Getting started with Comment Thread
Learn how to use the Comment Thread component to enable users to post comments and start discussions directly within your apps.
The Comment Thread component enables users to post comments and start discussions directly within your apps. All users who have access to an app that contains Comment Thread can use the component. Each user's comment appears with their name and avatar image.
Features
Key features of the Comment Thread component include:
- Dynamic comment threading to associate comments with Table rows or List View items.
- Configurable title, placeholder, and other information.
- Event handlers triggered on submit or click.
- Action buttons to copy or delete messages.
- Granular control over the refresh period.
- Customizeable styles.
Specify content options
The Content section of the Inspector contains settings that control the content of the Comment Thread, such as:
- Thread ID: A unique thread ID with which to associate comments. This can be a dynamic value so that comment threads dynamically change based on user interactions. For example, setting the thread ID to
{{ table1.selectedRow.id }}associates comments to whichever row is currently selected. - Title: A title that appears in the Comment Thread header when Show title is toggled on.
- Placeholder: A message that appears in the input field before a user types a message.
Use the Add-ons section to configure user avatars and the message that appears in the empty state.
Thread IDs are used across all of your Retool apps. For example, Comment Threads with a Thread ID thread_123 all display the same thread, no matter which app the Comment Thread component is in.
Retool does not implement comment retention time limits; comments are preserved in their threads indefinitely.
Configure user interaction
The Interaction section of the Inspector contains event handlers, which listen for and handle interactions with your components. For the Timeline component, events trigger when users send a message or click a message action.
Use the Actions setting to configure the actions available for each message in the thread. All Comment Threads automatically include the message action, which you cannot delete. The message action is also automatically included and can be edited in the Inspector.
The Interaction section also enables you to configure the refresh interval of the comment thread and disable message sending. For example, if you only want admins to be able to leave comments, you can set Disable send to {{ Object.keys(current_user.groups.find((g) => g.name === "admin")).lenth === 0 }}.
Save comments in Retool Database
You can choose to log comments to Retool Database to preserve them for use in other apps. For example, you can store user feedback or persist team discussions.
Without completing these steps, comments are not otherwise retrievable or downloadable from Retool.
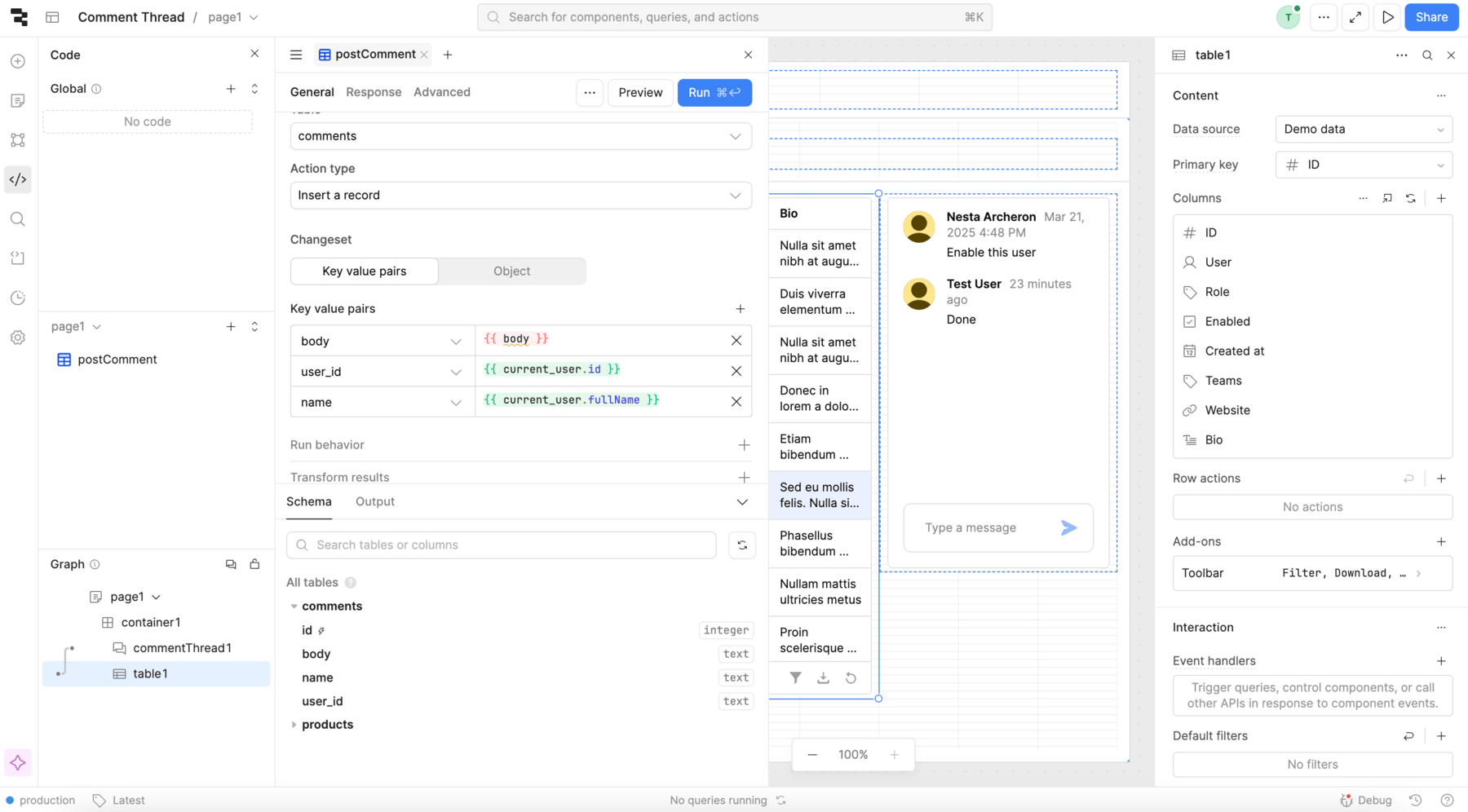
First, create a new table in Retool Database, titled comments, with the following columns:
idas a primary key.bodyfor the content of the message.namefor the name of the sender.user_idto uniquely identify the user.
