Retool 2.82.32
New Table columns inspector
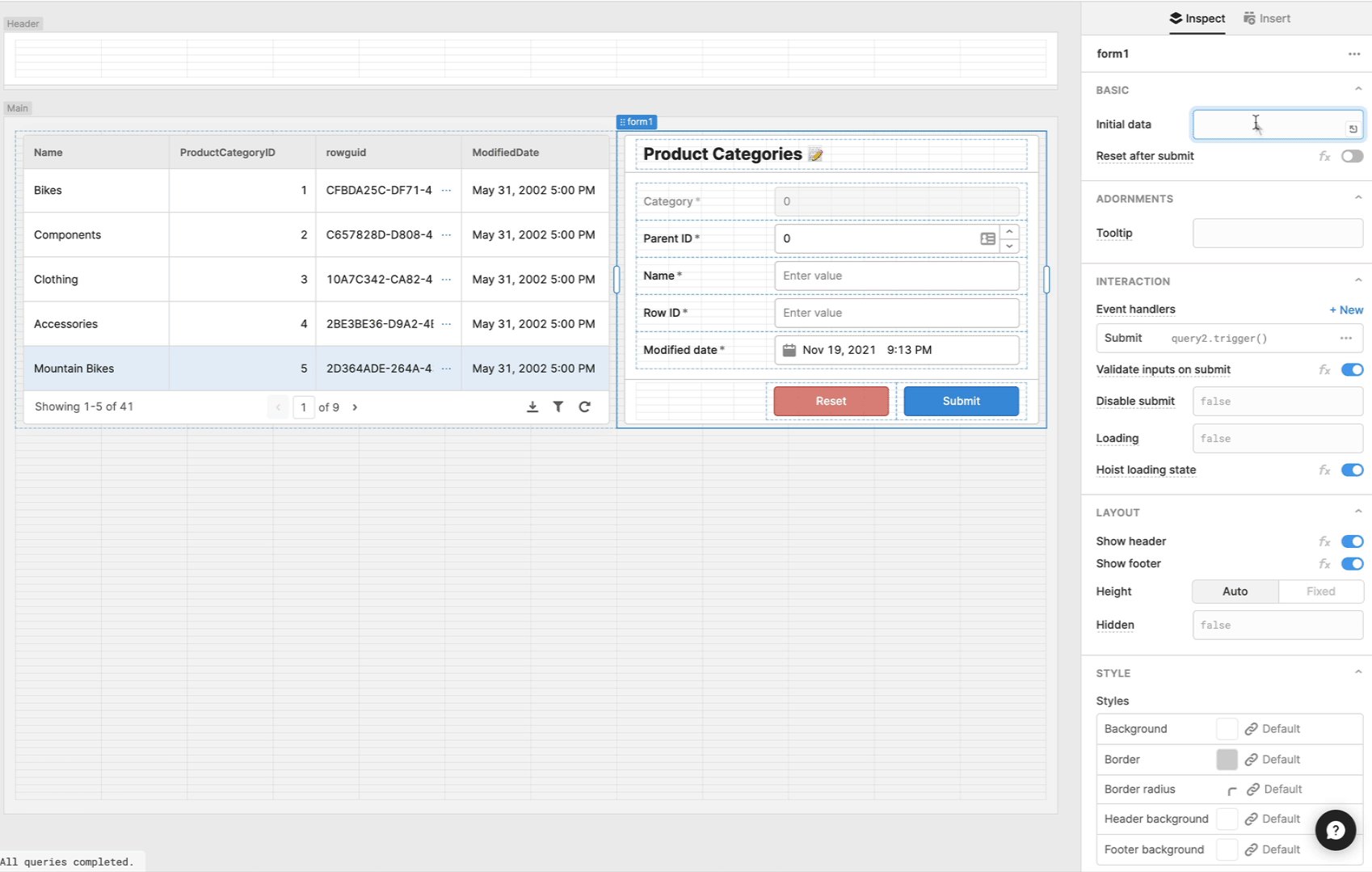
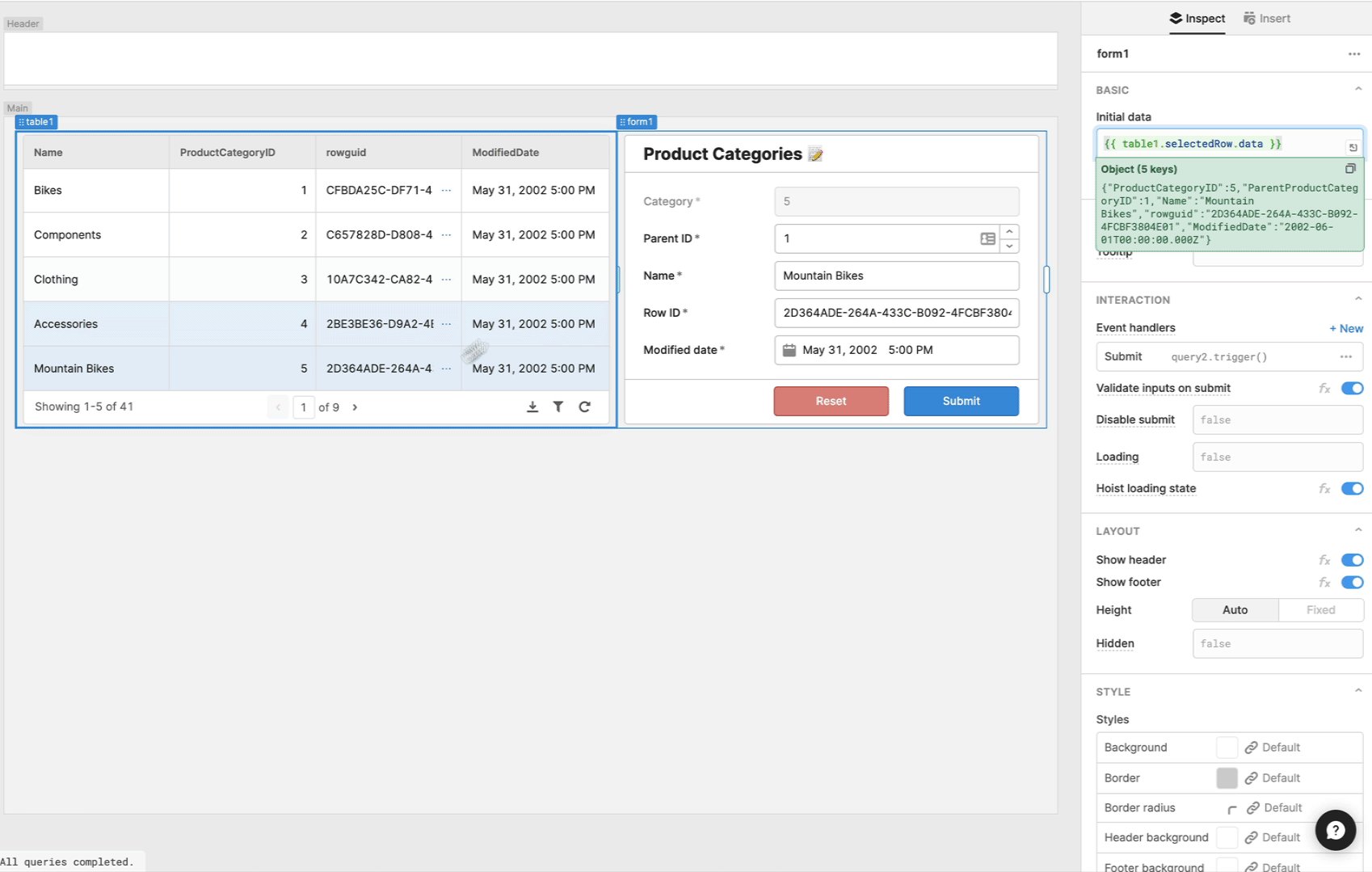
We’re making a ton of improvements to our Table component! First up, the recent changes to our columns inspector:
- The column list is more compact than before, with better drag and drop so you can easily reorder your columns. Additionally, you can now see all of your column types at a glance.
- To change whether or not a column is editable, you can now do so directly from the column list—instead of having to manually open each column one by one.
- The settings for each individual column have also been reorganized, making it easier to find the settings you need and giving you more room to write code.
As we continue to make more changes to the Table component, let us know if you have any feedback or new feature requests in our community forum.
