Retool CLI
This laboratory focuses on leveraging the Retool Command-line Interface (CLI) to speed up development as described here.
Requirements
To configure Retool CLI you will need:
- A Retool Organization (Cloud or Self-hosted)
- Node Package Manager (NPM)
Steps
Developers rely on command-line interfaces to quickly initialize projects, manage source code and interact with cloud resources. Retool CLI provides the same time-saving mechanism to init project work. This example will init a Retool App, Workflow and Database with dummy data.
Retool CLI Setup
- Once NPM has been installed, execute the following command to install:
npm install -g retool-cli
NOTE: If you receive an EACCESS error, review these recommendations.
- Confirm the Retool CLI is installed by executing the following command:
% retool
Work seamlessly with Retool from the command line. For feedback and issues visit
https://github.com/tryretool/retool-cli.
Usage: retool <command> [flags]
Commands:
retool apps Interface with Retool Apps.
retool custom-component Interface with custom components.
retool db Interface with Retool DB.
retool login Log in to Retool.
retool logout Log out of Retool.
retool rpc Interface with Retool RPC.
retool scaffold Scaffold a Retool DB table, CRUD Workflow, and App.
retool signup Create a Retool account.
retool telemetry Configure CLI telemetry.
retool whoami Show the current Retool user.
retool workflows Interface with Retool Workflows.
Options:
--help Show help [boolean]
--version Show version number [boolean]
Retool Login
With the Retool CLI installed, we need to first login to Retool.
retool login
You will be presented with the following options:
? How would you like to login? (Use arrow keys)
❯ Log in using Google SSO in a web browser
Log in with email and password
Log in by pasting in cookies
Log in to localhost:3000
If you have multiple accounts with Retool, currently Google SSO and email/password log in options will not work. Select Log in by pasting cookies.
Log in by pasting in cookies
- To perform this authentication, open a Chrome browser.
- In Chrome, select View > Developer > Developer Tools.
- Enter the Retool domain and login.
- Within Developer Tools, select Application > Cookies > (Retool Domain)
- On the right, a list of values will appear. Look for xsrfToken and accessToken. Copy these values for use in the Retool Login.
% retool login
? How would you like to login? Log in by pasting in cookies
? What is your Retool origin? (e.g., https://my-org.retool.com). (YOUR DOMAIN HERE)
? What is your XSRF token? (e.g., 26725f72-8129-47f7-835a-cba0e5dbcfe6)
Log into Retool, open cookies inspector.
In Chrome, hit ⌘+⌥+I (Mac) or Ctrl+Shift+I (Windows, Linux) to open dev tools.
Application tab > your-org.retool.com in Cookies menu > double click cookie value and copy it.
(XSRF TOKEN HERE)
? What is your access token? It's also found in the cookies inspector.
(ACCESS TOKEN HERE)
Successfully saved credentials.
Basic commands
Once you have logged into Retool and established credentials that are saved, let's perform a basic commands to get started. As you navigate the current CLI, help commands are available via the following syntax:
retool apps --help
Interface with Retool Apps.
Options:
--help Show help [boolean]
--version Show version number [boolean]
-c, --create Create a new app.
-t, --create-from-table Create a new app to visualize a Retool DB table.
-l, --list List folders and apps at root level. Optionally
provide a folder name to list all apps in that
folder. Usage:
retool apps -l [folder-name]
-r, --list-recursive List all apps and folders.
-d, --delete Delete an app. Usage:
retool apps -d <app-name> [array]
-e, --export Export an app JSON. Usage:
retool apps -e <app-name> [array]
List applications
Here is an example of listing applications
retool apps -l
11/17/2023, 11:53 AM 📂 medical/
02/15/2024, 04:20 PM 📂 admin/
03/12/2024, 09:52 AM 📂 sample apps/
03/14/2024, 01:48 PM 💻 New form application
To list a folder specify it after the -l flag.
retool apps -l portal
01/13/2024, 12:08 AM 💻 patients
03/07/2024, 10:02 AM 💻 imaging
02/29/2024, 03:52 PM 💻 labs
03/07/2024, 10:04 AM 🔧 Medical Portal Nav
02/29/2024, 02:20 PM 💻 prescriptions
Initialize an App and Database
Now that we have the command-line interface functioning, let's focus on quickly establishing a base app, workflow and database.
