Retool Quiz Application powered by Amazon Bedrock
This laboratory focuses on automating the creation of quiz questions using Generative AI powered by Amazon Bedrock. Development of test questions is a time-consuming effort requiring prior knowledge of a topic to properly develop the question (stem) and alternatives (answer or detractors). This example demonstrates an opportunity for Generative AI to leverage Amazon Bedrock and Knowledge Bases for Amazon Bedrock to assist in this development effort.
Steps
The following steps focus on refactoring an existing Retool Quiz application to incorporate Amazon Bedrock via Retool AI.
Prerequesites
This example requires that you have the following before you can proceed:
- AWS Account with Amazon Bedrock enabled as described here
- Retool Enterprise license that has Retool AI enabled
- AWS IAM Access Key ID and Secret Access Key
Login to Retool account
Login to the Retool account using the URL / credentials that you have been provided:
Create a table in Retool Database
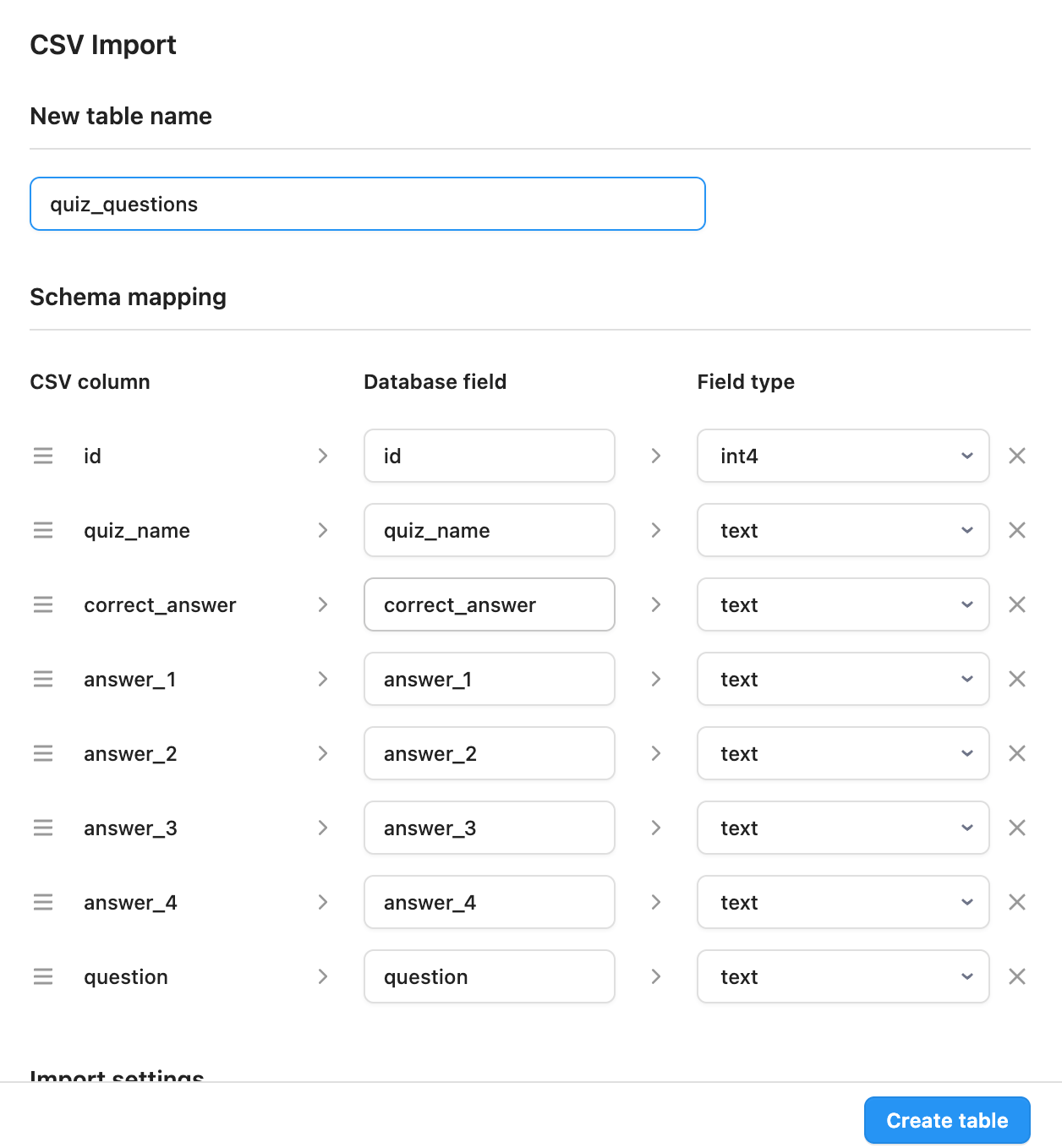
This application relies on a database table, called quiz_questions.
- Download the following CSV example.
- From the Retool Home Screen select Database > Import CSV > Into a new table. The following dialog appears:

- Select Create table.
Import Initial Quiz Application
The following link provides the starter application that will be refactored to integrate Generative AI (Amazon Bedrock).
- Click the link to access the Retool Template App.
- Within the browser select the download icon to copy to your downloads folder:
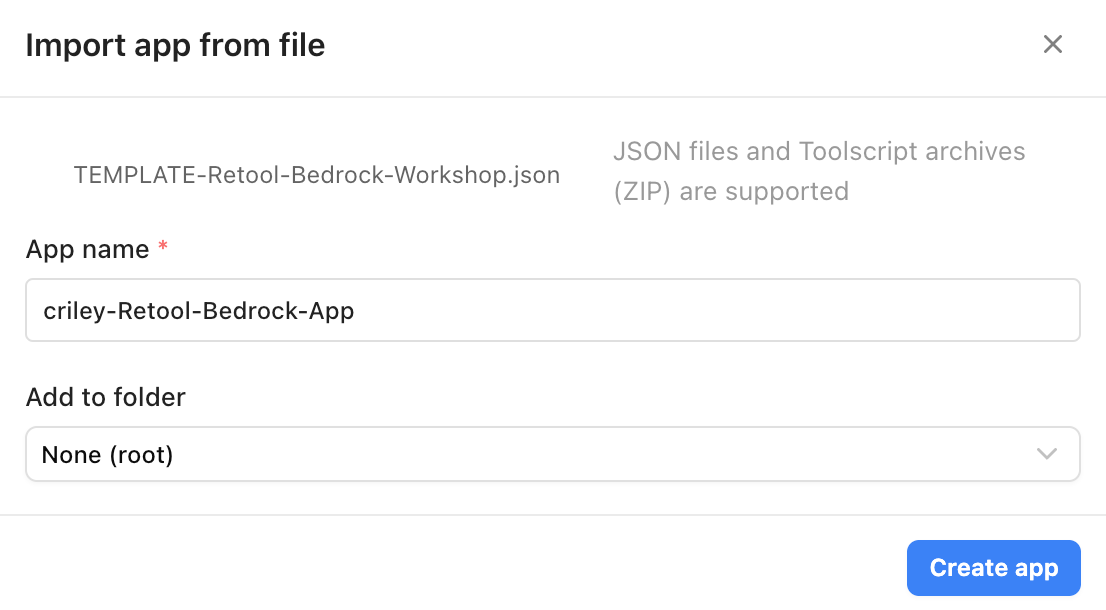
- Once the template has downloaded go to Retool Home Screen, select Apps > Create > From JSON/ZIP.
- This will display a dialog to provide the downloaded file, the name of the app and the folder.
- Select Upload a file and select the downloaded file
TEMPLATE-Retool-Bedrock-Workshop - Specify an App name with the following format
first_initial+last_name-Retool-Bedrock-Workshop - Leave Add to folder to None(root)
- Select Upload a file and select the downloaded file

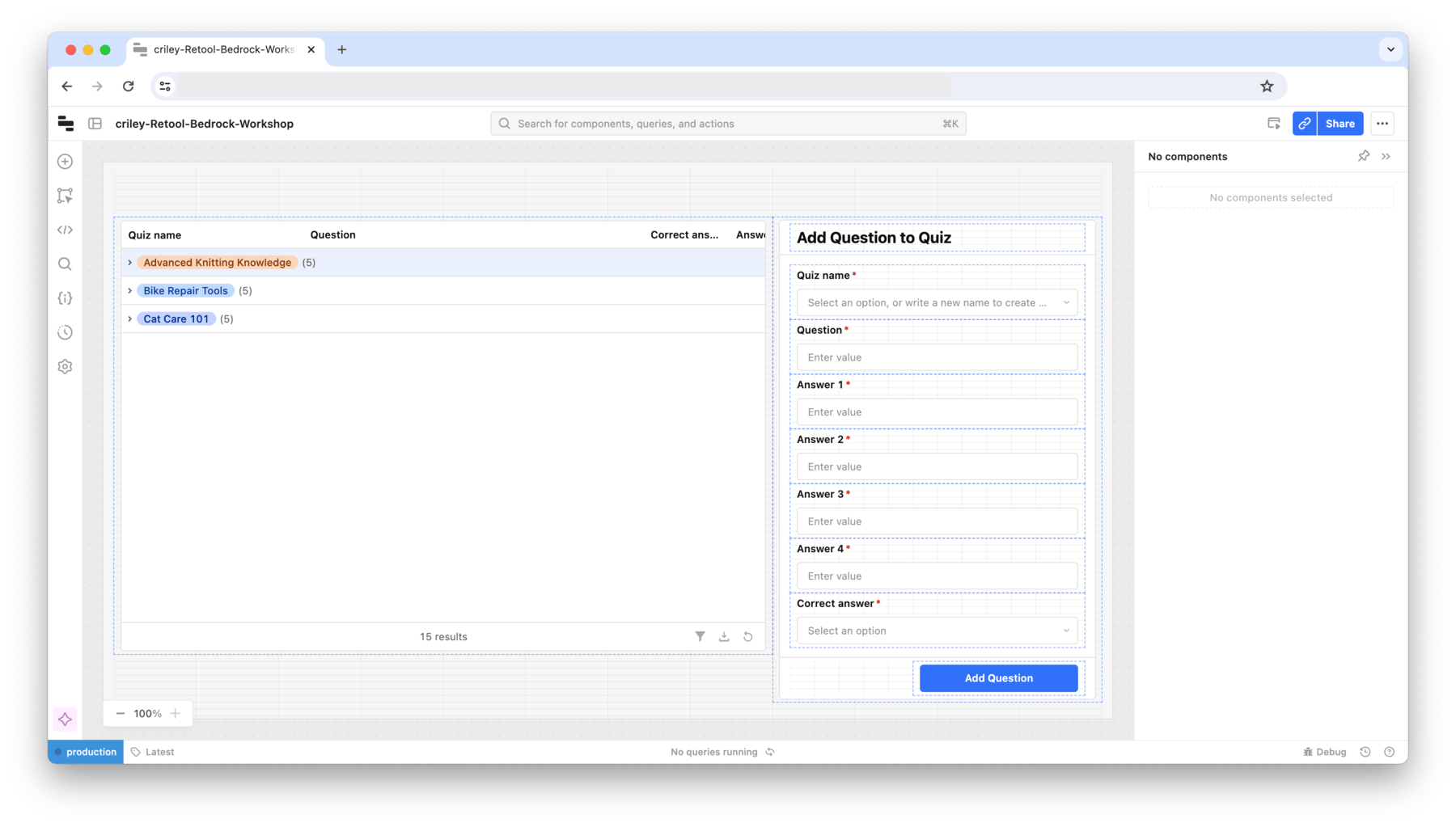
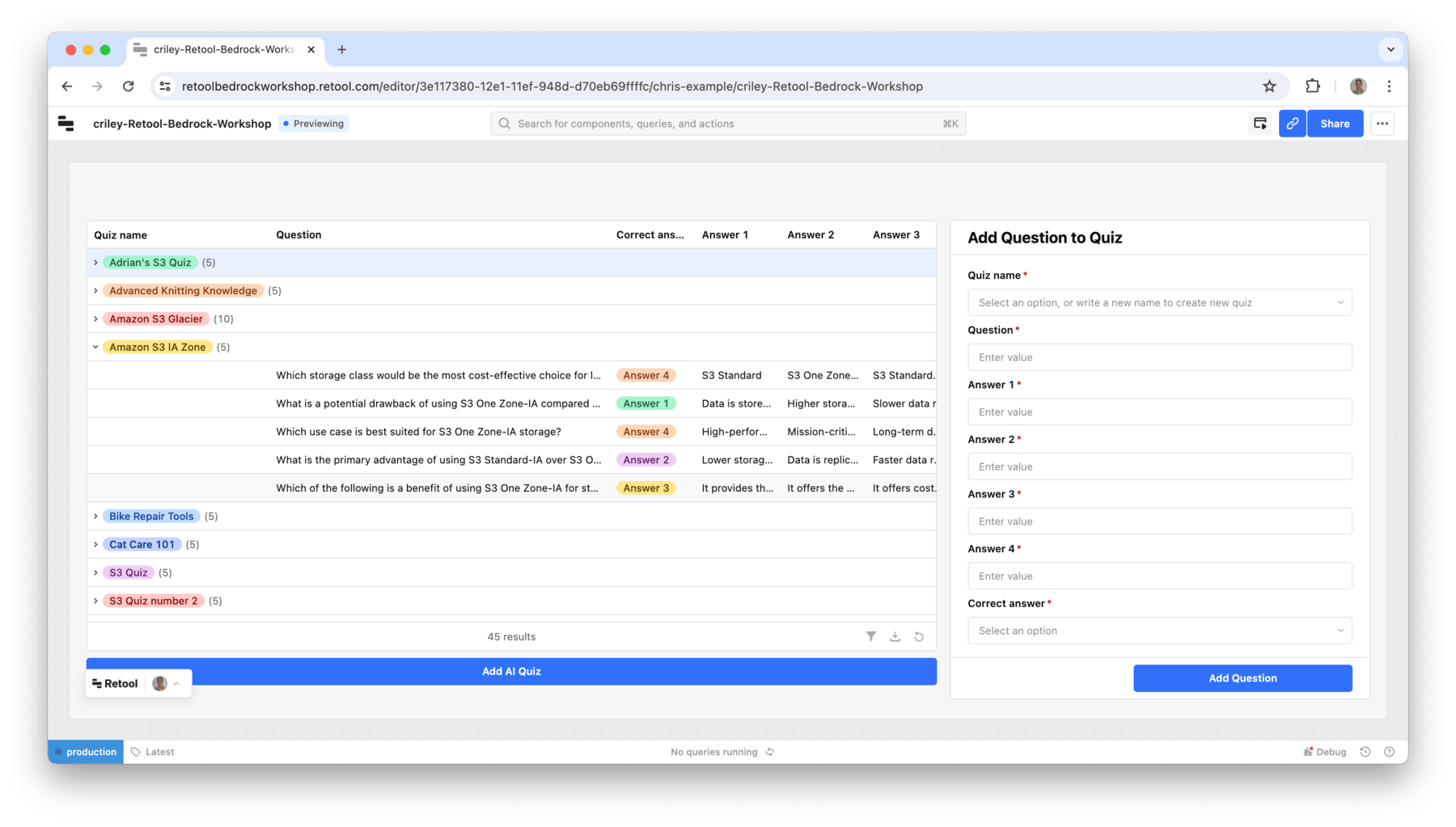
- Once imported, the display should show the Retool Development Environment as seen in the following figure.

Quiz Application Overview
The quiz application is comprised of components (table, form), queries (SQL), event handlers and resources (Retool Database, Retool AI). For this application let's first examine the queries that currently exist by navigating within the Retool IDE to the Navbar on the left.
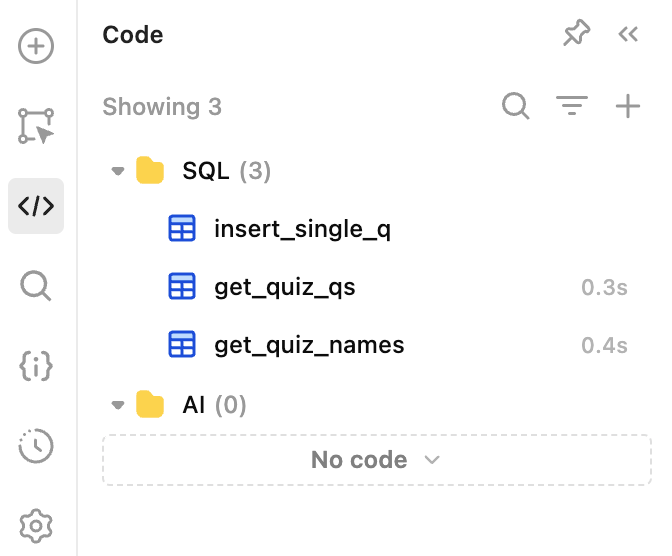
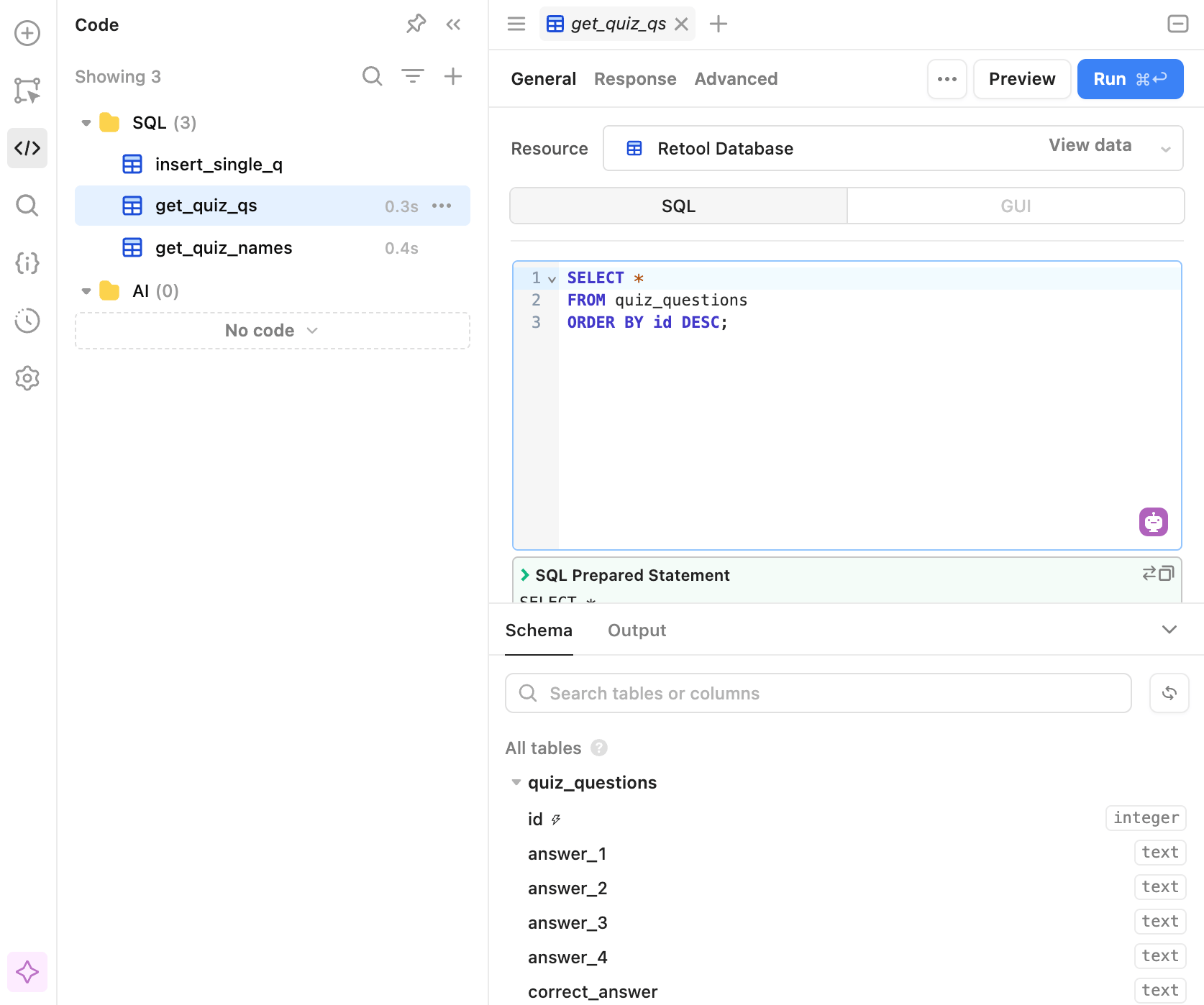
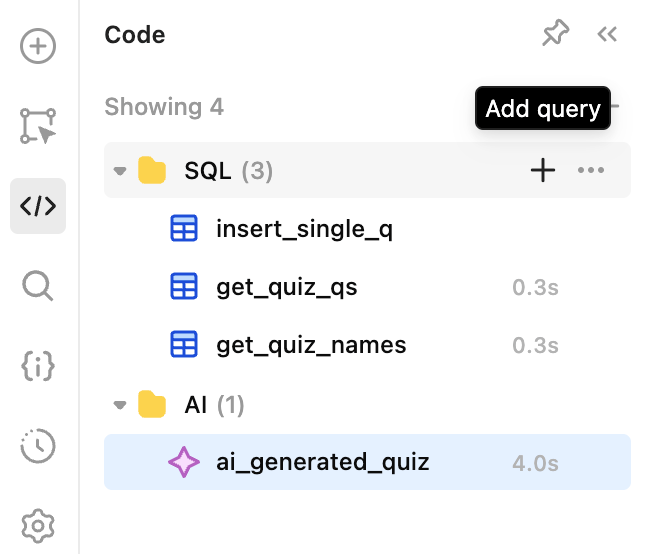
- Select Code in the Navbar to display current SQL queries (3 total) and AI queries (0 total).

