Custom API authentication
Learn how to implement custom API authentication flows.
While Retool supports many authentication standards out of the box, you can also configure custom authentication flows with multiple steps for virtually any kind of API authentication.
All API resource authentication methods apply to REST, GraphQL, OpenAPI, and gRPC resources.
Like OAuth 2.0 and other SSO based auth options, custom auth workflows store variables related to the authenticating user's Retool account. Because public app viewers do not use a Retool account, custom auth is not supported in public apps.
This guide walks through building an example authentication flow. The API in the example returns an authentication token that's used in future requests. Users authenticate individually, so credentials aren't shared.
1. Create a REST API resource
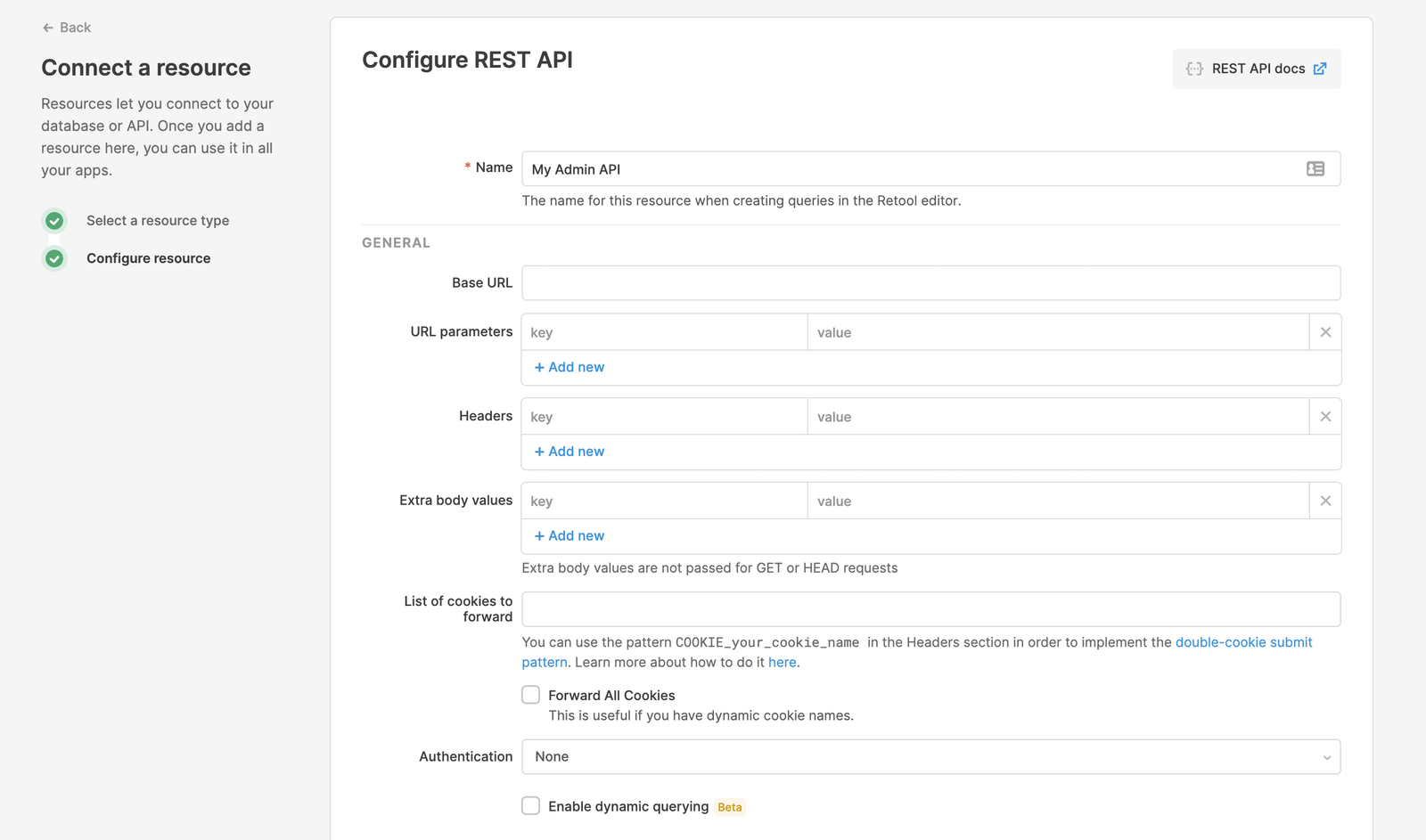
On the Resources page in Retool, create a REST API resource, name it, and then click Create resource.

Navigate back to the resource configuration page after creating the resource.
2. Select an authentication method
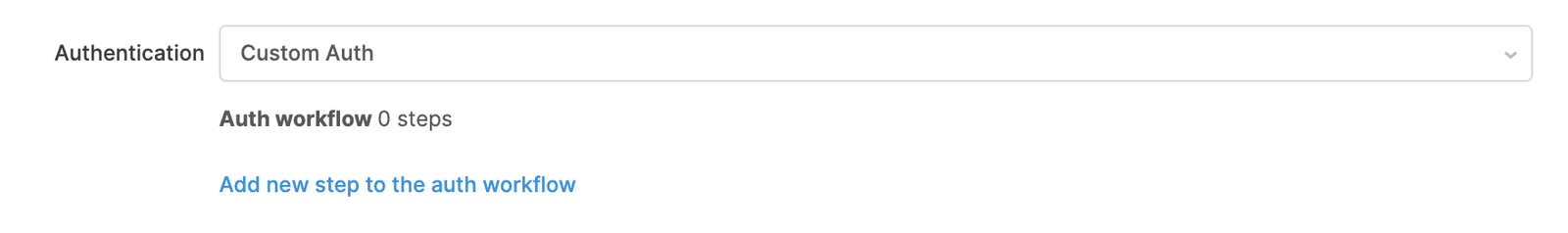
At the bottom of the form, select Custom Auth as the authentication method.

