Retool Changelog Notifier Workflow
This laboratory focuses on developing a workflow that on a scheduled basis pulls from the Retool Changelog Datafeed and sends an email notification to an interested party. This lab uses Retool Email, that is only available in Retool Cloud. Retool Self-hosted does support an SMTP Resource and this tutorial guides you through configuration.
Steps
The following steps focus on accessing Retool Workflows and Email.
Create a Retool account and login
Create a Retool account and login to your account as shown below.
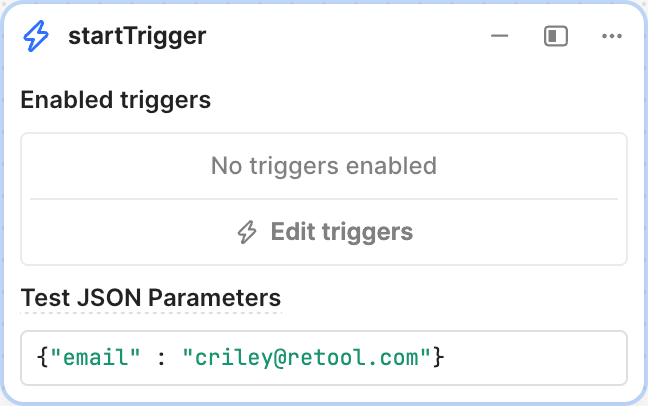
Trigger
Retool Workflows use a trigger to intiate the workflow. For this example we will manually trigger however a schedule / cron expression can be used to perform this action daily.
Please update test@gmail.com to your email address in order to receive the sample.
{"email" : "test@gmail.com"}

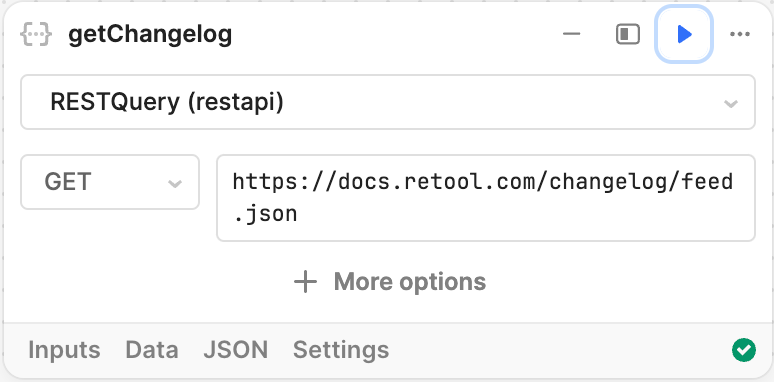
Changelog API call Resource Block
After the trigger, add a Resource Block and connect to the trigger. Alter the name of the block to getChangelog and specify RESTQuery (restapi). Enter the following settings:
- HTTP Method = GET
- URL = https://docs.retool.com/changelog/feed.json

This result does not provide a full list of changelog events from the beginning of the entries.
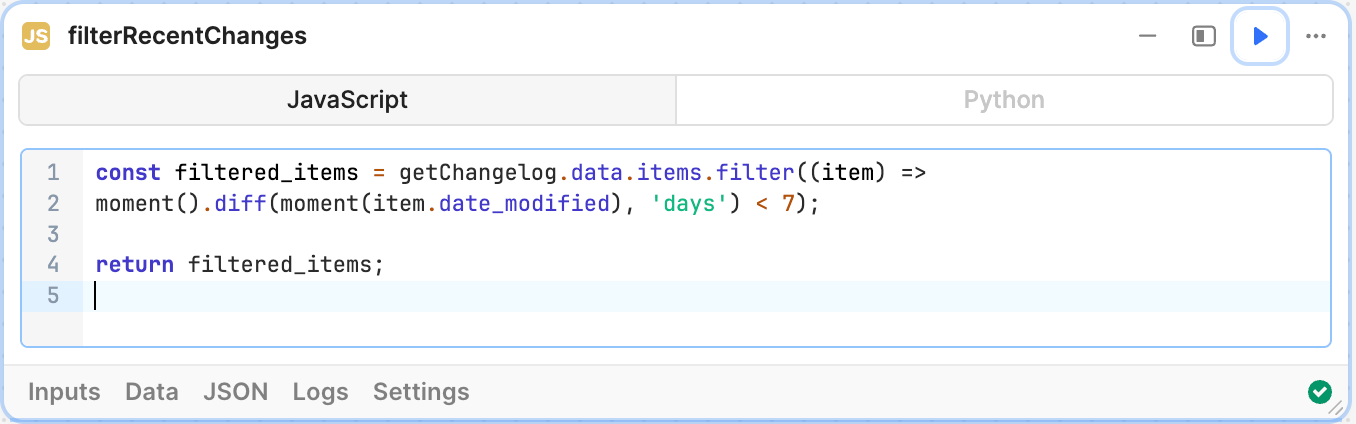
Date / Category Filter Code Block
Next we use a Code Block to filter the JSON feed to items that have a date_modified less then 7 days. Alter the name of the block to filterRecentChanges. Connect this block to getChangeLog.