- Selecting the query,
get_quiz_qsdisplays the SQL query to get all quizzes.

- Let's now examine components of the Retool App, specifically a table that displays the results of this query. Within the Retool IDE, minimize the Code view by select the
-and<<so that you can view the Canvas, where the Table and Form are displayed.

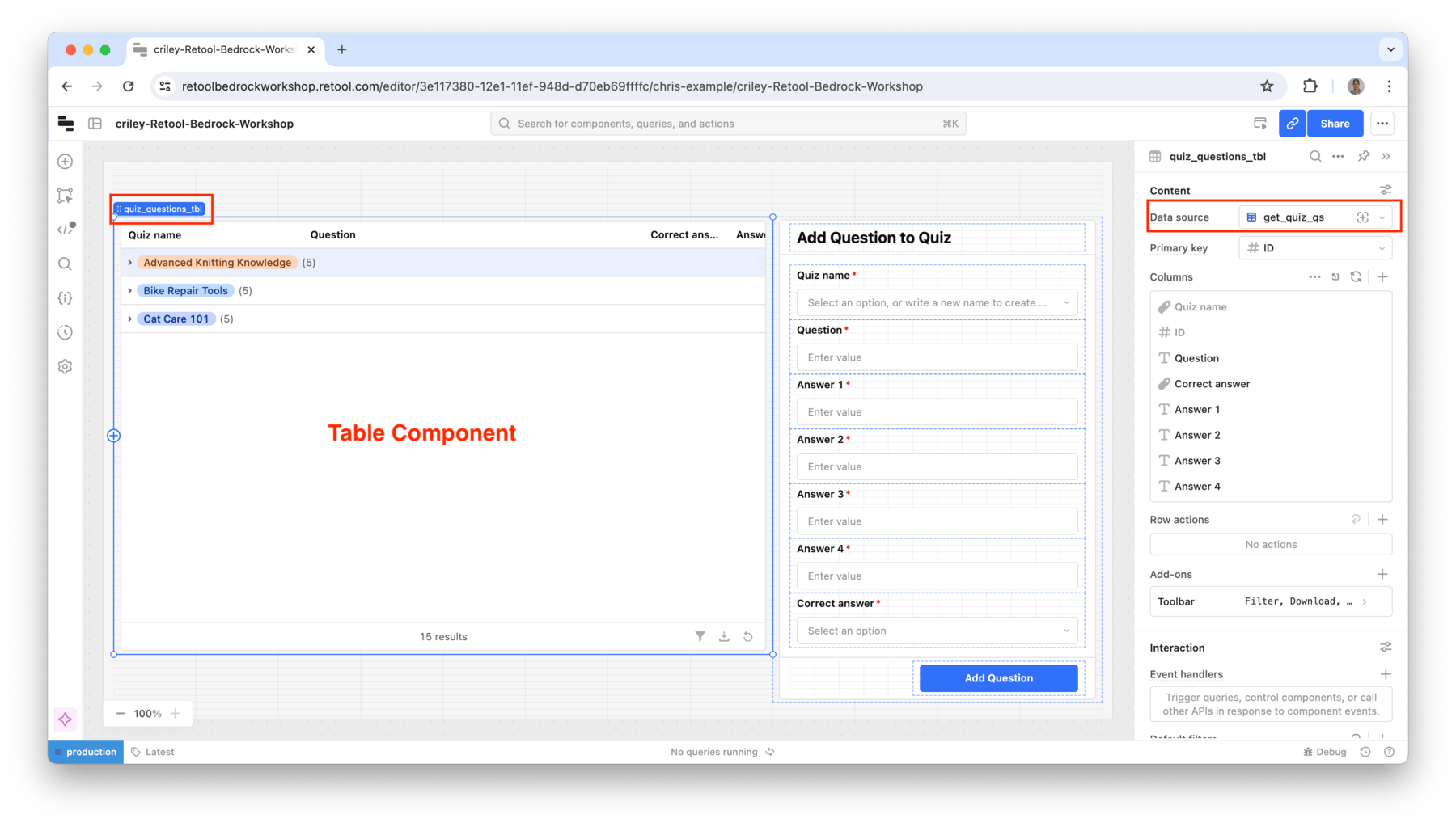
- Select the table component to see the component label on the table and the Data source in the Right Panel. The Data source identifies the query used to populate the table, in this case
get_quiz-qswe saw previously. The component label isquiz_questions_tbland this is how we are able to refer to component properties and methods.

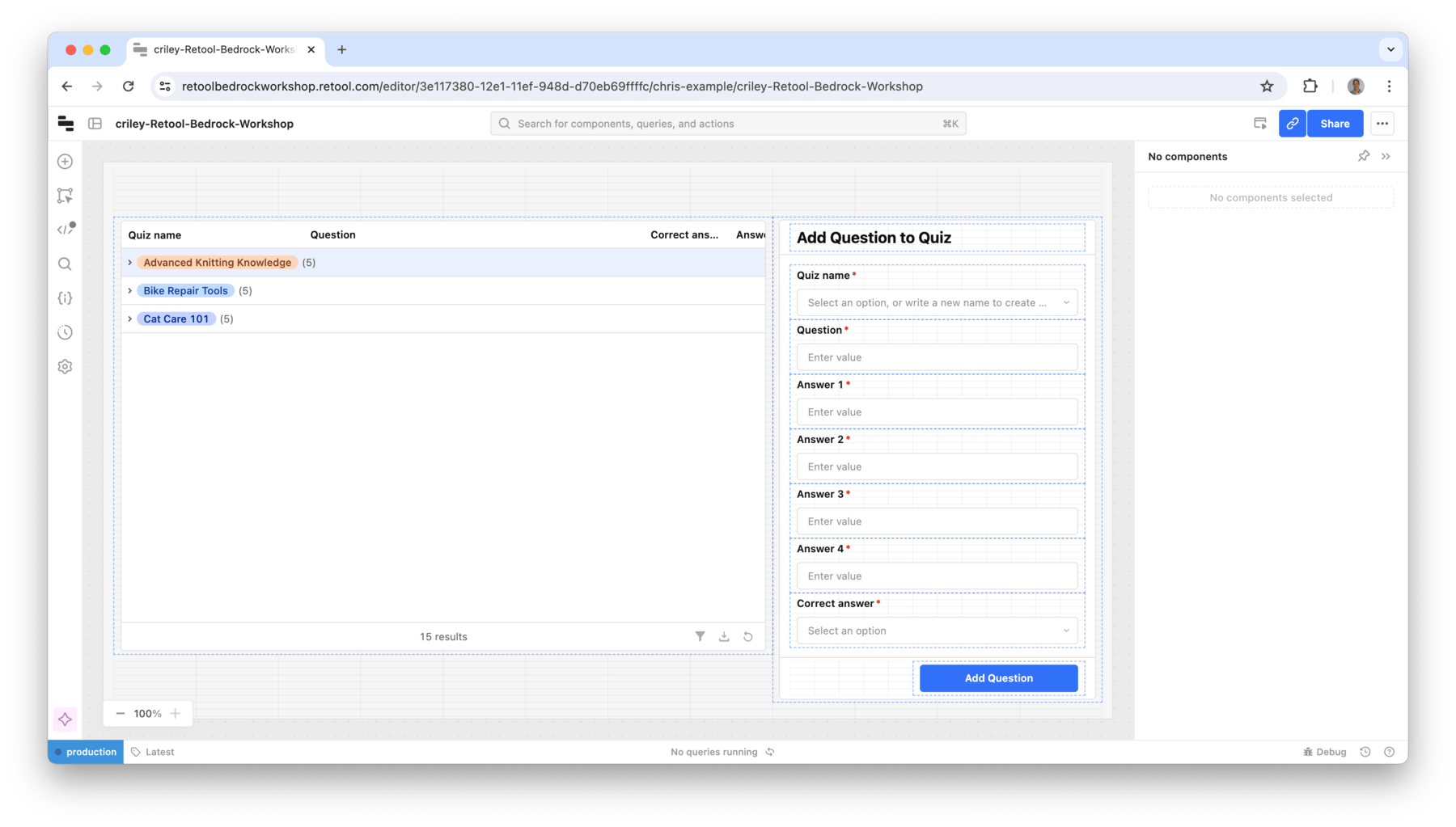
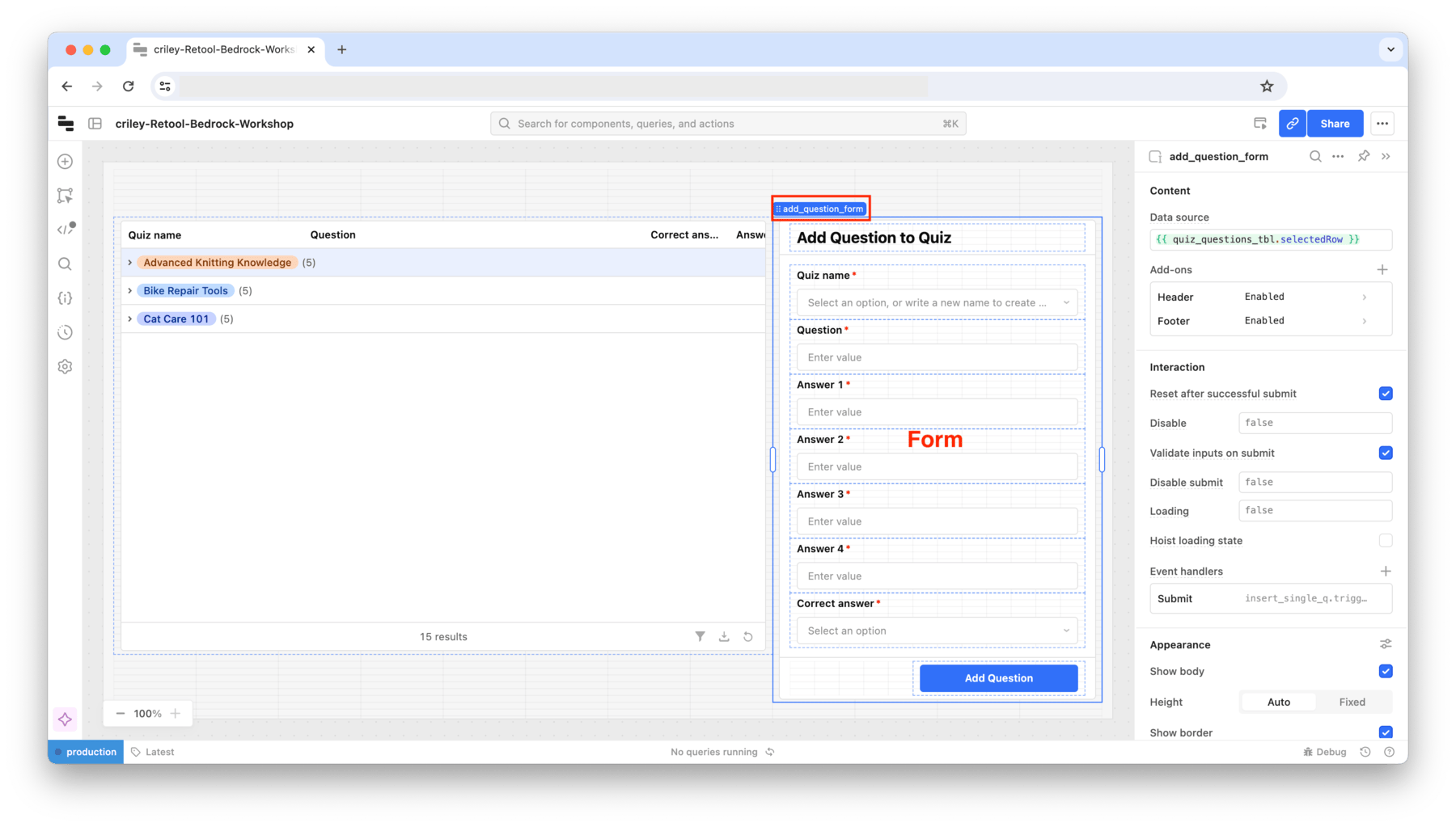
- Finally we can examine the form component where a user can enter new questions for quizzes. Select the form component so that it displays the label
add_question_form.

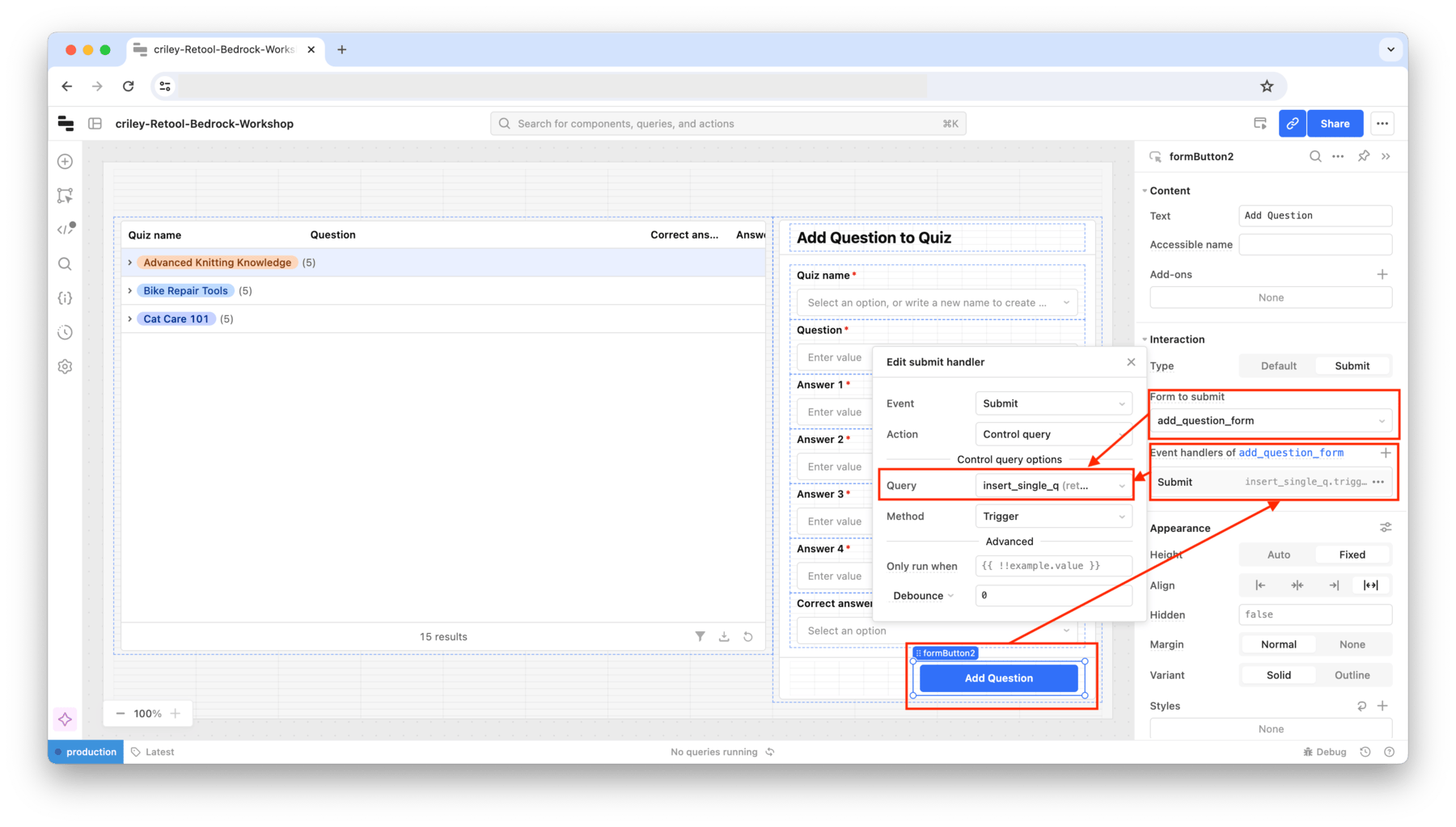
- Select the button labelled,
Add question. This will display in the Right Panel, that an event handler has been associated with it. When a user clicks the button, the event handler is triggered executing a SQL Query to insert the question into a table. The data to insert is identified by the Form to submit setting, in this case the data that has been entered into the form.

