Retool Cloud updates for 21 August 2021
Switching between component types
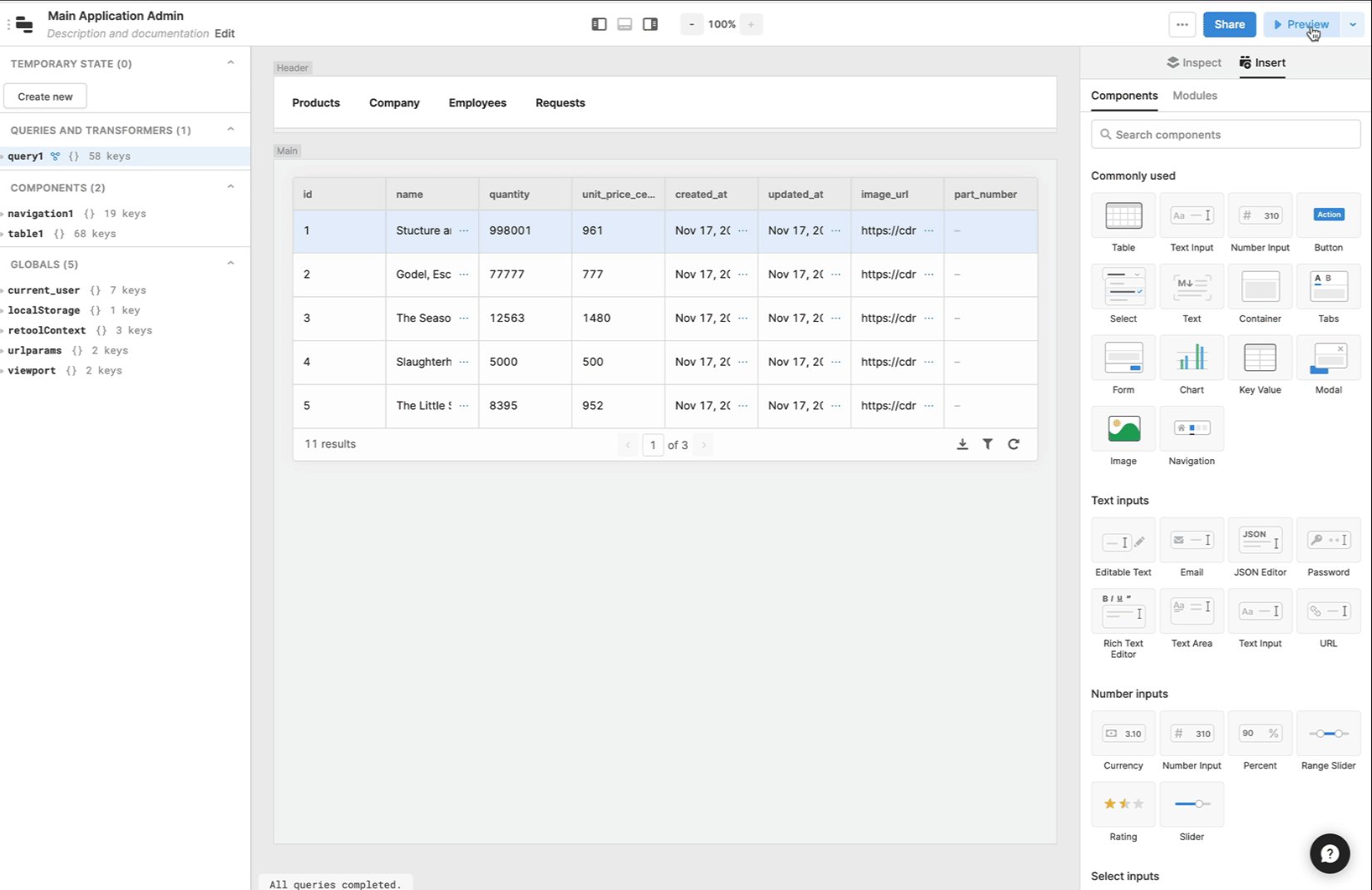
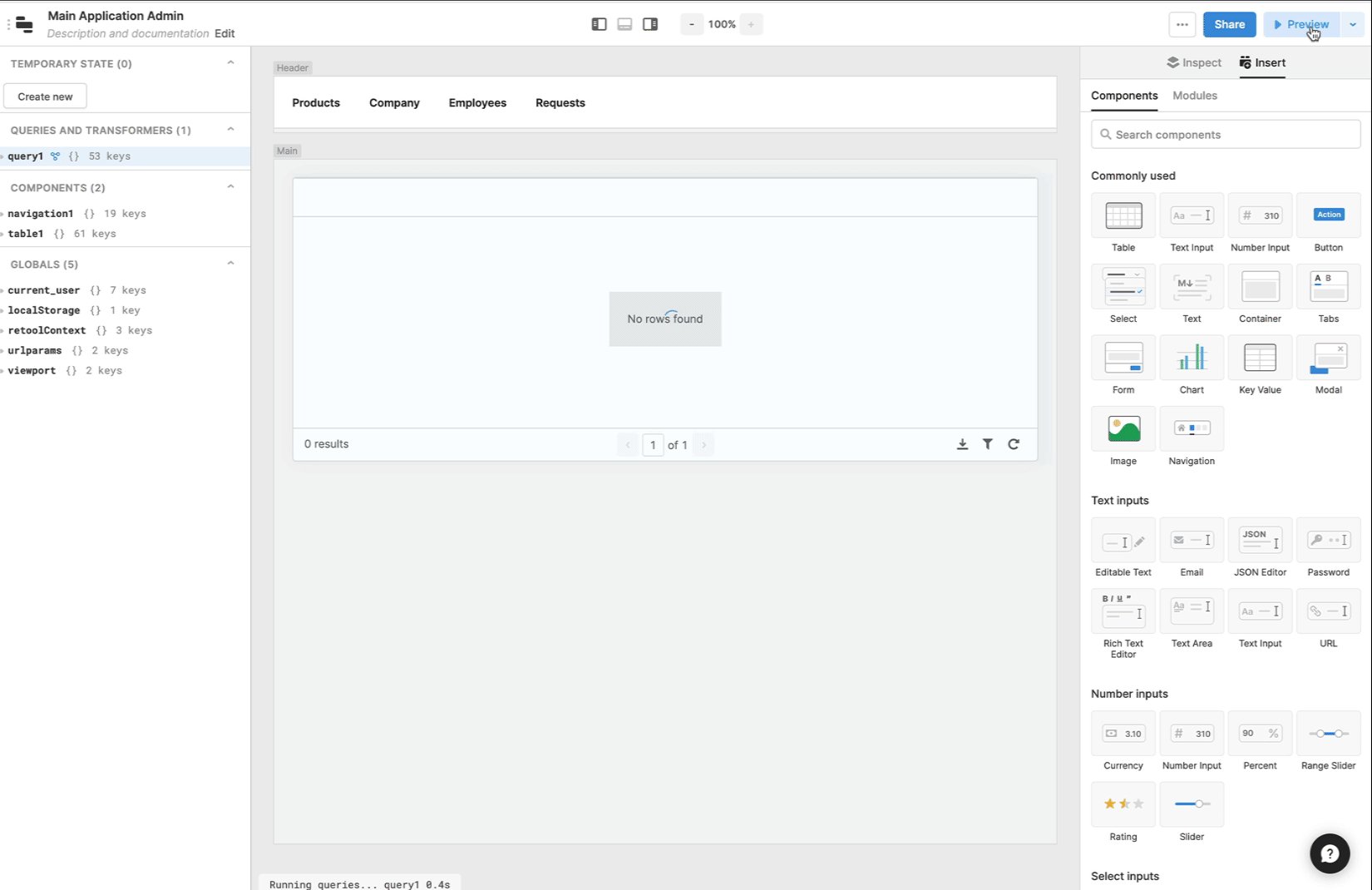
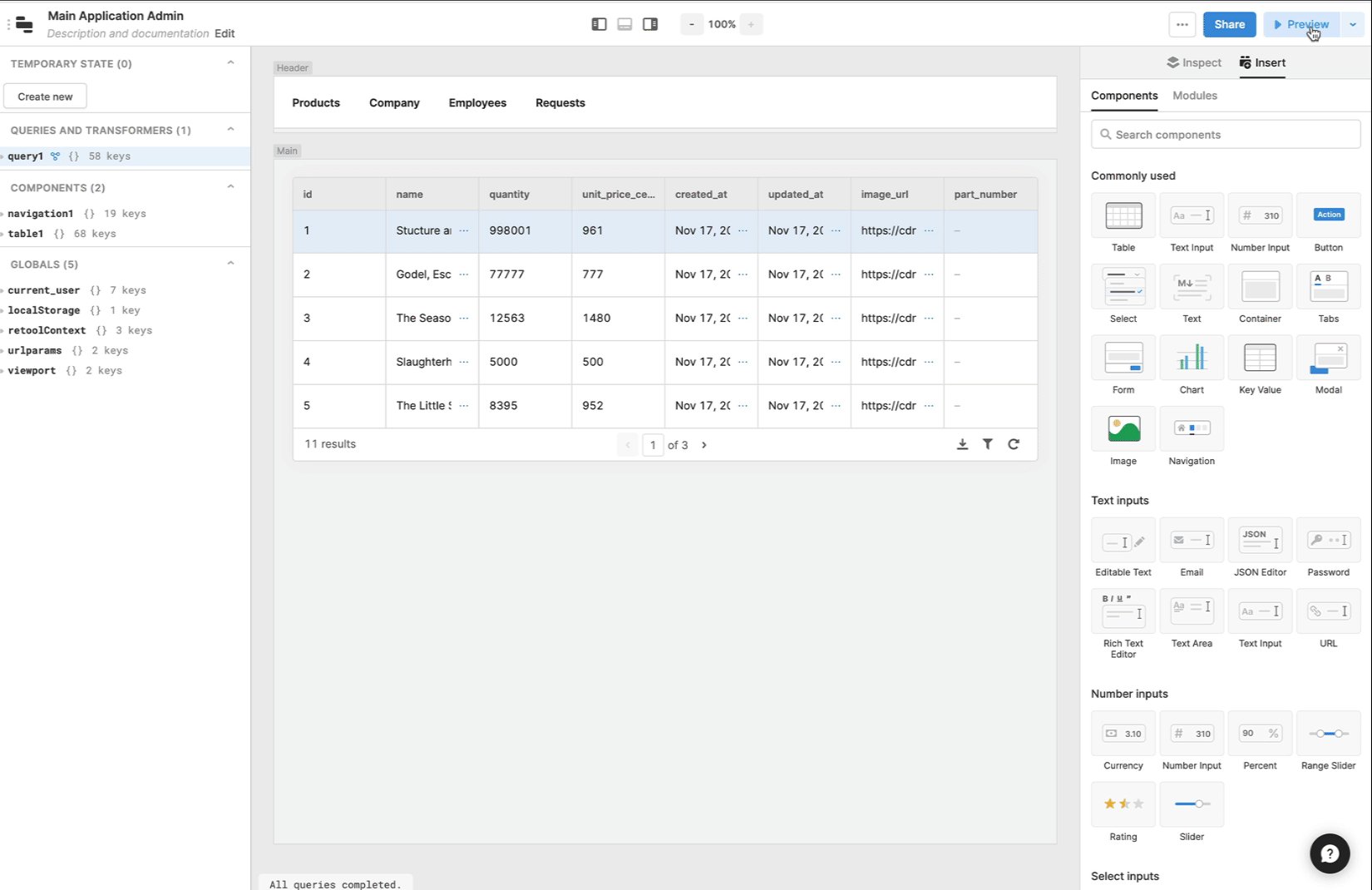
You can now easily switch the type of a component (e.g. Button →Link), and we’ll transfer over all applicable settings like label configuration, tooltips, and more! Let's say that you’ve set up a Number Input with a default value, min/max, label, and tooltip, and then you decide you actually want your users to be able to select their value via a Slider.
Previously, you’d have to drag out a new Slider component and manually copy over each of your settings one by one. Now, all you need to do is click on the three dots menu in the component inspector (right-hand panel) and click “switch component":
