Interact with files
Learn how to store and retrieve files on data stores.
You can add components that allow users to upload files in web apps and mobile apps. You can also query data stores, such as Retool Storage or Amazon S3, to save or retrieve files.
Reference user-uploaded files in apps
How you reference user-uploaded files differs depending on whether you're using web or mobile apps.
- Web apps
- Mobile apps
Files that users upload are Base64-encoded. A File Input, File Dropzone, or File Button component's value property contains an array of objects that correspond to uploaded files.
value is always an array, regardless of whether a user uploads a single file or multiple files. Single-file uploads are accessible using value[0].
Uploaded files are Base64-encoded. The component's value property contains a Base64-encoded string of the file. You can reference Base64-encoded values anywhere in Retool that accepts a string value, including URLs, using {{ query.data.base64data }}.
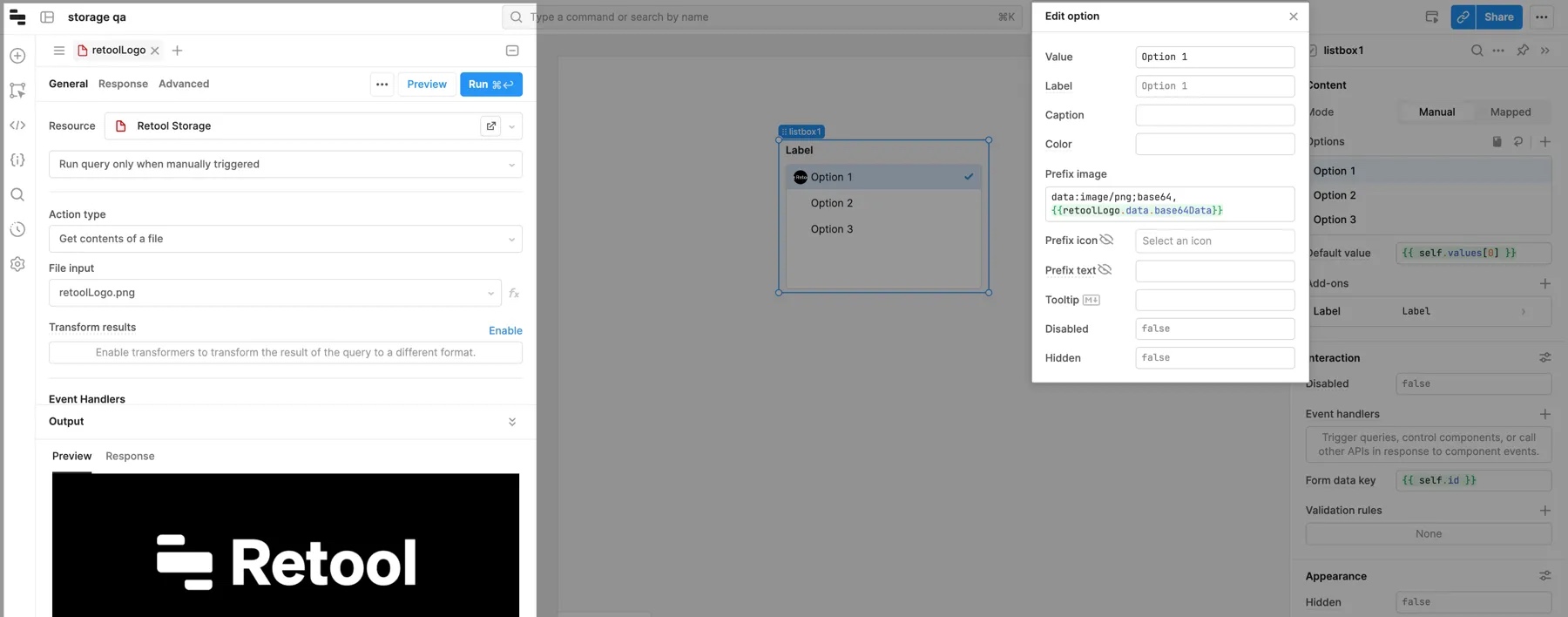
For component properties without built-in image fields, such as the Prefix image of a List View component, use the data: prefix and include the MIME type. For example:
data:image/png;base64,{{uploadedImageQuery.data.base64Data}}

Mobile apps use blobs to temporarily store files. Use utils.getDataByObjectURL() to convert blobs into a Base64-encoded string to use with queries for other data sources.