Add Button to Quiz App
The goal of this example is to introduce a mechanism to automate the creation of quiz questions using Amazon Bedrock. Let's begin!
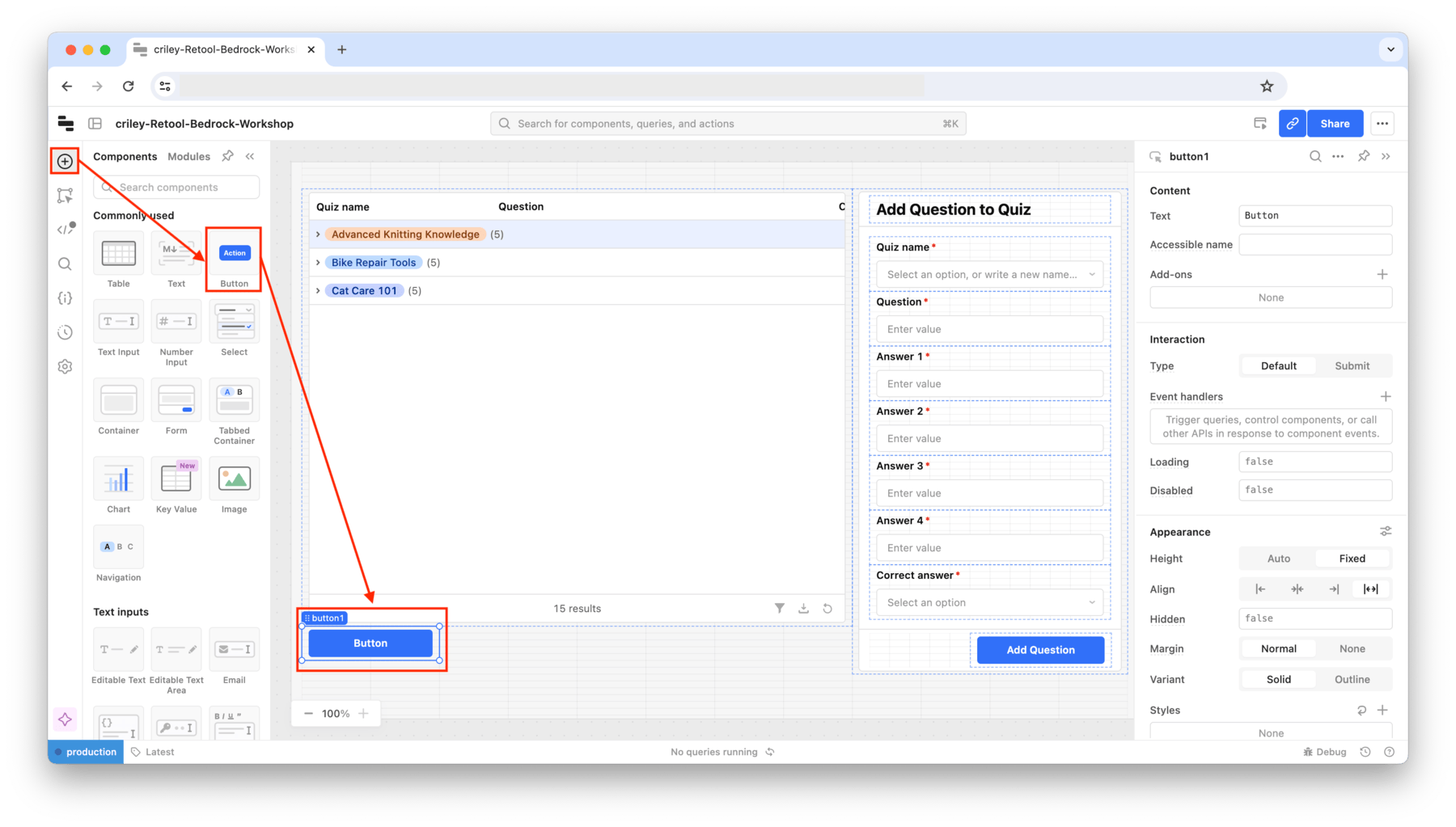
- In the Navbar, select Add so that the components display appears. Drag a Button onto the Canvas below the table.

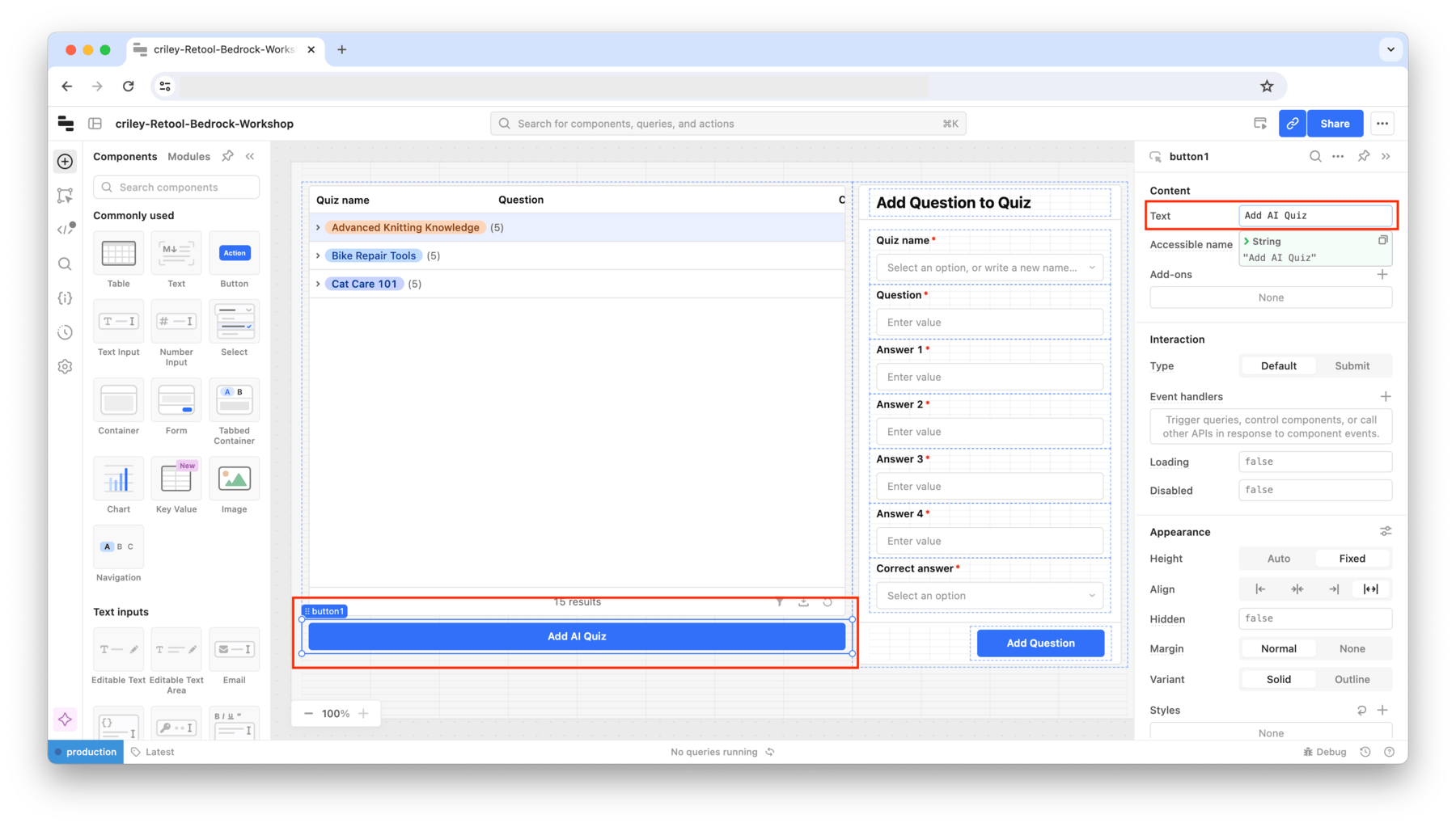
- Select the button corner and increase the size of it so that it is the same length as the table above. Also edit the name of the button in the Right Panel > Content > Text to
Add AI Quiz.

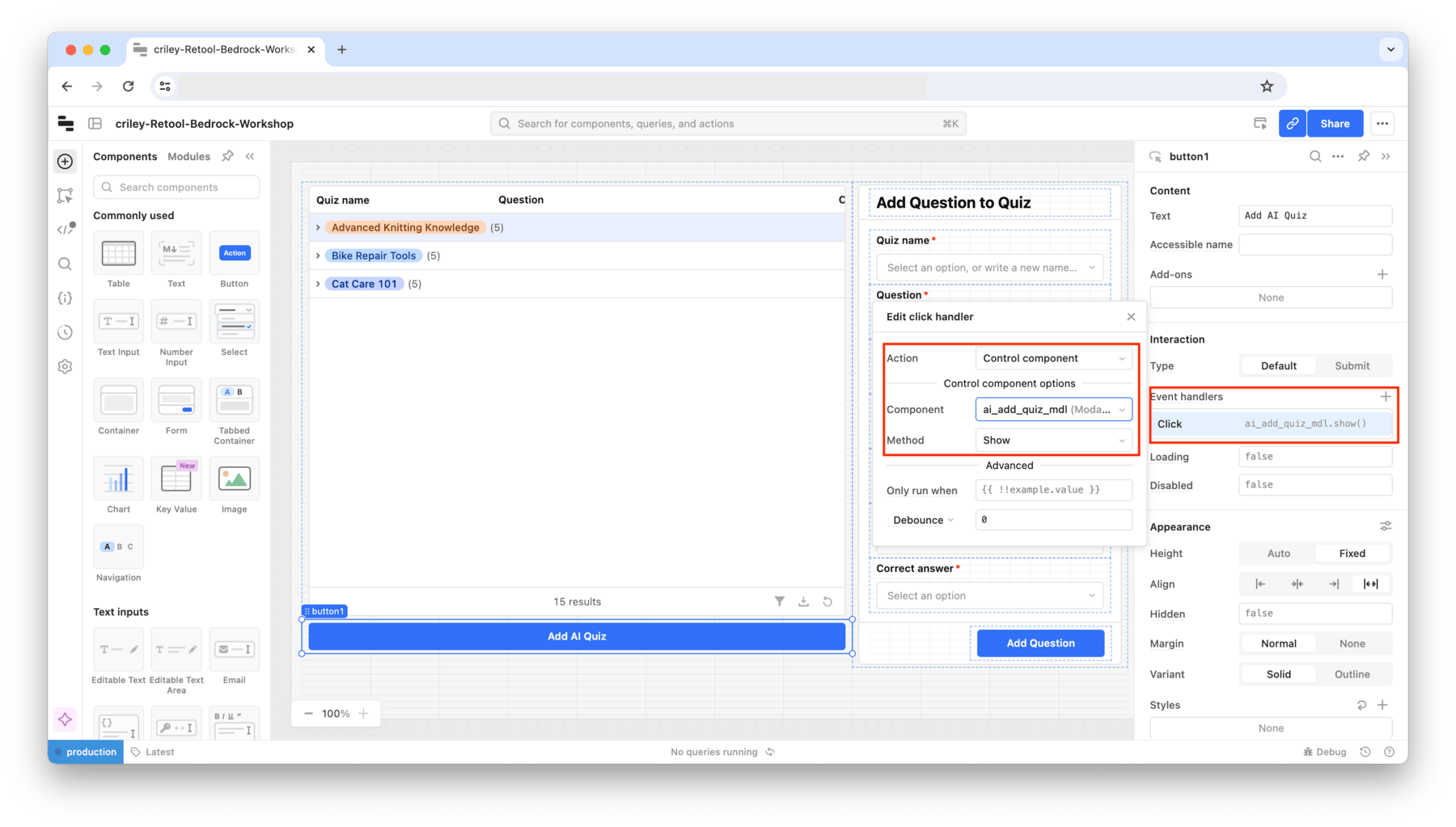
- Next we are going to create an event handler that will pop a pre-made modal frame when the button is clicked. Select Event handlers >> +. Specify the following for the event handler properties.
- Action =
Control component - Component =
ai_add_quiz_mdl (Modal Frame)
- Action =

- Click the button,
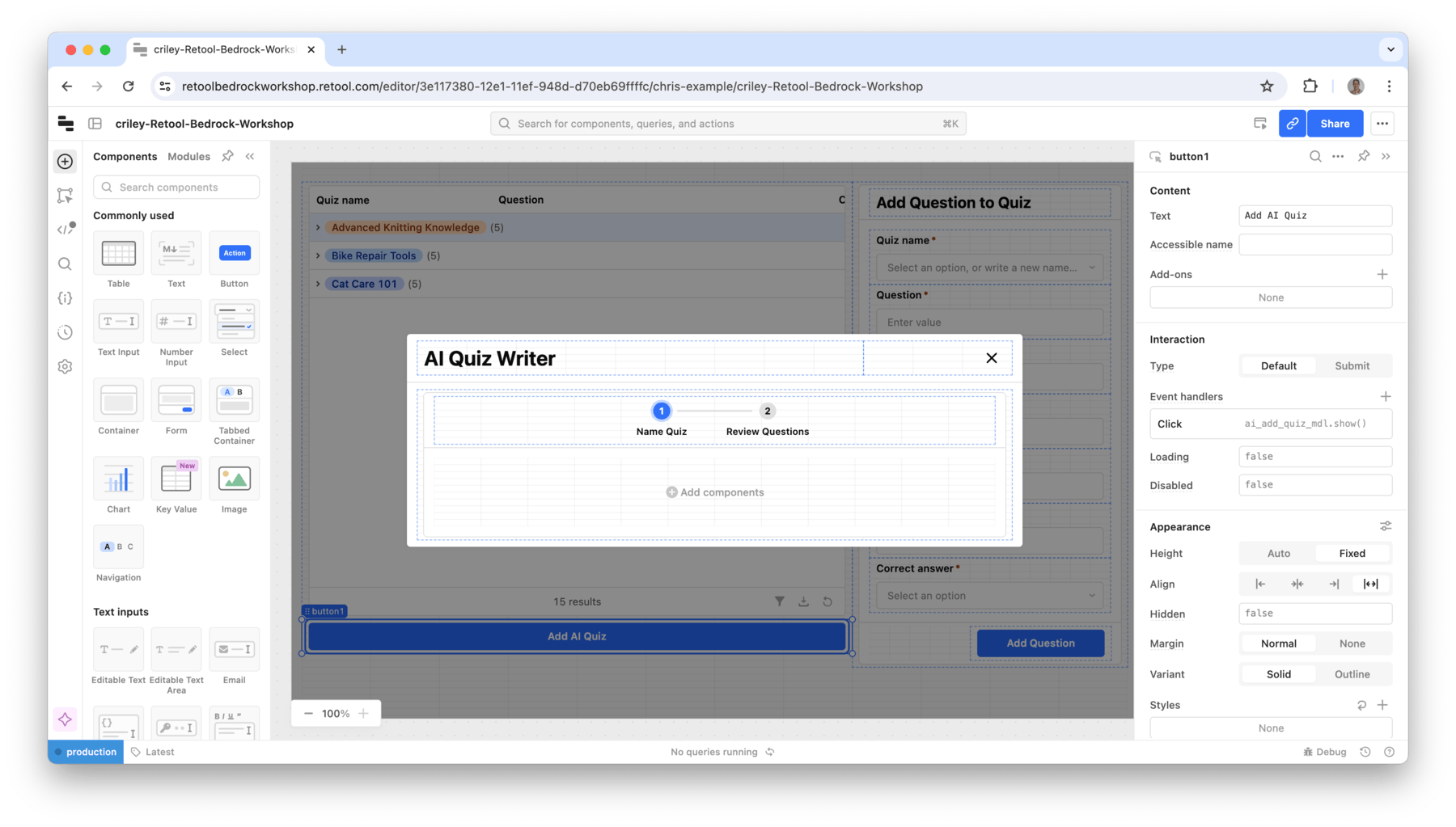
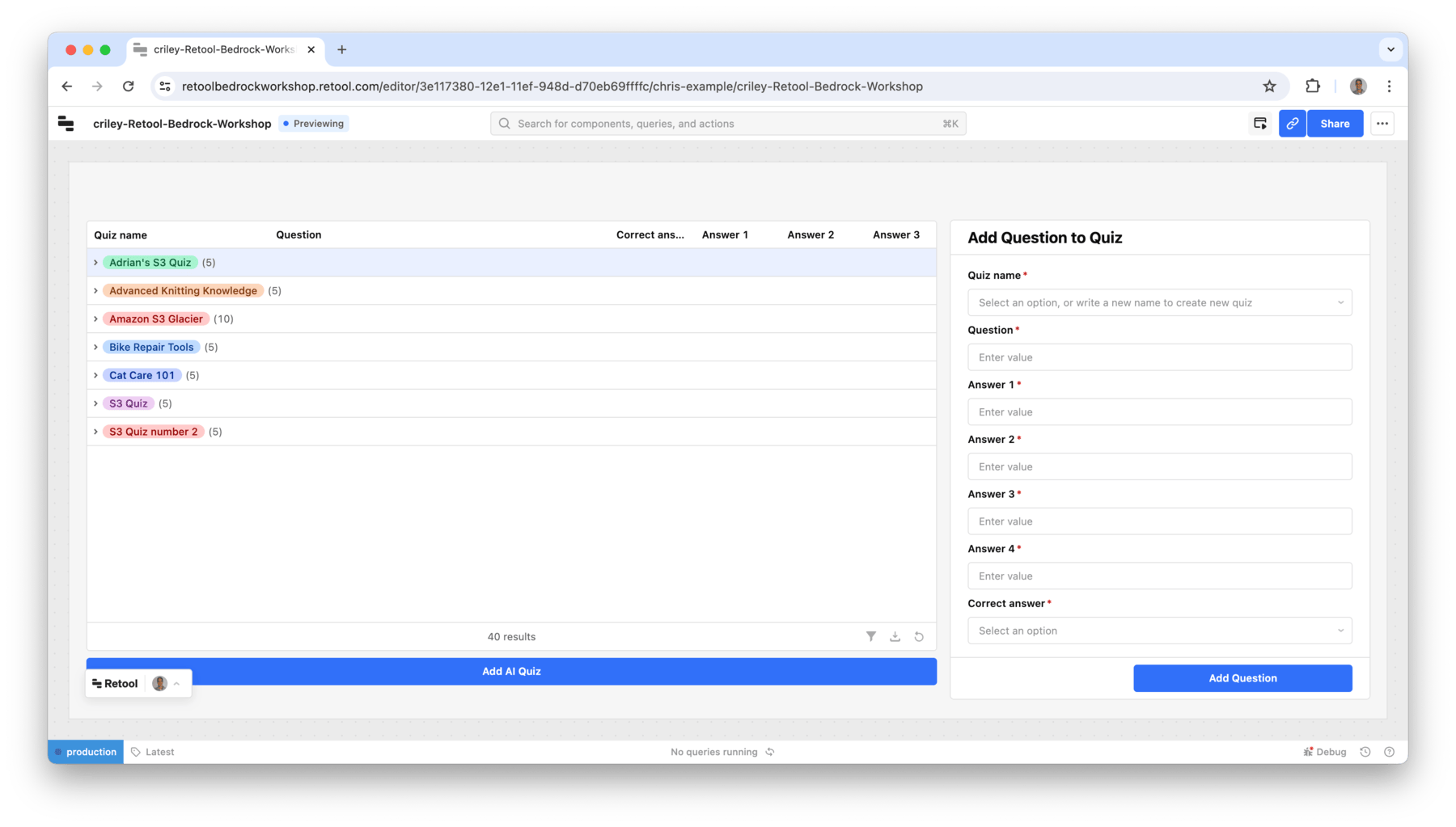
Add AI Quiz, and confirm a modal window appears as shown below.