For most input components, you can now switch to a preset or other similar component type (for Number Input, that’s Slider, Percent, Currency, Rating, and Range Slider). Sometimes, we’ll prompt you for additional action when we can’t automatically convert all of your settings: like when switching from a Slider to a Range Slider, you’ll have to choose start and end values. There are so many different options to try out: like switching between different styles of Buttons (Button, Outline Button, and Link)!
We’re rolling out this new functionality to all users over the next week. Additionally, we’re working on fully overhauling additional components like Select and Multiselect, so you won’t see these options on those components just yet. Let us know how “Switch component” works for you, and any other components/presets you’d like to see at support@retool.com!
Fixes and improvements
- Improved start time when running query
- Improved performance during drag-and-drop
- Fixed an edge case where multiple queries to the same resource would occasionally fail
- Added support for plain numbers in the border radius style editor (assumes px unit)
- Fixed file parsing for the new file input component types on Windows
- Added a new option to the Text Input component to show a character count
- Improved search in the component list
- Fixed a rare edge case where the preview button in editor mode would hang indefinitely
- Fixed GraphQL queries to exclude empty optional fields
- Added support for using self-signed certificates with MongoDB connection string
Check out this guide to see the on-prem versions and their release notes. These features and performance improvements will be rolling out to on-prem customers in the next few weeks.