3. Add a step to collect a username and password
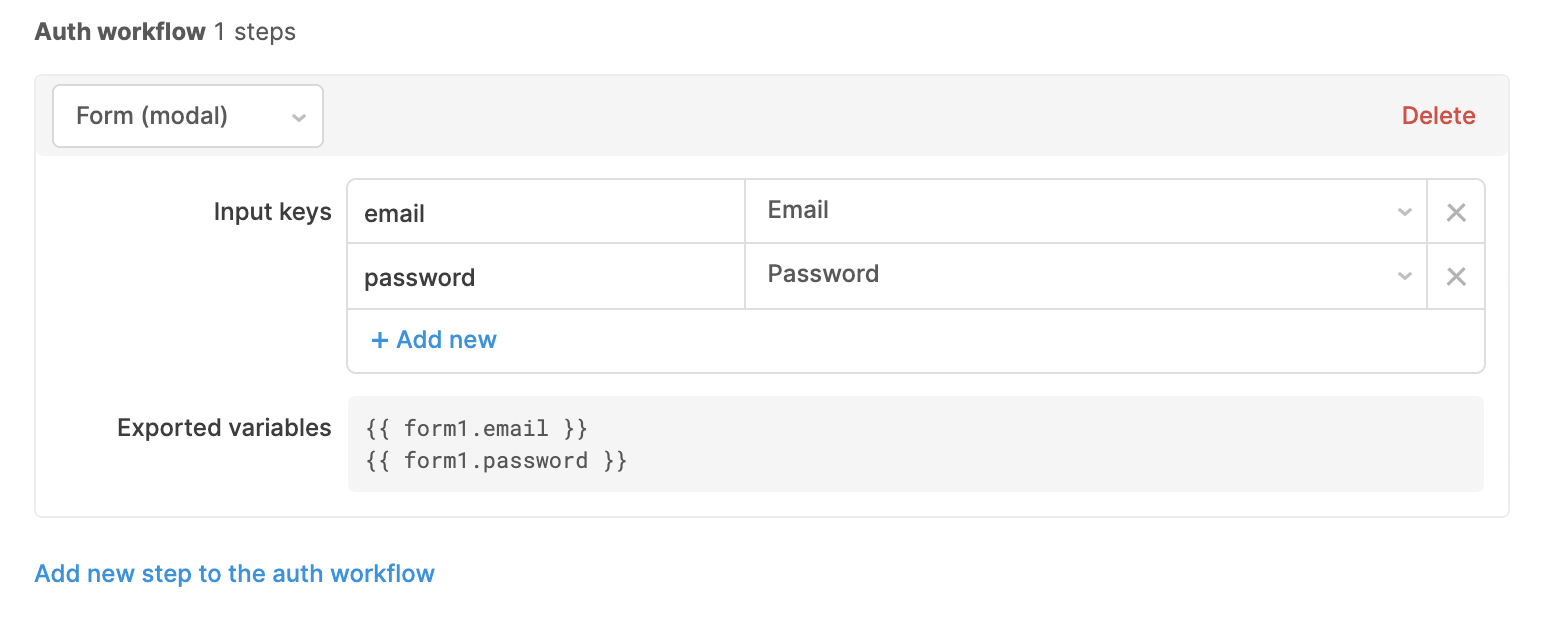
Click the Add new step to the auth workflow and then select Form (modal). By default, the step is configured for an email and password.

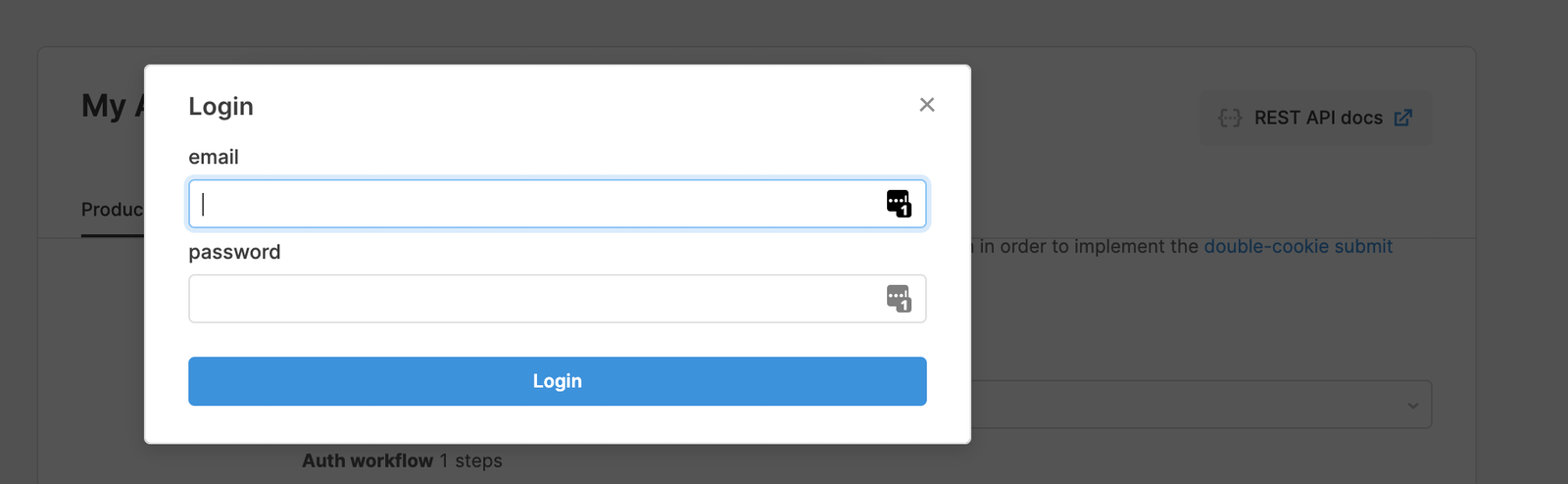
To test the step, click Save changes and then Test auth workflow.

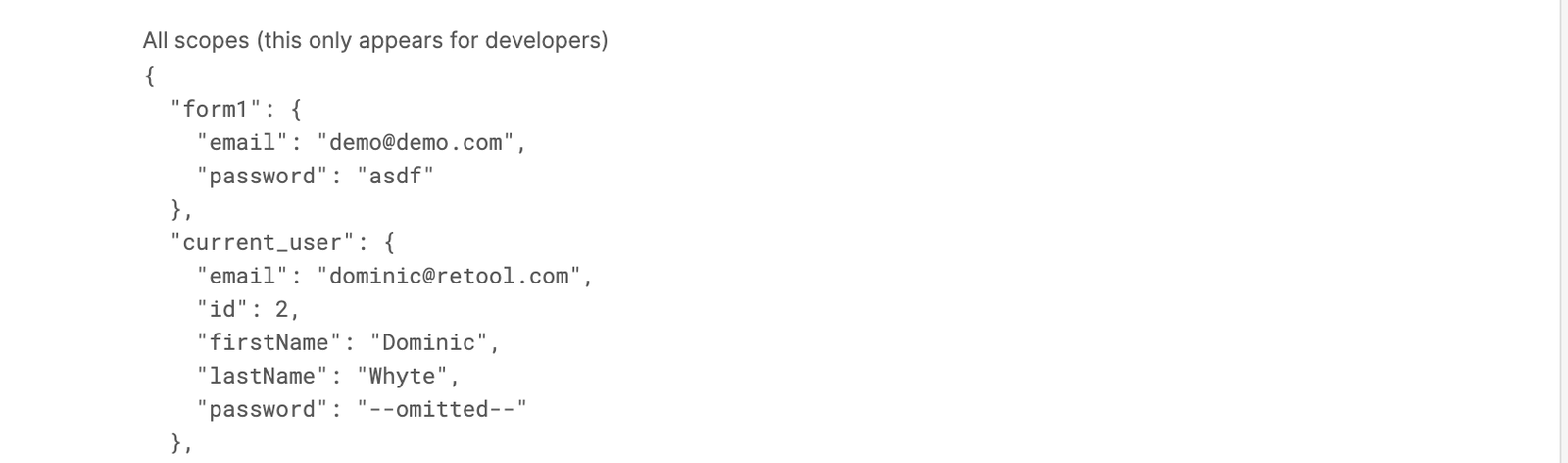
Enter any email and password, and then submit the form. A debugging interface is displayed that shows the scope of what can be used in subsequent steps.

4. Add a step to retrieve an authentication token
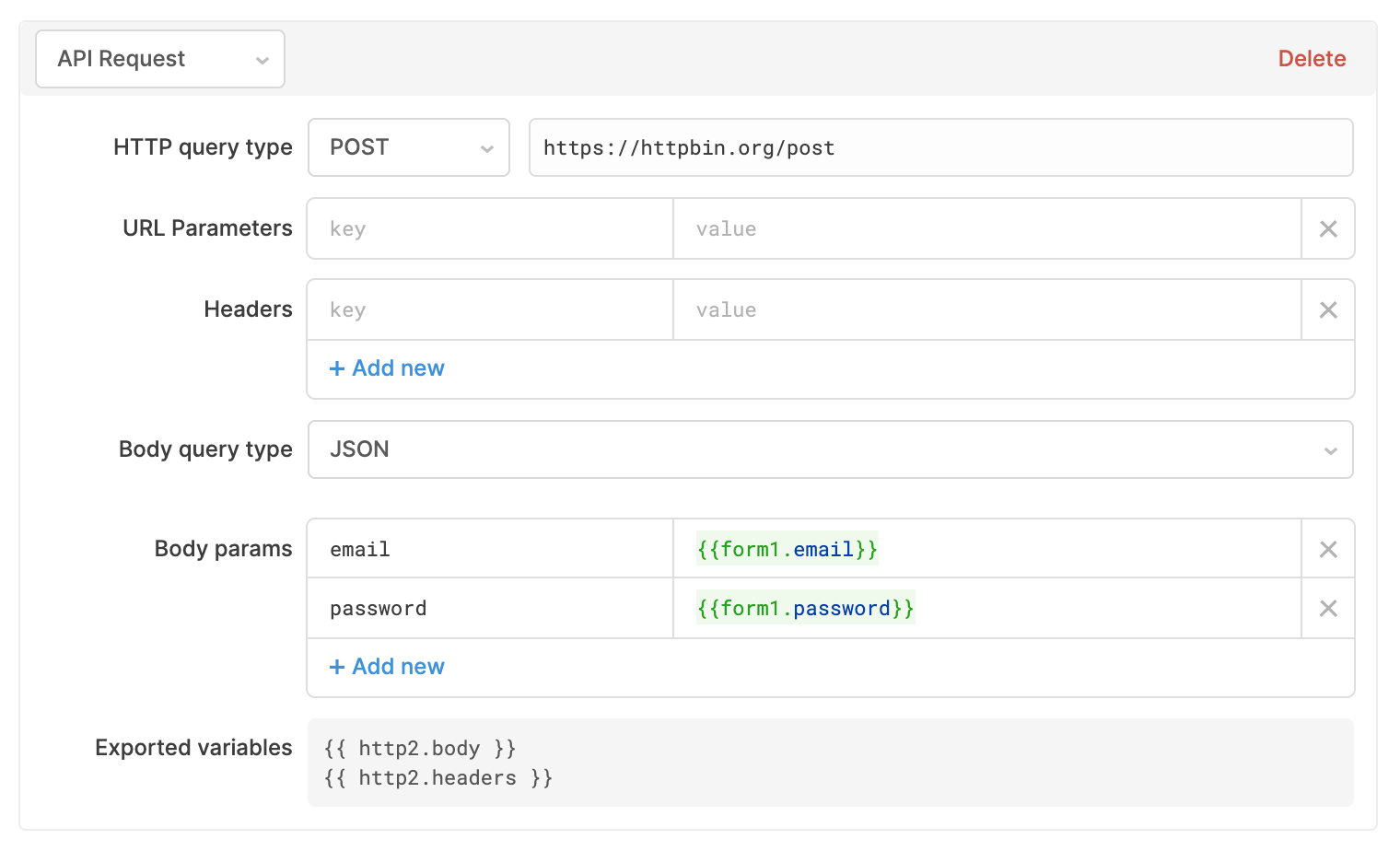
Create another step and select API Request. Configure the step to make an API request to your server to obtain an authentication token.
This example sends a request to the https://httpbin.org/post endpoint, which returns the same data passed in the request.

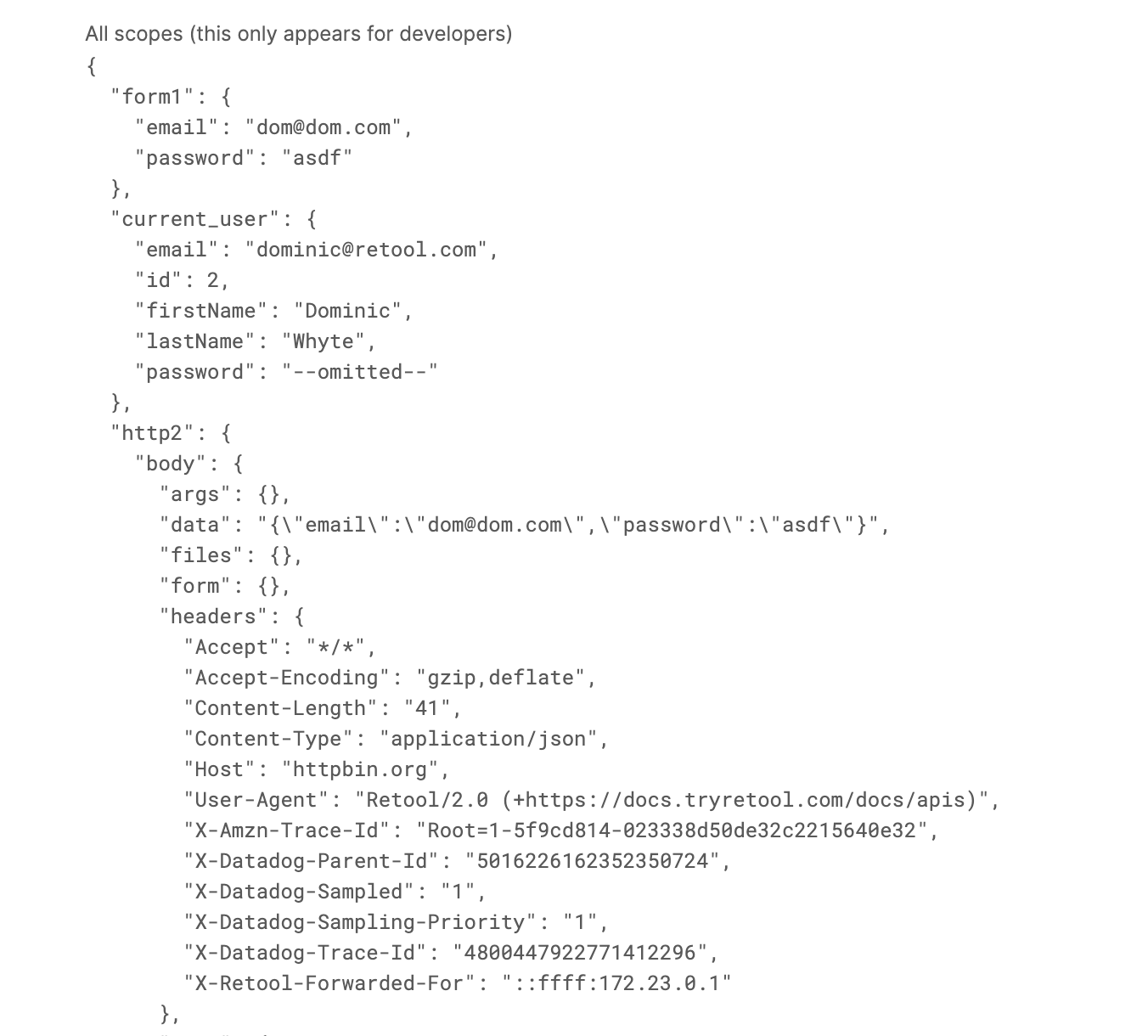
When you save and click Test auth workflow, you'll see the new scope which includes the response payload from the API request.