const filtered_items = getChangelog.data.items.filter((item) =>
moment().diff(moment(item.date_modified), 'days') < 7);
return filtered_items;

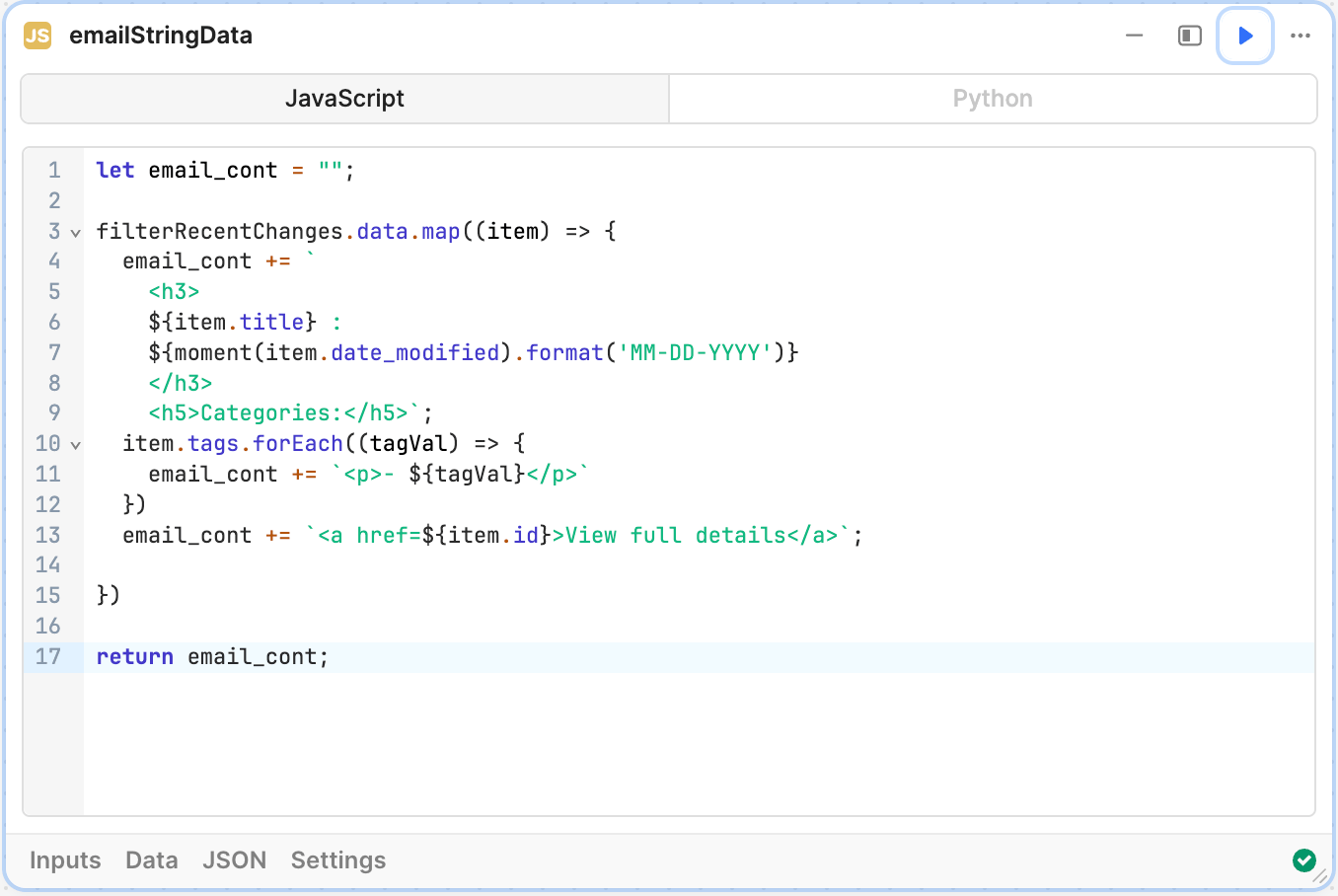
Email Formatter Code Block
Once we have extracted the items for the past 7 days, the following code block formats the data into the email body we will send. Alter the name to emailStringData and connect to filterRecentChanges.
