longer have to hack in CSS into random Text components. You can now add styles specific to your application in the “Scripts and styles” modal. As the name suggests, this panel also lets you add JS libraries and define custom code in your applications.
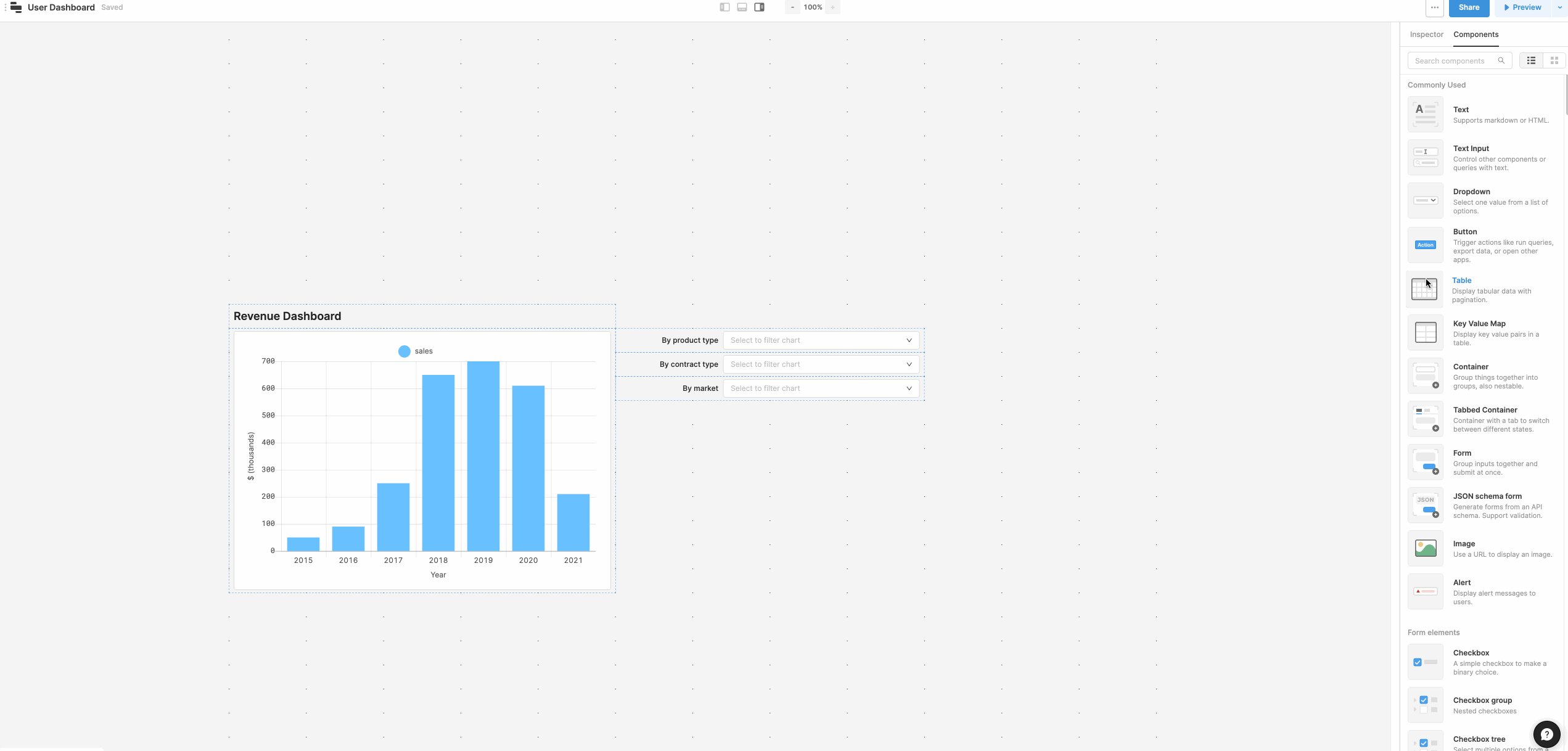