If a user submits an invalid email and password combination, you should alert them that something went wrong. By default, Retool notifies the user with a stringified version of the JSON returned by your endpoint if your endpoint returns an error code. If your endpoint does not return valid JSON, Retool displays the returned data in the notification. For example, your endpoint could return something like res.status(401).send({ error: 'Invalid username or password' }).
5. Define variables to include in requests
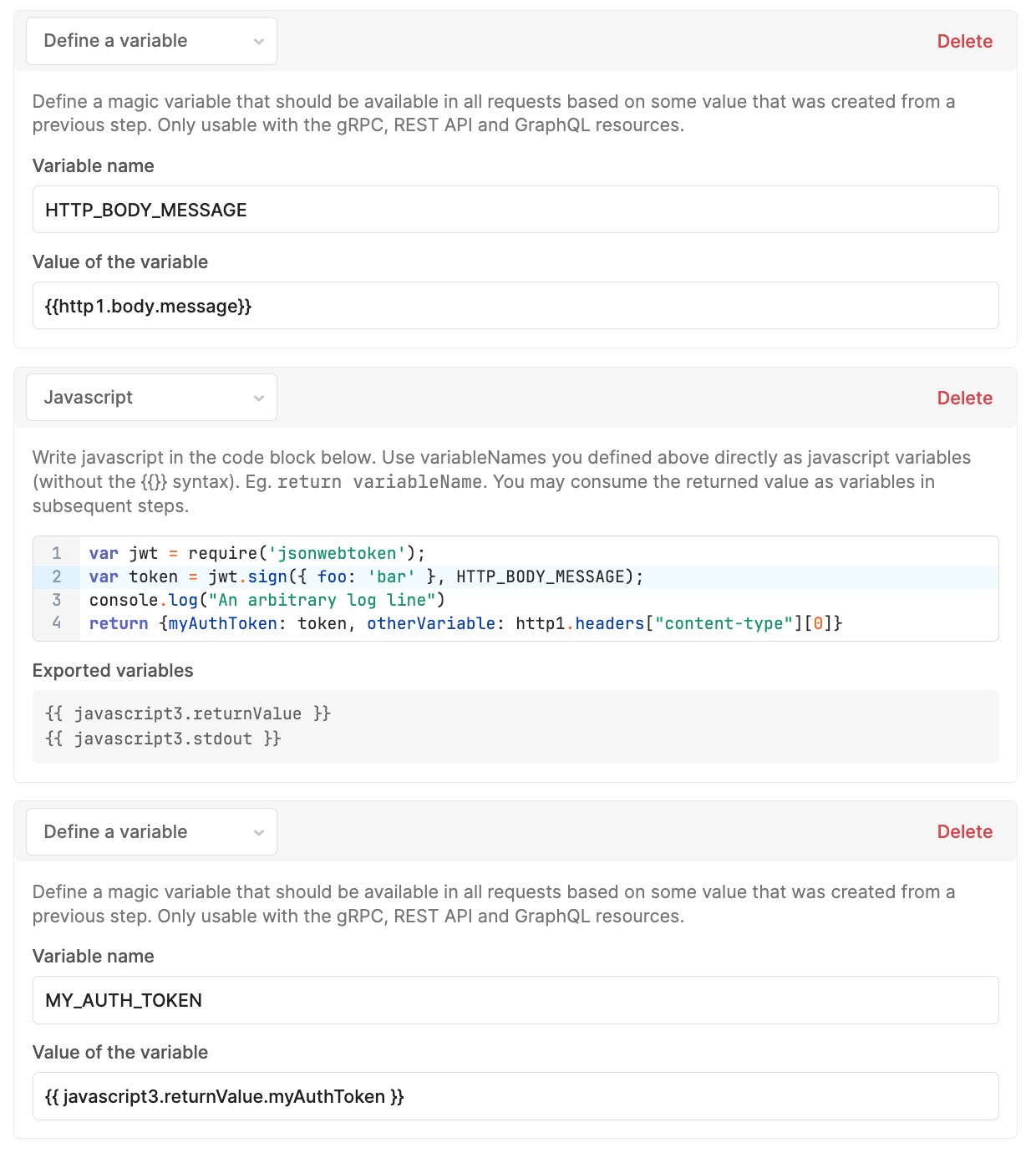
You can write JavaScript to interact with previous inputs in your custom auth flow. For example, you can pass variables defined in previous steps (e.g., HTTP_BODY_MESSAGE), as well as objects from the scope (e.g., http1.headers)
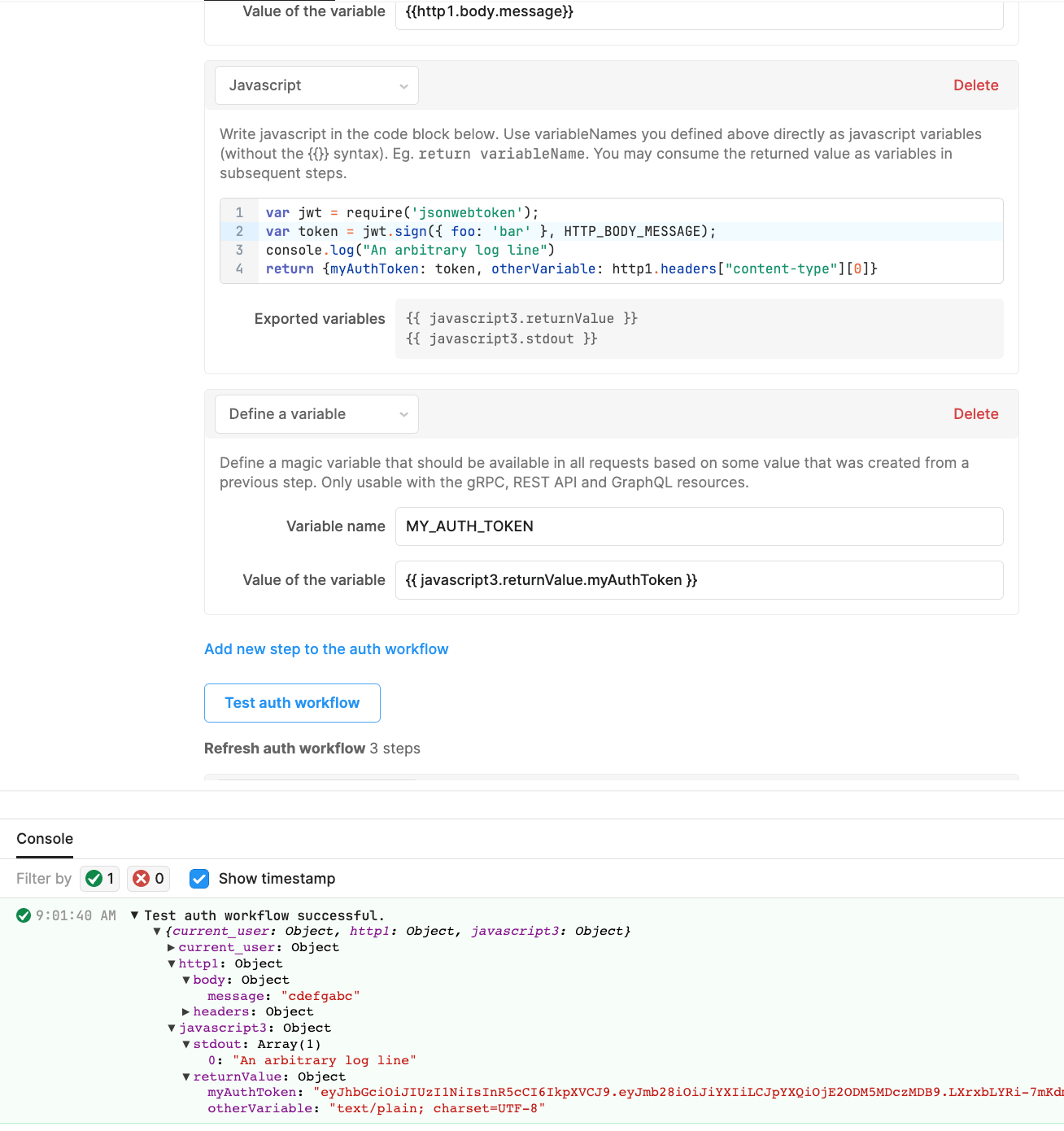
Create another step and select JavaScript.

Click Save changes and then click Test auth workflow. You can see the updated scope, response payload, and the JavaScript query results in the log.

