Query GraphQL APIs
Learn how to query GraphQL APIs.
If you're unfamiliar with GraphQL, check out the Introduction to GraphQL guide by the GraphQL Foundation to learn more about its fundamental concepts.
You can write queries to interact with an existing GraphQL resource in your Retool organization. Retool can read GraphQL schema from the API's introspection endpoint, which enables autocomplete and linting of GraphQL queries.
To interact with a GraphQL API that is not configured as a resource, select the GraphQL resource from the Resource field in the query editor. You manually define the API endpoint and other parameters in the available fields.
Clicking Test on a GraphQL query runs the query with your latest changes. Retool recommends testing your query on non-production data to avoid making unintended changes to your resource. Refer to Testing queries for more information.
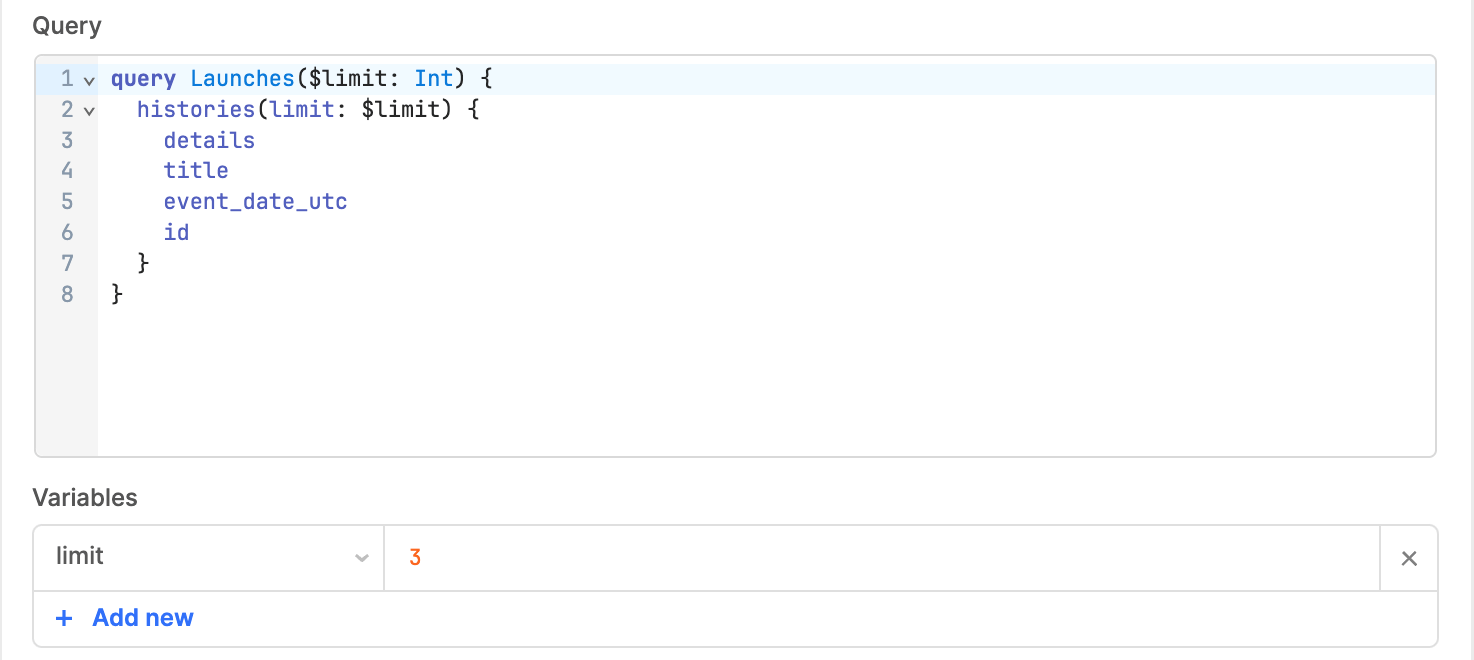
The following example is a GraphQL query that retrieves a list of three SpaceX launches.
- Query
- Response
query Launches($limit: Int) {
histories(limit: $limit) {
details
title
event_date_utc
id
}
}
{
"data": {
"histories": [
{
"details": "Falcon 1 becomes the first privately developed liquid-fuel rocket to reach Earth orbit.",
"title": "Falcon reaches Earth orbit",
"event_date_utc": "2008-09-28T23:15:00Z",
"id": "5f6fb2cfdcfdf403df37971e"
},
...
]
}
}
Reference values in GraphQL variables
Unlike other query types, you use variables to reference values within Retool in the query body. You specify the variables to use in the query editor and then reference those within the GraphQL query body.
GraphQL variables begin with the $ character. In the previous example, $limit references the limit variable from the query editor.

In certain situations you may need to use JavaScript directly in the query body (e.g., to dynamically specify a query field, rather than a value). You can use {{ }} expressions in the query body.
Fetch and mutate data
GraphQL queries that only fetch data can run automatically. GraphQL queries that modify data must contain a mutation field. Similar to POST REST API requests, mutation queries cannot run automatically and must be triggered by an event handler.
Paginate GraphQL data
The Table component supports GraphQL Relay-based cursor pagination. You can enable this from the Add-ons section of the Inspector.
- Click + and select Pagination.
- Click the Pagination add-on and toggle Enable server-side pagination.
- Set the Pagination type to GraphQL Relay Cursor based.
Refer to the server-side pagination guide to learn more about paginating data.