let email_cont = "";
filterRecentChanges.data.map((item) => {
email_cont += `
<h3>
${item.title} :
${moment(item.date_modified).format('MM-DD-YYYY')}
</h3>
<h5>Categories:</h5>`;
item.tags.forEach((tagVal) => {
email_cont += `<p>- ${tagVal}</p>`
})
email_cont += `<a href=${item.id}>View full details</a>`;
})
return email_cont;

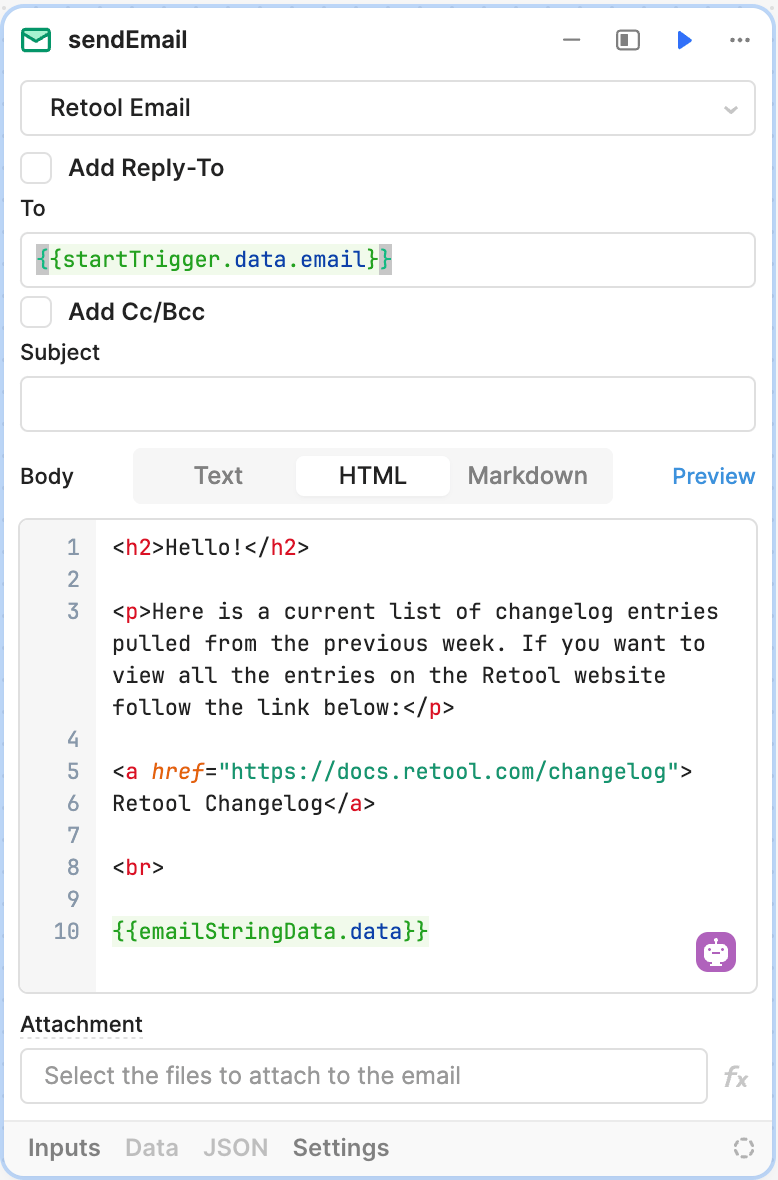
Email Notification
Create a Resource Block and set to Retool Email. Alter the name of the block to sendEmail and connect to emailStringData. In the previous steps the changelog data was filtered and formatted for email. We can now configure the Email Notification settings:
- email address =
{{startTrigger.data.email}} - email body style =
HTML - email body =
