Create functions to reuse queries and logic in workflows
Learn how to create reusable queries or logic in a workflow.
Functions enable you to create reusable queries or complex logic. You can call functions anywhere in a workflow as function blocks, using JavaScript, or within a Loop block. Functions support optional parameters and have access to the global workflow scope.
Single-step and multi-step functions
You can choose whether a function is single-step or multi-step. The type you choose depends on the complexity or functionality required.
- Single-step: The function contains a single query that runs with optional parameters when called. Single-step functions are useful for simple logic, such as retrieving database records or transforming results.
- Multi-step: The function operates as a self-contained workflow with optional parameters. It has its own control flow and is assembled in the same way as its parent workflow. It supports most available block types, including logic and response blocks, and emits block-level logs. Multi-step functions are useful for complex operations with many steps.
Multi-step functions do not support user task blocks.
1. Add a function
First, click Functions in the left panel, then create a function. Then, configure the function.
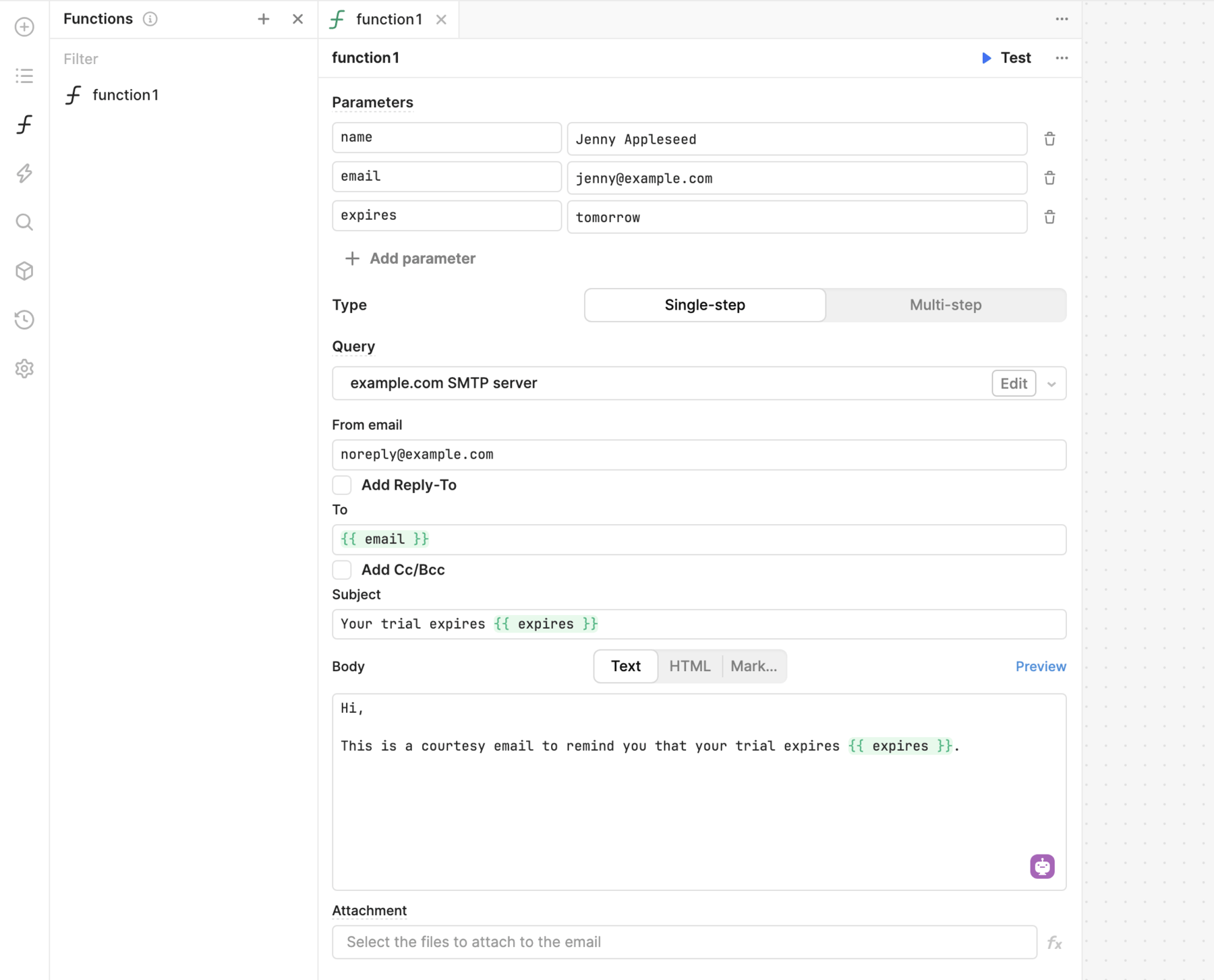
- Define any optional parameters to pass into a function when called. Click + Add parameter and set the parameter name. You can optionally provide a test value that is used only when the function is tested.
