Input Validation
The following examples use validation in text inputs to prevent injection attacks.
Steps
The following steps focus on enabling validation in text input components to:
- Communicate input field requirements such as length, required input
- Validate user input to prevent injection or invalid entries
Create a Retool account and login
Create a Retool account and login to your account as shown below.
Import input-validation app into Retool
Next we will import the Retool input-validation app into Retool. This application is meant to provide a working example with components that have validation enabled.

- Click the Input Validation App link to download the JSON.
- Once the template has downloaded go to Retool Home Screen, select Apps > Create > From JSON/ZIP. This will display a dialog to provide the downloaded file, the name of the app and the folder.
- Select Upload a file and select the downloaded file
input-validation.json. - Specify an App name,
input-validation. - Leave Add to folder to
None(root).
Edit the input-validation app
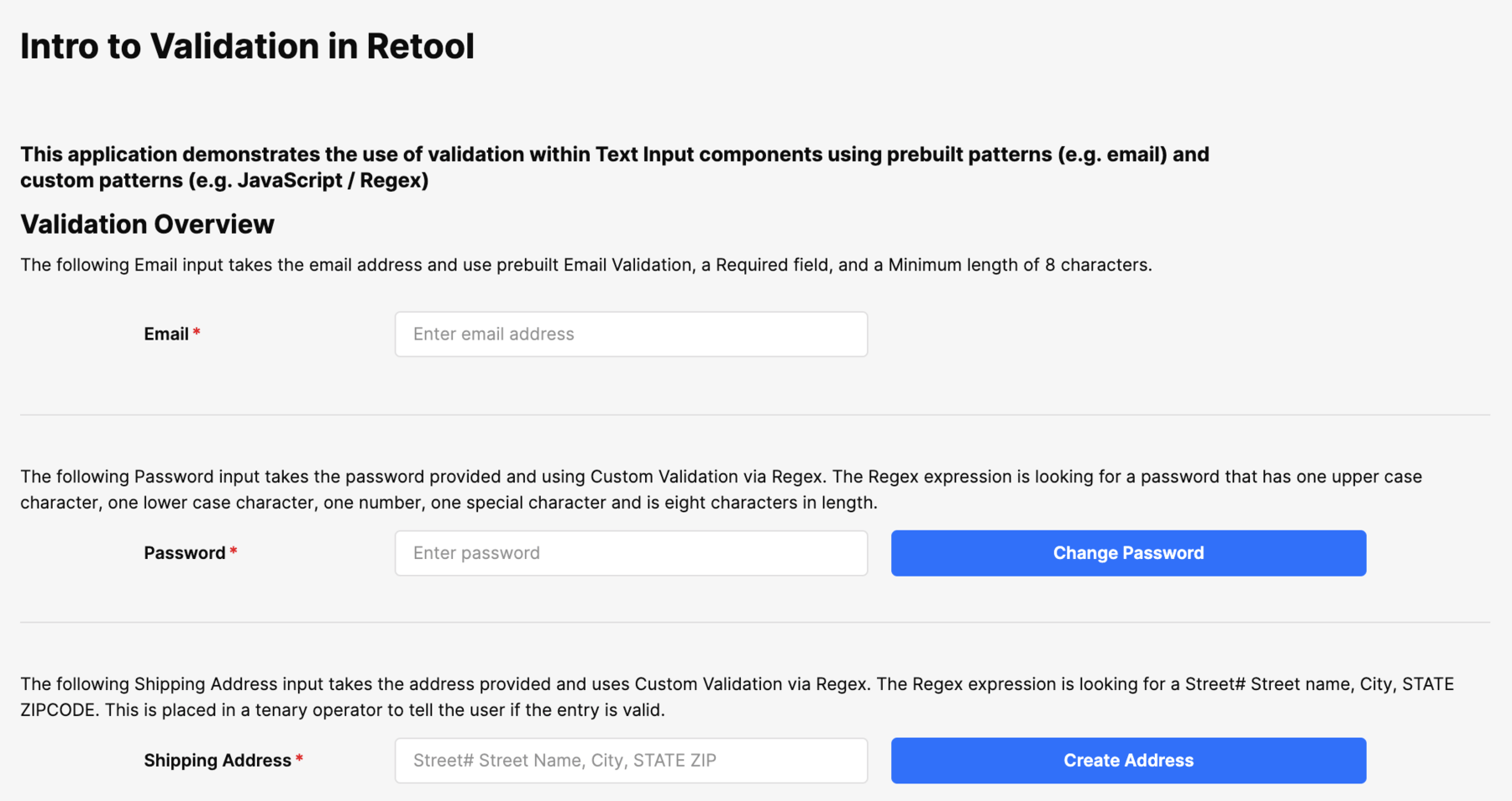
To better understand how validation can be used, we have three different example that can be examined.
Email Validation
In the Email Validation example, the text input field has been configured to use three validation entries, Pattern(Email), Required, Min Length.
Password Validation
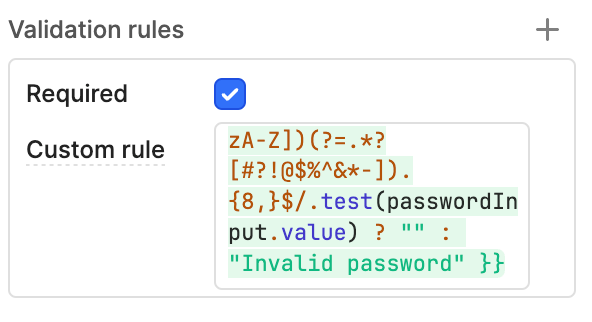
In the Password Validation example, the text input field has been configured to use Custom. This allows for the use of JavaScript, that we combine with a Regular Expression to test all entries and determine if they are following the policy:
- A minimum of eight characters long
- One upper case character
- One lower case character
- One special symbol
The following is the JavaScript ternary operator with Regex that tests the input and returns nothing or an Invalid password error.
{{/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[a-zA-Z])(?=.*?[#?!@$%^&*-]).{8,}$/.test(textInput2.value) ? "" : "Invalid password" }}

