JavaScript within Retool
The following examples use the Retool with JavaScript to demonstrate component modifications and embedded logic.
Steps
Create base application
JavaScript is leveraged to interact with components and queries. Every component and query has a name (e.g. table1, query1) that provides a global variable within the page. The following examples will leverage components and queries through different mechanisms. To try this feature out, we will use the following sample data that is a JSON array.
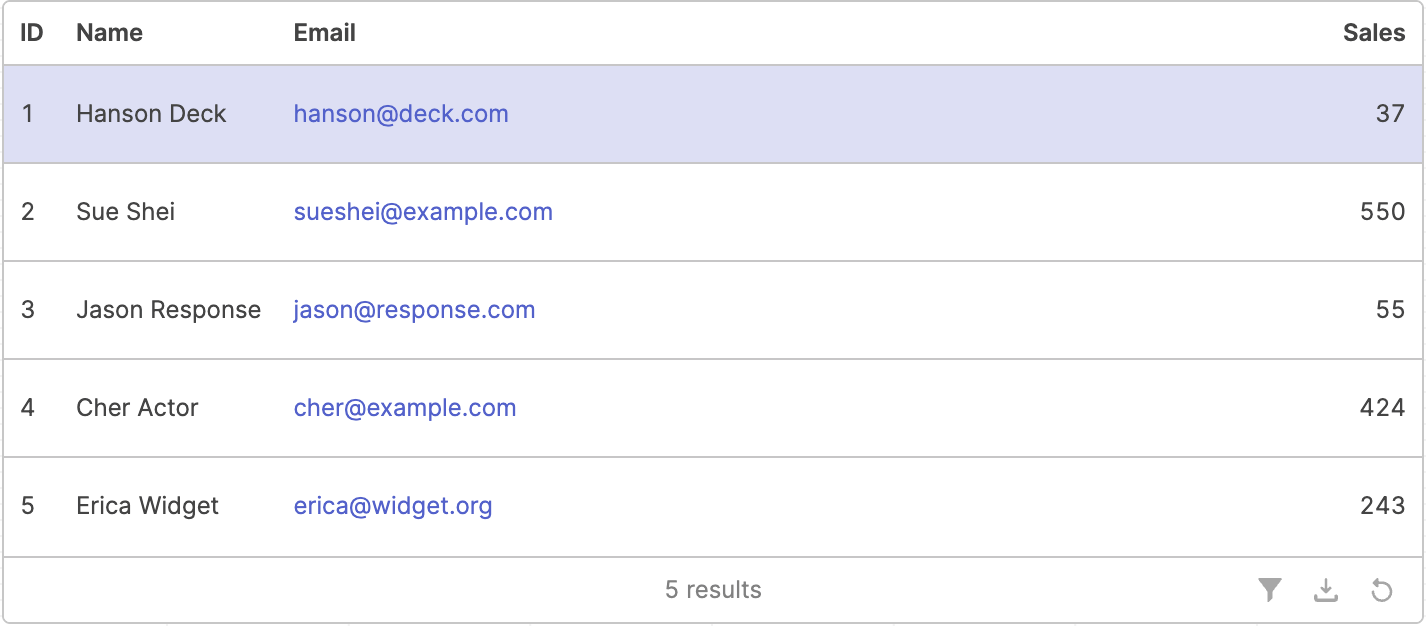
[ { "id": 1, "name": "Hanson Deck", "email": "hanson@deck.com", "sales": 37 }, { "id": 2, "name": "Sue Shei", "email": "sueshei@example.com", "sales": 550 }, { "id": 3, "name": "Jason Response", "email": "jason@response.com", "sales": 55 }, { "id": 4, "name": "Cher Actor", "email": "cher@example.com", "sales": 424 }, { "id": 5, "name": "Erica Widget", "email": "erica@widget.org", "sales": 243 } ]
- Within Retool select the Retool icon and Go to home. Select Create > App.
- Once the App is created, select Add and place a
Tablecomponent onto the canvas. - Within the Table > Content > Data Source entry, Demo data is displayed. Select Content > Data source > Use JavaScript. Paste the previous array contents into the Data source field.