Create an AI Action query to Amazon Bedrock
The next step is to define an AI Query to Amazon Bedrock, that will help us generate test questions. To do this, perform the following:
- Select Code > + > AI Action
- Change the query name from
query4toai_generated_quizby clicking the tab. - In the AI Query properties, specify Action = Generate text
- For Input specify:
Here is the quiz name:
{{ }}
Here is more information about the quiz to make:
{{ }}
Here are the number of questions to generate:
{{ }}
- For the System Message specify:
You are a quiz building ai bot.
I will provide you context from AWS documentation and your job is to return a multiple choice quiz questions along with the right answer. Each question should have 4 options and exactly one right answer. For each question, the answer listed in "correct_answer" should be correct. Ensure all other options are incorrect, but realistic and associated to the question service as to not make it too easy or obvious.
The format you return this in should be JSON. It should be an array of objects that look like this:
{
question: 'example question here',
quiz_name: 'This should be the quiz name provided in the prompt and should be the same for every record',
correct_answer: 'answer_2',
answer_1: 'answer',
answer_2: 'answer',
answer_3: 'answer',
answer_4: 'answer',
}
When responding, only return the json. Do not return any other text. Do not provide an answer like "Heres the json..." or "here you go". Only return the JSON. DO NOT RETURN ANYTHING OTHER THAN THE JSON. Do not return text before the JSON, only the raw json.
- Enable the checkbox Use Retool Vectors to provide more context to your query
- In the text box, specify S3 Documentation
- In the drop down for Model set it to AWS Bedrock / anthropic.claude-3-sonnet-20240229-v1:0
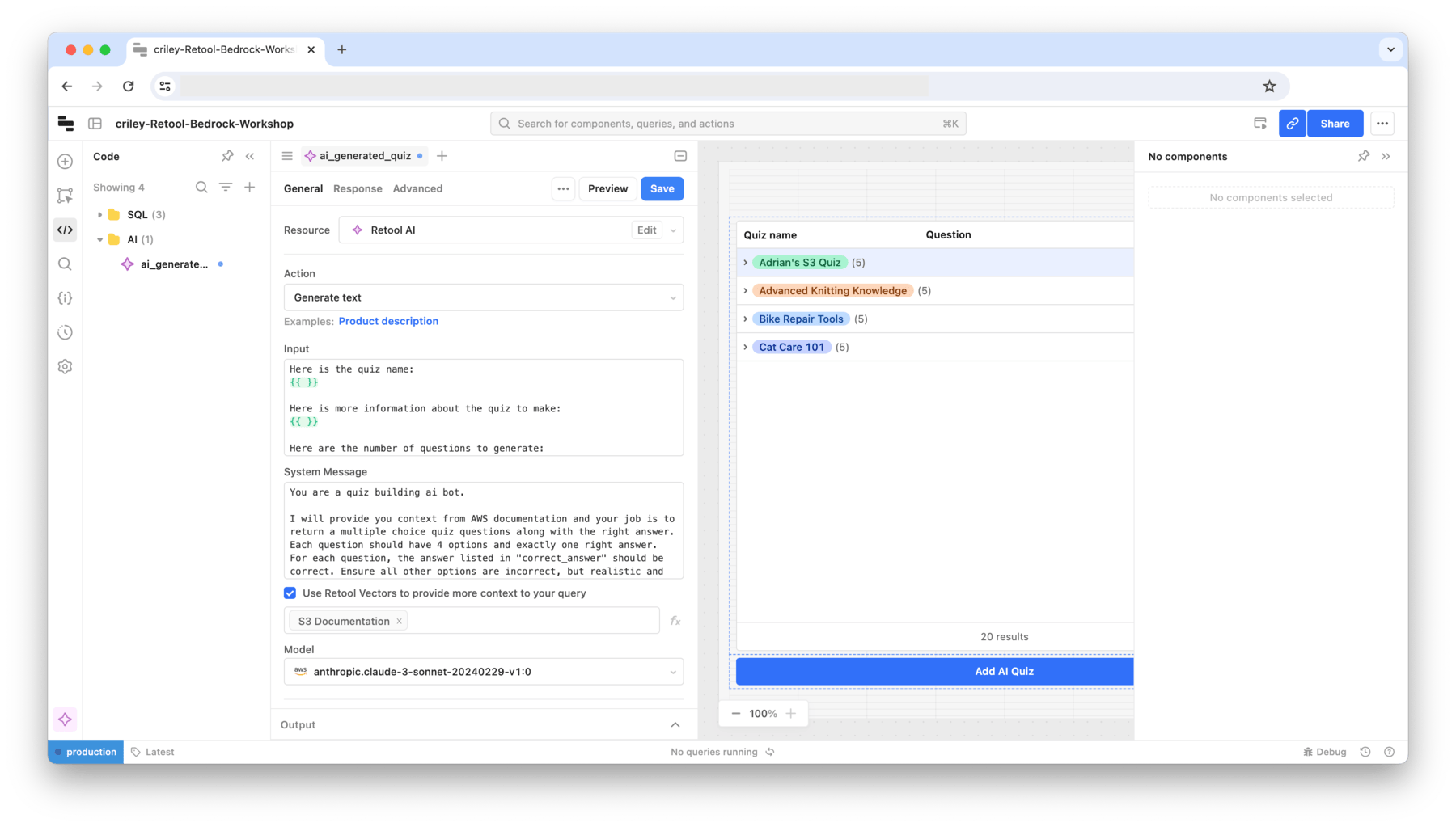
The following image displays the configured AI Action.

Connect AI Action to AI Quiz Writer Modal
Next we will populate the AI Quiz Writer modal with input fields to drive the AI Action Query. Perform the following steps to connect the query to the modal.
- Select the
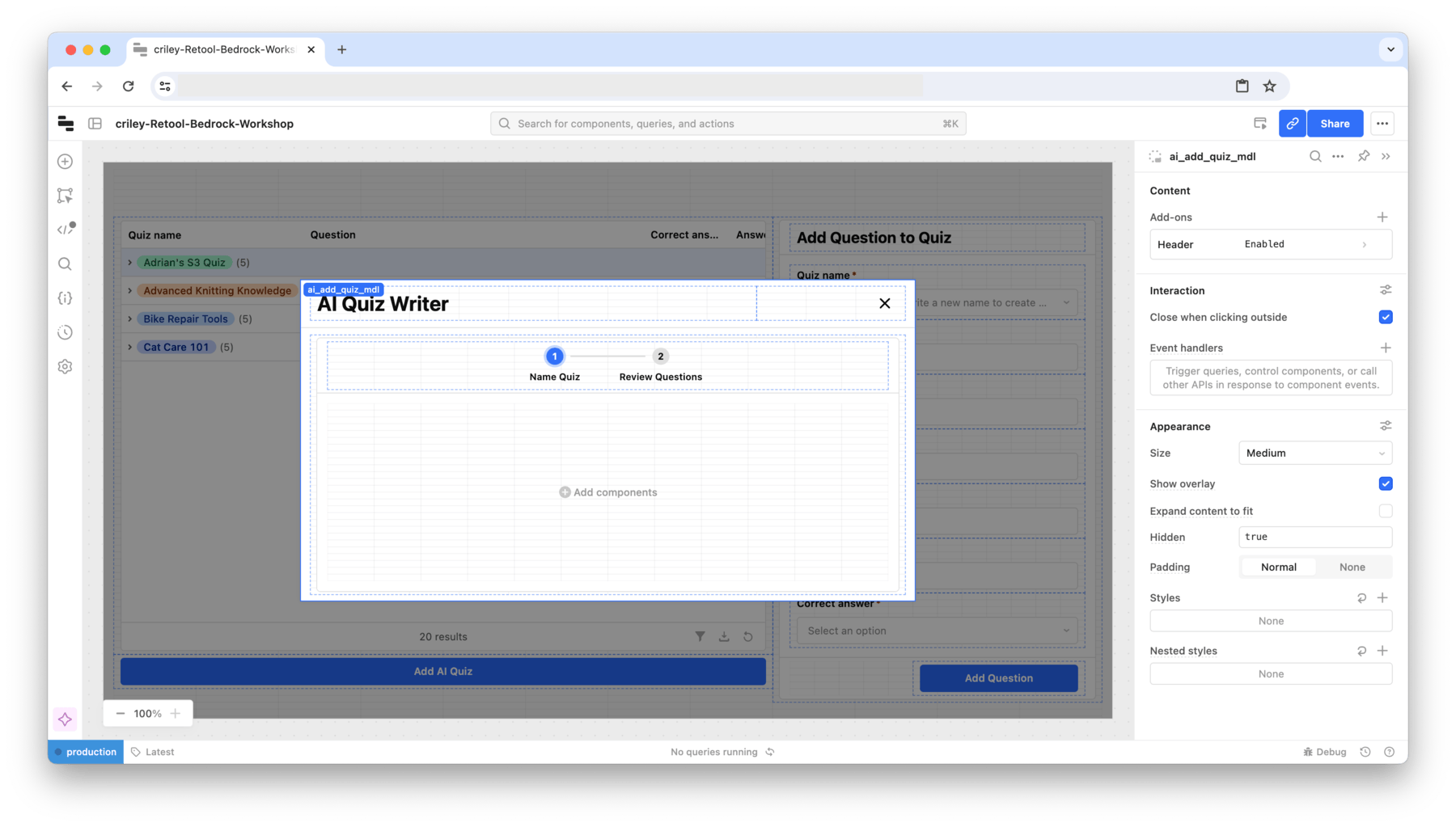
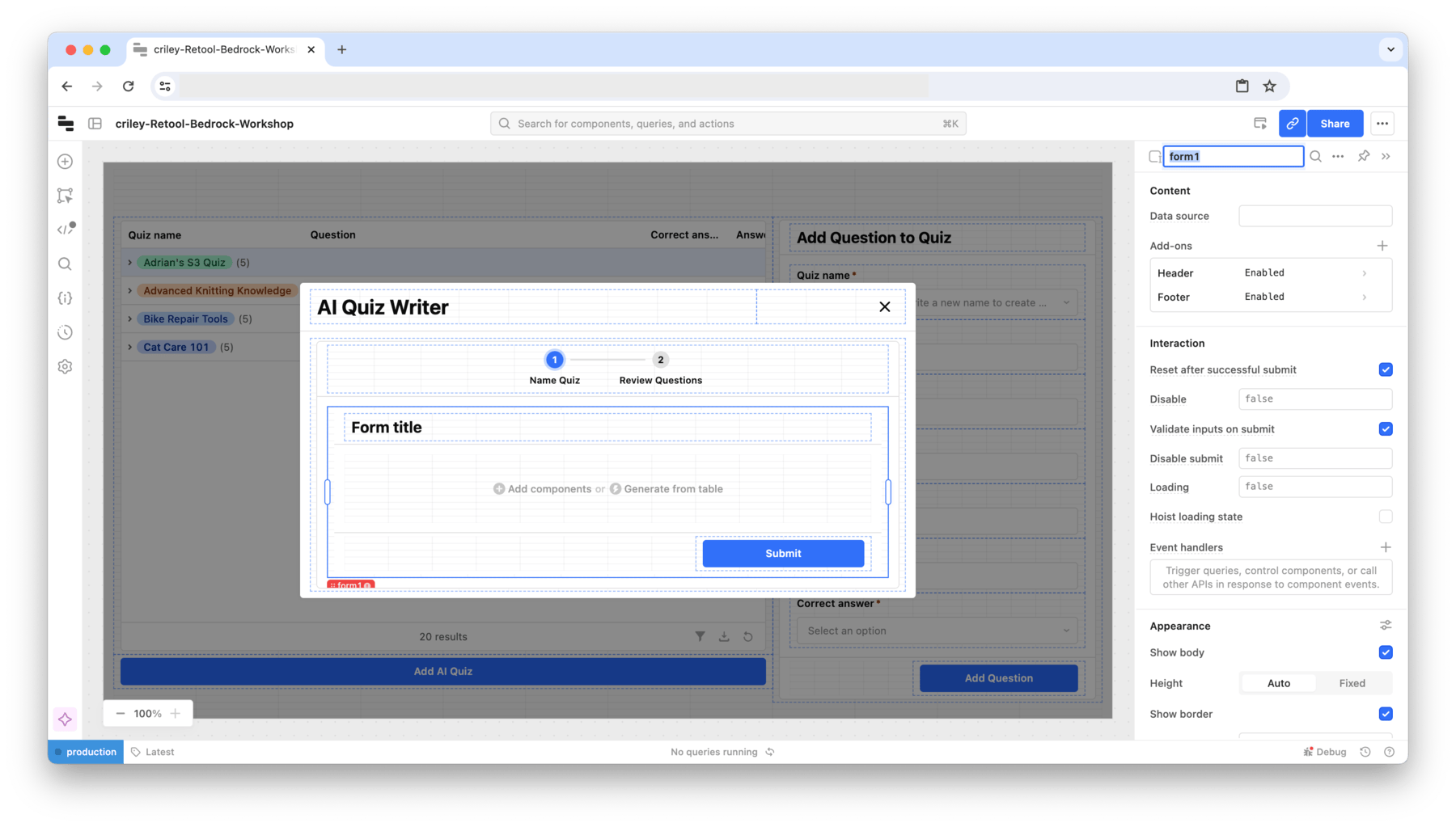
Add AI Quizbutton on the canvas to display the AI Quiz Writer modal as shown below.

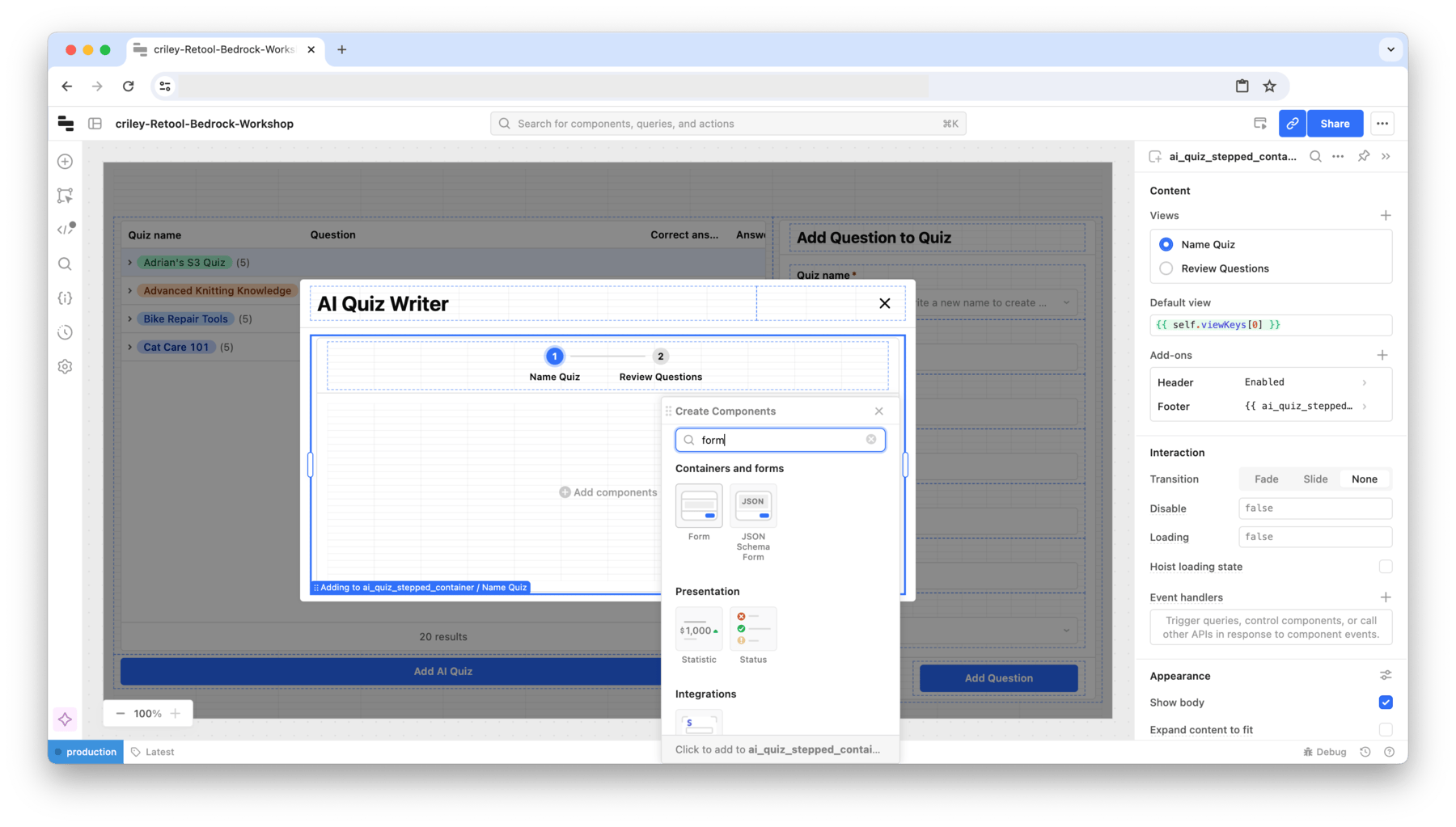
- Select Add components in the Modal and type in
Form.

- Select the form component and it will update the modal.

- In the Right Panel, edit the form properties and disable Interaction > Reset after successful submit. This will prevent the form from being cleared later when we save results to the database.
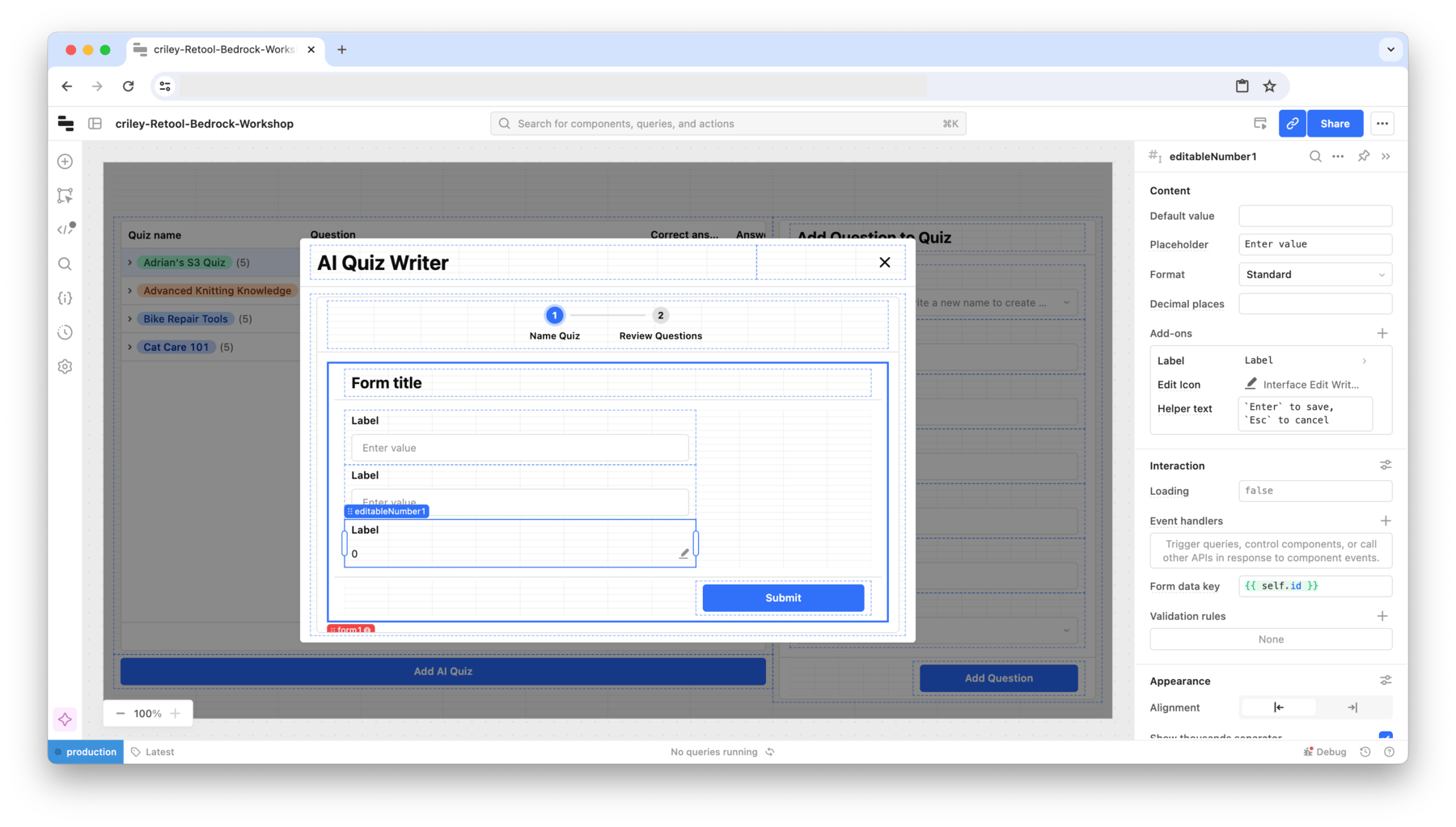
- In the form, select Add components and select
Text,TextandEditable Numbercomponents. This will display as shown in the following image.