You use either the File Input component or the Image Input component to upload files or images. These components are functionally similar but have some notable differences.
File Input
Files that users upload are Base64-encoded. The File Input component's value property contains a Base64-encoded string of the file. You can reference Base64-encoded values anywhere in Retool that accepts a string value, including URLs. For example, you can set the URL of an Image component to {{ fileInput1.value }} to display an uploaded image.
The file property is an object with more information about the uploaded file.
Image Input
The Image Input component temporarily saves captured data as blobs with blob: or file:// URI strings. You can reference this blob elsewhere in your app (e.g., to preview in an Image component) or upload captured images to a data store.
The Image Input component's value contains an array of blob: or file:// values, as the component supports multiple selections. The files property is an object with more information about the uploaded images.
Interact with files on data stores
You can create, retrieve, and modify files on Retool Storage or any other connected data store resource, such as Amazon S3.
- Retool Storage
- Other data stores
You can write queries to save and retrieve files on Retool Storage.
Save files to Retool Storage
Enable the Upload file to Retool Storage option for supported upload components, such as File Button, to automatically store the file in Retool Storage without the need for a separate query.
Use the Upload file action to upload files to Retool Storage. If your app has a supported component for uploads, you can select it from the File source dropdown. Retool then saves the uploaded file.
In some cases, you may need to reference Base64-encoded data instead of a component, such as data returned by another query.
Click the button to enable more granular options. You can then specify the File content, a Base64-encoded string, and the file name to use.
In Retool Workflows, use the File content field to set your file content, and give the file a unique name. You can also use JavaScript to dynamically set the file name—for example, {{ 'report-' + new Date().toDateString() + '.csv' }}.
List all files on Retool Storage
Use the Get a list of file metadata action type to retrieve metadata about the files your organization has uploaded to Retool Storage. The list includes file names, IDs, sizes, types, URLs, and created and modified dates.
To improve the performance of this action, you can choose to paginate the results that Retool returns. Navigate to Settings > Beta, and toggle on the Retool Storage: Paginate list actions setting.
Retrieve a file from Retool Storage
Query the Retool Storage resource to retrieve saved files as an array of Retool File objects. Set the Action type to Get contents of a file and select the file to retrieve.
Some components, such as Image and PDF, have built-in support for files on Retool Storage. Select Storage as the Source and then select the file to use.
Download files from Retool Storage
In web and mobile apps, write queries using the Download a file action type to download a file to the user's browser. You cannot download files in Retool Workflows.
Delete files on Retool Storage
Delete files by writing queries using the Delete a file action type. Select a file by its name, or pass in its ID.
