Retool 2.31.15
Editor Improvements
- We've optimized the sizing of everything in the Retool Editor.
- It's now friendlier on computers with smaller screens and makes sure that you can see everything you need to without having to scroll or zoom out.
Improved
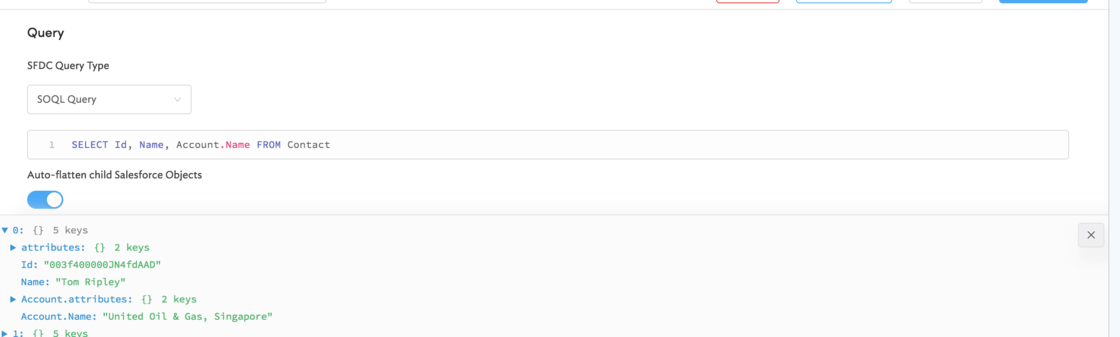
- Microsoft SQL Server queries now support returning multiple recordsets. For example the below will now return both results in the same SQL query
-- Find all the rogers
select from dbo.Users where name = 'Roger';
-- Find all the sarahs
select from dbo.Users where name = 'Sarah';
- Tables can be server-paginated without specifying the total size of the dataset being paged through.
- In case you've forgotten how Retool works, or if you want to show a friend the basics, you can now restart the tutorial from the home screen by clicking on Do Tutorial
- A link to our docs has been added to the sidebar.
Fixed
- Fixed: switching between production and staging now also auto-refetches the schema of your datasources