- In Columns select the circular arrows /
Regenerate columnsto have the columns update to the new JavaScript array.
NOTE: Paste over the {{ }} array brackets in Data source with the copied array.

Manipulating Data
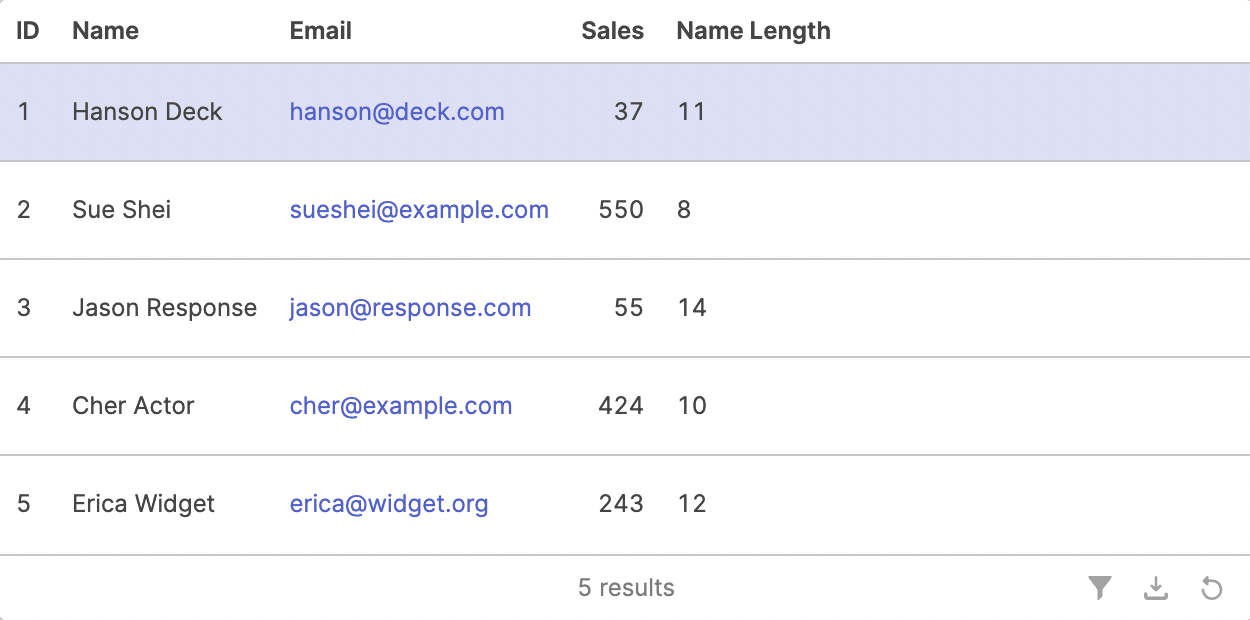
When working in Retool, one can refer to component/query variables within Retool using {{ }} . Within the curly braces, JavaScript code can be entered to manipulate data. For example in the table we will add a new column and use JavaScript to determine the number of characters in each person’s Name and print that to Name Length.
- Select the table1 in the canvas.
- Add a column in the Columns view and set Label to Name Length.
- Select the column
Name Lengthand select Value. The following parameter accesses the table data Name field and retrieves the length. Notice the use of an increment counter for the array notation so that the parameter will use the current row / Name to determine length value.
