Retool 2.68.5
App Documentation
**READMEs. **README files are a staple of any programming project. If you're on the Startup plan or above, all of your Retool apps now come equipped with a built-in README file. To open it, click on the app’s description in the navigation bar. The Editor README is a great place for sharing information with other Retool editors in your organization: details on working with data sources, descriptions of business logic, or ground rules for making changes.
User Documentation. Of course, developers aren’t the only ones who benefit from documentation. For customers on plans that support end-user only permissions (Pro and above), we’ve also added User Documentation support. Here you can provide information that will be visible to your app’s users, like how to operate the app and who to contact when there’s an issue. (You can also set the docs to open automatically for users firing up the app for the first time.)
To learn more about App Documentation and how to bring sophisticated text display to Retool, check out our blog.
Fixes and improvements
- Introduced ⌘/⌃X to cut/paste components on the canvas and between apps
- Corrected placement of pasted components to be more predictable
- Improved the Text component:
- Reintroduced a background color option
- Reintroduced support for the class attribute on HTML elements
- Improved styles for nested lists and headlines
- Fixed a bug where toggling staging mode would reset the height
- Added the ability to turn a Container into a Tabbed Container from the component’s Inspector menu
- Updated the Container deletion confirmation to list child components that will also be deleted
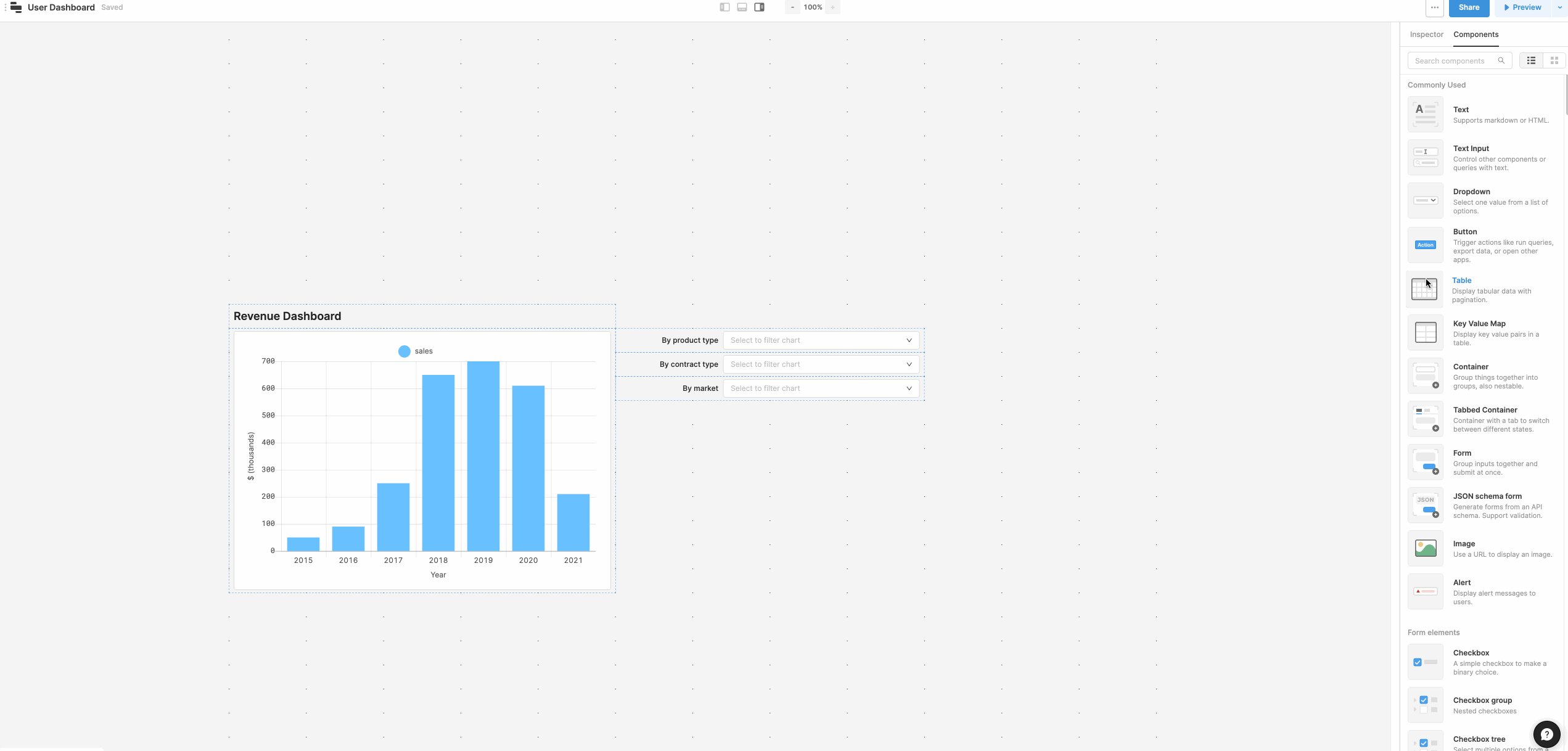
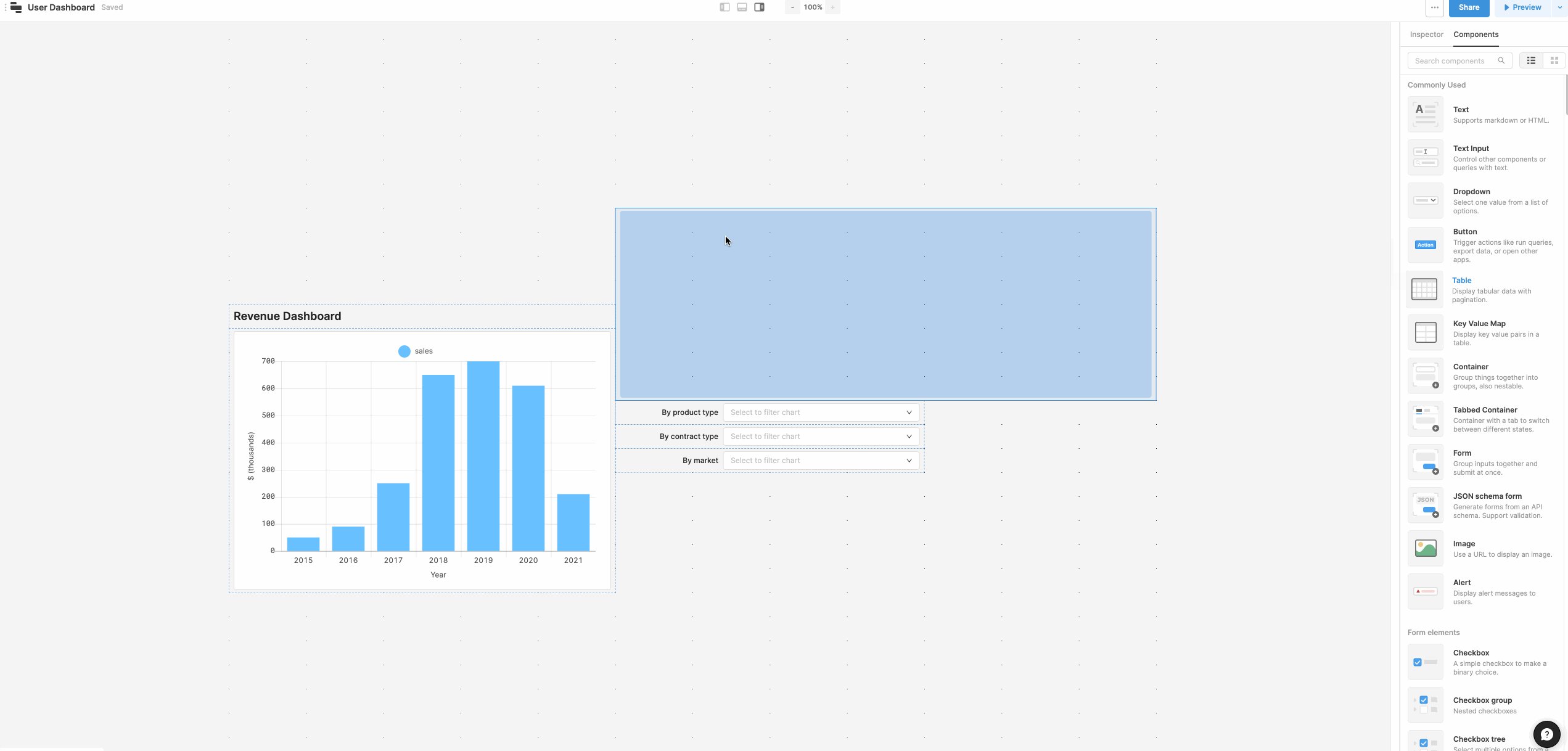