- Select whether to use a single-step or multi-step function type.
Changing a function from multi-step to single-step permanently deletes the multi-step function logic.
2. Configure function logic
- Single-step
- Multi-step
The Query section contains the query or code that runs when the function is called. You can select a resource to query, Run JS Code or Run Python Code to execute JavaScript or Python code, or Retool Workflow to trigger another workflow.
For example, you could create a function that sends a trial expiration notification to customers when the trial is three days and one day from expiration. Instead of adding two separate blocks to send emails, you can create a single function and reuse it. The workflow first filters the customer data to determine which trials expire in 24 hours or in three days, then calls the same function. The function receives the customer's name and email address as parameters, along with either tomorrow or the trial expiration date.

Configure the resource or code that the function runs when called.
A multi-step function has its own blocks and control flow. Click Edit function to edit the function and assemble its blocks. You can also call other functions from within multi-step functions.
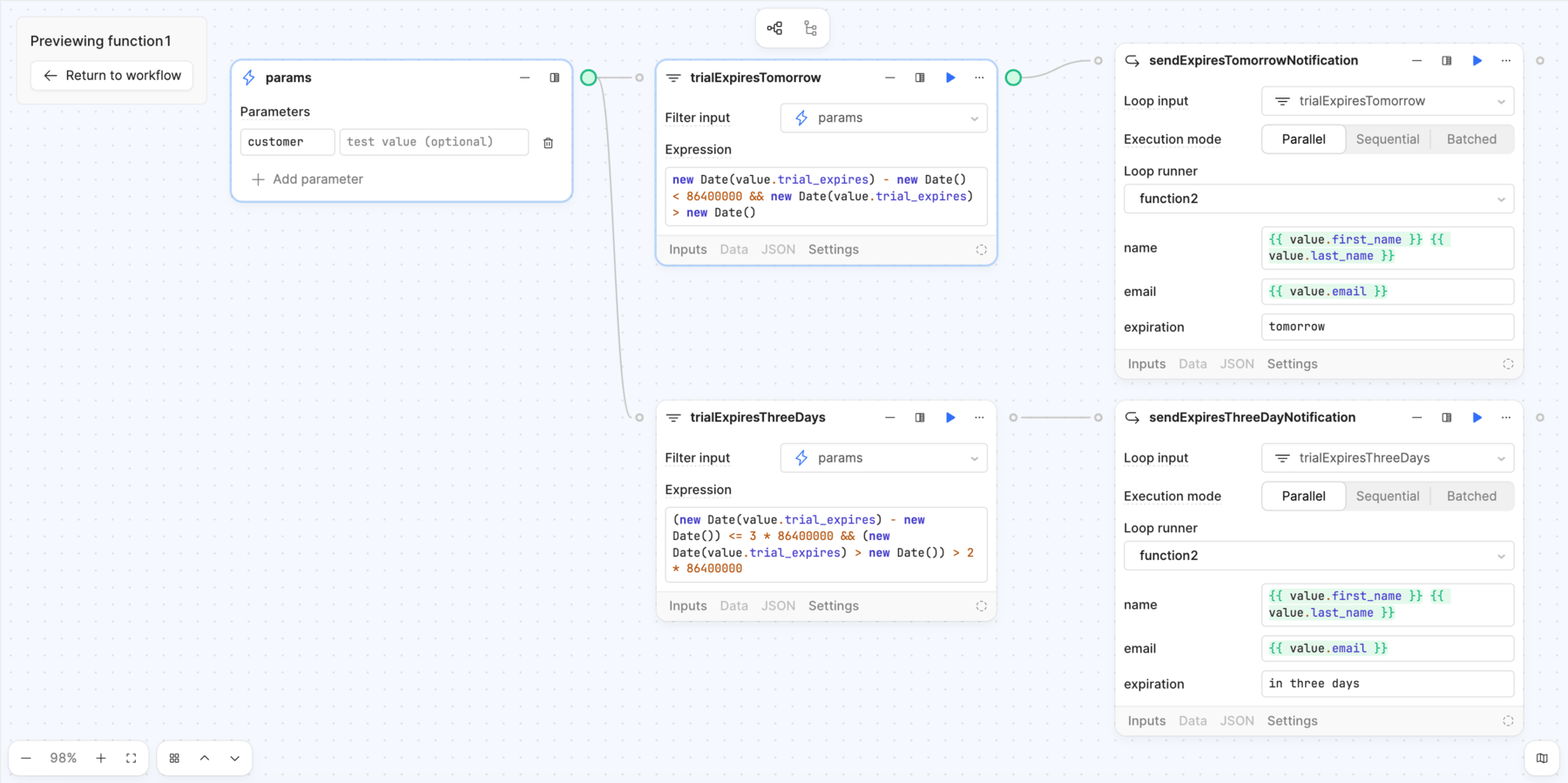
When you edit the function, the canvas switches to Function mode so you can assemble the function's blocks directly on the canvas. When in this mode, the canvas background is blue. Click Return to workflow at any time to go back to the workflow.
For example, you could create a function that sends a trial expiration notification to customers when the trial is three days and one day from expiration. In the single-step function example, the workflow contained the logic to determine which trials expired in 24 hours and in three days. With a multi-step function, the workflow can be streamlined by offloading the logic to the function.

A multi-step function with branched logic.
The customer data is passed as the function parameter, and the multi-step workflow handles the remaining logic. Since there is already a single-step function to send emails, the multi-step function can reference it in the same way as the workflow. As a result, the workflow only needs to call the multi-step function after retrieving the customer data.
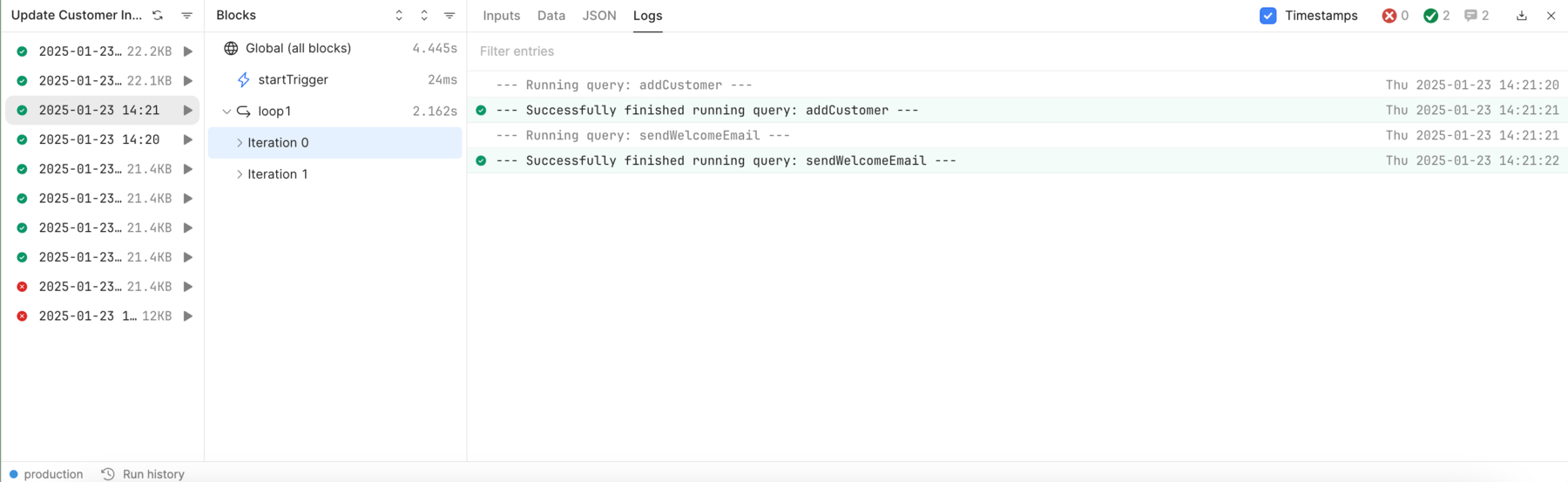
Logs for multi-step functions are available in the Run history panel. These block-level logs are nested under whichever block or loop iteration called the function.