If you intend to perform custom authentication using a workflow, you can only use built-in JavaScript libraries.
6. Save the authentication token
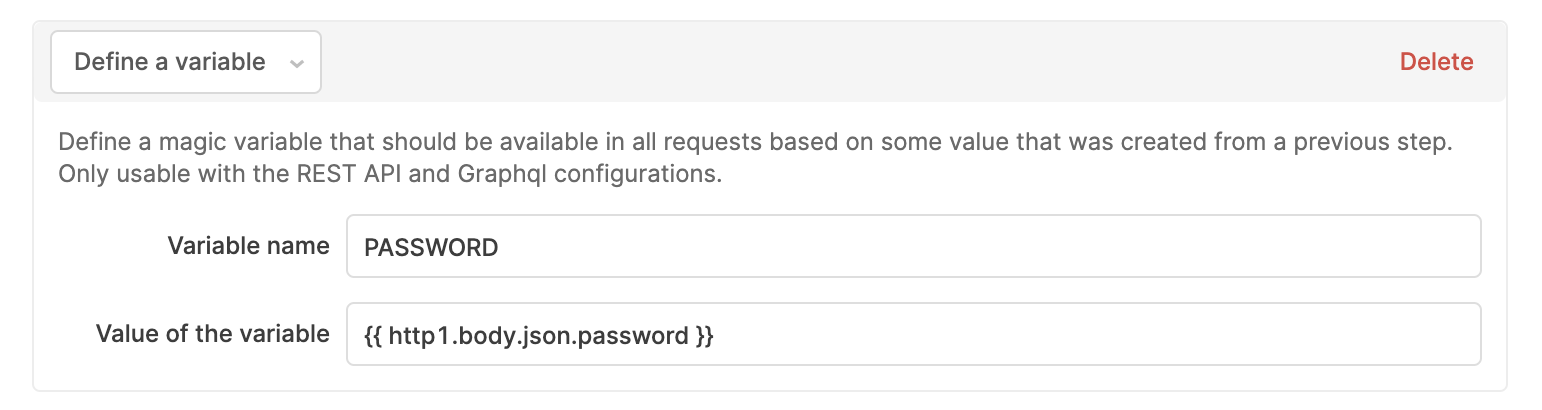
Create a new step and select Define a variable. The Variable name is a string used to refer to the authentication token, and the Value of the variable is an expression that interpolates to the authentication token.
In this example, the PASSWORD variable is defined as the password that's echoed back by the server.

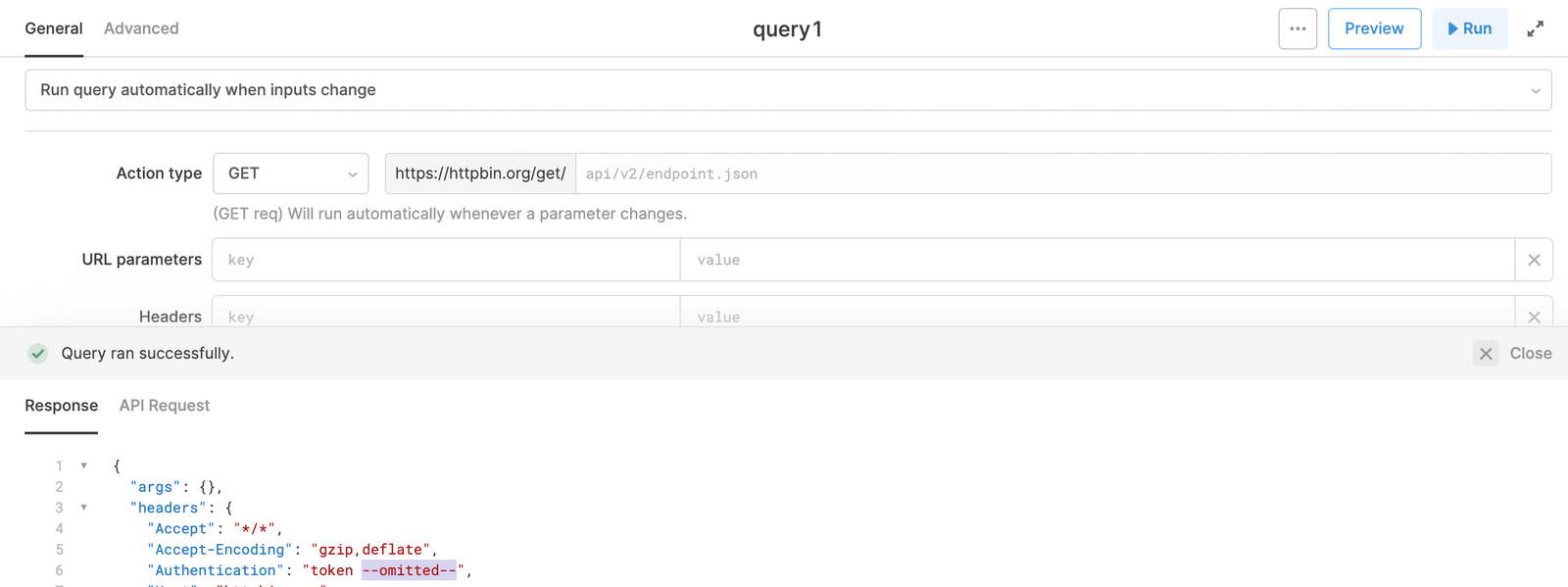
7. Pass the authentication token
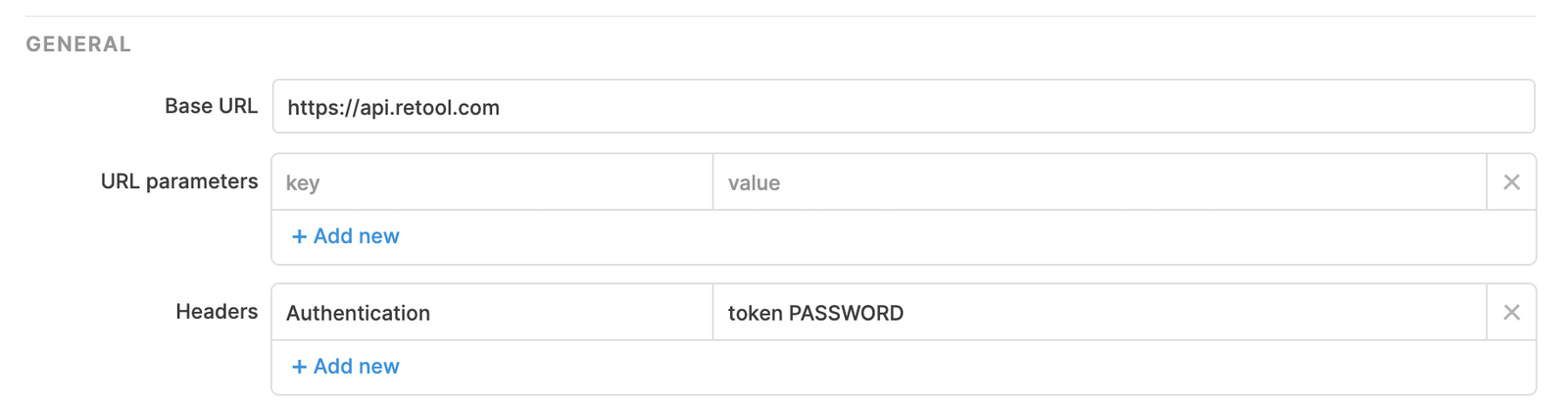
Pass the defined variable from step five as a header. Scroll back up and then configure the Headers section like this:

Make sure to save the final configuration.
8. Use the resource in an app
There are a few different ways to use a resource with custom auth in an app.
Add a login button
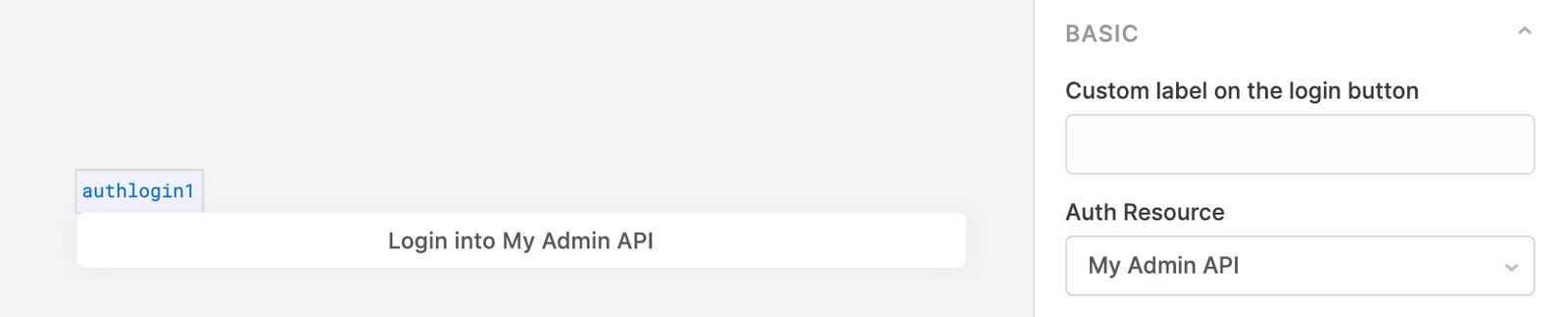
Create a new test app, and then add an Auth Login component. In the Custom auth Resource field, select the API resource you created.

Click the button to test the auth flow. Retool makes the API request using the resource you configured, and then securely associates the authentication token with your current session. All subsequent API requests will contain the authentication header.

Use a login verification URL
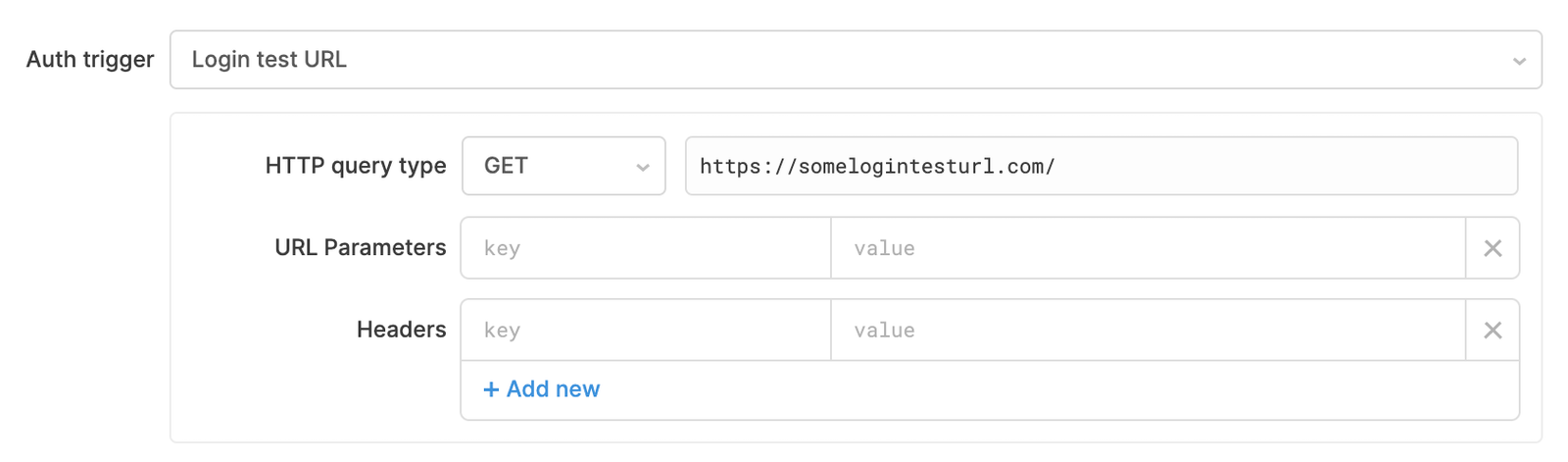
You can also automatically prompt users to log in to your API. Navigate to the resource configuration page, and scroll down to the Use a login test URL checkbox. Enable the option, then set this to an endpoint that returns a response code in the 200-299 range when the user is authenticated, and a non-2xx status code (e.g., 401 Unauthorized) when the user is not authenticated.