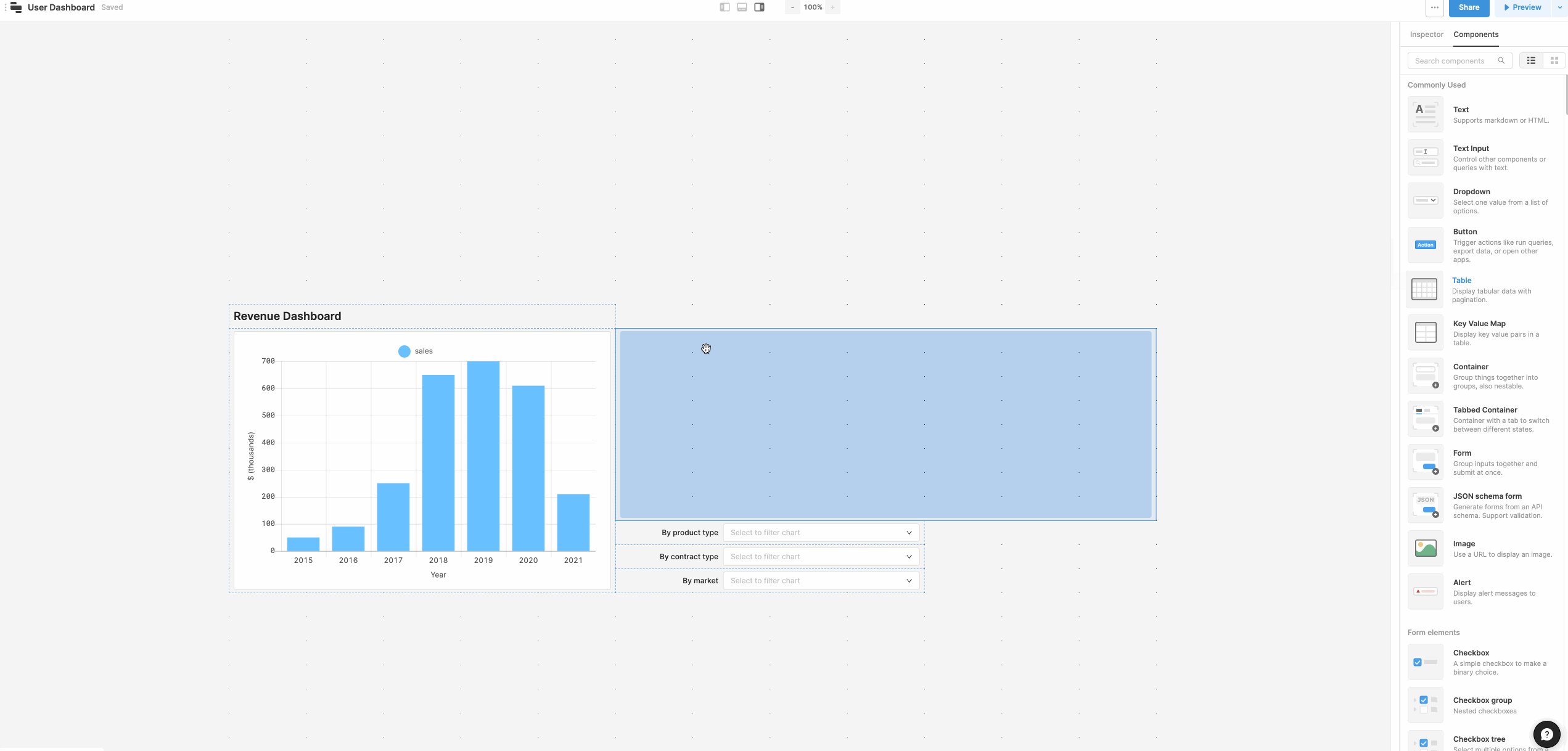
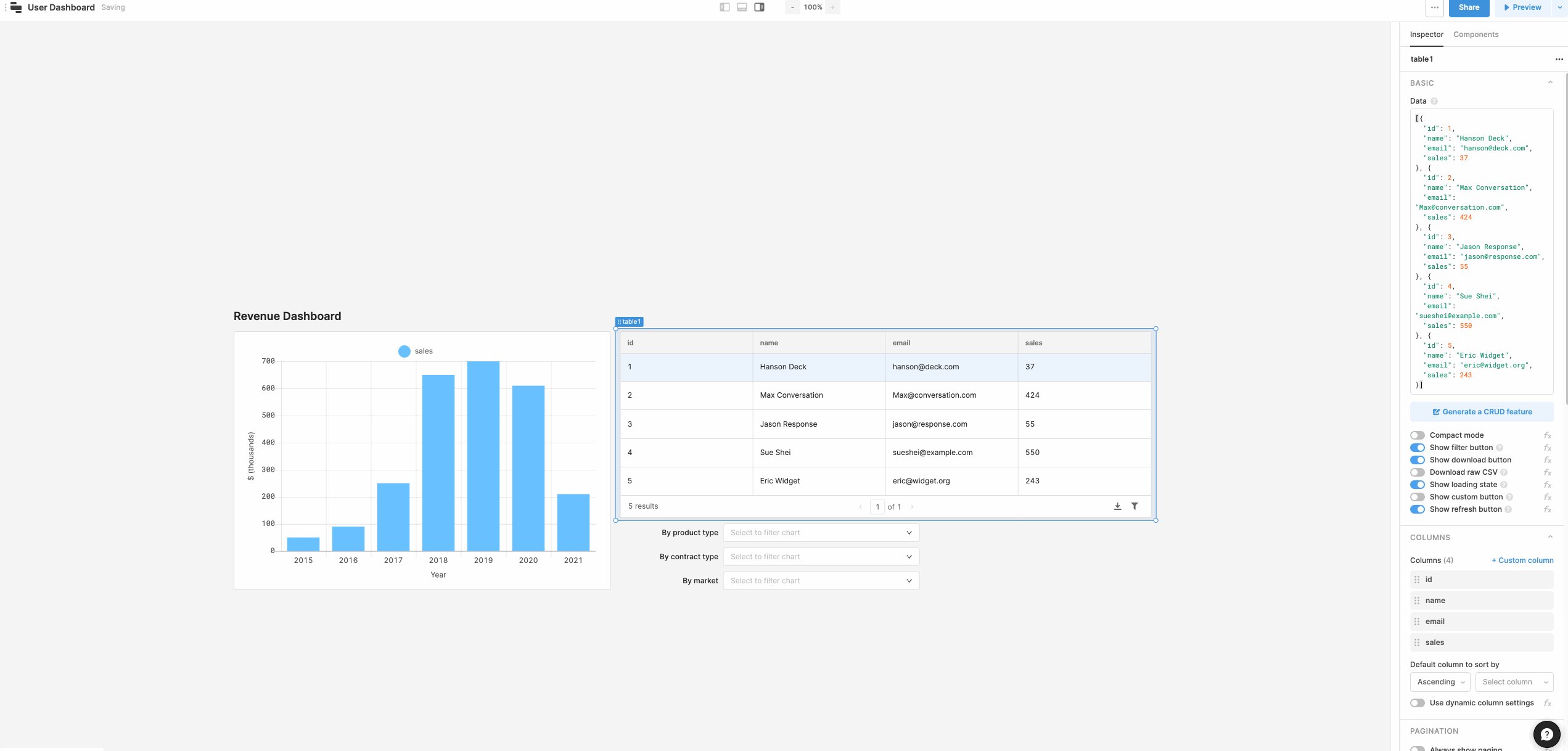
- Updated Table and Chart to use the currently selected query by default when created
- Updated the Table setFilters_ _API to support "OR" in addition to "AND"
- Fixed a bug where custom CSS did not load correctly in Modules
- Added support for tabbing between components in the editor
- Added support for opening a new tab from the Omnibox by holding ⌘/⌃
- Added keyboard shortcut to toggle the canvas grid lines (⌘/⌃+Shift+G)
- Updated the Query Library to display duration after running a query