<h2>Hello!</h2>
<p>Here is a current list of changelog entries pulled from the previous week. If you want to view all the entries on the Retool website follow the link below:</p>
<a href="https://docs.retool.com/changelog">Retool Changelog</a>
<br>
{{emailStringData.data}}

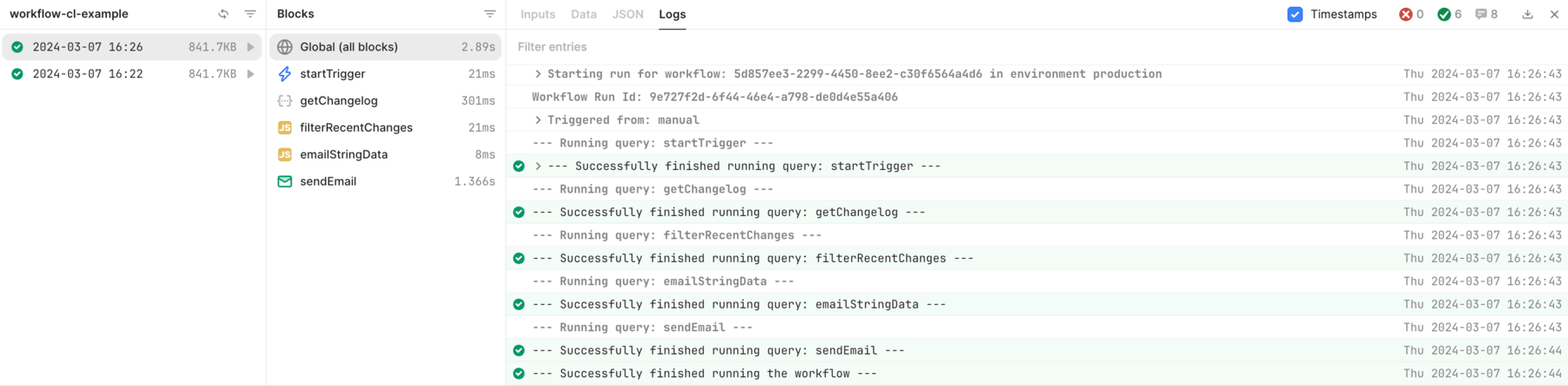
Run Workflow
With the workflow complete, we can run it by selecting Run to initiate a run. This will display in the Run history so that you can see each step in the workflow as shown below:
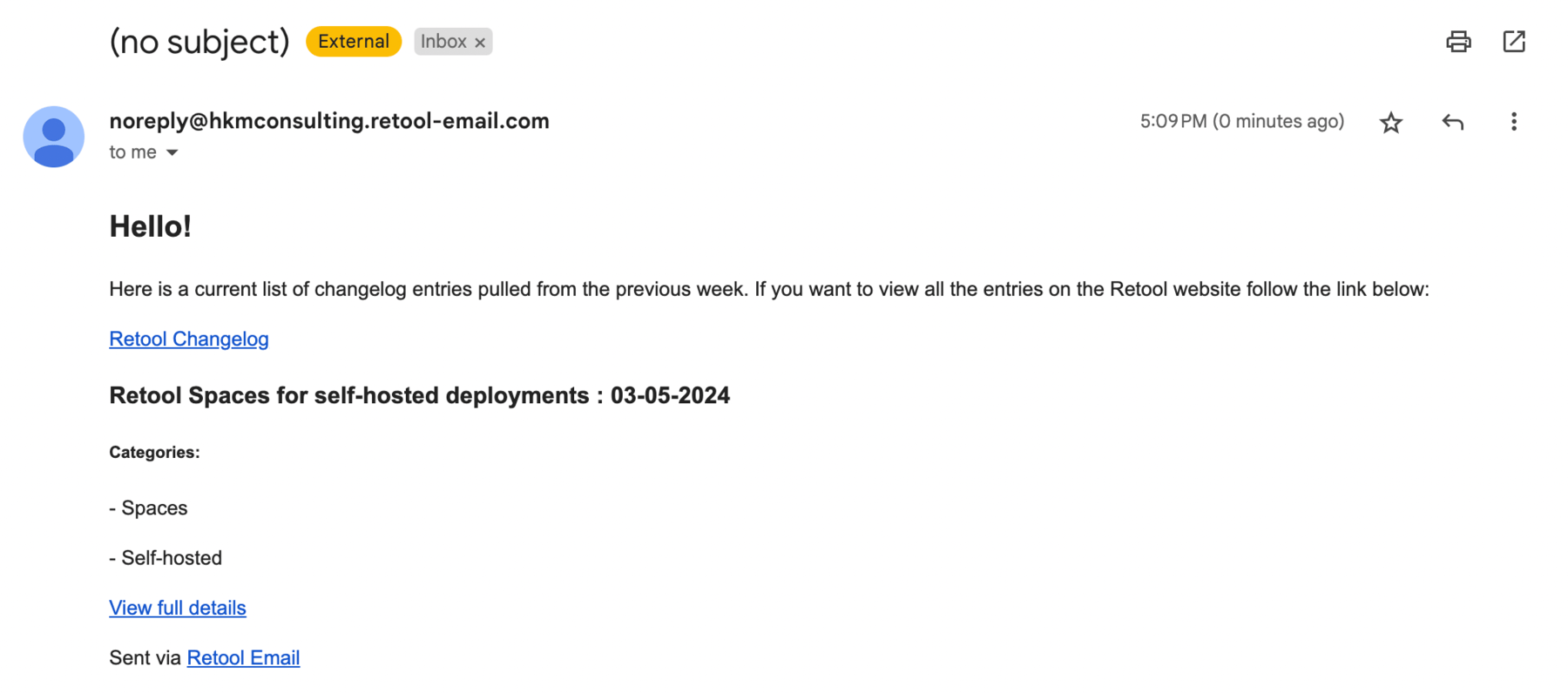
Once this has completed, check the email address that was provided and confirm it was received and has data as shown below.

This results in the following email sent to the email value in startTrigger.