APIs within Retool
This example demonstrates generating a mock API and leveraging an API with Retool to populate a table.
Steps
In order to try out an API within Retool, we will leverage Retool Utilities including the Generate API from Mock Data. This provides a simple way to upload a CSV representing sample data and then convert it into a REST API that you can then call and use to populate tables for example. The following steps will show you how to perform this.
- Download inventory.csv to your local computer.
- Go to the Generate API from Mock Data page.
- Select Data source > Upload a CSV > Browse files, select
inventory.csvand Next. The Edit Data section will display the contents of inventory.csv on the screen. - Select Next
- Specify inventory_data for the API name
- Select Generate API.
For the example, two display sections are provided, note this is for example purposes only and the endpoint URL will be unique to your setup:
- Endpoint URL: https://retoolapi.dev/pzWO0a/inventory_data
- A table of different methods (e.g. VERBS) that can be employed is displayed below the endpoint as shown below:
| Method / Verb | Example |
|---|---|
| GET | /pzWO0a/inventory_data |
| GET filter | /pzWO0a/inventory_data?sku=value |
| GET by id | /pzWO0a/inventory_data/1 |
| GET paginate | /pzWO0a/inventory_data?_page=2&_limit=10 |
| POST | /pzWO0a/inventory_data |
| PUT | /pzWO0a/inventory_data/1 |
| PATCH | /pzWO0a/inventory_data/1 |
| DELETE | /pzWO0a/inventory_data/1 |
With the information above, you can now use Retool to invoke the endpoint and see mock data return.
-
Create a new app within Retool by selecting Create > App and name it
inventory-api. -
Create a new Resource Type by seleecting Code > + > Resource query and select REST API.
-
Within the Configure REST API dialog, enter the following information
- Name:
inventory api - Description:
Simple Inventory API - Base URL:
URL generated in previous section (e.g. https://retoolapi.dev) - URL Parameters: None for this example
- Name:
-
Select Create resource when complete.
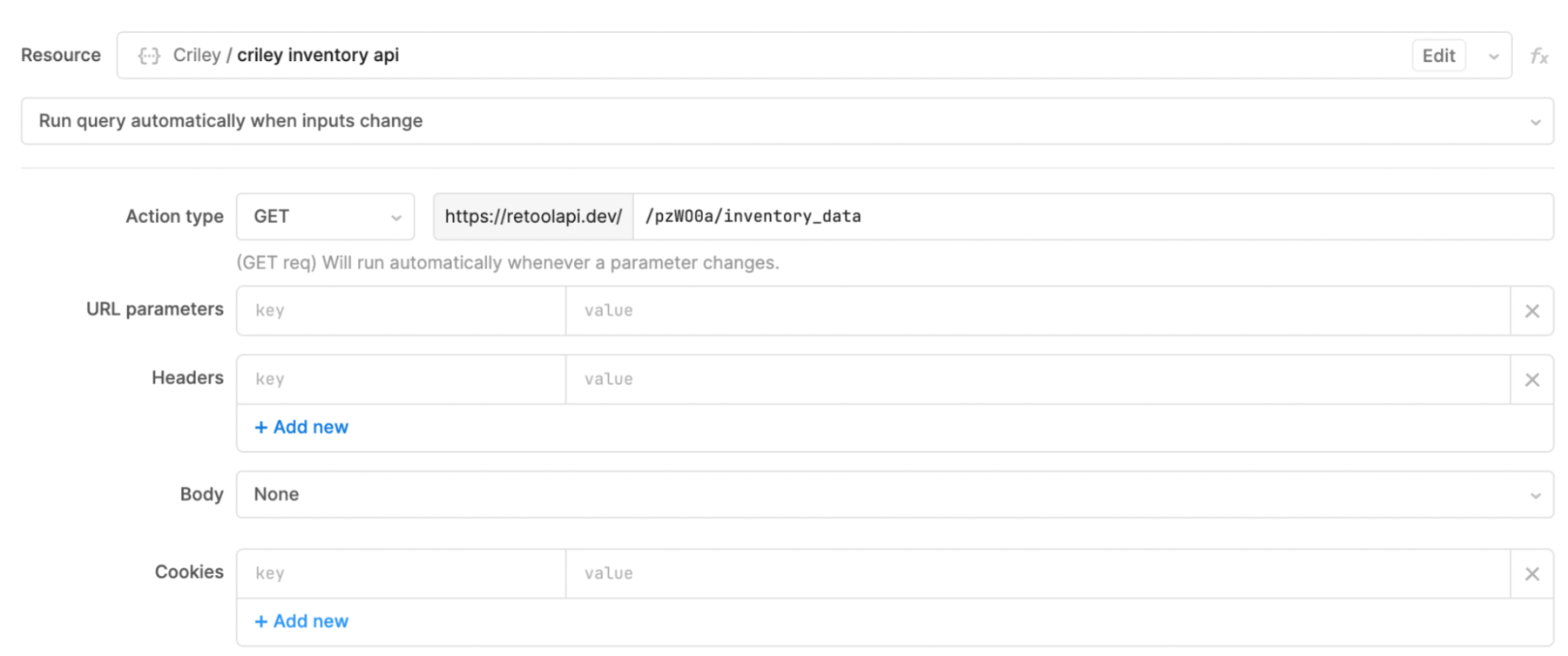
Within Retool query editor, the following dialog is populated with the remainder of the endpoint, with the GET method being used to retrieve the full data set:

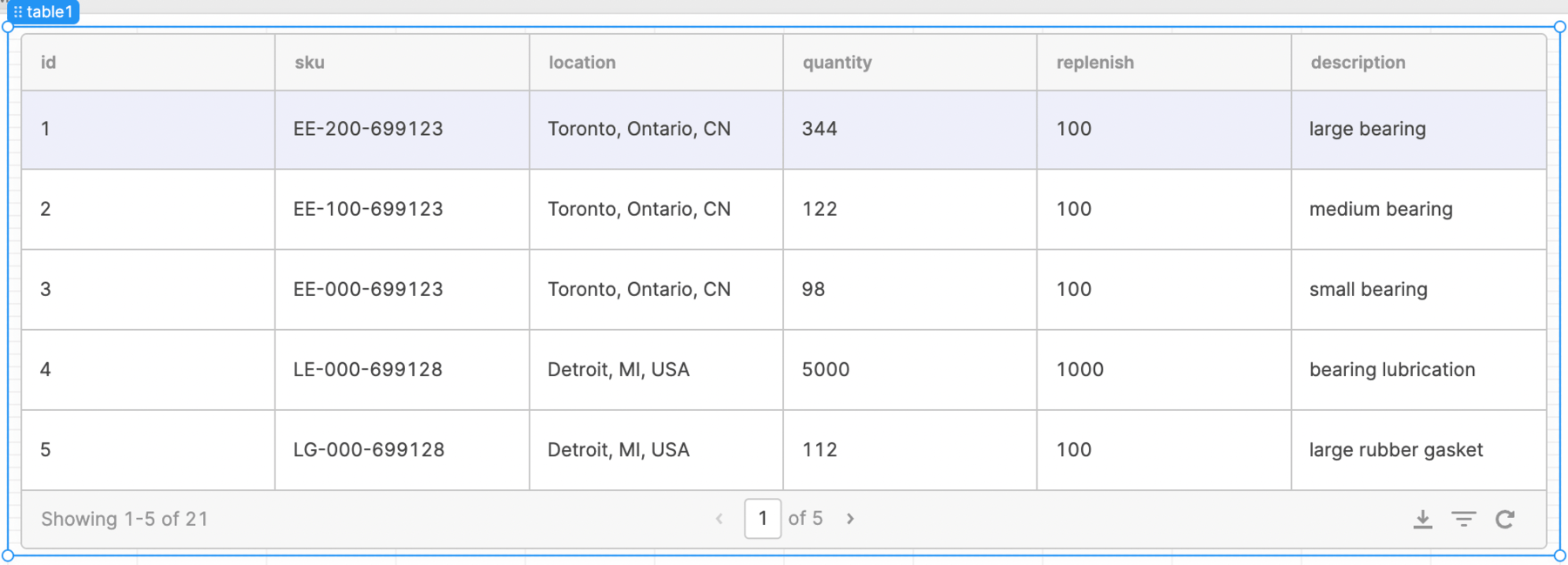
When this result is applied to a Table component in the application, it appears as the following: