2.58.10 — Quarantine Cleaning
A new home page
The home page is the first screen you see after signing in. It’s the hub of Retool: where you go to create a new app, access apps you’ve already built, and discover apps built by teammates. To make it easier for new users to get started — and existing teams to manage a growing number of apps — we’ve rebuilt the Apps home page from the ground up with a focus on speed and visibility.
Some of our favorite features of the new home page include:
- Quick links to access apps you’ve recently viewed or starred
- Ability to view all your folders
- See when an app was last edited and by whom with more app metadata
- Search for pages by name (and last editor) and faster page loads
What's using this button?
Components, transformers, state, and queries now show dependencies in the model browser! Hover over the blue icon next to the name to see the dependencies. For example, you can see which components update textinput1 and what components textinput1 depends on.
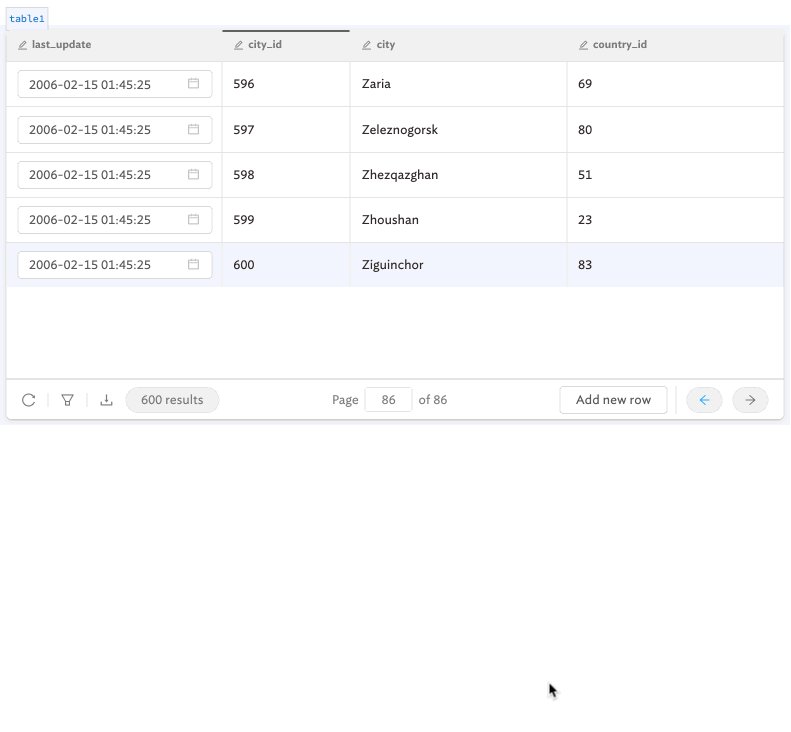
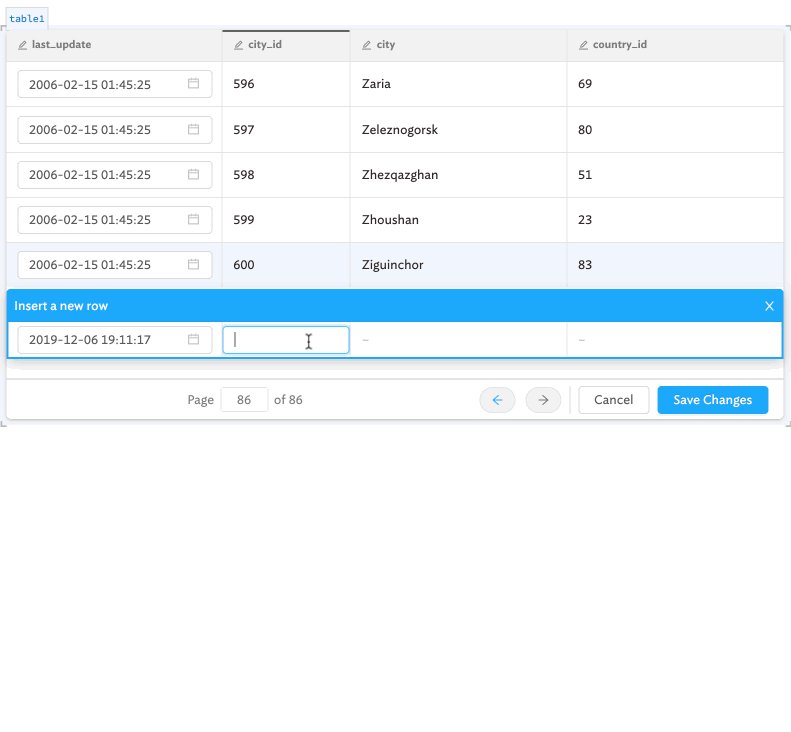
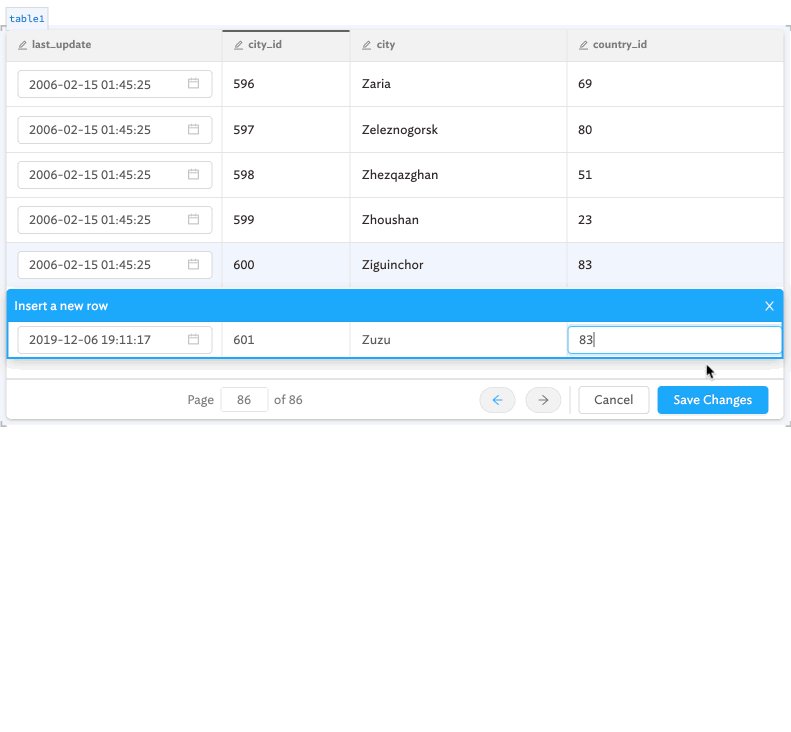
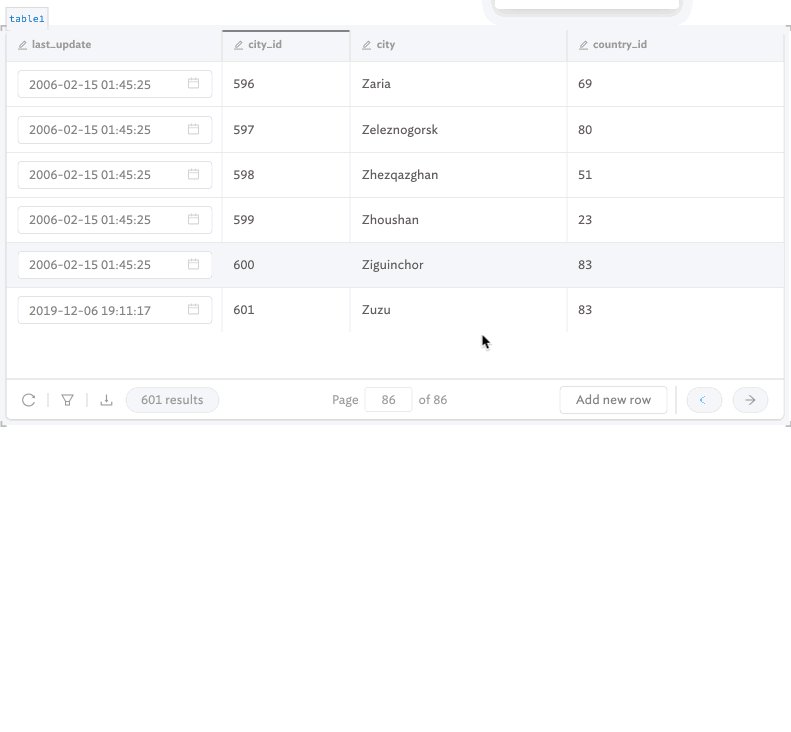
Tables
As usual, we've made improvements to the table component, given how core it is to the Retool experience. Let us know if there any cases that make using tables particularly slow or cumbersome, and we’ll be on it!