By default, multi-step functions return the results of their final block to their parent workflow. These results can be accessed by referencing the .data property of the block that invoked the multi-step function.
4. Test the function
Click ▶︎ Test to run the function. If your function makes use of parameters, any test values you provided are used.
5. Call the function from the workflow
You can call a function using the following methods:
- Using the Function block to the workflow.
- Within a JavaScript Code block.
- As the loop runner for a Loop block.
Loop blocks and Function blocks that call multi-step functions do not support custom timeouts. Instead, these blocks use a total timeout that is calculated by adding the timeouts of each block in the multi-step function.
If a timeout is necessary for a multi-step function, you can call the function within a Code blocks and set a timeout on the Code block itself.
The workflow timeout always takes precedence over timeouts set within blocks or functions.
- Function block
- JavaScript Code block
- Loop block
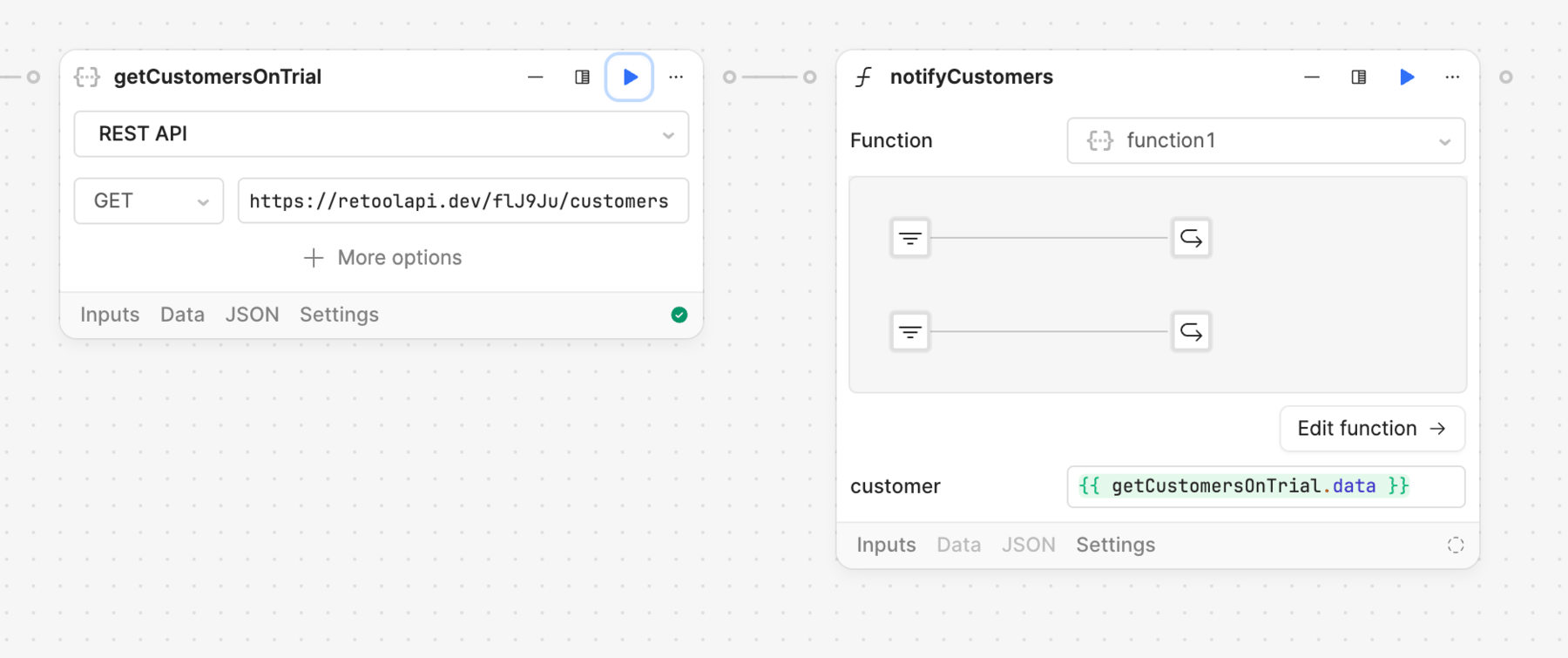
Click in the left panel to open the Blocks tab, then drag the Function block type to the canvas. You can also right-click anywhere on the canvas to display the Add block contextual menu.