{{table1.data[i].name.length}}
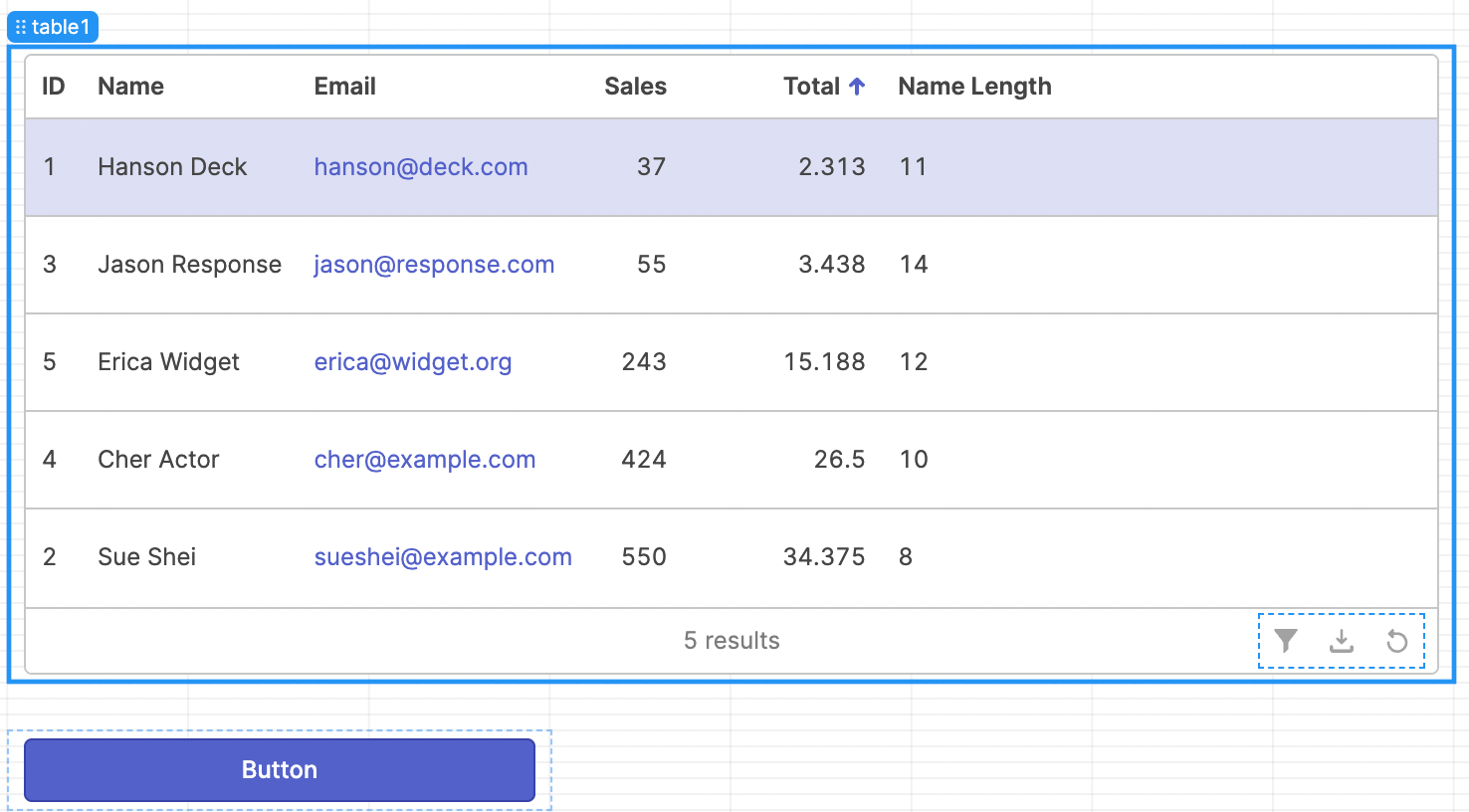
The table will then update the new column data as shown below:

JavaScript Query
Within Retool, we may be interested in querying the table via a JavaScript query. The query will use a JavaScript loop to iterate through the rows variable and print to the console the current row’s name and email. The following example demonstrates creating a query and using the Debugger to examine the values.
- Select Code > + and JavaScript query.
- In the query window, the query that was created (e.g. query1), will be displayed. The resource will be set to Run JS Code (javascript),
Run query only when manually triggered, and the code window will be empty. - Cut and paste the following code into the code window:
//Create a variable called rows that retrieves the table1 data
var rows = table1.data;
function runQuery(){
//Use a for loop to increment through the rows entries one by one,
//printing the name and email.
for(let i=0; i< rows.length; i++){
var name = rows[i]?.name;
var email = rows[i]?.email;
console.log("Name is: ", name);
console.log("Email is: ", email);
}
}
//Execute the function runQuery()
runQuery();
- Select Save.