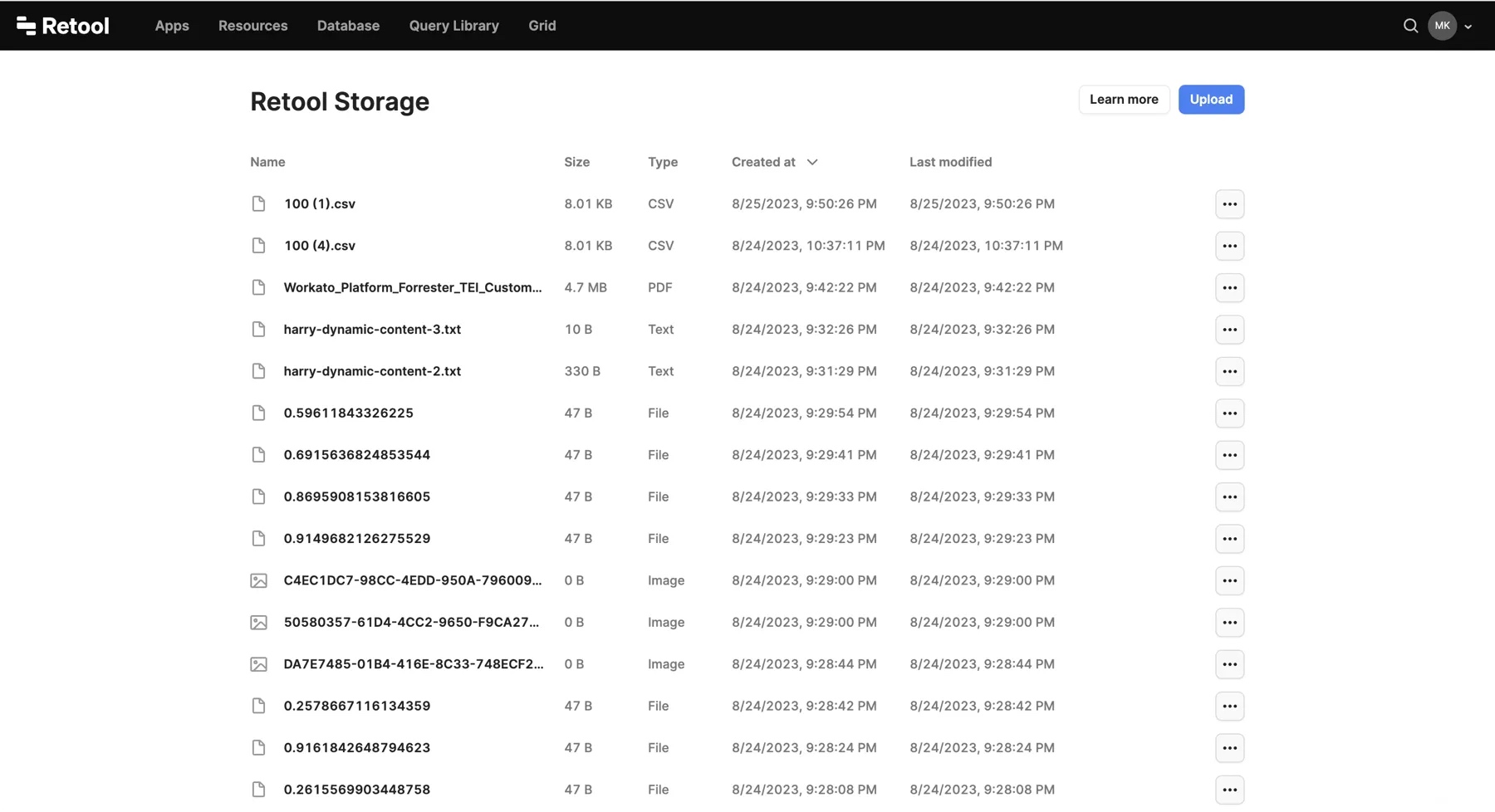
Manage files on Retool Storage
To view all your uploaded files, change file access levels, and manually upload, download, move, or delete files, go to Resources > Retool Storage, or directly to your-org.retool.com/files. By default, uploaded files are accessible to users in the organization which hosts the file. Select ... > Make public to make files publicly accessible.

You can also view file IDs and URLs from this page. You can use IDs in Retool Storage queries, and URLs in Image and PDF components in apps.
You can query any data store that has been made available as a resource in Retool. How you save and retrieve files, and the format in which it returns files, depends on your data source.