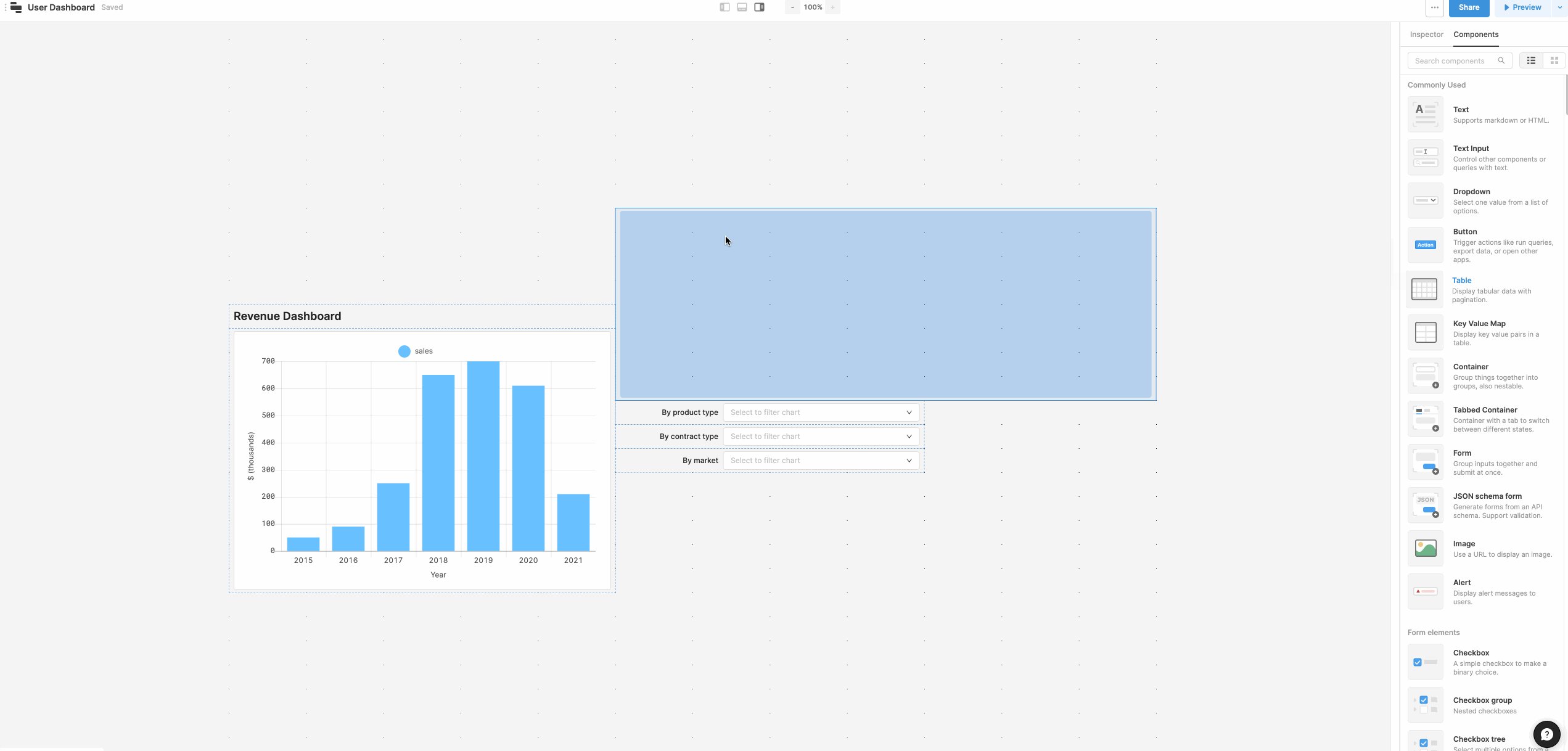
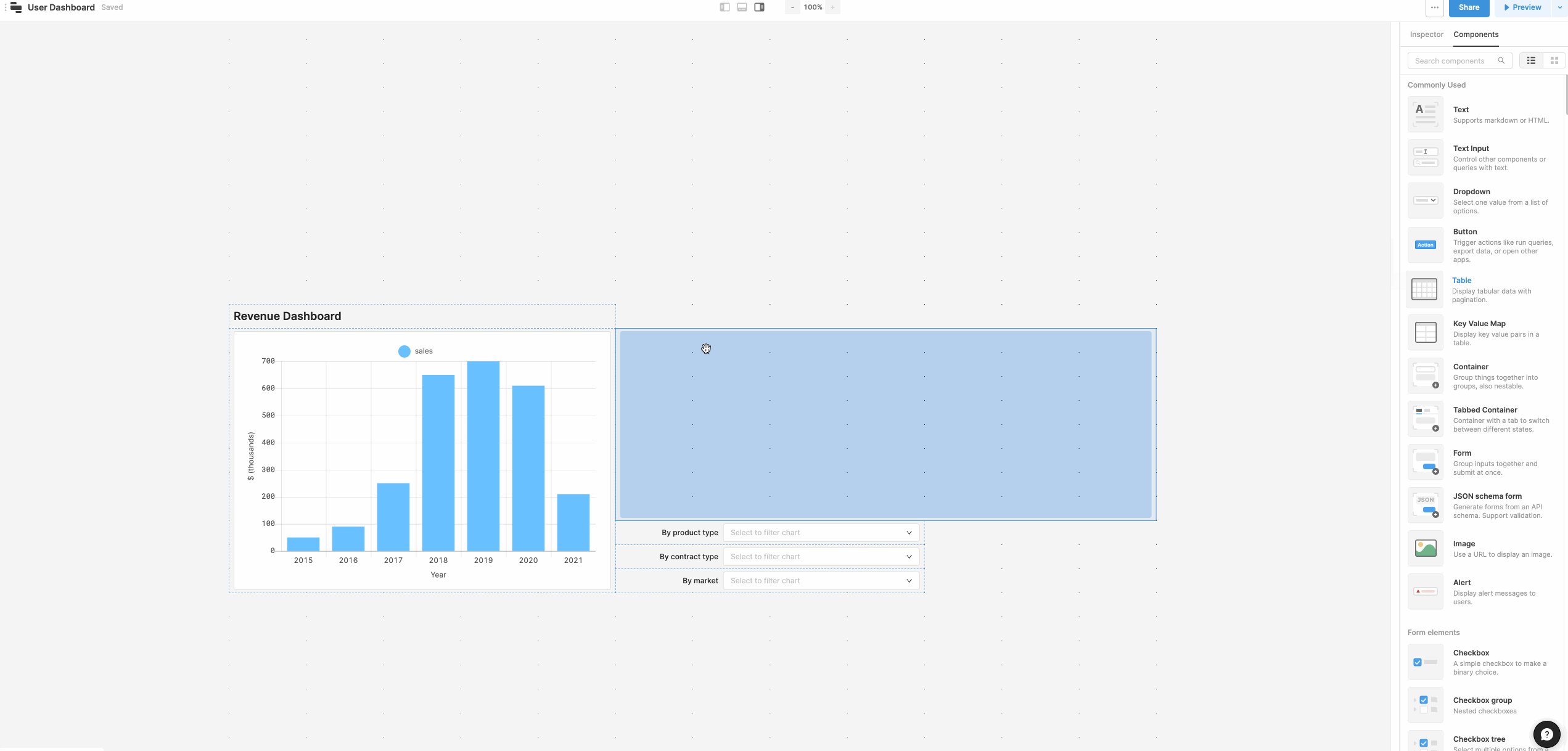
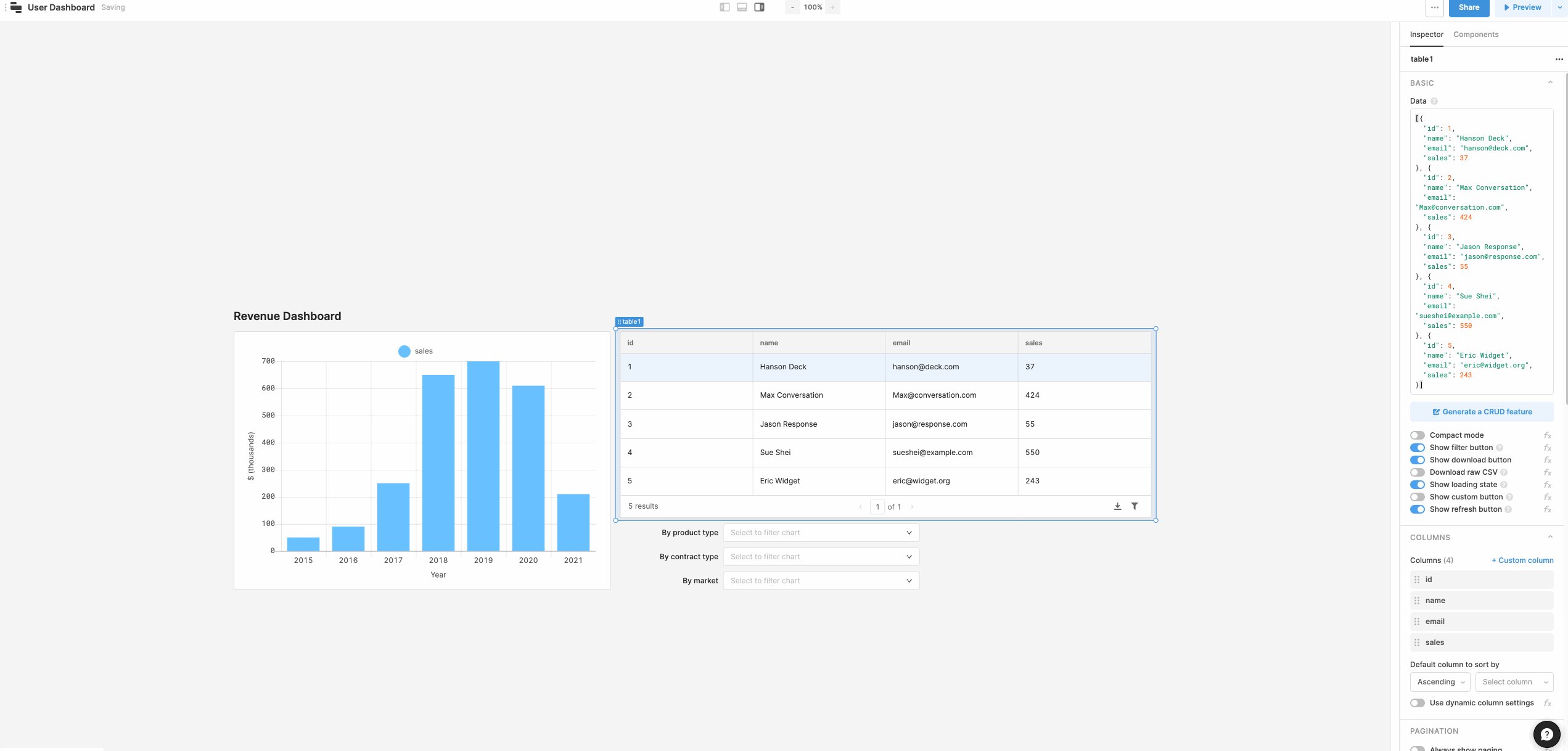
Layout improvements and dynamic containers
We’ve refreshed the way drag and drop works in the editor for easier editing and a faster feedback loop:
- Redesigned component bounding box for easier selection, drag, and resize
- Instant drag-and-drop feedback with no countdown timer
- Major improvements and fixes to layout reflows from drag-and-drop and hidden components
- Hidden components are now visible when selected
- Support for opening/closing modals and switching Tabbed container tabs during drag-and-drop
We’ve also added dynamically resizing to some containers. The Container component, Tabbed Container component, and Form components now include a “hug contents” setting that automatically sets the height of the container based on the height of its contents!
For a quick guide on how these changes can make you faster at editing, check out the docs.
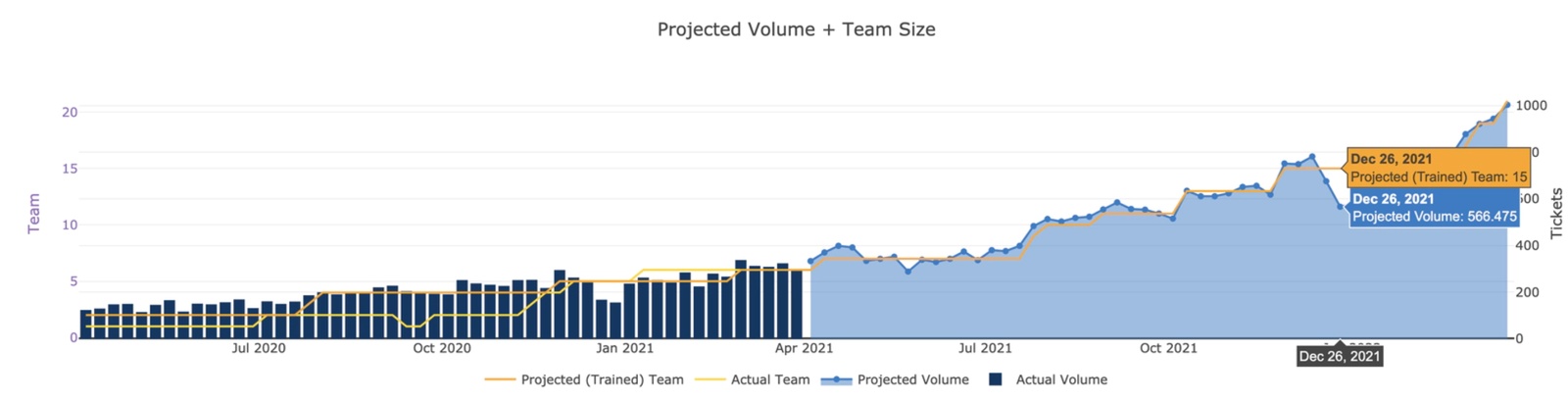
Chart v2
Our new chart component, built on top of the open source Plotly library, makes data visualizations easier to build, update, and consume. It makes it simple to build charts right out of the box with all of the basics—like mixed chart types, built-in aggregations, and support for grouping—included. And because you’re building charts in Retool, you can take action on the data you’re looking at by easily writing back to your database, making an API request, or whatever else is impactful. See how other Retool users are leveraging charts in our blog post or checkout our webinar on how to build data-driven dashboards in Retool.
Modules
Modules are a new way for Retool customers to reuse groups of components and queries between applications. Modules give you the ability to create a shared library of reusable components and queries that you can use in any Retool application. Any update you make to a module is immediately reflected in every app it powers. Check out our blog post and the docs.