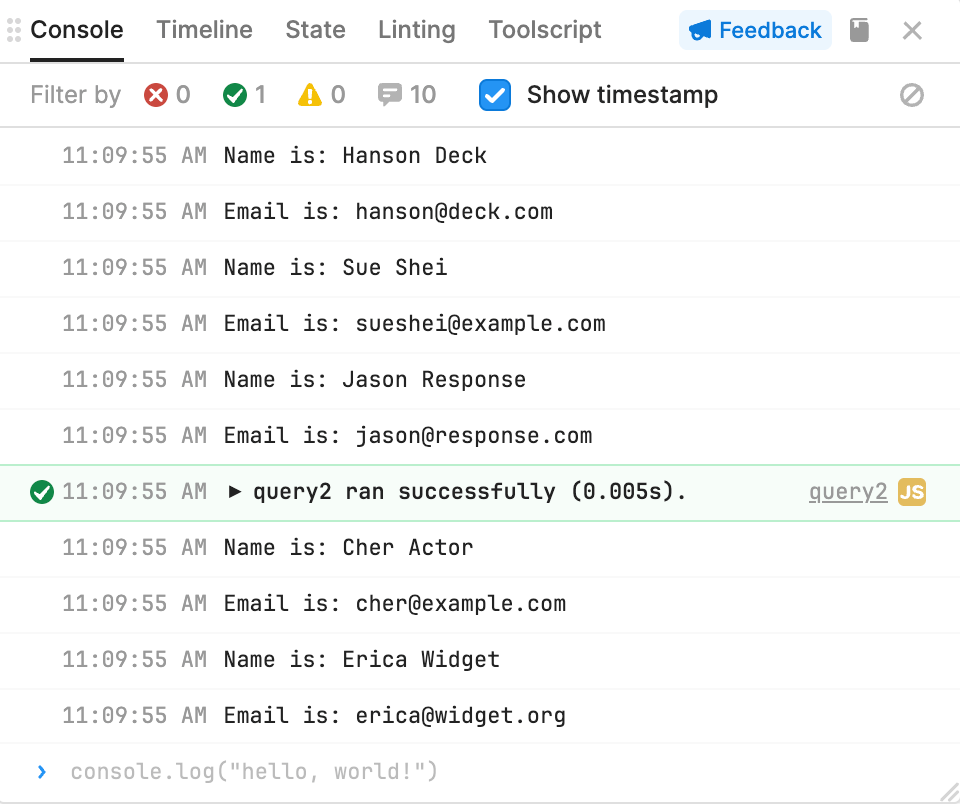
- Select Debugger in the lower right corner of the IDE. This will display a debugger window to examine the console output.
- Select Run to execute the JavaScript and populate the console as shown in the following figure:

JavaScript Transformers
Transformers are the recommended mechanism to create larger, reusable, JavaScript code within the Retool Platform. Examples of this could be a tax calculator for a purchasing system or data generator for graphs in an administrative console. To create a sample transformer perform the following steps:
- Select Code > + and specify JavaScript transformer.
- Click on the name
transformer1and change the name totaxCalculator. - Enter the following code to access table data and calculate a total using a constant tax rate of
6.25%.
// First we create an array called res
let res = [];
// Next we define a constant for the tax rate of 6.25%
const taxRate = 0.0625;
// Next we retrieve the data in the table and assign to variable rows
let rows = {{table1.data}};
// We then loop through the rows in the table, calculate the total and put // into the array.
for (let i=0; i< rows.length; i++){
res.push(rows[i].sales * taxRate);
}
// Finally we return the array
return res;
Use Preview to run the transformer and see the result.