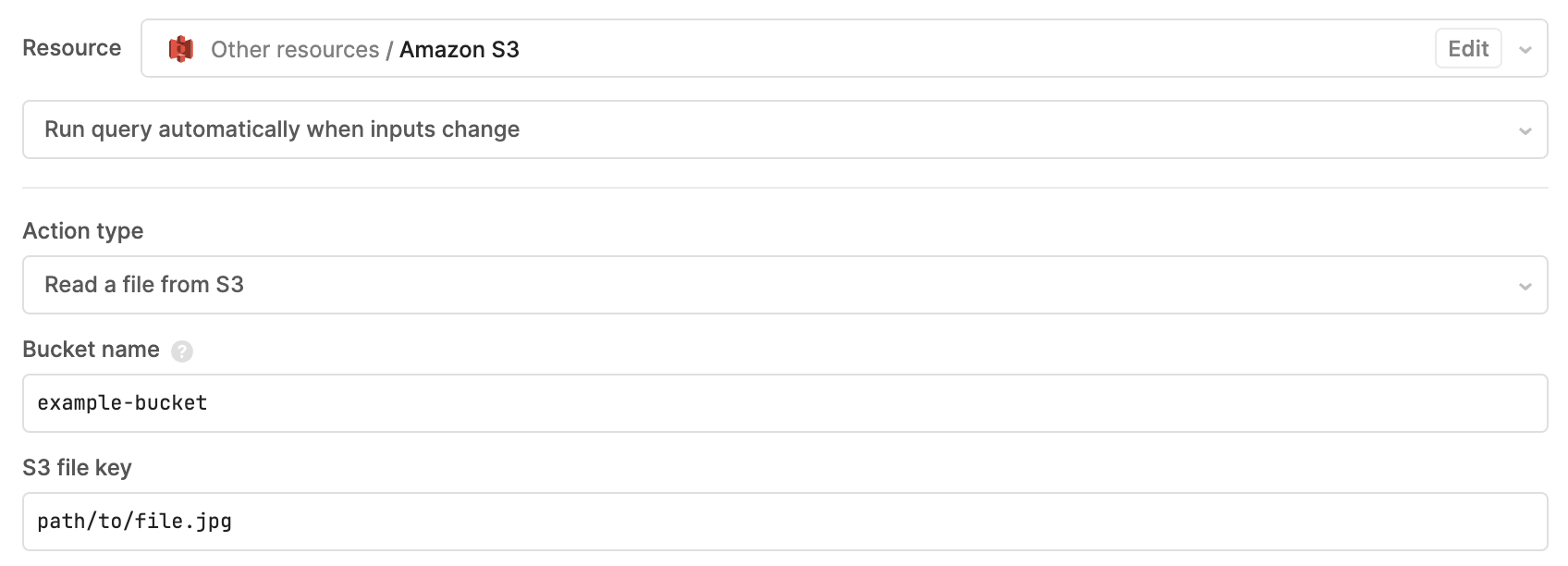
For example, the following query retrieves a file from Amazon S3:
| Setting | Value |
|---|---|
| Action type | Read a file from S3. |
| Bucket name | The S3 bucket name. |
| S3 file key | The S3 file path. |

{
"Metadata": {},
"LastModified":"2023-09-15T19:49:20.000Z",
"ContentLength":21204,
"ContentType":"binary/octet-stream",
"AcceptRanges":"bytes",
"ETag":"8522cef0882eecf42bc8093d64f2d051",
"Key":"path/to/file.jpg",
"Body":"UklGRsx..."
}
Once retrieved, {{ query.data.Body }} contains the Base64-encoded file data for you to reference.
Fetch files using a URL
The remote file must be publicly accessible and not subject to CORS policies. If the file is stored in a remote data store to which you have access, consider creating a resource instead.
In some cases, you may need to fetch a file from a remote URL, such as an image. You can write a query to retrieve the remote file and use it within your app.
- Add a query and select the RESTQuery resource.
- Select the GET action and provide the URL to the remote file.
If the remote file is binary data, Retool makes it available as a file object with the same schema as Retool Storage files. You can reference {{ query.data.base64Data }} to use the Base64-encoded data. Plain text content is not encoded.
- Example query
- Example response
The following example retrieves Retool's GitHub organization image.
GET https://github.com/tryretool.png
{{ query.data.base64Data }} is the Base64-encoded.
{
"name": "tryretool",
"type": "image/png",
"sizeBytes": 4551,
"base64Data": "iVBORw0KGgoAA..."
}