When a Retool app that's connected to this resource first loads, it prompts the user to authenticate if they haven't already.
If you set an auth login URL or a login timeout, users are prompted with a modal with the option to authenticate to any resources that have custom authentication enabled. If you want authentication to be triggered automatically instead, select the Run this custom auth workflow without prompting the user toggle on the resource configuration page.
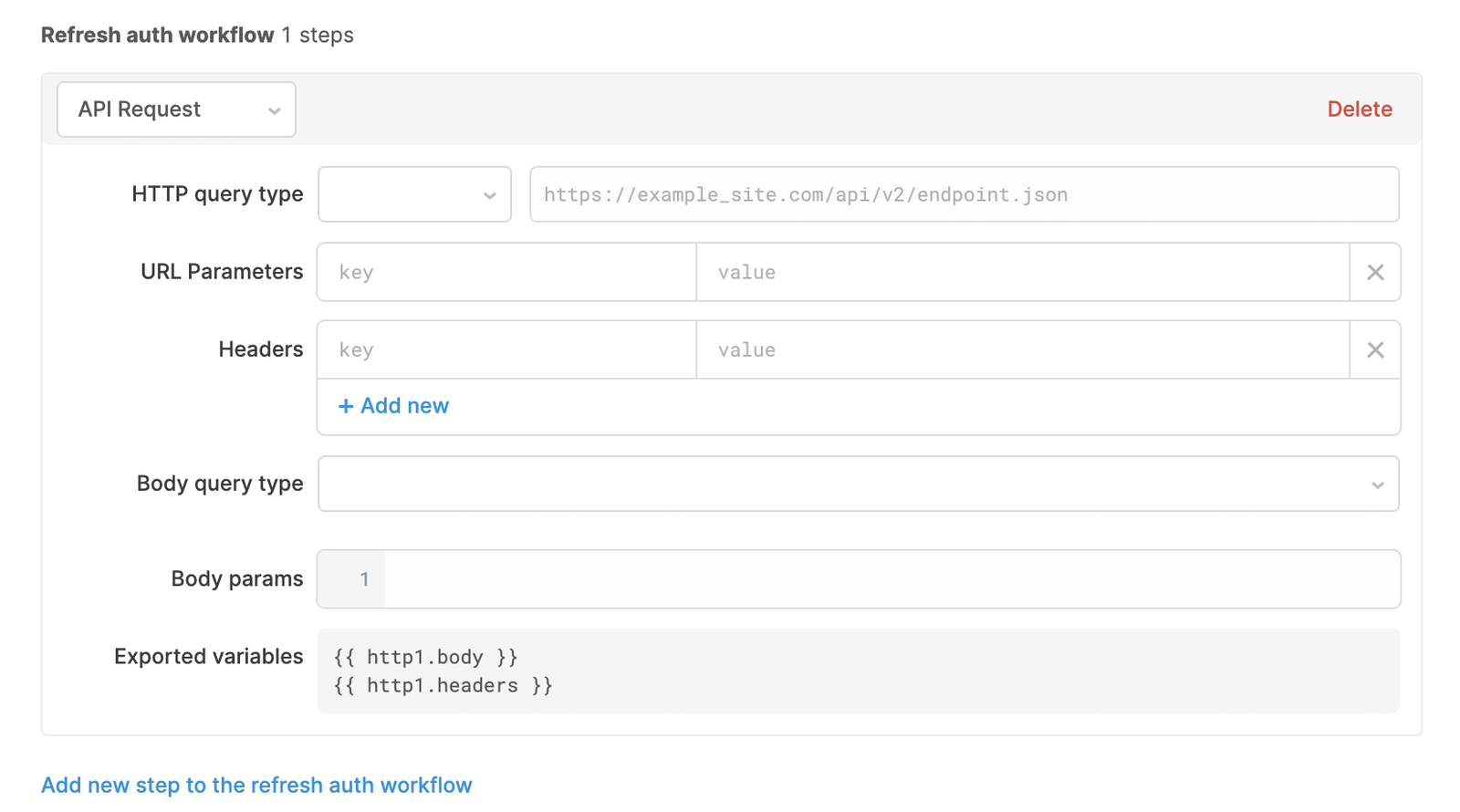
Refresh auth workflow
You can configure a set of custom authentication steps that run automatically after any non-200 response when querying a resource. This is useful for refreshing a user's authentication session without them needing to refresh the page.
For example, if a user has been idle for some period of time and then attempts to query your resource, and their session has expired, the resource returns a 401 or 403 error code. Instead of returning an error, Retool can perform a refresh auth workflow that you define. If the refresh auth workflow is successful, Retool attempts to run the failed query again. Because the user now has a valid authentication session, the second attempt to run the query will succeed and the user can continue using the app without interruption.

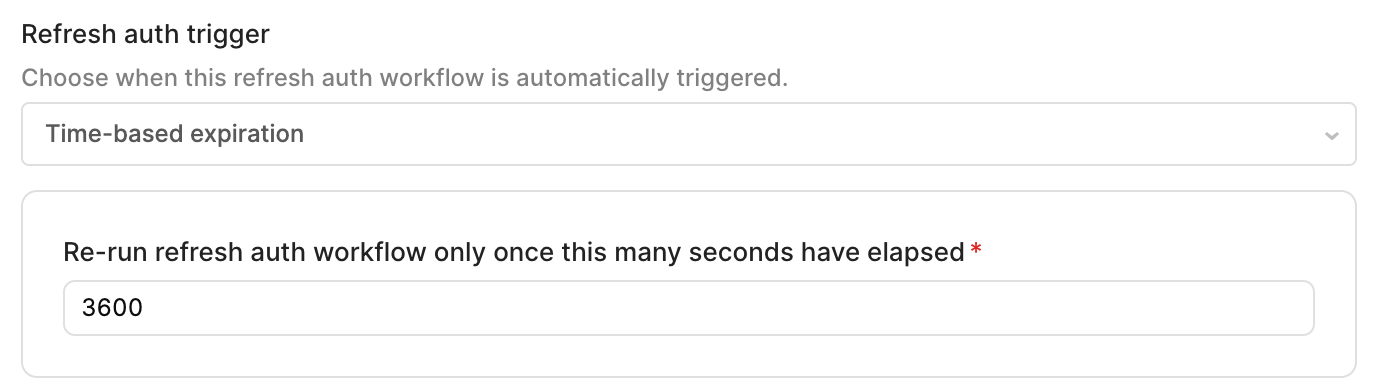
You can also trigger this refresh auth flow based on a timeout (in seconds). Navigate to the resource configuration page, and scroll down to the Refresh Auth trigger dropdown. Select Time-based expiration and set the timeout value. Users are then prompted to login if they have not logged in within the amount of time you specify. This value can be set to a constant number or it can be set dynamically using a variable from a Define variable step.

Additionally, you have the option to trigger this refresh auth flow every time a query is run. In order to do so, select Every query run from the dropdown.