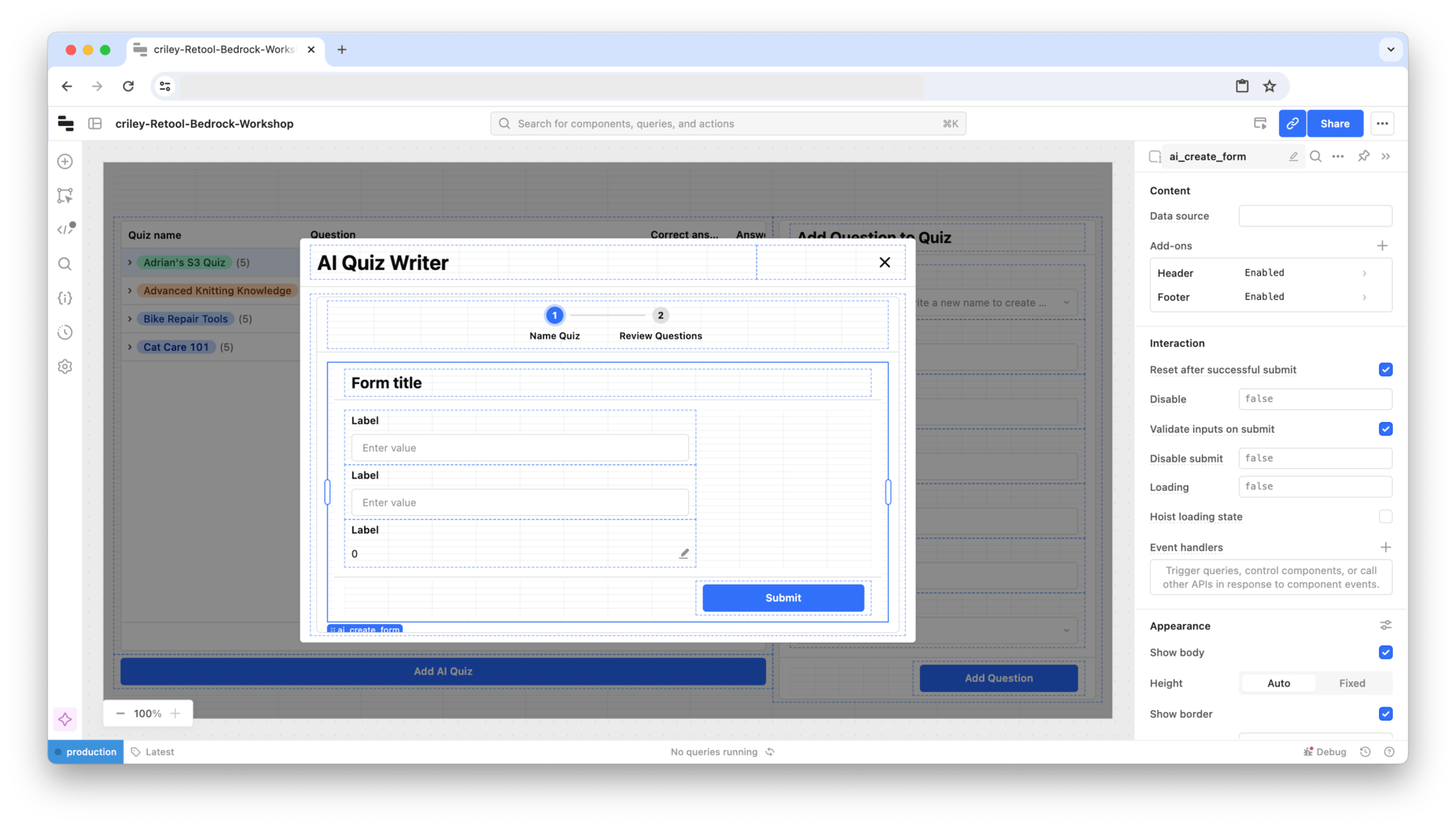
- Rename the form by selecting form's tag,
form1, and edit it toai_create_form.

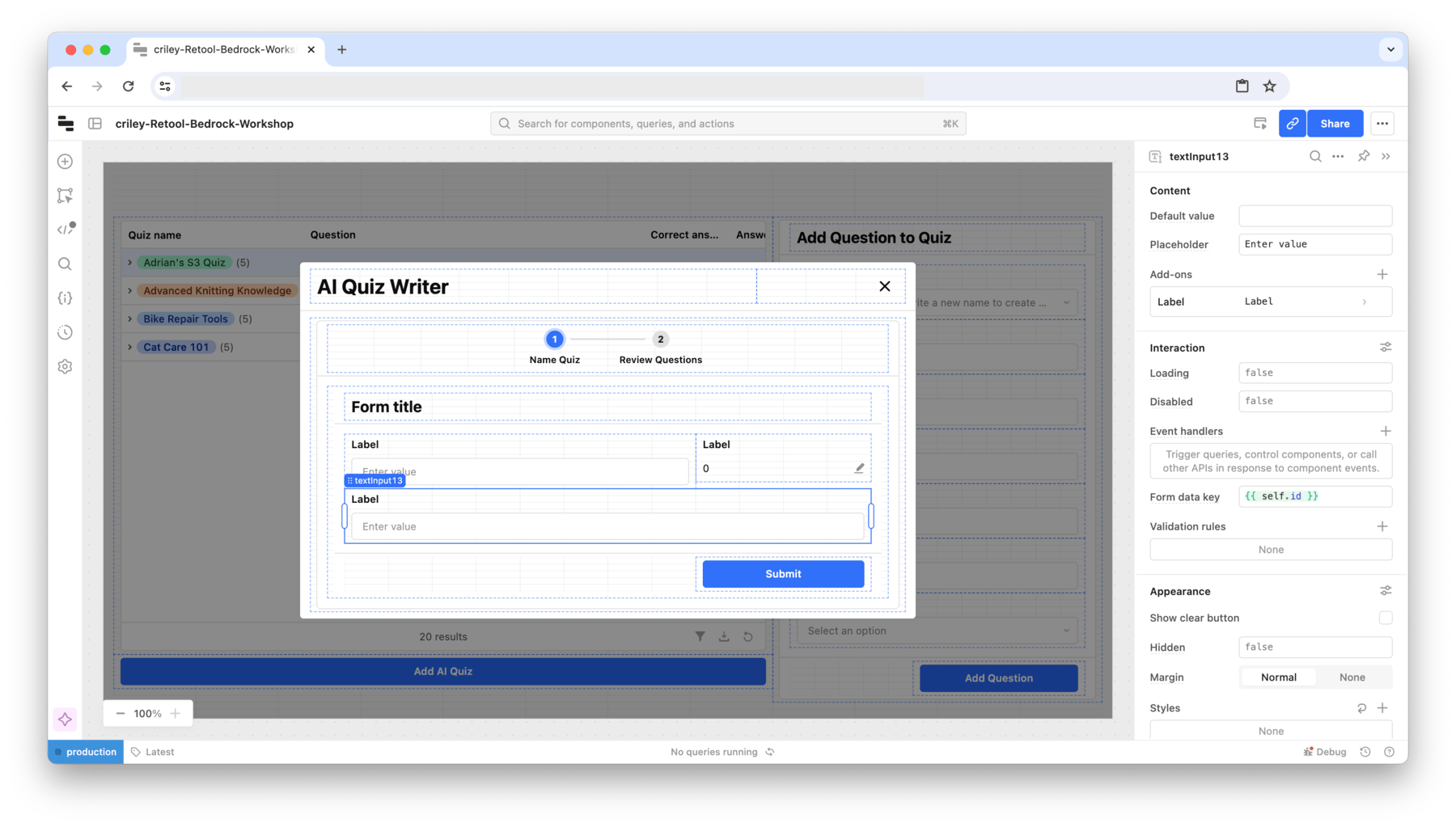
- Arrange the form elements to have a text input and editable number on the same row and the secondary text input below the first text input as shown in the following image:

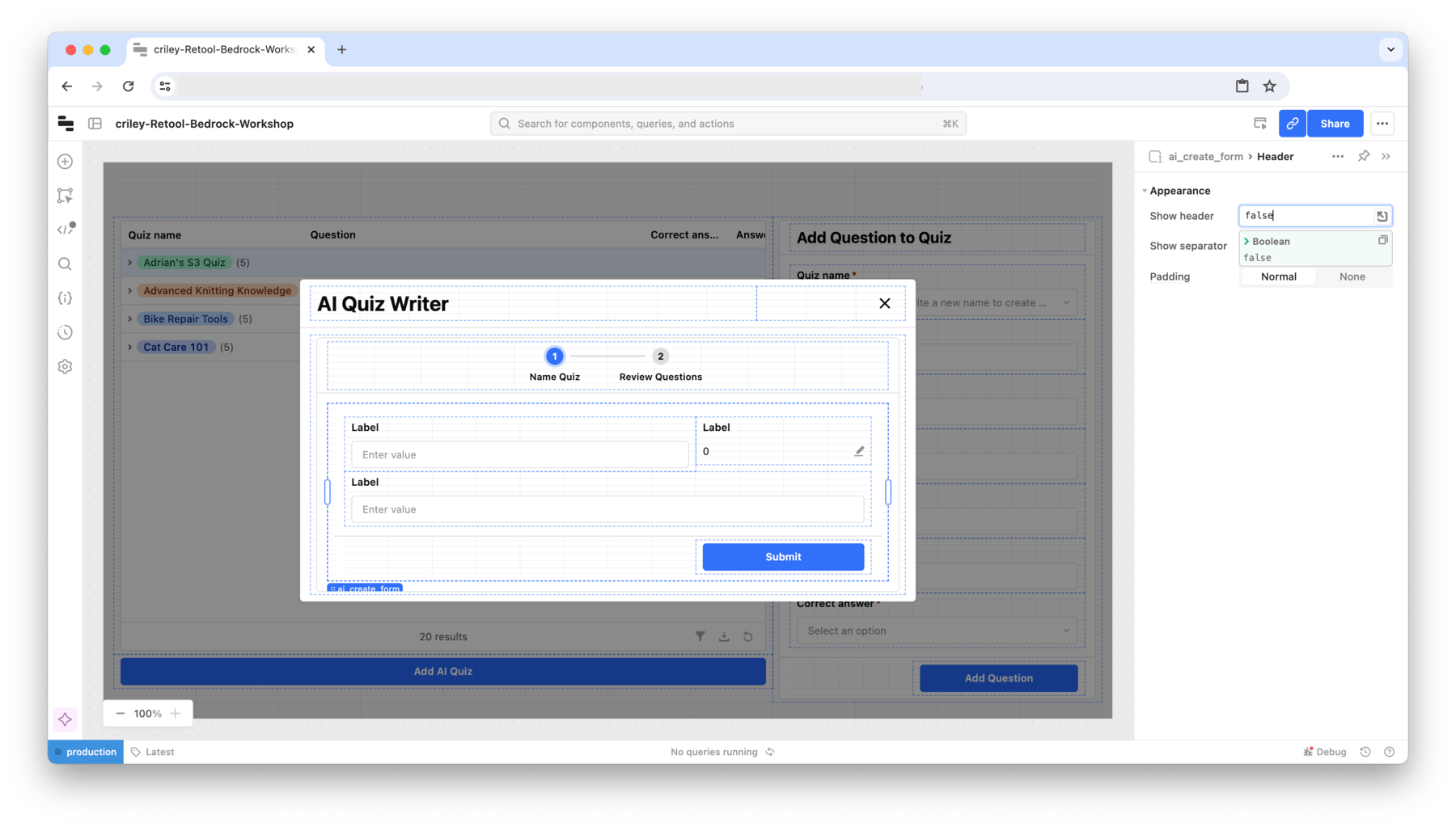
- Disable the Form header by selecting the form tag,
ai_create_form, Add-ons > Header > Appearance > Show header > false. This hides the header as shown in the following image.

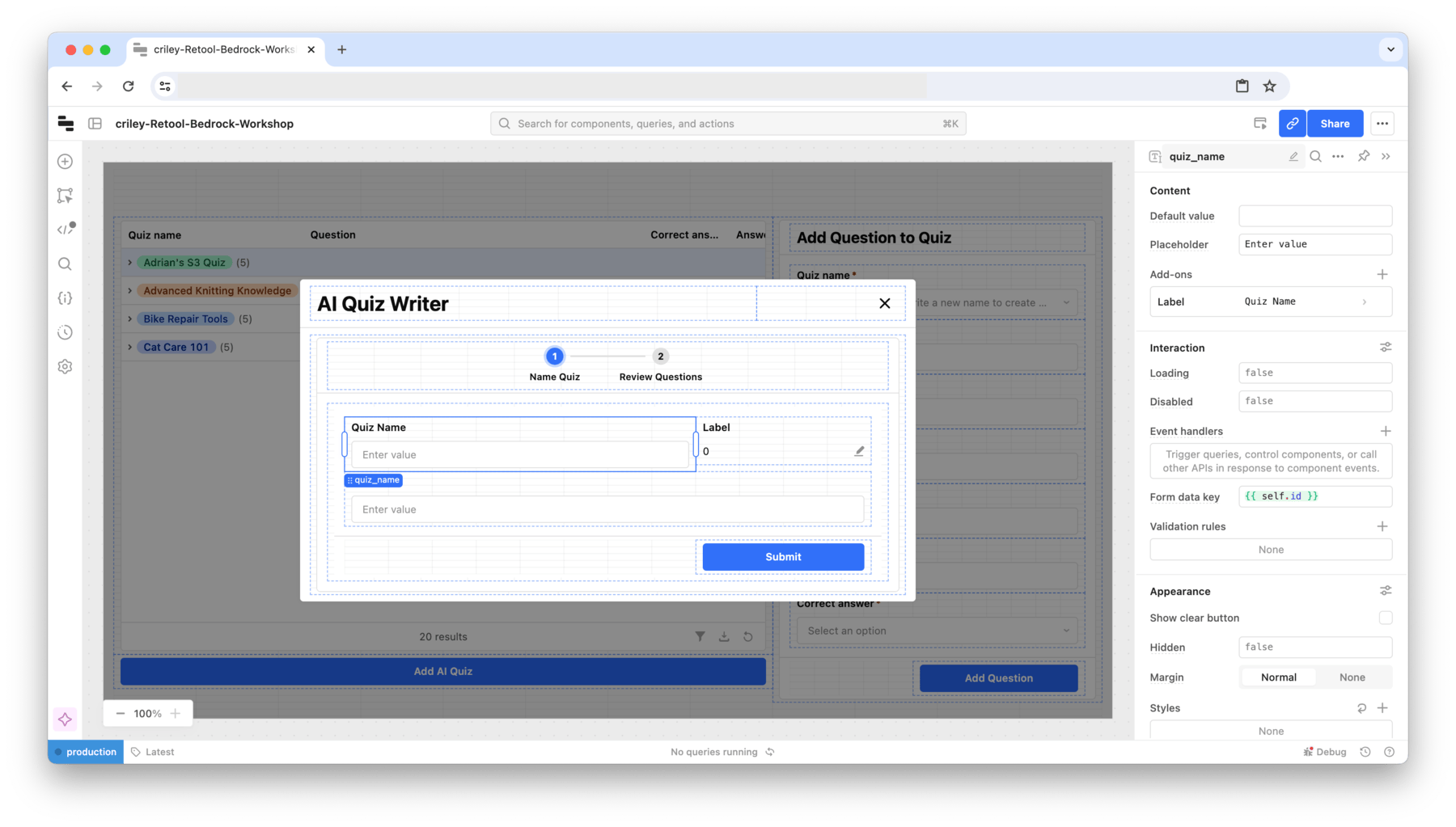
- Next we will change the tag names and label values so that we can more easily refer to them in the AI Action query. Select the first text input to display the component tag. Edit the tag in the Right Panel from
textInput##toquiz_name. - Edit the Label value in the Right Panel from
LabeltoQuiz Namefor the first text field as shown below.

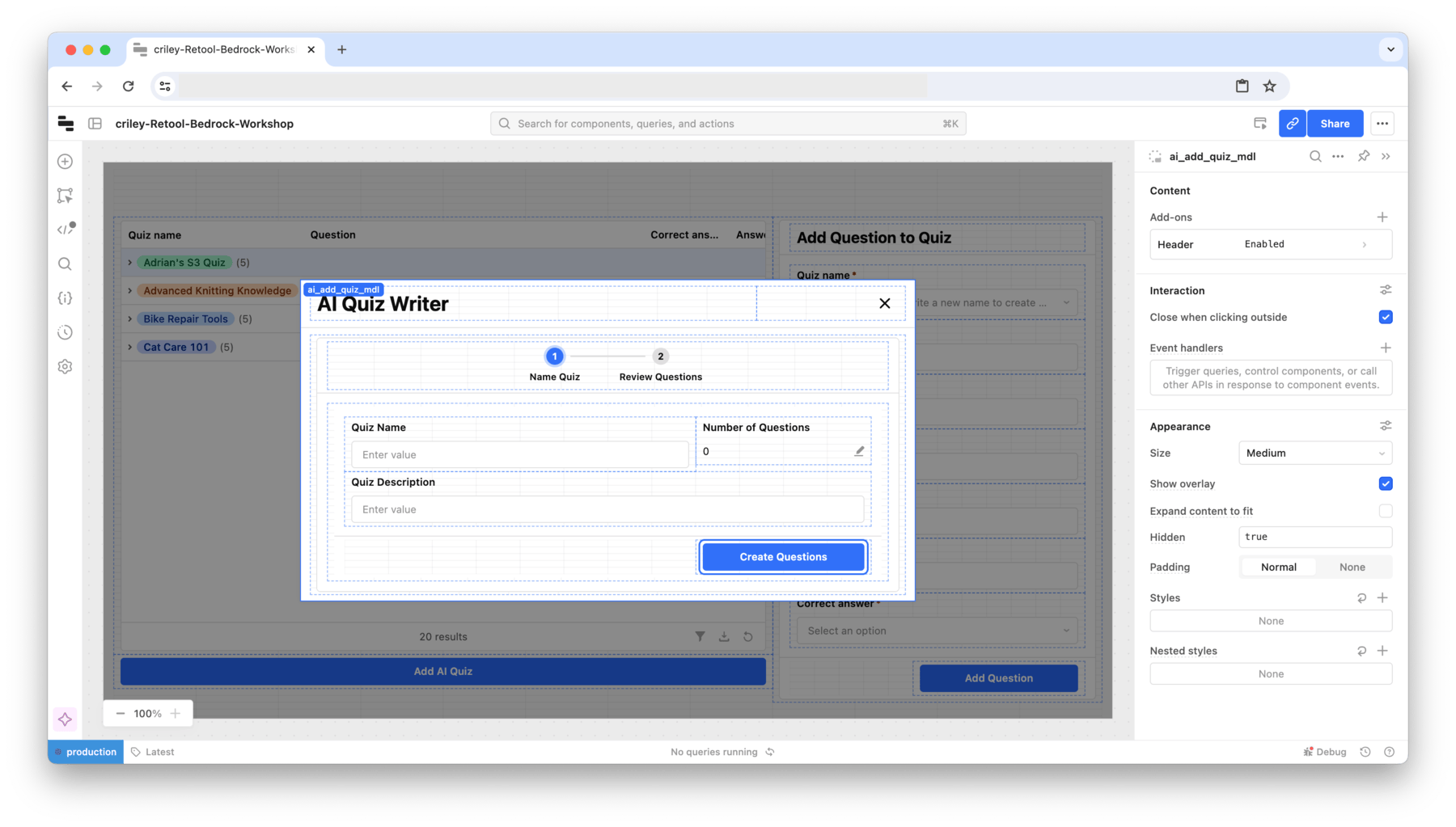
- Repeat this process to edit the tag for the editable number to
num_qsand its label fromLabeltoNumber of Questions. For the final text field, change the tag toquiz_descriptionand label fromLabeltoQuiz Description. Finally edit the button text fromSubmittoCreate Questions.