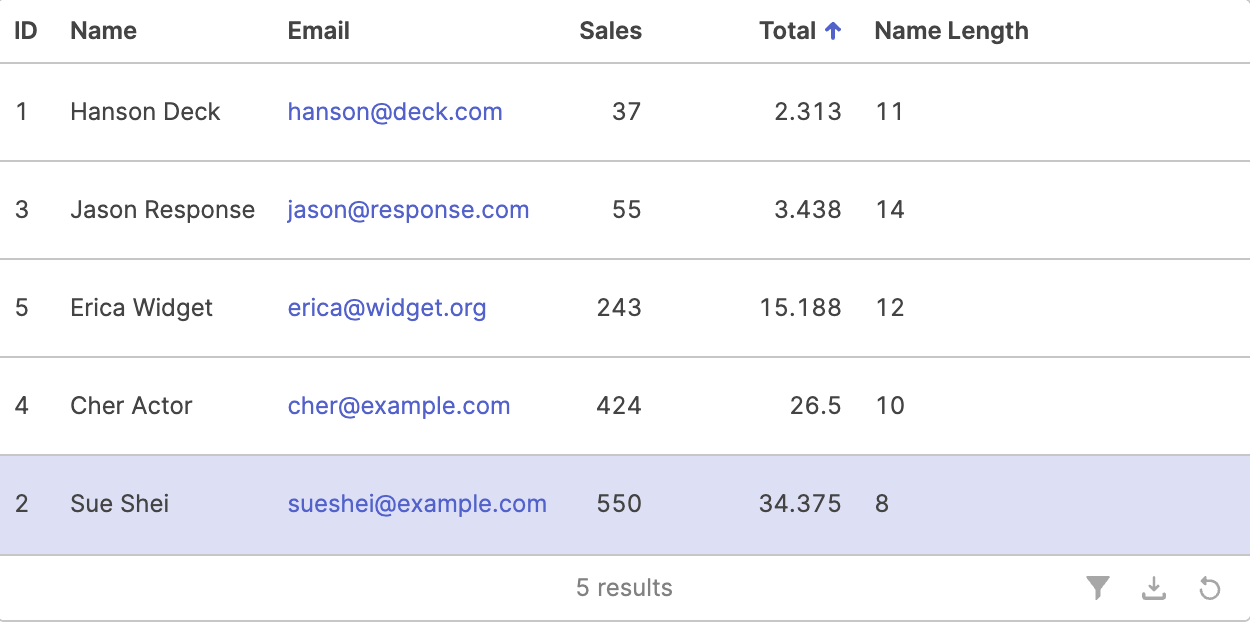
- Lets add a new column to the table called Total that uses the transformer. Select table1 and under Columns specify a new column called
Total. - Move the
Totalcolumn to be afterSalesand beforeName Length. - In the
Totalcolumn Content specify a value of:
{{ taxCalculator.value[i] }}
The table will perform the calculation for each row and display in the Total column.

Event Handler
Within Retool Components, actions can trigger JavaScript to update. We will leverage the JavaScript Query created earlier to be triggered by a button click.
- Within the Components panel, under Commonly Used drag and drop a Button onto the canvas, below the Table.

- Select the Button and examine properties in the Inspector.
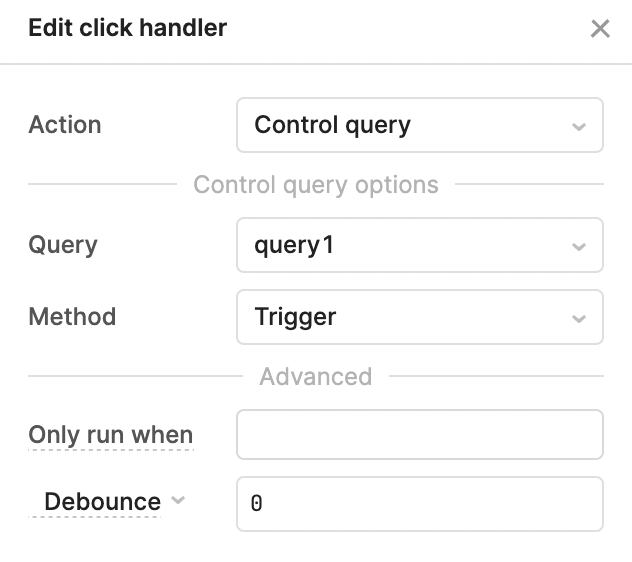
- Create an event handler by selecting the + symbol in the Event Handler section. This will display a dialog to specify the event handler properties.

- Select the Query,
query1, for what is triggered when the button is clicked. - Open the Debugger to display the Console tab. Select the button to see that
query1is executed and results displayed in the Console.