Shipping Address Validation
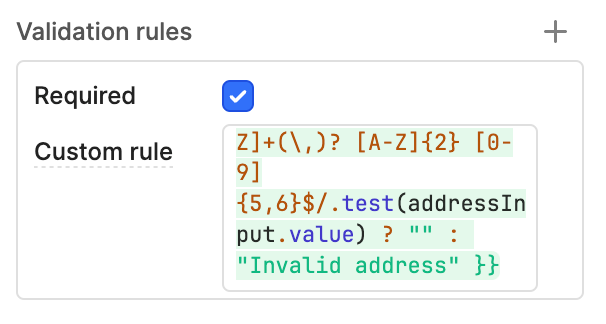
In the Shipping Address Validation example, the text input field has been configured to use Custom. This allows for the use of JavaScript, that we combine with a Regular Expression to test all entries match the following policy.
- Street Number
- Street Name followed by a comma
- City followed by a comma
- State in uppercase
- Zip Code
The following is the JavaScript ternary operator with Regex that tests the input and returns nothing or an Invalid address error.
{{ /^(\d{1,}) [a-zA-Z0-9\s]+(\,)? [a-zA-Z]+(\,)? [A-Z]{2} [0-9]{5,6}$/.test(textInput1.value) ? "" : "Invalid address" }}

Conditional components
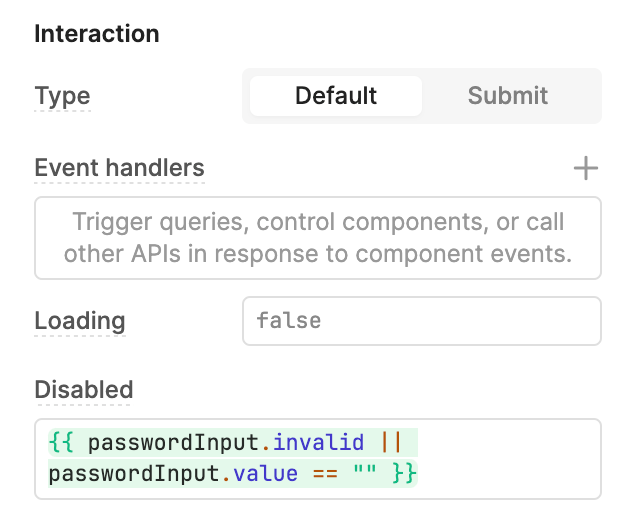
For the examples provided, the last two examples demonstrate exposing a button if the user enters valid data, otherwise the button is disabled. First is the passwordButton > Interaction > Disabled is set to the following JavaScript.
{{ passwordInput.invalid || passwordInput.value == "" }}

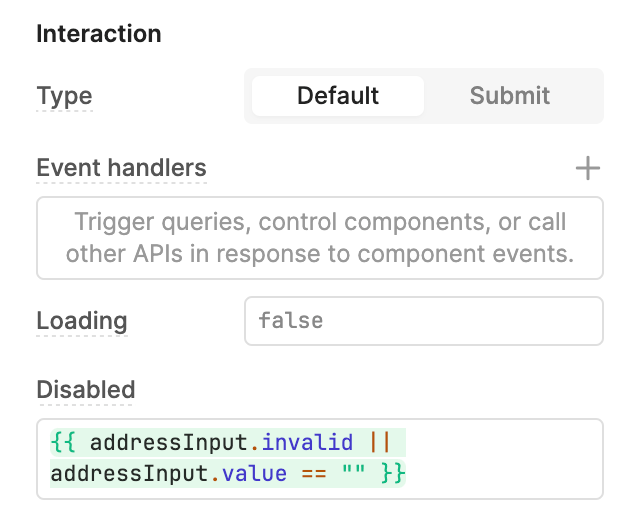
For the addressButton, we set the following property for the Disabled property just like for password.
{{ addressInput.invalid || addressInput.value == "" }}

Demonstration
The following demonstrates different inputs and how the validation logic provides feedback to the user and exposes the components when logic returns valid.