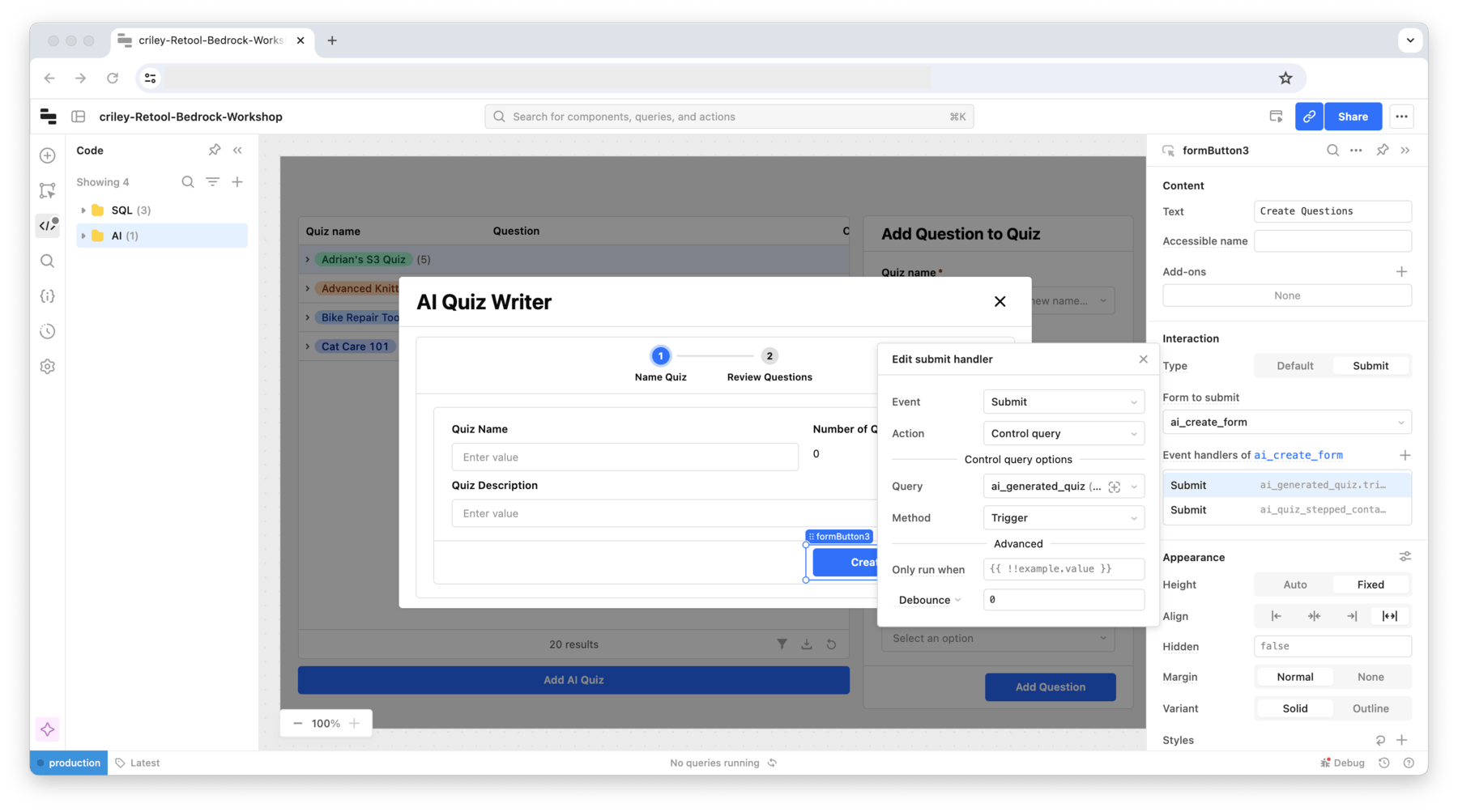
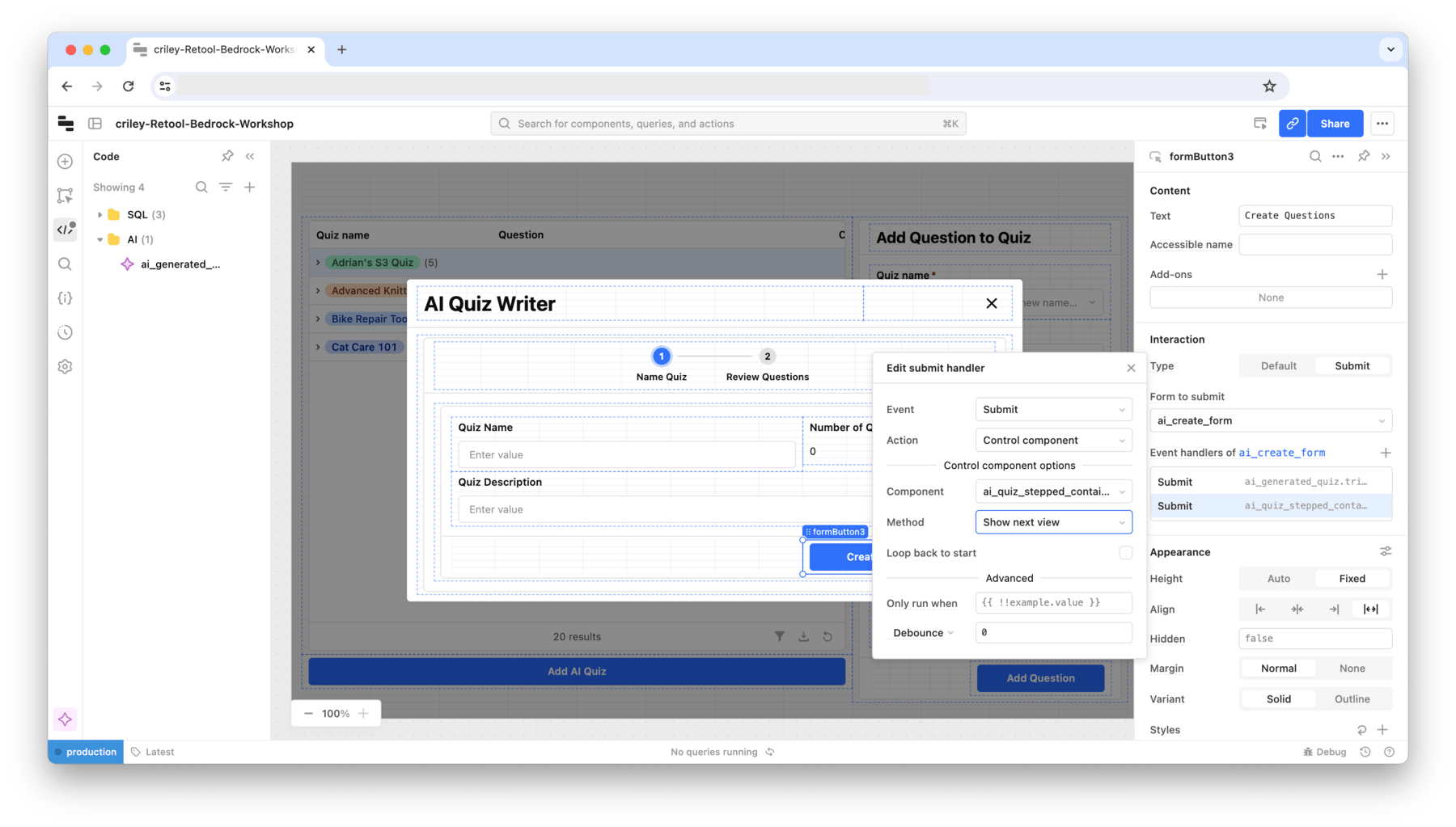
- With the form complete, we can now connect it to the previous AI Action query and move the user to the Review Questions step. Select the button and then Event handler > + and entering the following values:
- Event =
Submit - Action =
Control query - Component =
ai_generated_quiz - Method =
Trigger
- Event =

- A secondary event handler is configured to step the user to the
Review Questionsby selecting Event handler > + and entering the following values:- Event =
Submit - Action =
Control component - Component =
ai_quiz_stepped_container - Method =
Show next view
- Event =

- With the form complete, the AI Action query, ai_generated_quiz, needs to have its input parameters updated. Go to Code > ai_generated_quiz > Input and update the parameters to match the updated text fields and editable number:
Here is the quiz name:
{{ ai_create_form.data.quiz_name}}
Here is more information about the quiz to make:
{{ ai_create_form.data.quiz_description}}
Here are the number of questions to generate:
{{ ai_create_form.data.num_qs }}
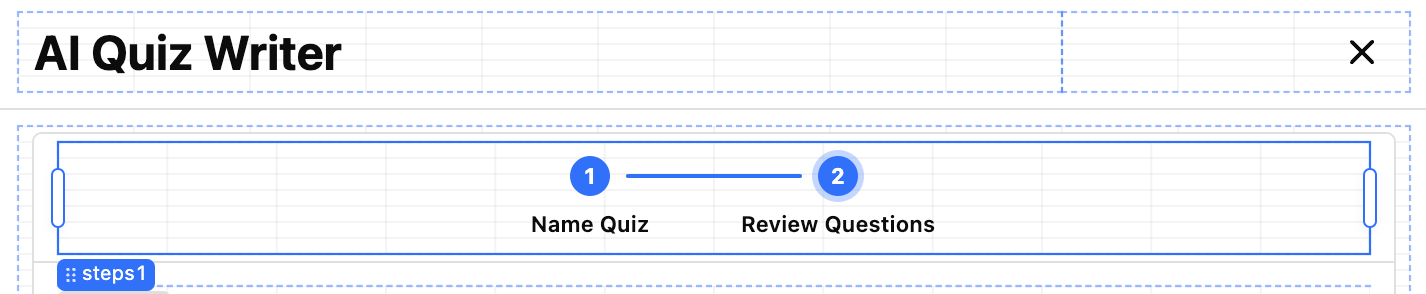
- Next we move to the Review Questions step to display the generated AI Text when processing and a table with the resulting questions when completed. To display the next step,
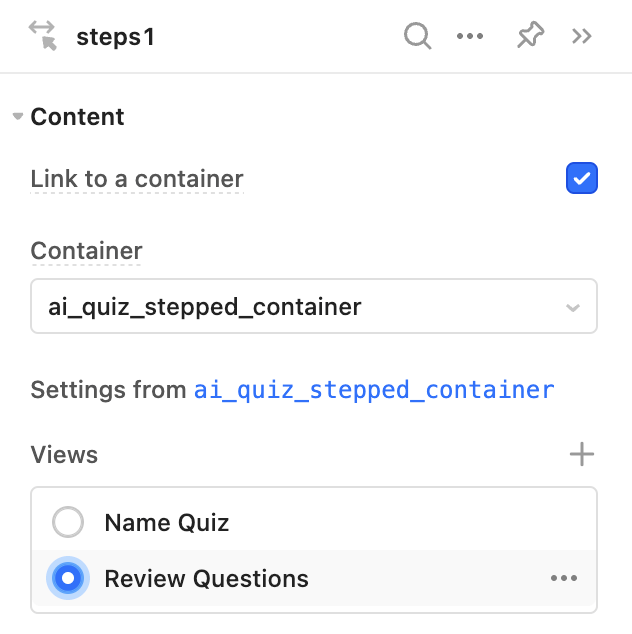
Review Questions, select the Stepped Container, labelledsteps1as shown in the following figure:

- In the Right Panel, select Views > Review Questions. This will update the Modal view so we can add components to the Review Questions view.

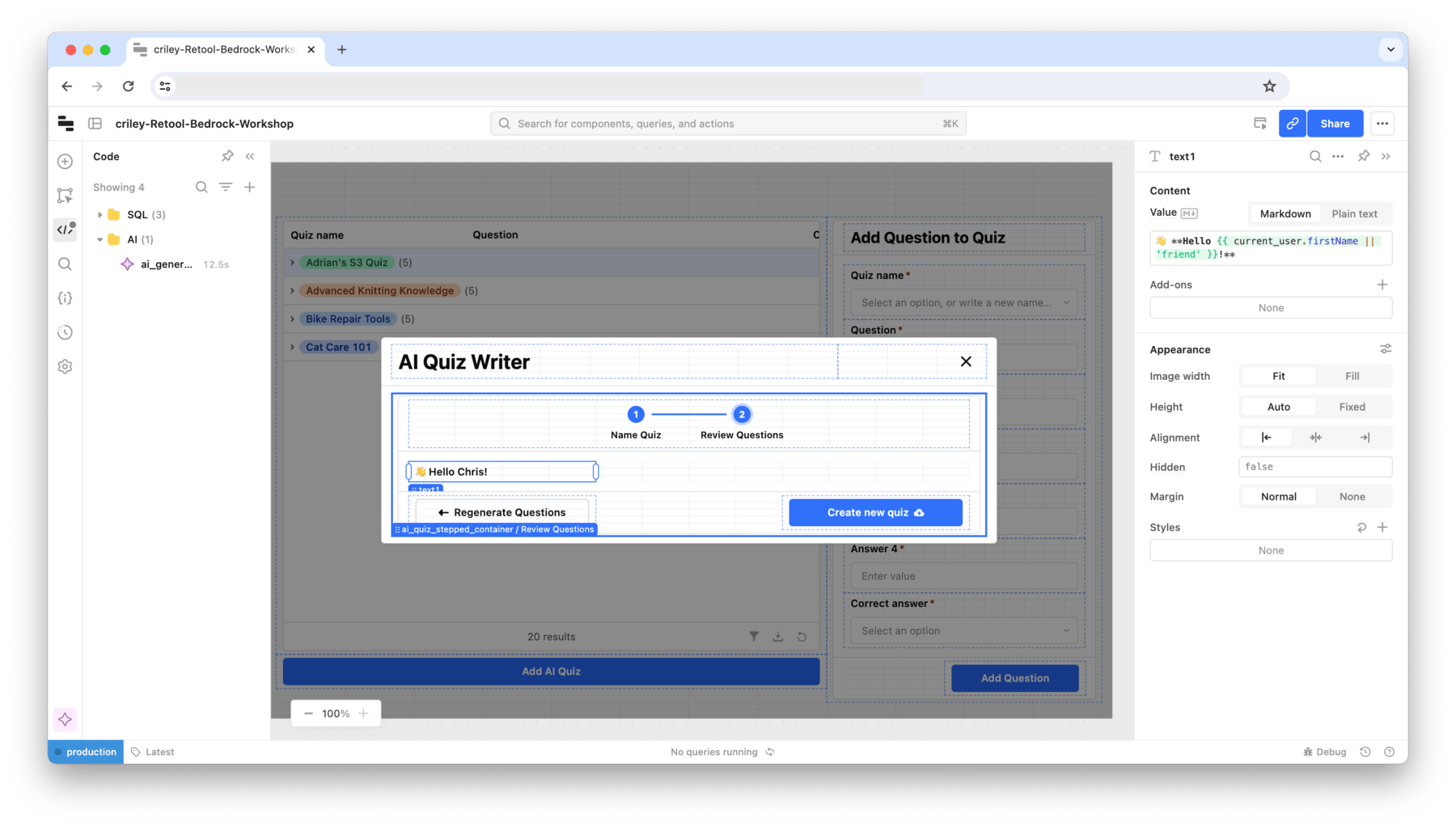
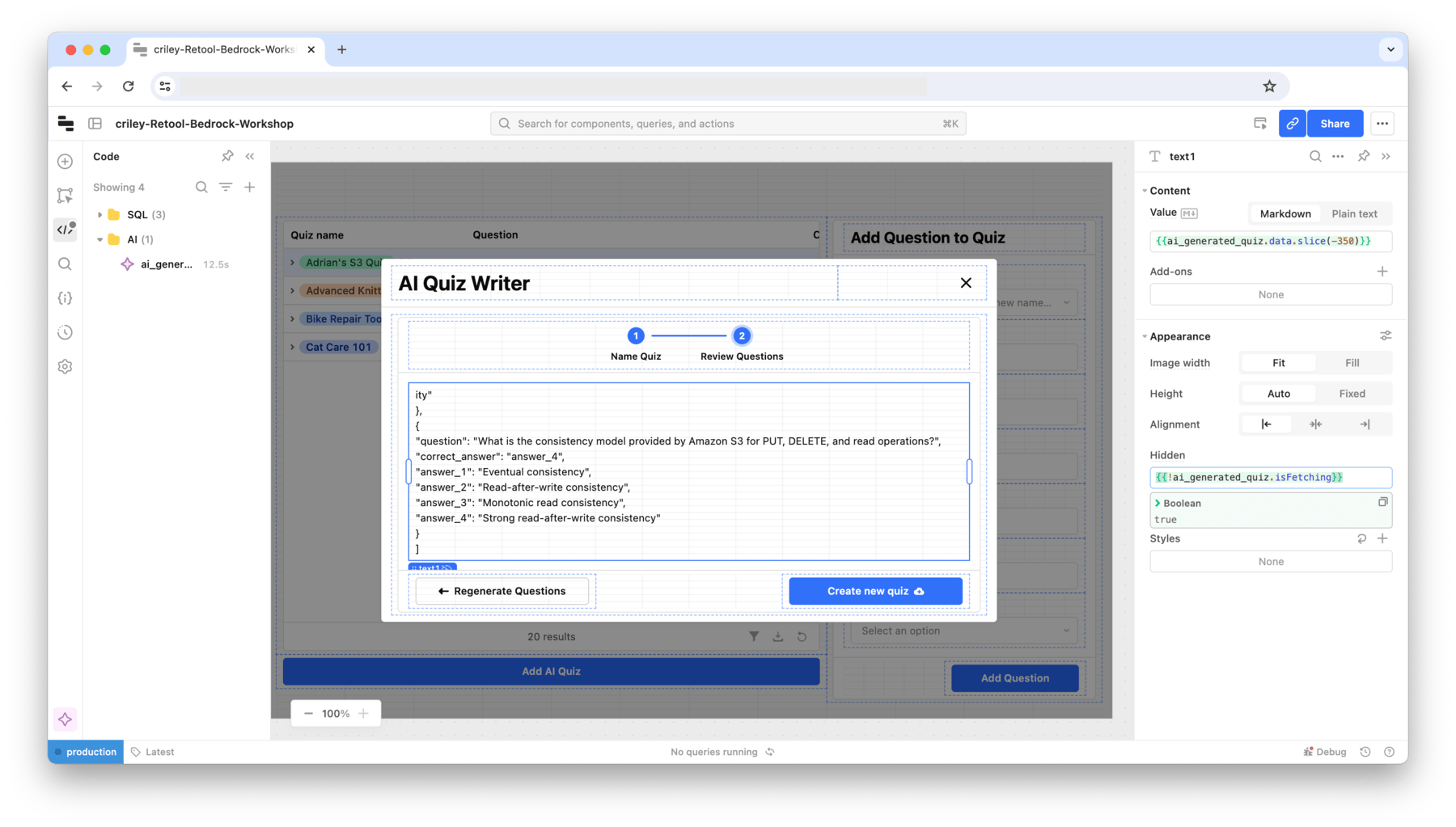
- Add a text component to the Review Questions step as shown below by selecting Add > Text and placing below the steps and above the buttons. Extend the component so that is full width in the modal:

- To display real-time updates to the text component as the AI Action executes, we modify the text component Content value and Appearance Hidden values, as shown in the following figure, to:
- Value =
{{ai_generated_quiz.data.slice(-350)}} - Hidden =
{{!ai_generated_quiz.isFetching}}
- Value =

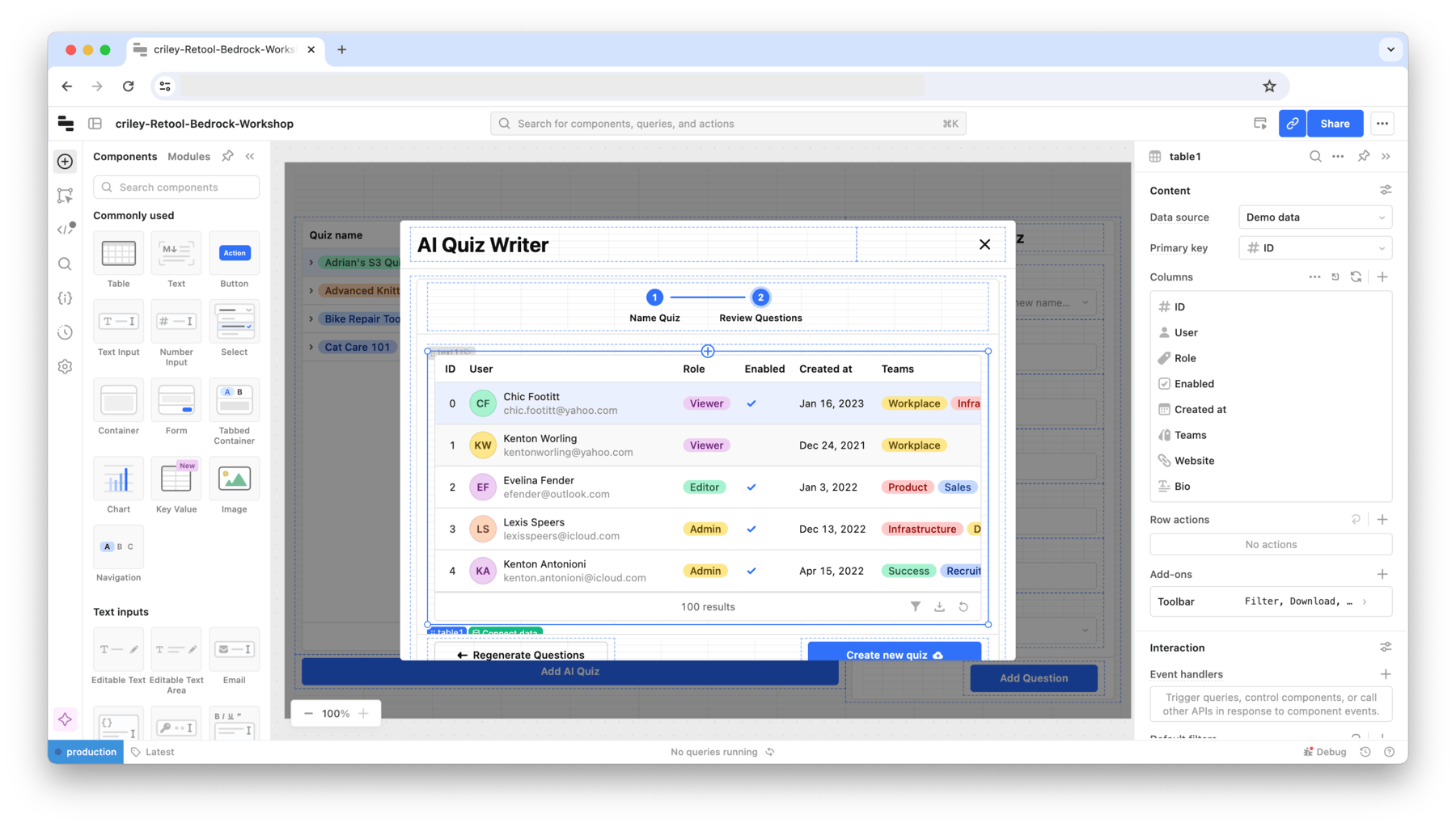
- Once the AI Action query is complete, we want to display a table with the resulting questions that have been generated. Select Add > Table and place onto the modal as shown in the following figure.

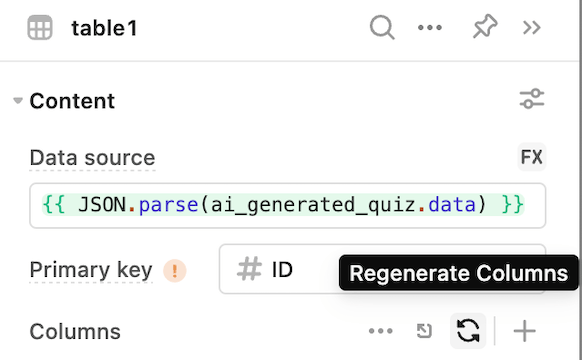
- Select the table, use the FX to specify a custom Data Source with the value of:
{{ JSON.parse(ai_generated_quiz.data) }}. - Select Regenerate columns as shown in the following figure:

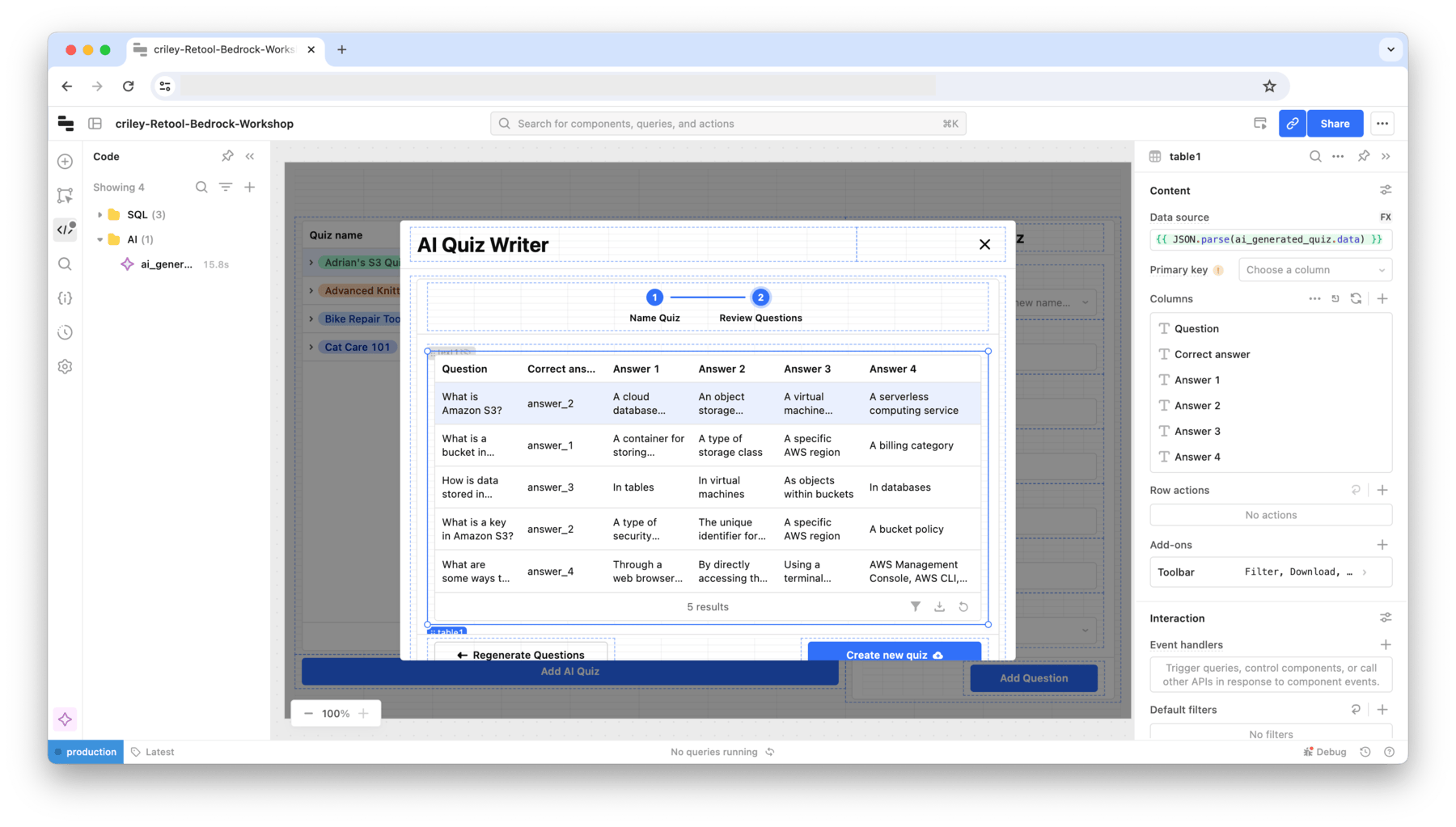
- The table should then update to reflect the AI Action query results.

- Change the answer column to use Tag versus Text as the data type. Select table1 > Correct answer > Format > Tag.

Store AI Questions to Retool Database
In this final step, we will store the resulting questions generated by Amazon Bedrock into the Retool Database. This requires that we build a SQL query and then connect this query to the modal button to trigger.
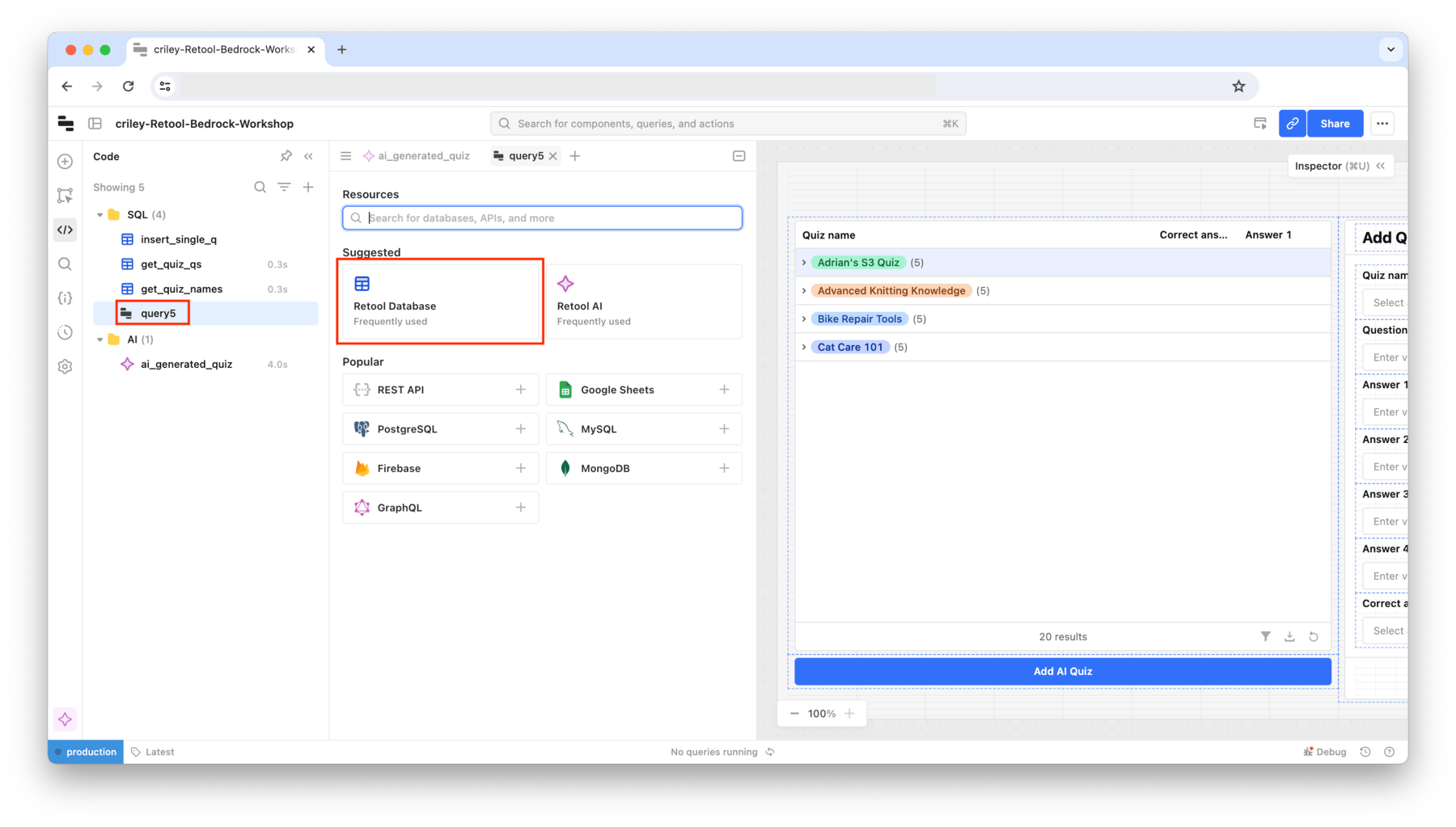
- Select Code > + (in SQL folder) > Resource Query

- This creates an empty query named, query# (where # is a number). Select Retool Database and edit the query name to
insert_ai_quiz_qs.

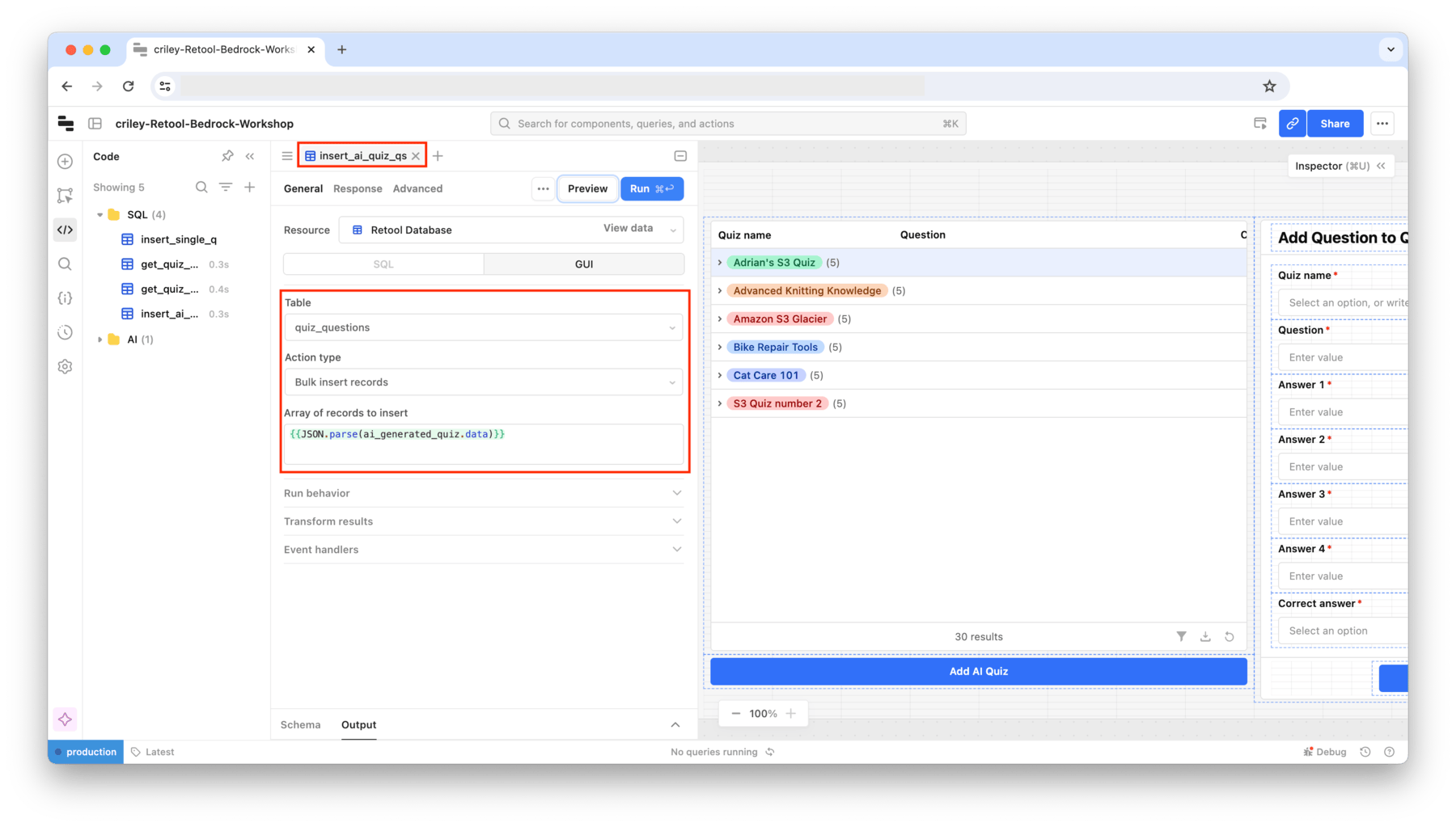
- Select GUI and then enter the following values as shown in the following image:
- Table =
quiz_questions - Action type =
Bulk insert records - Array of records to insert =
- Table =
{{JSON.parse(ai_generated_quiz.data)}}