Fixes and improvements
- Introduced accent color styling for Table component cells
- Introduced vertical column borders as a setting in the Styles section for the Table component, and removed them by default on new Tables
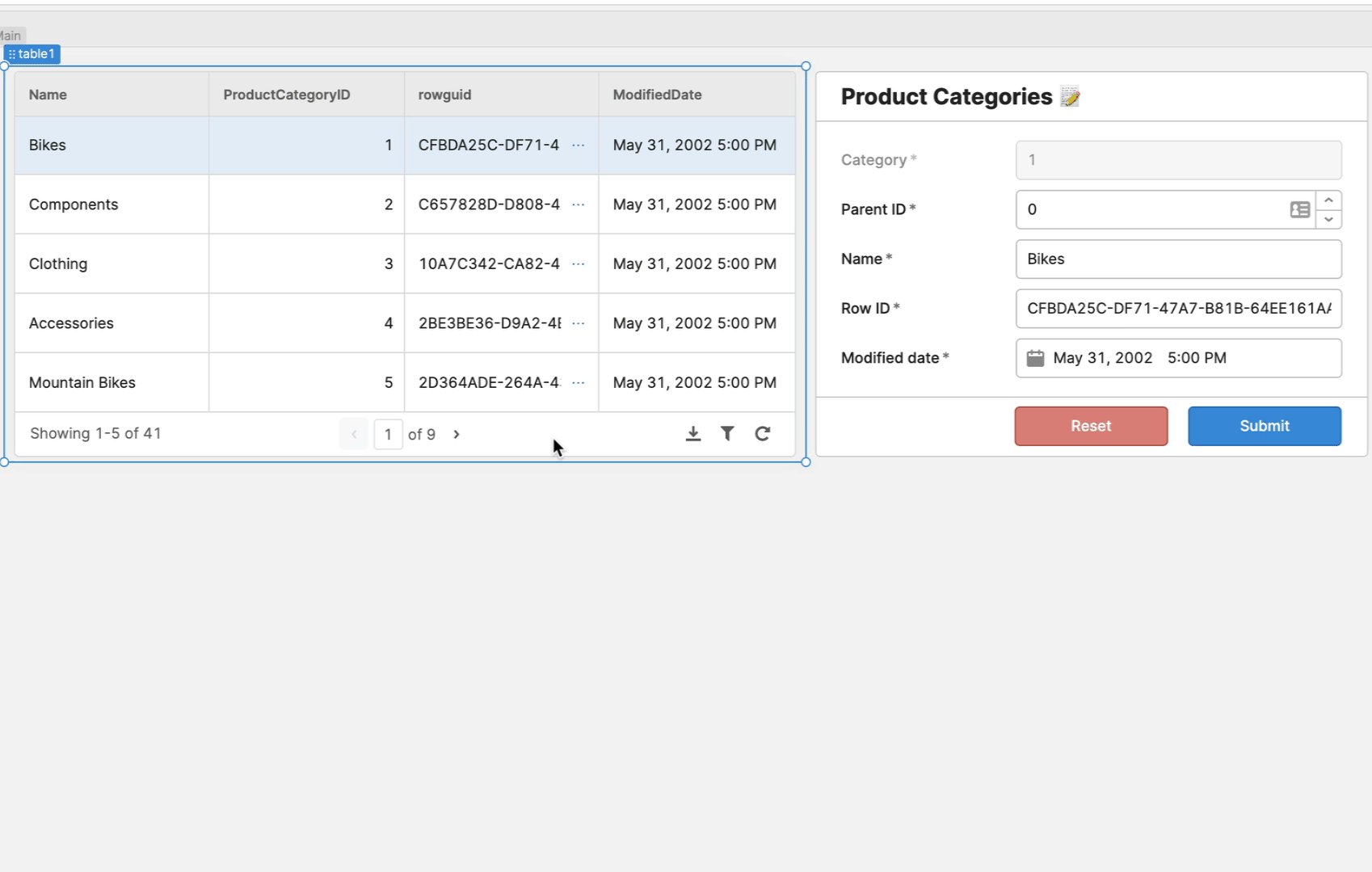
- Introduced new display behavior for tables with editable columns. If the majority of columns in a Table are view-only, we highlight editable columns with a pencil icon. If the majority of columns are editable, we highlight view-only columns with a lock icon.
- Added new style editor options to the Button Group component
- Improved performance of the editor when interacting with input components
- Fixed autocomplete in event handler code editors
- Fixed Select and Listbox component deselection when items are marked as required
- Fixed the setValue API for Select components with the "Allow custom value" option enabled
- Fixed the Date Time component to correctly display times that fall on DST boundaries
- Fixed documentation in the model browser (left-hand panel)
- Improved performance when deleting containers with many children
Check out this guide to see the on-prem versions and their release notes. These fixes and improvements will be rolling out to on-prem customers in the next few weeks.




 Date Range component
Date Range component Display and value time zone in PDT
Display and value time zone in PDT