- Updated the Releases list to include the creator and publisher of each release
- Fixed a bug where renamed components, queries, and transformers could collide with reserved Retool names (e.g. utils)
- Fixed a rare bug where JS references to a component wouldn't be updated on rename
- Improved error messages when renaming components, queries, and transformers
- Redesigned tooltips in the Inspector
- Updated the Alert component to be resizable up to 4 rows in height
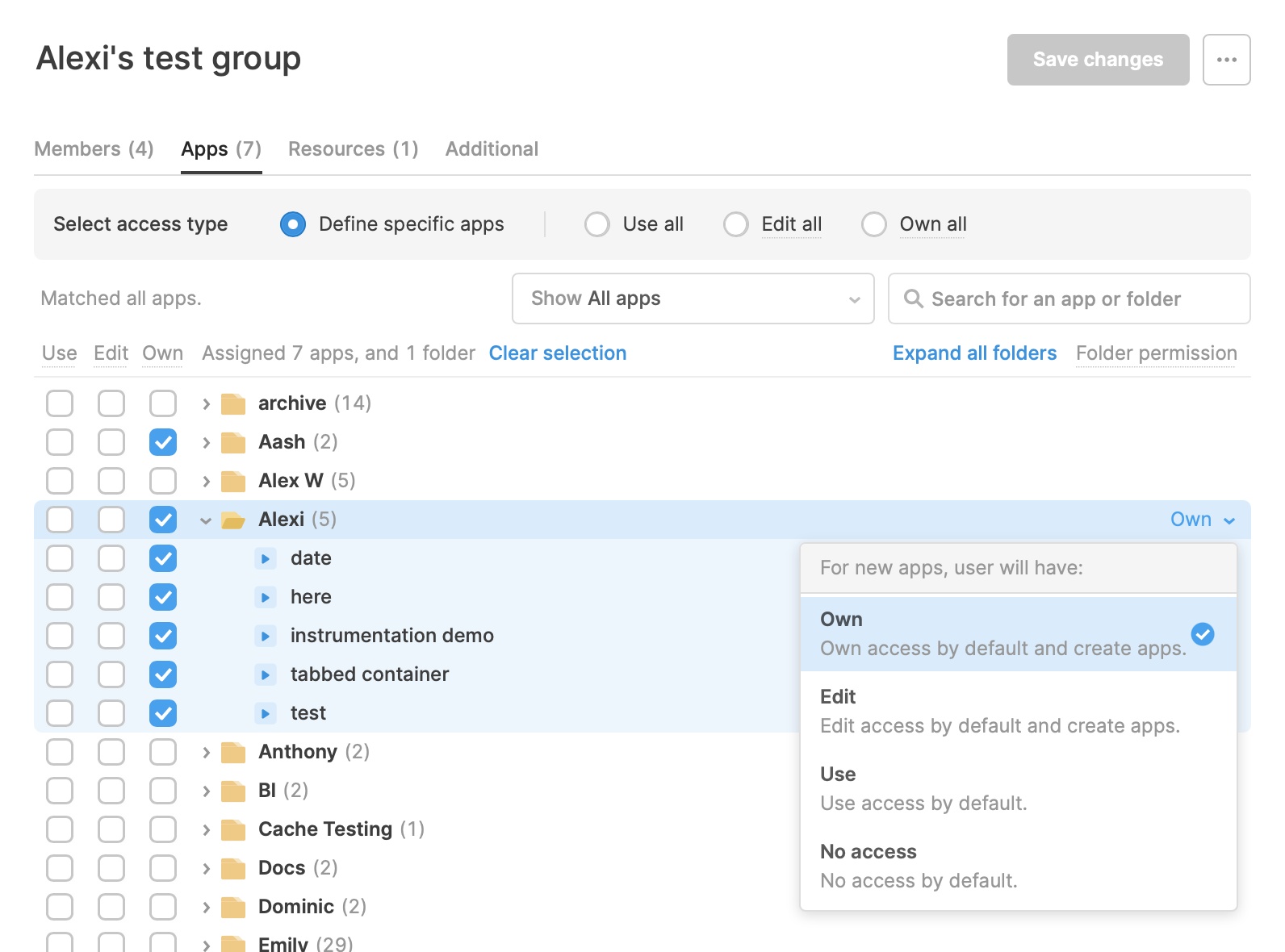
- Fixed a bug where editors without "use" permissions could add a Module to apps