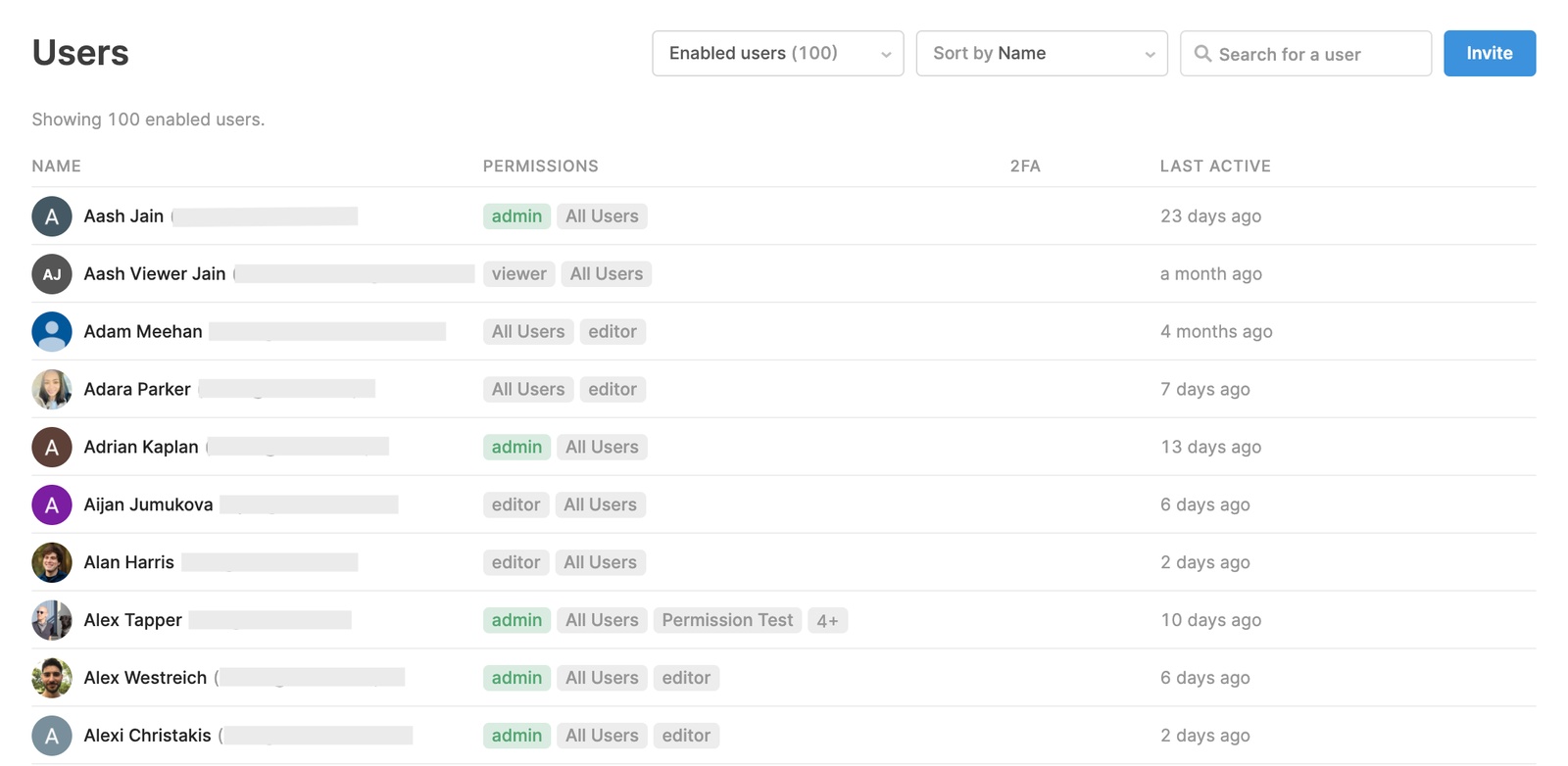
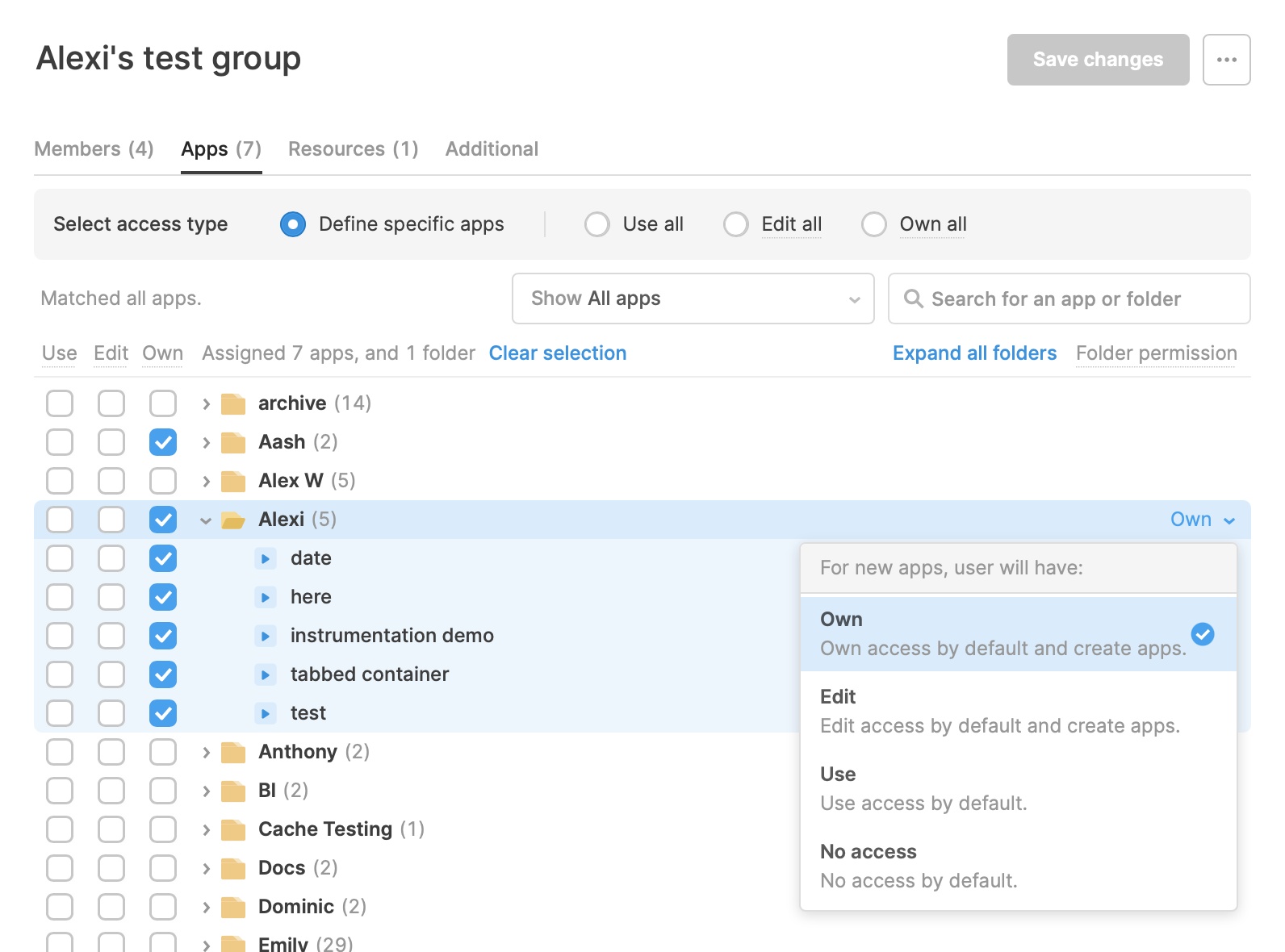
User Management Improvements
A brand new UI and folder-based permissions. Quickly and effortlessly manage access for many users.
A suite of new integrations
We’ve added integrations for Jira, Asana, Datadog and BigID, with many more to come!
Refreshed Query UIs
We’ve updated our UI for some of our most popular integrations including Stripe, Twilio and Sendgrid. Among many visual improvements, the new UI includes inline documentation for the resources so you no longer have to constantly switch between Retool and the Stripe/Twilio/Sendgrid documentation when writing your queries.