Create an App
Creating an application is simply performed via the following command-line action and argument.
retool apps -c
? App name? cli-test
Successfully created an App. 🎉
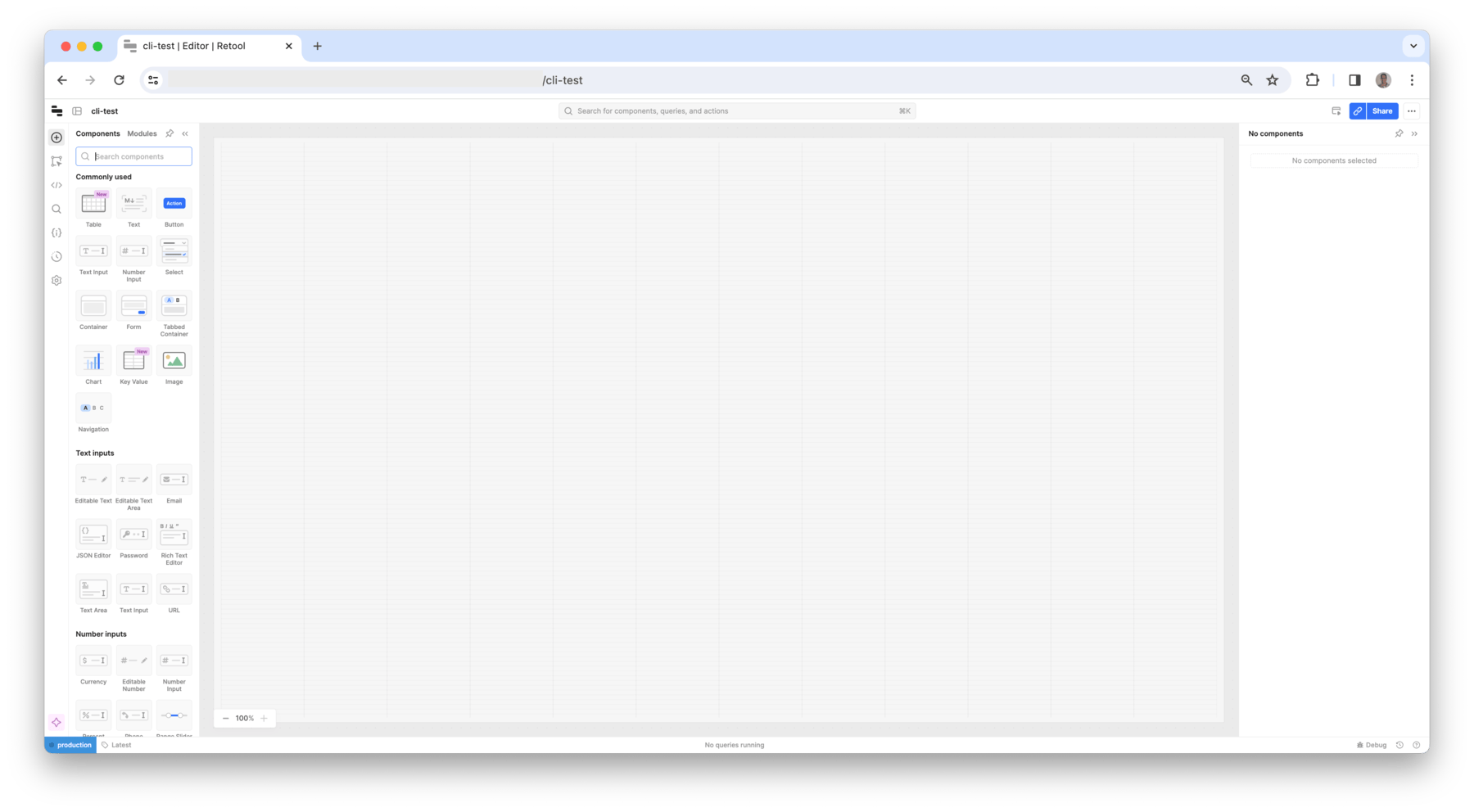
View in browser: https://(YOUR DOMAIN HERE)/editor/(SOME UNIQUE VALUE)
Accessing the URL provided, displays the cli-test application as shown in the following figure:

Create DB with test data
Next you can create a database with test data, to more quickly get started. Let's examine the options for the command-line interface with RetoolDB.