- Fixed Snowflake queries to respect the_ DBCONNECTOR_QUERY_TIMEOUT_MS_ env variable
- Fixed a bug with Stripe queries that contain array parameters
- Fixed a bug in Google Cloud Storage queries where the default export file type was invalid
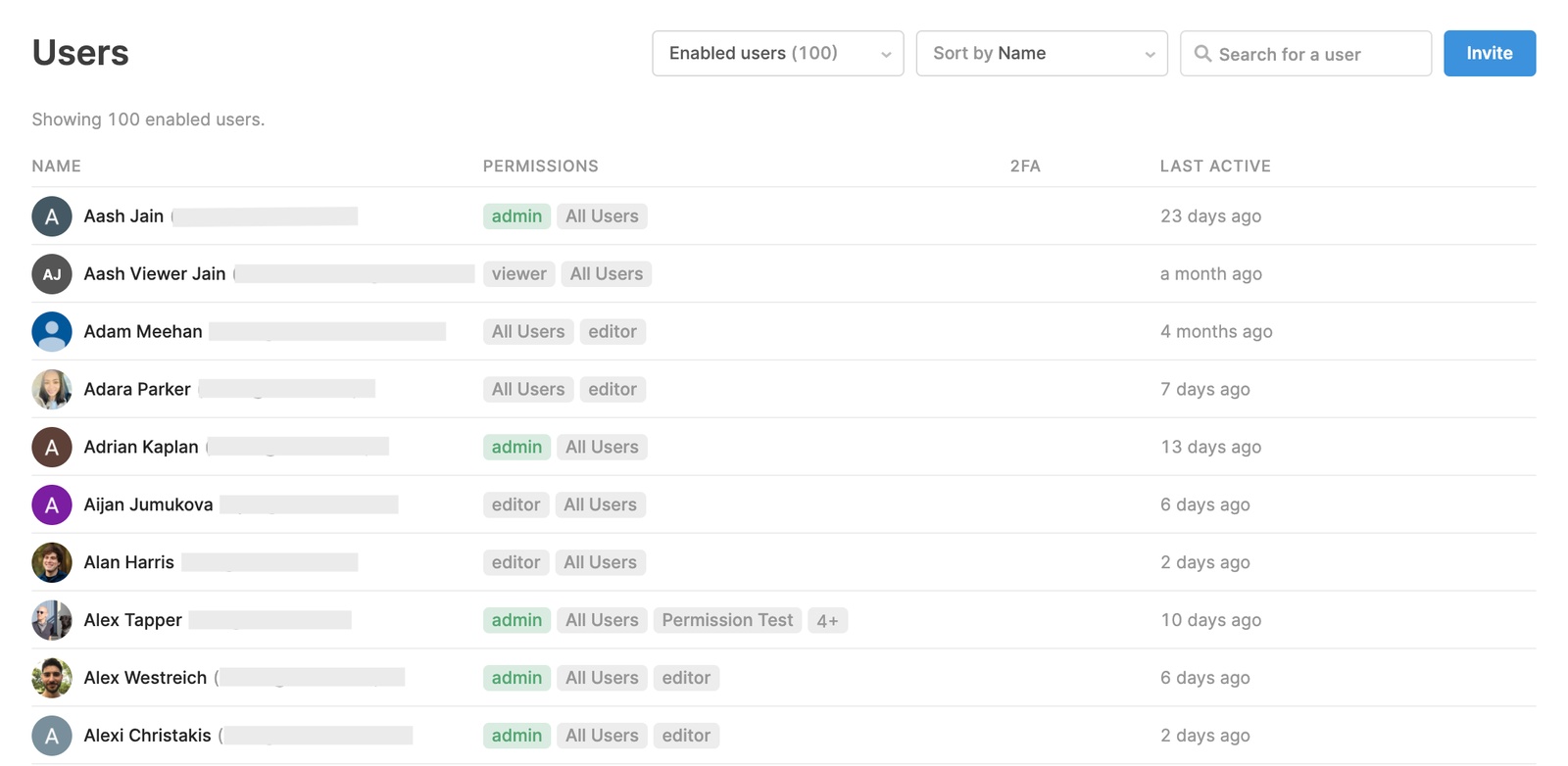
- Fixed a bug where disabled users would show up in the app users list
Enterprise Plan
- Updated protected apps to create an initial commit when starting with an empty repo
- Fixed author data when syncing protected branches to Retool
- Fixed a rare bug where the GitHub API would not return the entire tree for a protected app's repo