Performance
- Performance improvements for tables that contain dates
- Tables with content that overflowed columns now load faster
- Tables load data faster
Pagination
- Fixed Action Buttons not rendering correctly in Tables that use forward-cursor-based pagination
- Allow users to disable the "Next" button on the Table for forward-cursor-based pagination
- Fixed how the Table decides to update the afterCursor property when the data has been fully loaded
Custom column types
- Fixed an issue where tables with dropdown type columns did not load dynamic data correctly
- Fixed an issue where tables with dropdown type columns would sometimes crash
- Fixed an issue where dropdown type cells in tables would search via value instead of label
Features & Integrations
- Added startAt and endAt to Firestore queries for use in pagination
- You can now delete shared queries in the query library
- Imported queries that have been deleted can now be converted to a regular query
UX Improvements
- The JSON Explorer component now opens all nodes by default
- Added
Cmd/Ctrl+Shift+Pas a shortcut to go to presentation mode - Added transformers back to the model browser
Bug Fixes
- Fixed issue where changing URL parameters in REST resources didn't let you save the resource
- Fixed an issue where clicking on a state variable wouldn’t focus the inspector
- Fixed an issue where zero values did not display correctly in Text components




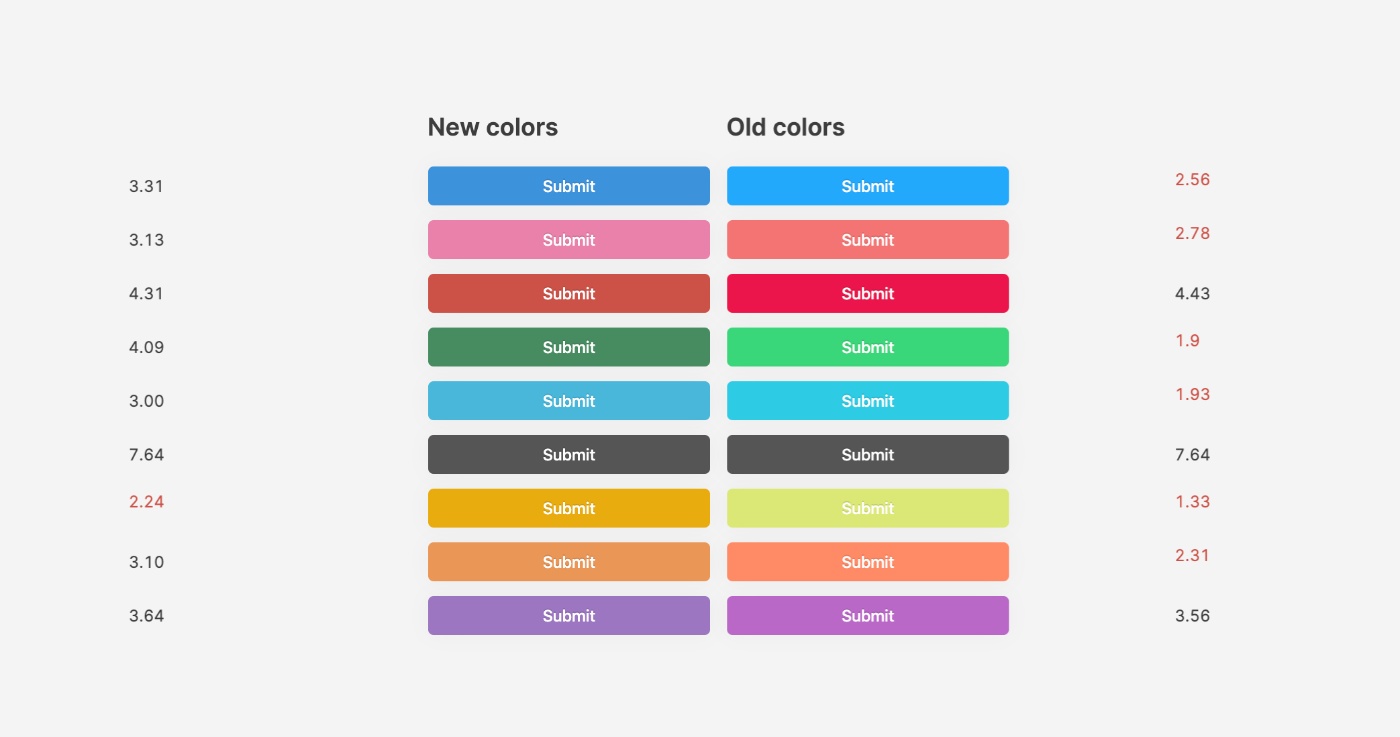
 Our new colors and their improved accessibility ratings
Our new colors and their improved accessibility ratings