If you defined any parameters for the selected function, the block displays input fields for you to populate. You can then reference any data using {{ }} expressions, such as {{ getCustomersOnTrial.data }}.

A streamlined workflow using a multi-step function.
You can call a function from a JavaScript Code block using await and the function name. For example:
const email = getUsers.data[0].email;
const name = getUsers.data[0].name;
await function1(name, email);
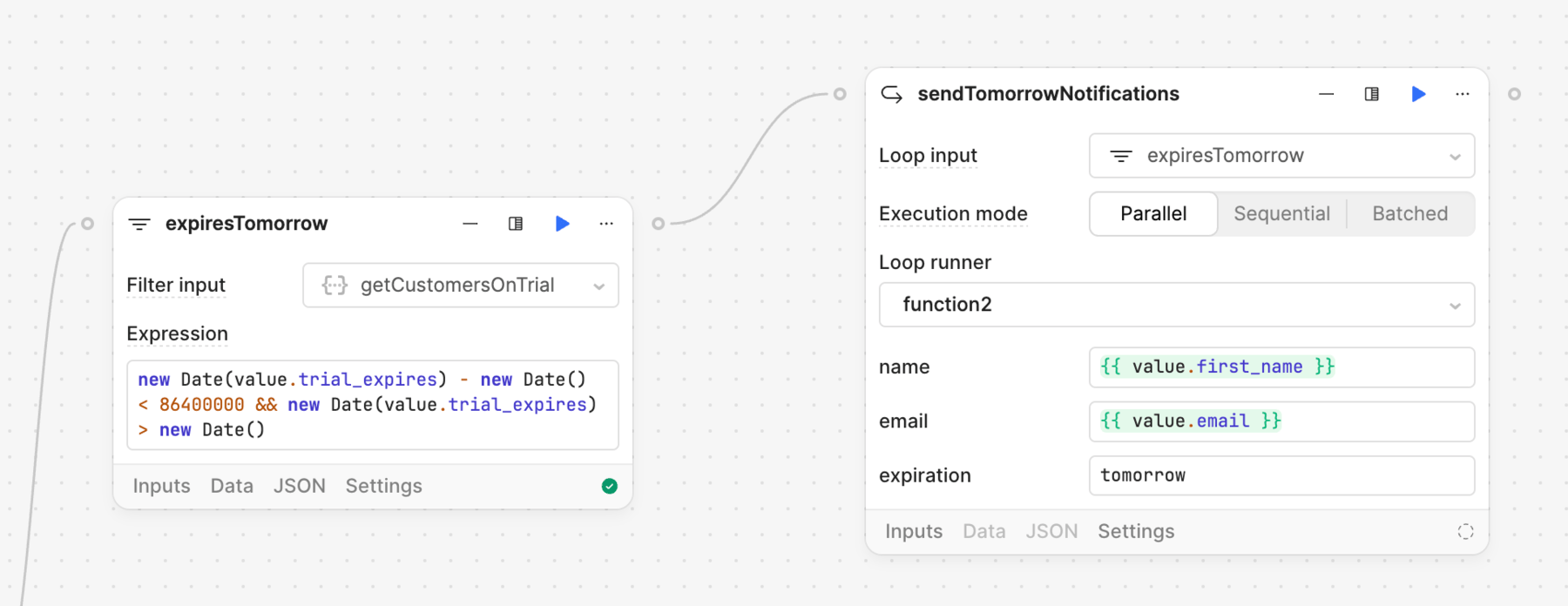
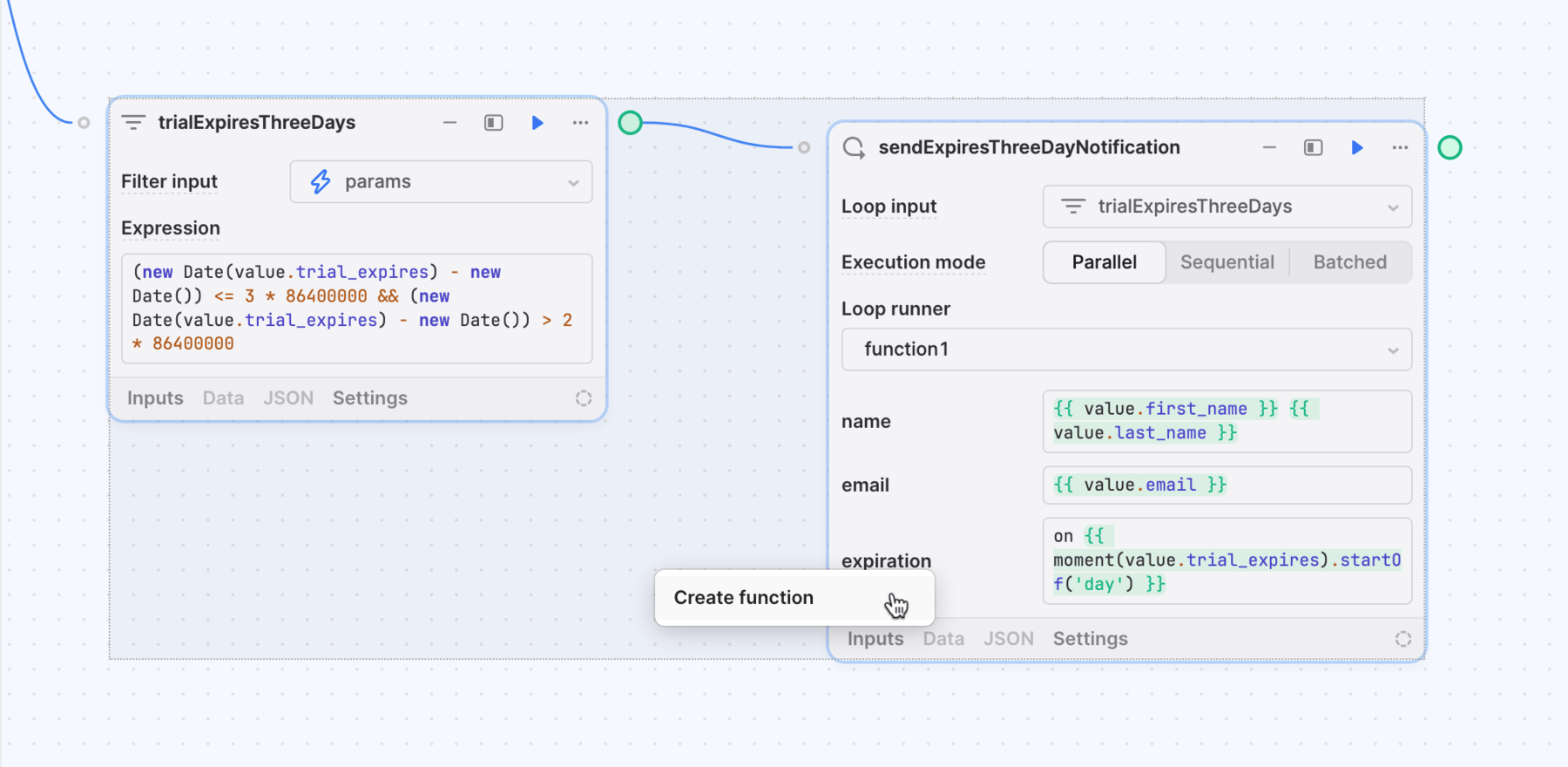
Loop blocks can call a function so that it is used for every loop iteration. Set the Loop runner to the desired function and use {{value}} or {{index}} to reference evaluated items in parameters.

A Loop block that calls a function.
The Function block returns its output back to the block from which it was called, allowing the output to be used in the rest of the workflow.
The Run History menu panel shows the workflow run. Click multi-step functions to expand them and see the run logs of the blocks within them.

Run History that includes a multi-step function.
Convert a group of blocks to a multi-step function
You can convert a group of blocks within an existing workflow to a multi-step function. First, press and hold shift while click-and-dragging on the canvas to select a group of blocks. Next, right-click on the selection area and click Create function.

Convert a group of blocks to a function.
The selected blocks are then replaced in the workflow by a Function block that references the newly created function.