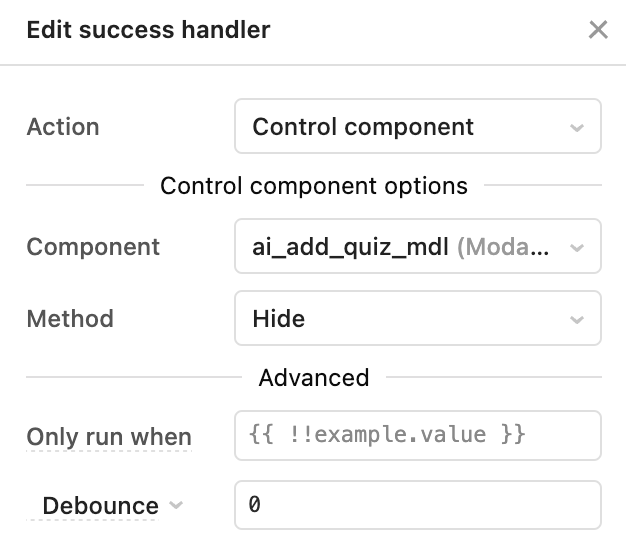
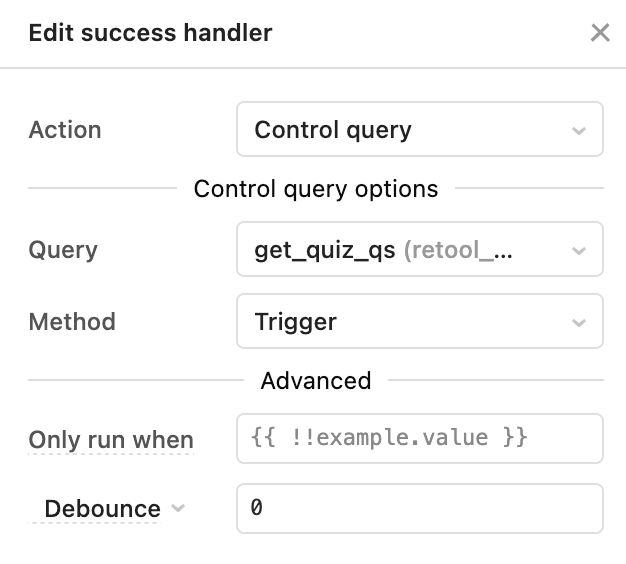
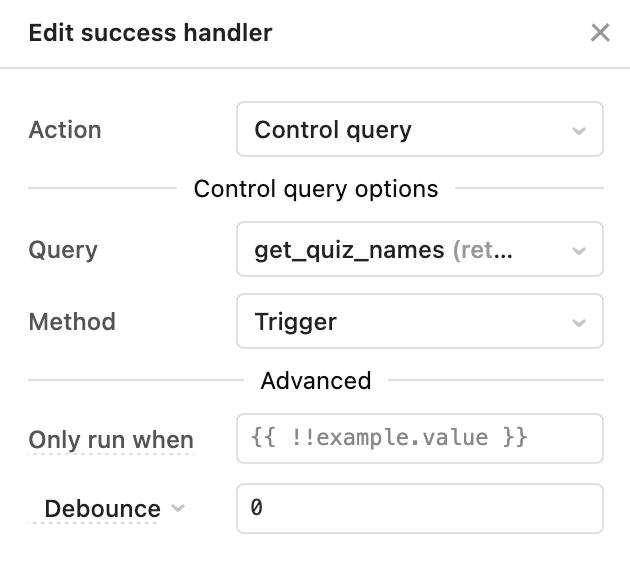
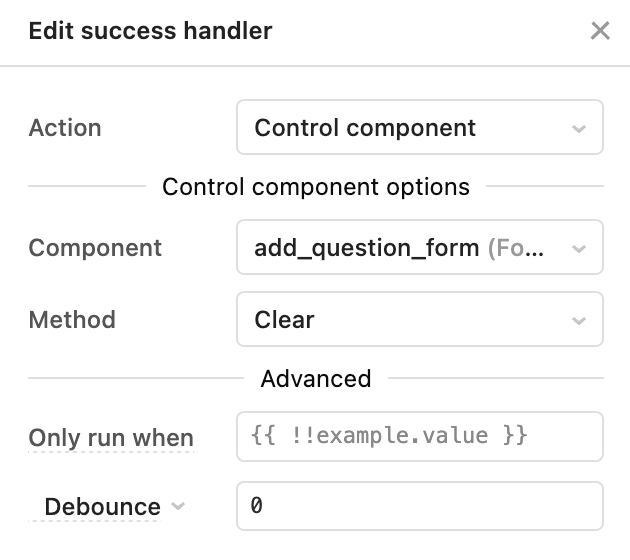
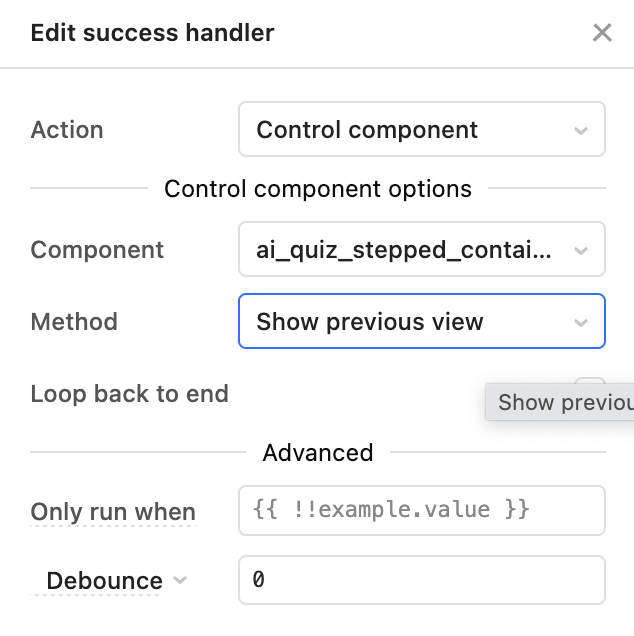
- Once the query is defined, we can specify event handlers that run on the success of the query to reset/update components. Within the query, insert_ai_quiz_qs, move to the Success Handler section and create the
| Event Handler | Image |
|---|---|
| ai_add_qui_mdl.hide() |  |
| utils.confetti() | |
| get_quiz_qs.trigger() |  |
| get_quiz_names.trigger() |  |
| add_question_form.clear() |  |
| ai_quiz_stepped_container.showPreviousView() |  |
- Next we can connect the insert_ai_quiz_qs query to the button labelled
Create New Quiz. Select the button and in the Right Panel select Event handlers > +. Create an event handler with the following settings:- Action =
Control query - Query =
insert_ai_quiz_qs - Method =
Trigger
- Action =
Preview the Completed Application
Preview mode lets you test the application as a user would see it.
- Select Preview Mode in the upper right to display the application. Select the Add AI Quiz button.

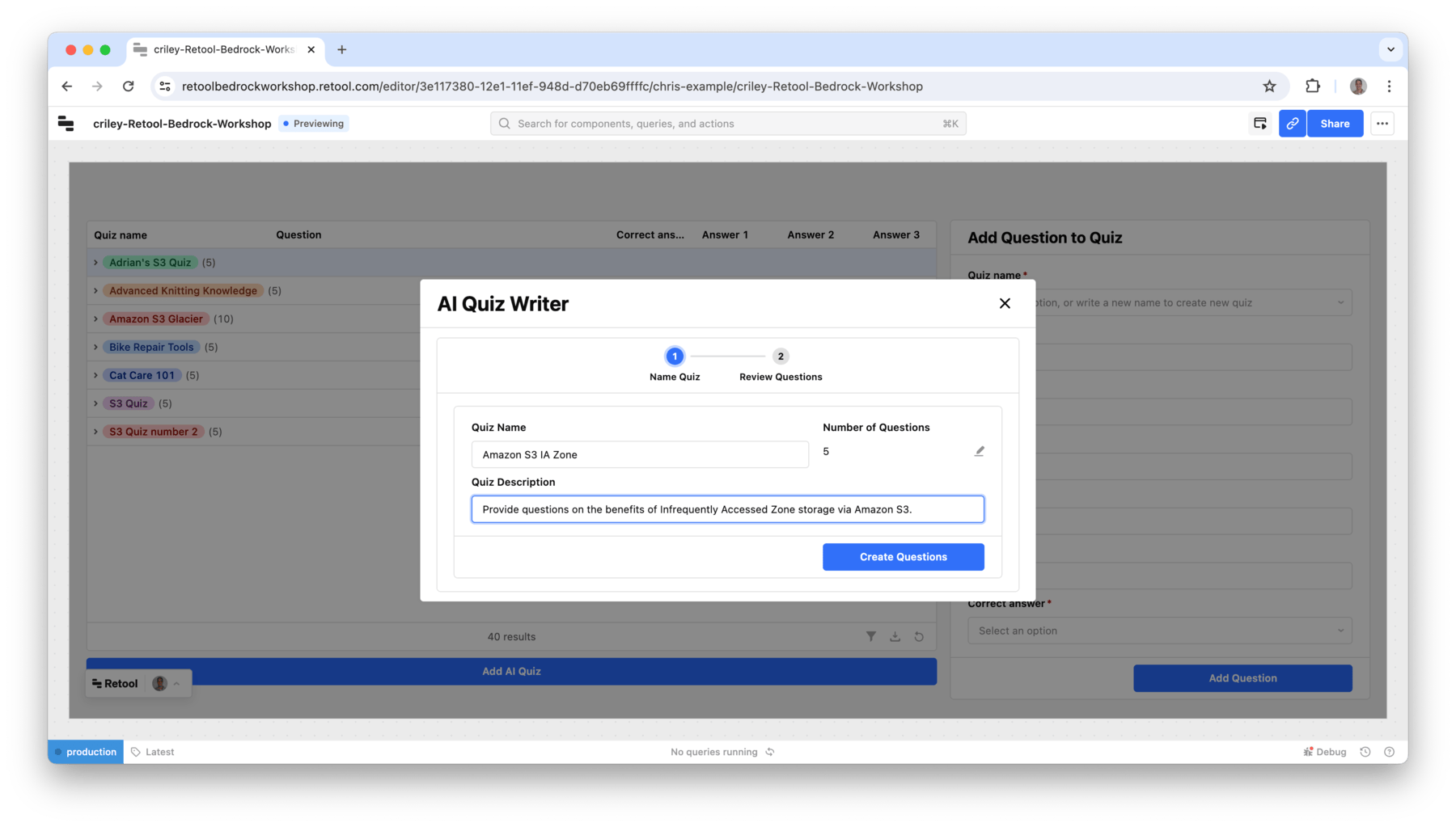
- Enter a
Quiz Name,Quiz DescriptionandNumber of Questions. The following image shows an example of the topic and prompt for questions that are too be generated. Select the Create Questions button to initiate the AI Action query.

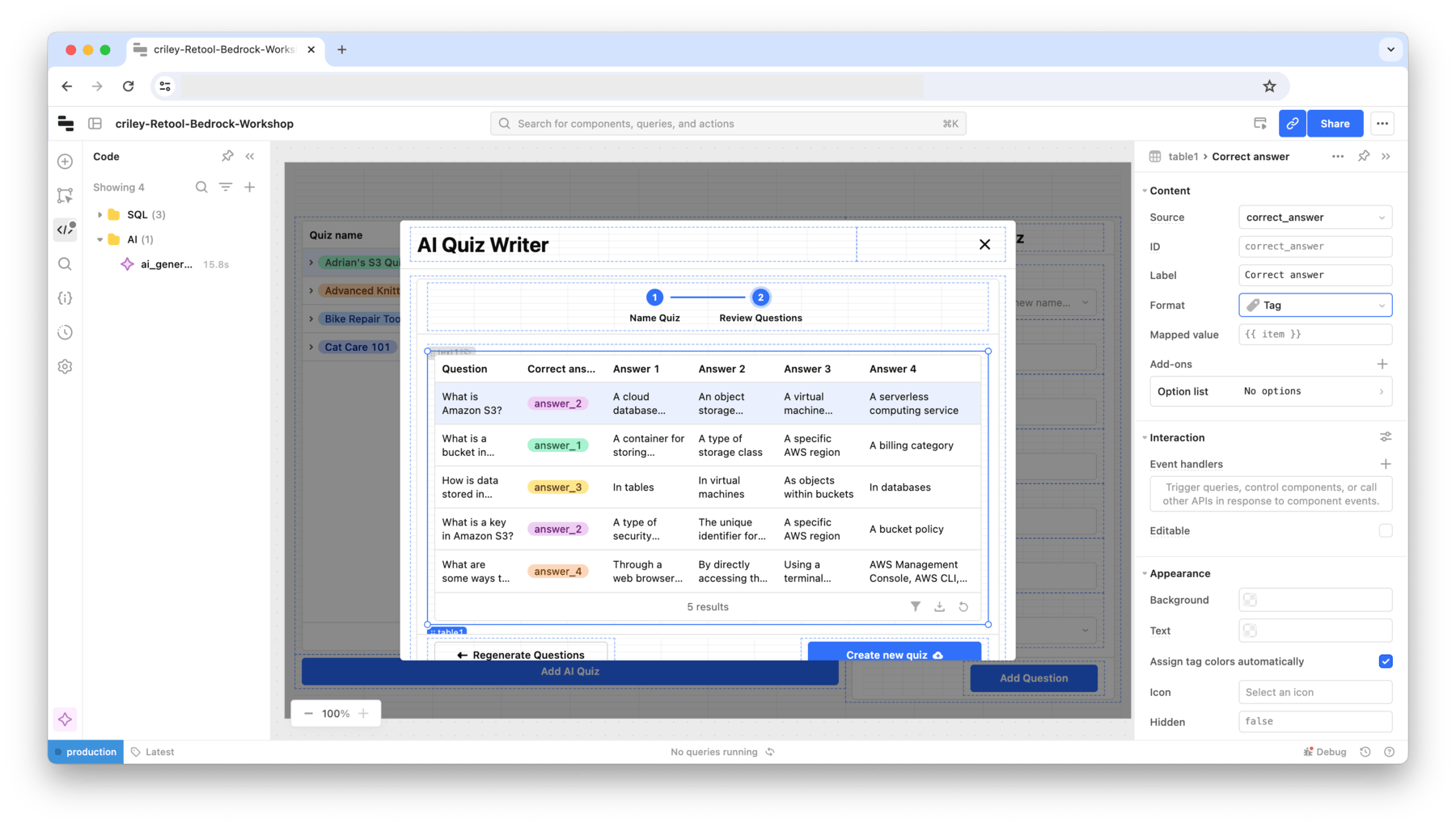
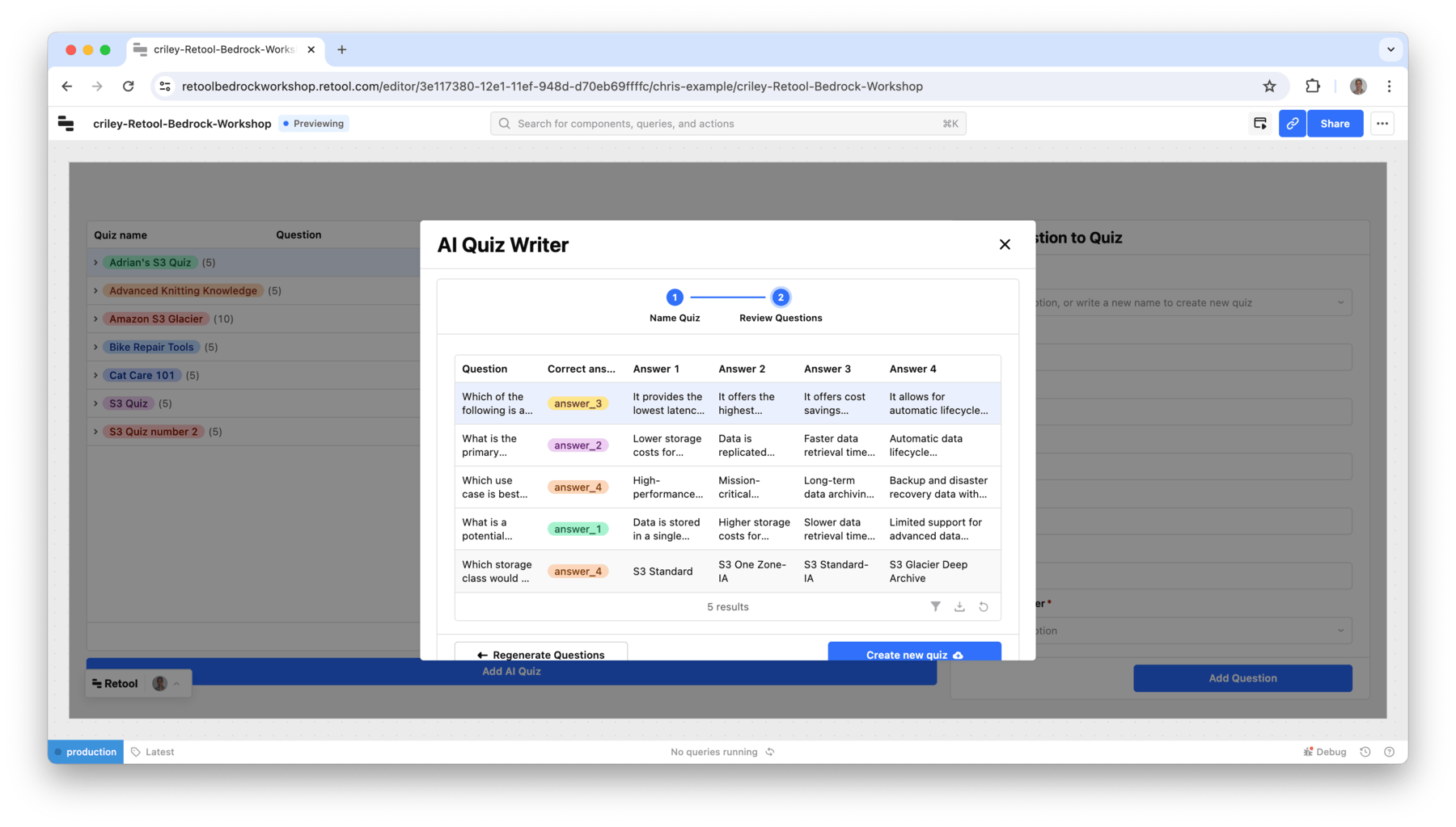
- The AI Action query will run and then update the text component display and eventually the table with completed questions as shown in the following image.

- Select the Create new quiz button to have the results store into the Retool Database. This will also update the table and show the new quiz and underlying questions.

Completed Example
You can import this completed example to compare but it will require that you configure the database table, quiz_questions, detailed in the Create a Retool Database.
Reference: Configure Retool AI
This example relies on the integration of Retool AI with Amazon Bedrock along with establishing a Knowledge Base. For Retool AI to be configured, an AWS Account needs to be configured to allow access to Amazon Bedrock as described here. To configure Retool AI with Amazon Bedrock perform the following steps:
- From the Retool Home Screen select Resources > Retool AI > Amazon Bedrock > Setup
- Enter the following IAM credentials that you have configured in the target AWS account:
Access Key IdSecret Access KeyRegionSession Token
- Once the entries have been defined select Enable. It will then display in the console.
Reference: Configure AWS Knowledge Base
Retool AI supports the use of Knowledge Base for Amazon Bedrock. This provides the ability of Retool AI to leverage Retrieval Augmented Generation (RAG) to augment responses returned by Amazon Bedrock on particular topics. Within Retool, this integration is accessible via:
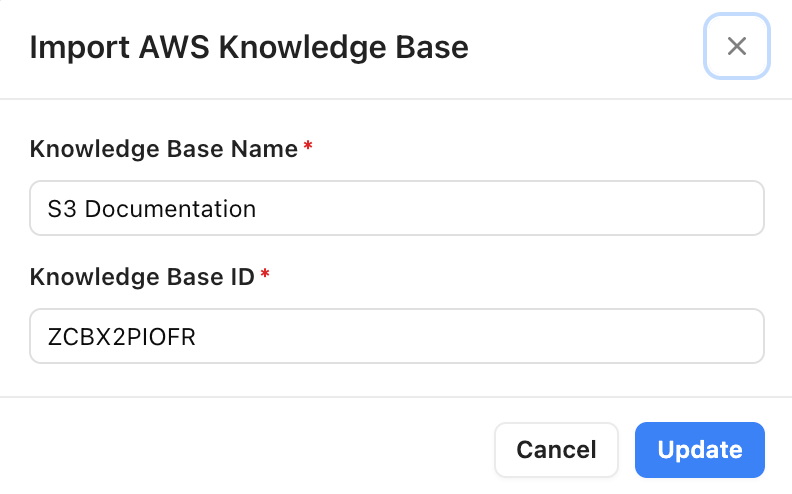
- From the Retool Home Screen select Resources > Retool Vectors > Create new > Import from AWS Knowledge Base
- Specify a Knowledge Base Name of
S3 Documentationand Knowledge Base ID provided by AWS

- Select Update and Retool Vectors will now show a Knowledge Base available.