 New event handlers for queries
New event handlers for queries Previous query triggers
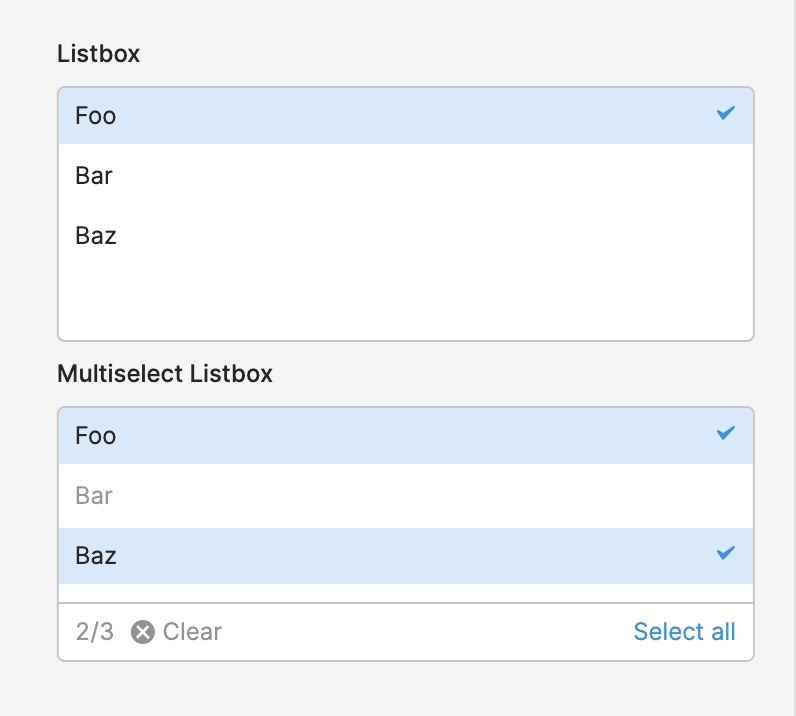
Previous query triggers Listbox and Multiselect Listbox
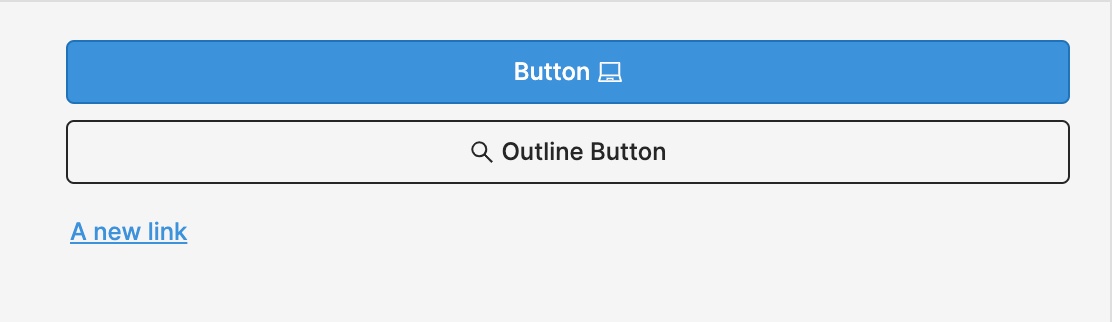
Listbox and Multiselect Listbox Button, Outline Button, and Link
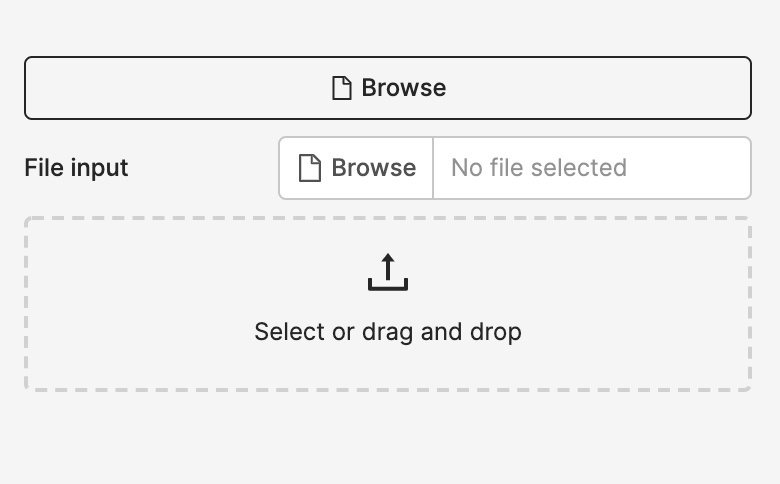
Button, Outline Button, and Link File Button, File Input, and File Dropzone
File Button, File Input, and File Dropzone Tags
Tags