In your app, create a new Retool Database query that inserts a record into the comments table. Pass in the current user's ID and name, and send the comment's body with {{ body }}.

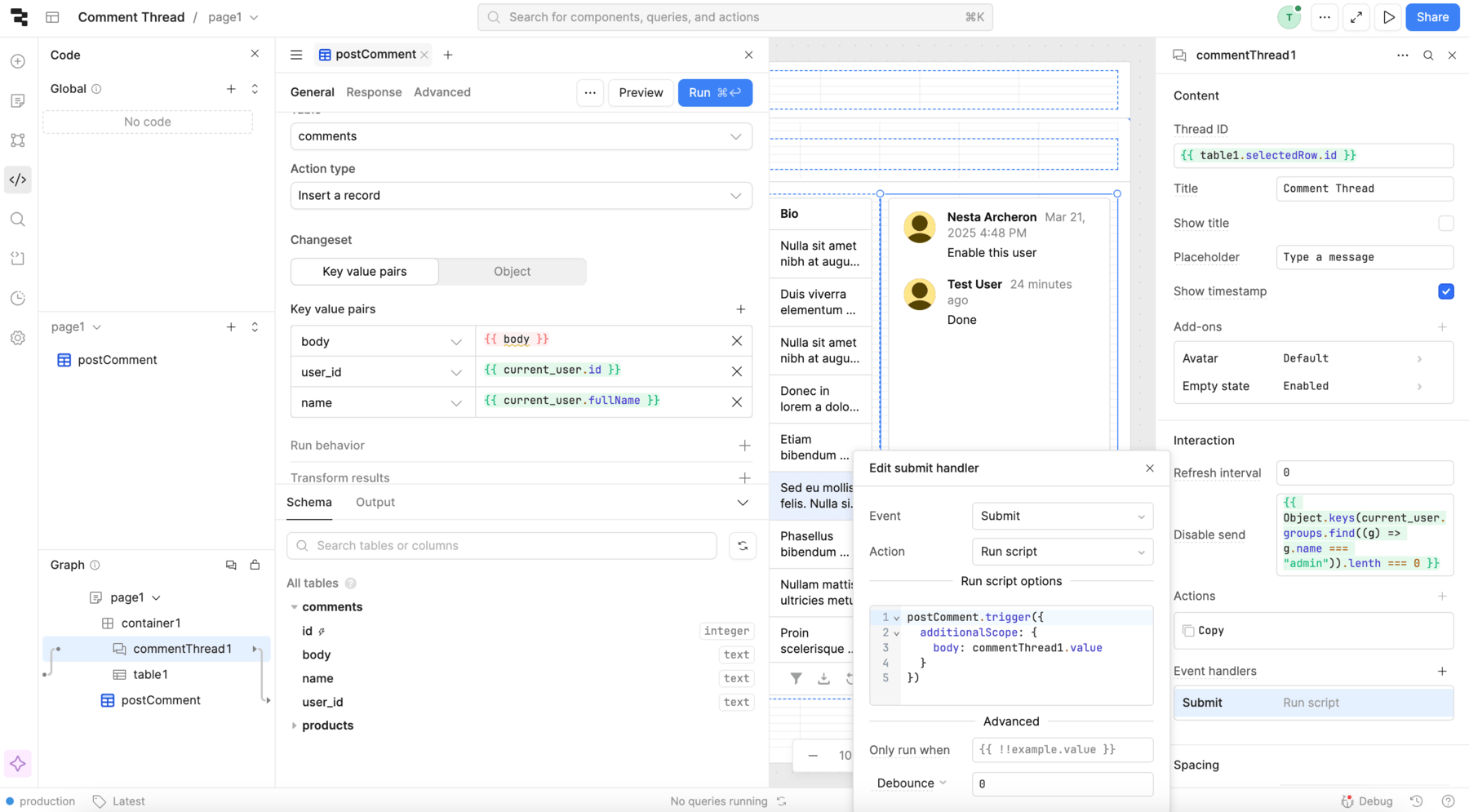
Finally, add an event handler for the Comment Thread that triggers on the Submit event. Set the event handler to run the following script, which sends the comment body using additionalScope:
query1.trigger({
additionalScope: {
body: commentThread1.value
}
})

While you can delete or edit comments at the database level, these changes are not reflected in the actual Comment Thread component. The component does not support editing comments or triggering events when a comment is deleted.
Customize appearance
You can customize the presentation of your component in the Spacing and Appearance sections of the Inspector.
All components have a Hidden setting, which you can dynamically control with a truthy value that evaluates to true or false. You can also control the hidden property for a component using the .setHidden() method from event handlers and JavaScript queries.
You can also create custom style rules using the Styles setting. Each component has different styles that you can configure, but common ones include colors, fonts, and text styles. Use app-level or organization-level themes to set these styles across all components.