Reference dates and times in components
Learn how to reference dates and times in various components.
You can reference a configured date and time in various components, preserving the user's selected time zone.
Use dates and times in tables and other components
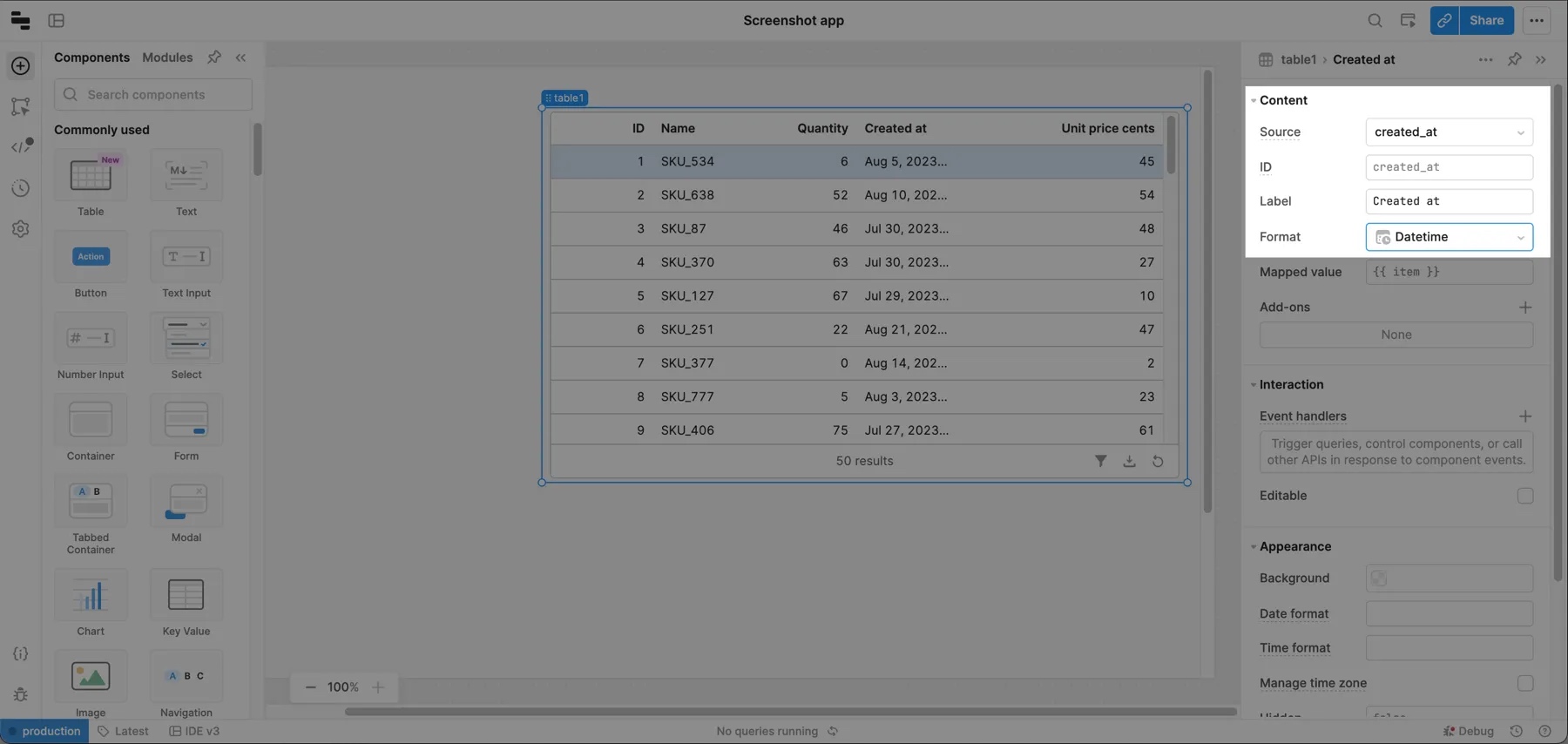
You can manage time zones for date and time values in the Table component: set the Column Type to Time or Datetime. You can also use the same Manage time zone options in other components that support date and time values.

