Changelog
Updates, changes, and improvements at Retool.
Tags
Tags
Retool 2.28.15
DynamoDB Improvements
ExpressionAttributeValuesno longer require typing out the entireDyanmo Type- Added support for the
IndexNameproperty - Added a link to
DynamoDBdocs within theDyanmoDBeditor
Denodo Improvements
- Denodo schemas are now shown side by side the query editor
- Retool supports writing back to Denodo datasources
Fixed
- Uploading payloads that are larger than 5MB now shows the HTTP status code (413 Entity Too Large) instead of a generic error.
- Git syncing: our
yamlformatter now supports Date objects.
Tags
Retool 2.28.12
DynamoDB Integration
- Retool now supports DynamoDB as a datasource!
- We support connecting to DynamoDB via an AWS IAM Role.
- For more information, see the documentation.
New JSON Parser
-
Retool no longer forces precise JSON expressions. See below for equivalencies.
// Property keys no longer need to be quoted
{ "id": 123 }// before{ id: 123 }. // after // Property values can be in single quotes{ "name": "Ashley" }// before{ name: 'Ashley' }// after // Trailing commas are allowed [1,2,3] // before [1,2,3,] // after- Dynamic expressions are still valid, see below for some examples:
// Use
{{}}as proeprty values{ name: {{ textinput1.value }} }// Use{{}}as items in an array, or a{ age: [1, 2, {{ 3 }}, 4, 5] }// Use{{}}within property value strings{ message: 'Hi {{ textinput1.value }}' }
- Dynamic expressions are still valid, see below for some examples:
// Use
Tags
Retool 2.28.10
Writing to Google Sheets
- Retool supports writing data back to Google Sheets
- Supported operations
- Create spreadsheets programmatically
- Append new rows to spreadsheets
- Read data from spreadsheets
- Coming soon:
- Updating ranges in spreadsheets
- Listing available spreadsheets
- For more information, see the documentation.
Fixed
- Various edge cases in our SAML login has been fixed
- Retool supports mapping attributes from the SAMLResponse to the
firstNameandlastNamefields Retool uses.
Tags
Retool 2.28.8
HTTP / GraphQL Authentication
- Now supports arbitrary OAuth2 steps
- If the OAuth2 identity provider returns an
id_token, that is now also usable in following steps
Improved
- Added optional labels to the
Filepicker - Added
.setValuemethod to theText EditorandJSON Editorcomponents - Our
SAMLintegration now supports identity providers that do not specify the X509 certificate used to sign assertions.
Fixed
- Mobile layouts are now correctly full width when in present mode
- Staging mode now enabled when
JS QueriesandQuery JSON with SQLqueries are in use
Tags
Retool 2.28.5
HTTP / GraphQL Authentication
- Retool supports forwarding arbitrary number of authentication cookies
- Retool supports custom multi-step authentication flows
- Google OAuth Step - login via Google and obtain an access token
- API Request step - make an API request (e.g. exchange an Google access token for an authorization token)
- More coming soon.
- Example: First sign in via Google, pass the access token to a login endpoint which sets an authorization cookie that should be present in all future requests
Improved
- Multi-selection on the canvas auto-terminates once the mouse leaves the canvas
- The screen where the list of supported datasources has been refactored to support searching
- Rename "Run" -> "Preview" in the Query Editor to make it clearer that it's still necessary to save the query to have it's changes appear in the app.
- Add an option to choose the default column to sort a Table by
- Added documentation on how to use
- JSON Request payload logging: Retool now also logs the final request generated by an HTTP query in the audit logs. Fields like the
Authorizationheader and fields with the namepasswordare automatically sanitized, and blacklisted parameters are also respected.
Fixed
- When a dependency cycle exists between a query and a component exists, Retool will now notify you that a dependency cycle exists and ask you to correct it. Retool apps should no longer break when a dependency cycle is accidentally added.
- Error previews in editors now no longer truncate the error if it's too long.
- Previewing SQL queries with long column names correctly render in the table preview
Tags
Retool 2.28.1
Images in rich text editors
- The
TextEditorcomponent now supports images - Images uploaded are base64 encoded and embedded inline in the HTML output
Misc
- The
ElasticSearchconfiguration screen now asks you to whitelist the IP address we make outbound connections from. - We've been busy with a bunch of housekeeping - stay tuned for bigger changes soon.
Tags
Retool 2.27.2
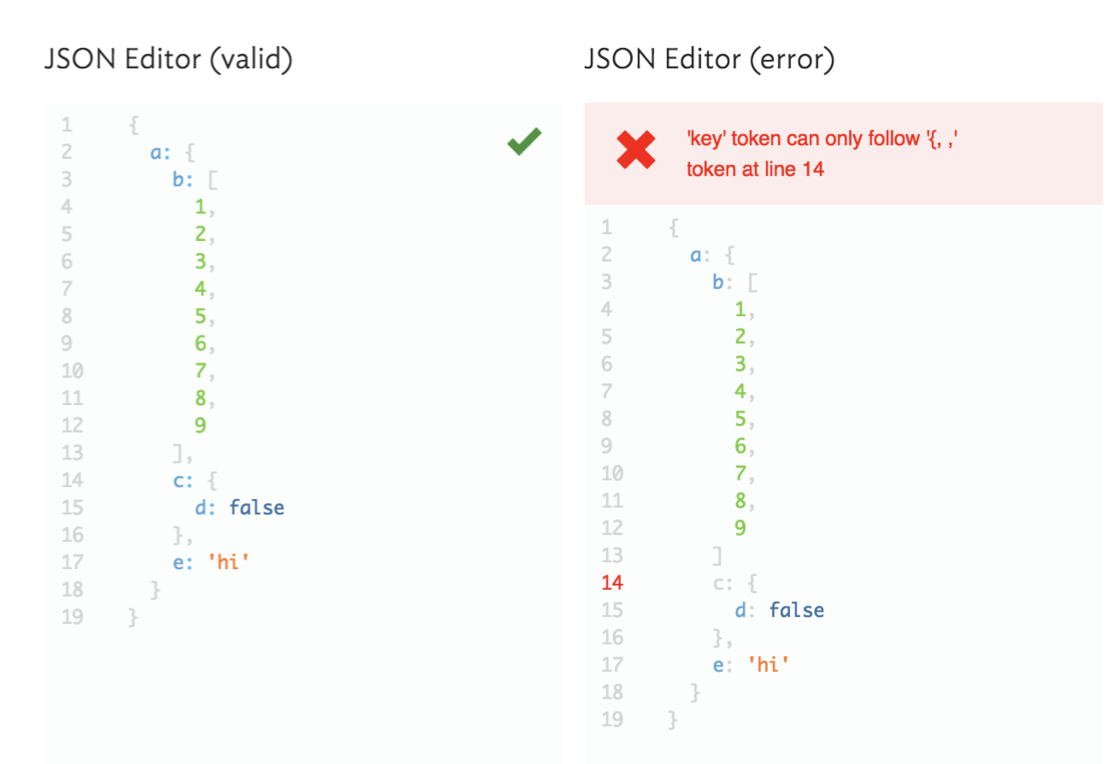
JSON Editor
- New component: a component for editing arbitrary JSON blobs of data
- Auto-formats your JSON as you edit it
- Auto-validates your JSON
Improved
- Added more documentation to make connecting Retool to Salesforce easy.
- The buttons for creating transformers and temporary state have been reorganized.
- SQL queries automatically switch between running whenever parameters to change to being manually triggered depending on whether the query is a read only query or not.
- HTML links in Retool (
<a>elements) can now open links in a new tab<a>tags now support thetargetattribute.<a href="https://google.com" target="_blank"> Google </a>will render a link that opens Google in a new page- Retool will also automatically add the
rel="noopener norefererattribute to protect your privacy and security to all links that open pages in new tabs.
Fixed
- The top edge of the
Component Propertiespopup is now also draggable. - The free plan now correctly allows up to ten queries per page
- Components inside of ListViews should behave more predictably
Tags
Retool 2.27.1
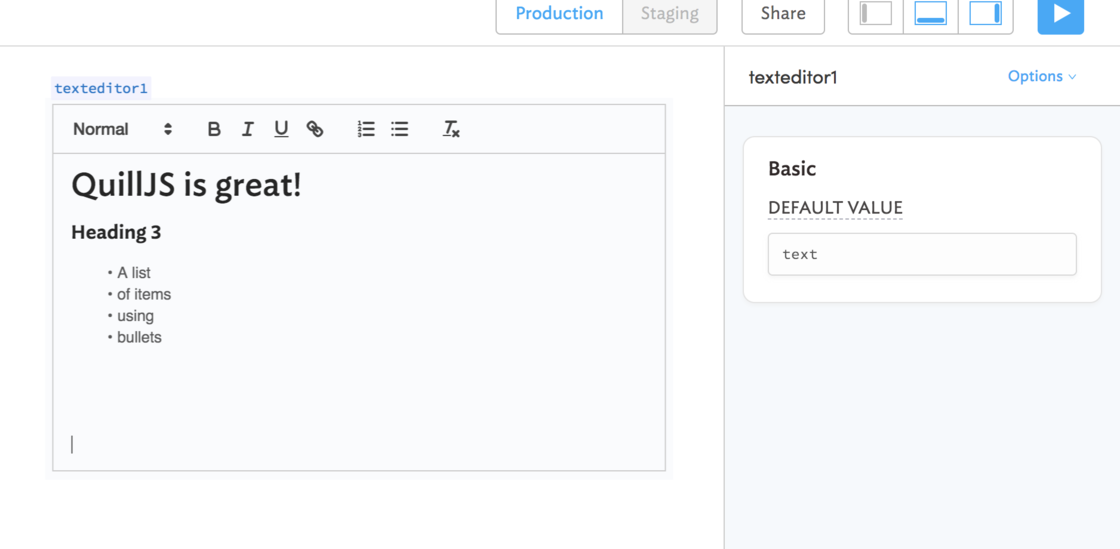
Rich Text Editor
- New component: A rich text editor.
- Embed a rich text editor into your application which outputs HTML that captures the format of the text in the editor.
Misc.
- On-prem: OAuth integrations now correctly use the configured http proxy.
- Modals: The modal can now be colored, disabled, etc dynamically.
Tags
Retool 2.26.19
Supported Firebase APIs
- User management
- Getting users by uid, email, and phone number
- Updating users
- Creating users
- Deleting users
- Listing users
- Database querying using order by, limits, and range queries
To learn more, see the documentation.
Misc
- Added support for OAuth 2.0 Client Credentials authentication
- Fixed: the initial value of
CheckboxGroupcomponents is an empty list[]instead of an empty string'' - Fixed: Previewing "Querying JSON via SQL" queries now correctly shows a preview of the result.