retool db --help
Interface with Retool DB.
Options:
--help Show help [boolean]
--version Show version number [boolean]
-l, --list List all tables in Retool DB.
-c, --create Create a new table.
-u, --upload Upload a new table from a CSV file. Usage:
retool db -u <path-to-csv> [array]
-d, --delete Delete a table. Usage:
retool db -d <table-name> [array]
-f, --fromPostgres Create tables from a PostgreSQL database. Usage:
retool db -f <postgres-connection-string> [string]
-g, --gendata Generate data for a table interactively. Usage:
retool db -g <table-name> [string]
--gpt A modifier for gendata that uses GPT. Usage:
retool db --gendata <table-name> --gpt
First create a database table by using the following command:
retool db -c
This will request entries to help define the table:
? Table name? patients
? Column name? Leave blank to finish. id
? Column name? Leave blank to finish. firstname
? Column name? Leave blank to finish. lastname
? Column name? Leave blank to finish. medical_record_number
? Column name? Leave blank to finish.
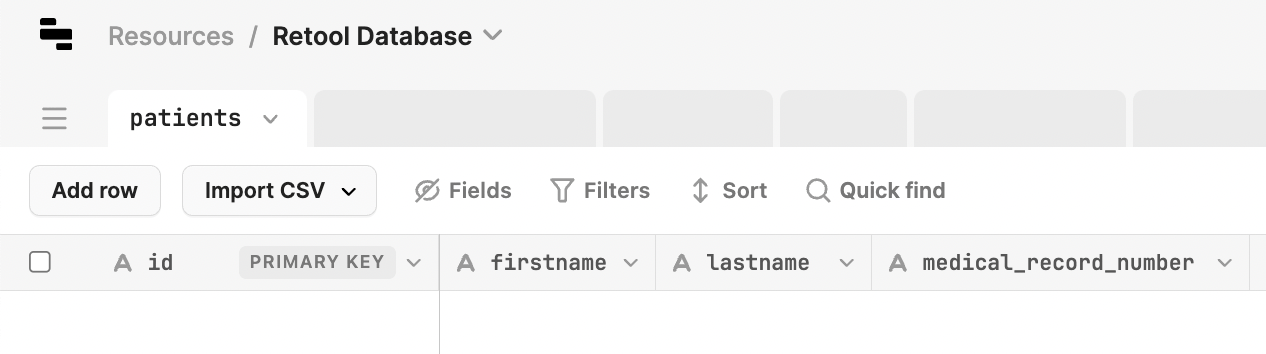
Successfully created a table named patients in RetoolDB. 🎉
View in browser: https://(YOUR DOMAIN HERE)/resources/data/(UNIQUE ID HERE)/patients?env=production
Viewing this table in RetoolDB shows:

The next step is to generate sample data into the table. We will use the following command:
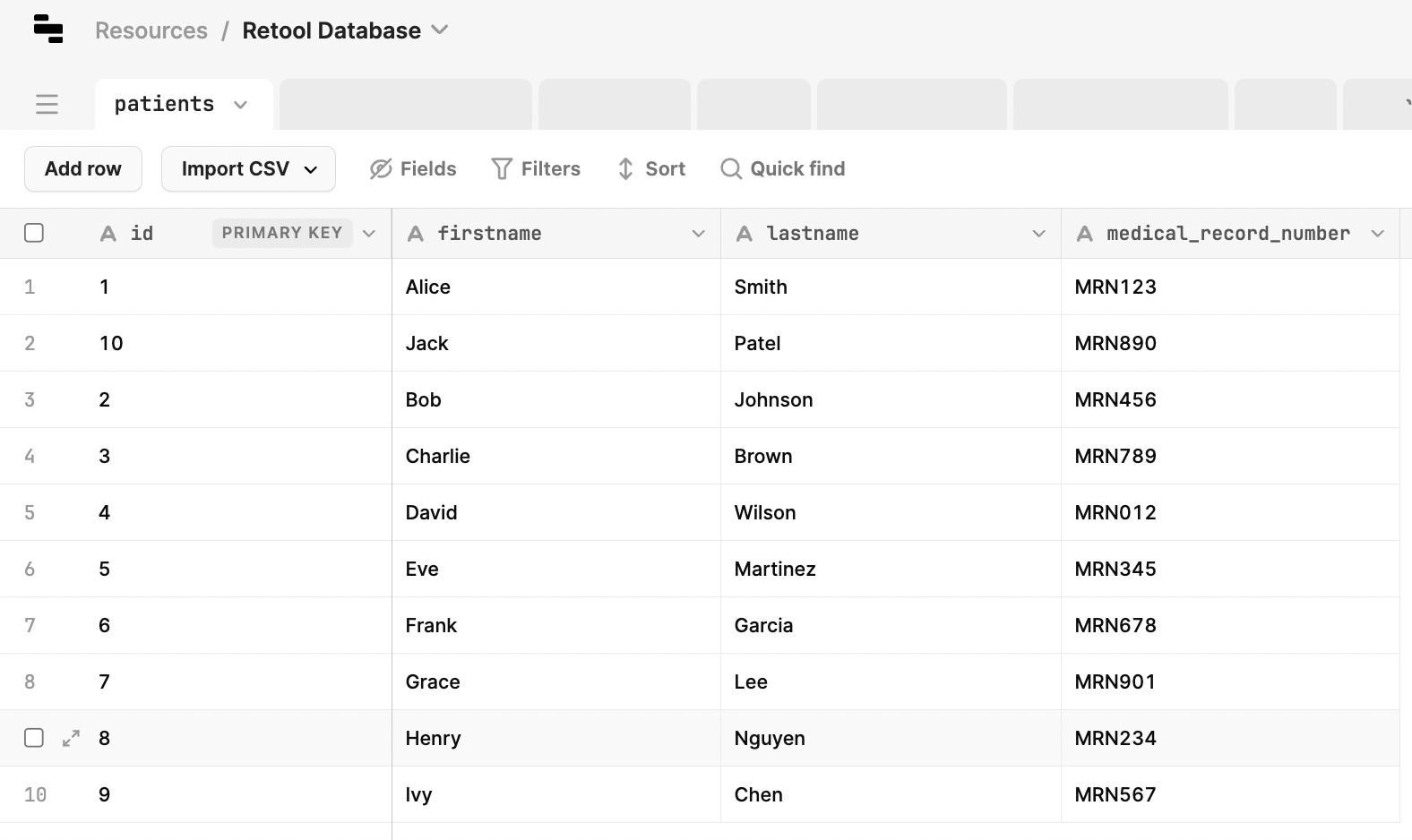
retool db --gendata patients --gpt
This prompts for the data to be generated:
Successfully inserted data. 🤘🏻
View in browser: https://(YOUR DOMAIN HERE)/resources/data/(UNIQUE ID HERE)/patients?env=production
You can then examine the database table and see the generated data.