If you use date and time values elsewhere, such as a Text component or in a notification, you can write JavaScript using the pre-loaded Moment library to format time zone differences. For example, you can convert and display a timestamp using the current user's local time:
{
{
moment(self.value).tz("local").format("YYYY-MM-DD hh:mma z (Z)");
}
}
In this example, a value of 2022-09-01T15:00:00.000Z (15:00 UTC) would appear to a user in New York (Eastern Time) as 2022-09-01 11:00am (-5:00).
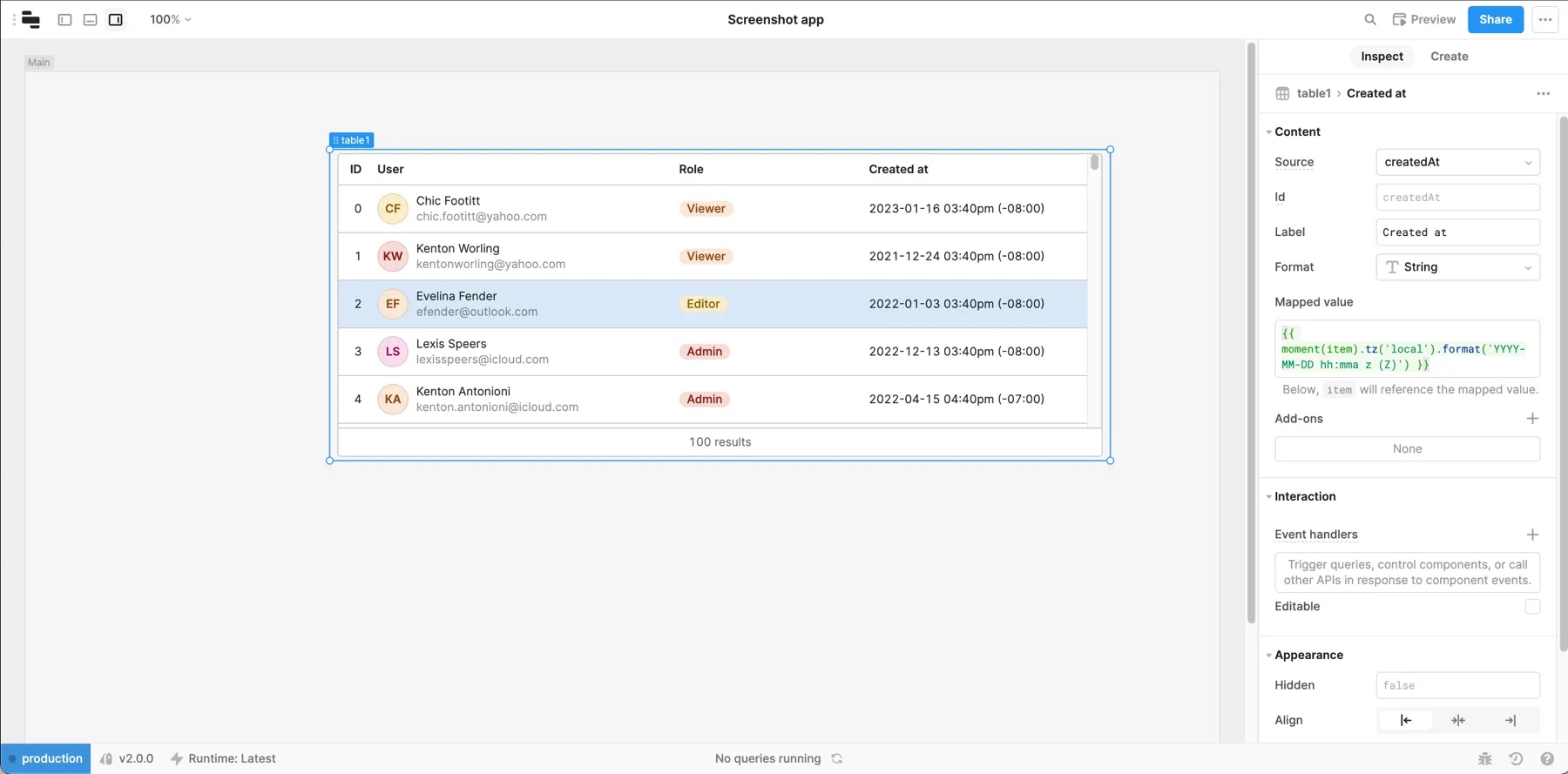
You can also use this formatting for the Mapped value on a Table column: